こんにちわ!MASATOSHIです。
僕が今回お送りする内容は、WEB運用に関わる画像の差替えについてご紹介します。
フロントエンドとして最初の頃は、わりとあるあるな出来事で僕の失敗談も交えて簡単に対処できる方法をお届けします。
過去の失敗談
入社して間もない頃、こんな出来事がありました。
今アップされてる画像をキャンペーン用の画像に差し替えてくれませんか?
大丈夫ですよ!すぐ終わると思います
ただ画像を差し替えるだけなので、淡々と作業をし、テスト環境用のサーバーにアップしました。しかし…。
すみません!画像が変わってないんですけど…
え?本当ですか!すぐ確認します!
調子に乗って即座に終わらせたのにまさかの事態。何故差し変わってないのかが不明であたふたしてました…。というのが、過去の失敗談です。
差し変わってなかったのは、実はキャッシュのせい
確かに画像を差し替えてサーバーにアップしていました。しかし、切り替わっていなかった。果たして何故なのか?ネットで検索しました。
そこで浮上したのがキャッシュでした。
キャッシュ…今まで縁のなかった用語で、色々とキャッシュについて調べてみました。そこで分かったのが、キャッシュとは、閲覧したホームページのデータを一時的にブラウザに保存する仕組みの事で、そのキャッシュのせいで画像が差し変わってない事に気付きました。
ちなみに、キャッシュにはいくつか種類があるみたいで、詳しくは下記のサイトをご覧いただければと思います。
ブラウザでのキャッシュの削除
さて、今回の原因がわかりましたので、みのむしさんにブラウザのキャッシュを削除してもらうことにしました。
みのむしさん、原因わかりました!キャッシュです!
キャッシュ?
そうです!キャッシュを削除するだけで、問題は解決します。Chormeでの削除手順を教えますね

- [ctrl]+H を押す
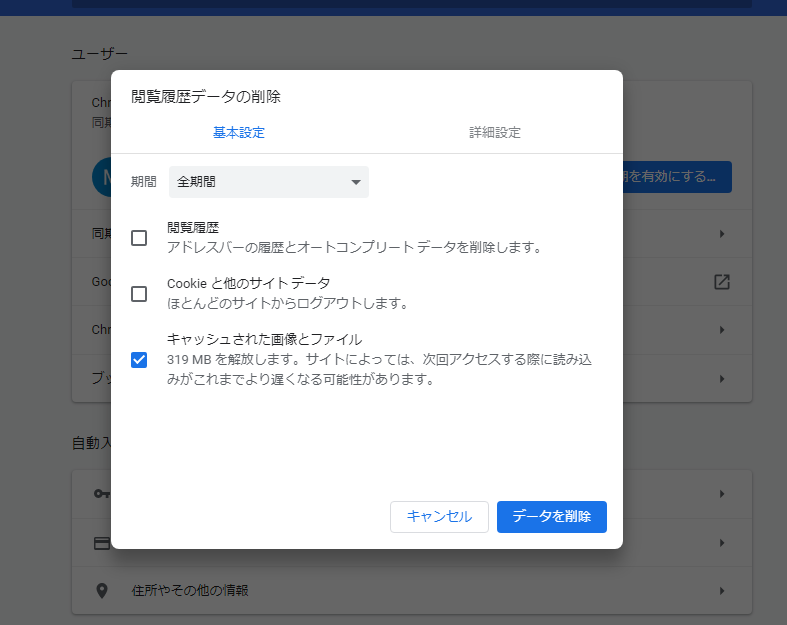
- 閲覧履歴データの削除を選択
- 「キャッシュされた画像とファイル」をチェックし、データ削除を押す
どうですか、表示されました?
おっ!ばちこり表示されました!
良かったです!
でも、これって毎回削除しないと差し変わらないんですか?
はい、盲点…。
確かにそうですね!いい方法がないか探します!
確かに、閲覧するのはユーザーなので、ブラウザにキャッシュが保存されてる事なんて知りませんし、いちいちキャッシュの削除もしてないし、画像が切り替わっている事もわかりません。
これは対処方法見つけなければ…。
imgタグに小細工
すぐにネットで検索して、対処方法がないか探しました。なんと、簡単な方法見つけました!
それがHTMLのimgタグに少し小細工をするだけなのです。説明していきます。
通常のimgタグがこちらです。
<img src="/images/hogehoge.jpg" alt="">上記のimgタグに「?+日付」と末尾に「/」をつけるだけで、ブラウザのキャッシュを削除しなくても画像を切り替える事ができるのです。それがこちらです。
<img src="/images/hogehoge.jpg?20200301" alt=""/>何故これだけで切り替わるのかというと、img内の情報が書き換わる為に「この画像は新しいものである」と認識させることでキャッシュを利用せず新たに画像が読み込まれる仕組みです。簡単に言えば「画像が新しくなったよ」という告知みたいなものみたいです。
しかし、毎回日付を変更するのは大変ですよね?
そこで役立つのがPHPで日付が自動で付与すれば毎回書き換えなくて済み、面倒な作業がなくなります。それがこちらです。
<img src="/images/hogehoge.jpg<?php echo date("YmdHis"); ?>" alt=""/>無事に問題解決しました!これで大丈夫です
ありがとうございます!
これで画像がキャッシュのせいで、差し変わらない現象は解消できました。
ですが、ここで注意点として上記の方法をページ内でたくさん使うのはあまり良くないみたいです。対象の画像がページを開くたびに、毎回読まれるのでページの読み込みスピードはその分遅くなります。なので、その分PageSpeed Insightsなどのスコアリングが悪くなる場合があるので、そこだけご注意をしてください。
まとめ
コーディングをしていると様々な問題が起きます。その問題を解決するのも仕事なので日々勉強になっています。次回もそういった失敗談を踏まえてお届けできたらなと思います。
それでは、次回お楽しみにしててください!












