こんにちは、デザイナーのみのむしです。
はい、タイトルにあります通り個人的にブログを始めることになりました!
ただですね【前編】ということで結論から申し上げますと、まだブログを公開しておりません!
本記事ではブログ開設のアレコレ準備の経過をお伝えします。
ブログ開設の目的は以下の通りです。
HTML/CSSの理解を深める
前回「Webデザイナー向けHTML/CSS勉強会まとめ#1」という記事を投稿しました。
結構月日が経ってしまったのですが、継続してHTMLとCSSを学びつづけております。
週に2回、5分ほどの勉強。そのときは「なるほどOK!」とわかったつもりなのですが、果たして本当に理解できてるのか、復習がてら勉強会とは別のコーディングしてみようと思い立ちました。
で、せっかくだから自分でブログサイトをデザインからコーディングまでやってみようと行動にうつした感じです。
自社サービスの理解を深める
ハイ、、お恥ずかしながら、ワタクシGMOインターネットのドメインやレンタルサーバーなどのサービスを実際に購入して使ったことがありませんでした。
今回のブログサイト作成を機に、GMOインターネットのレンタルサーバーを申し込み、より商材の理解と愛を深めようと思った次第でございます。
勉強会のネタ
宮崎クリエイティブチームでは、月に1回持ち回りで勉強会を開催しているのですが、勤勉で向上心の高い後輩ちゃんたちの発表と比べて私の報告内容はけっこうネタ寄り(参照:アイドルの握手会マーケティングとUI/UX)なんですね・・。
これじゃあちょっとな、、と思い真面目なアウトプットをするべく、みのむしブログ発信(発進?)を決意しました。
あ。一番大事な目的を忘れていました。
アフィリエイトで不労所得
あ〜〜〜〜夢がありますね〜〜〜〜!!
自分が仕事で作ったアフィリエイトバナーを自分のブログに置いて、そこから購入してくれる人が現れて報酬が入るなんてバナーデザイナー冥利に尽きますね(?)!
すみません、冗談です。前置きが長くなってしまいました。
ではさっそくブログ開設までの流れを説明していきます。
レンタルサーバーを申し込む

ブログサイトを作るにはまずサーバーが必要です。
私はデザイン業務の関わりが一番多いConoHaのConoHa WINGというレンタルサーバーを選びました。
このConoHa WINGは国内No.1の圧倒的な速さを誇るレンタルサーバーで、日本マーケティングリサーチ機構による調査で「アフィリエイター・ブロガーが使いたいレンタルサーバー」「WordPress利用者満足度」「サポートデスク対応満足度」の3部門においてNo.1を獲得しているすごくすごいサーバーなんです。
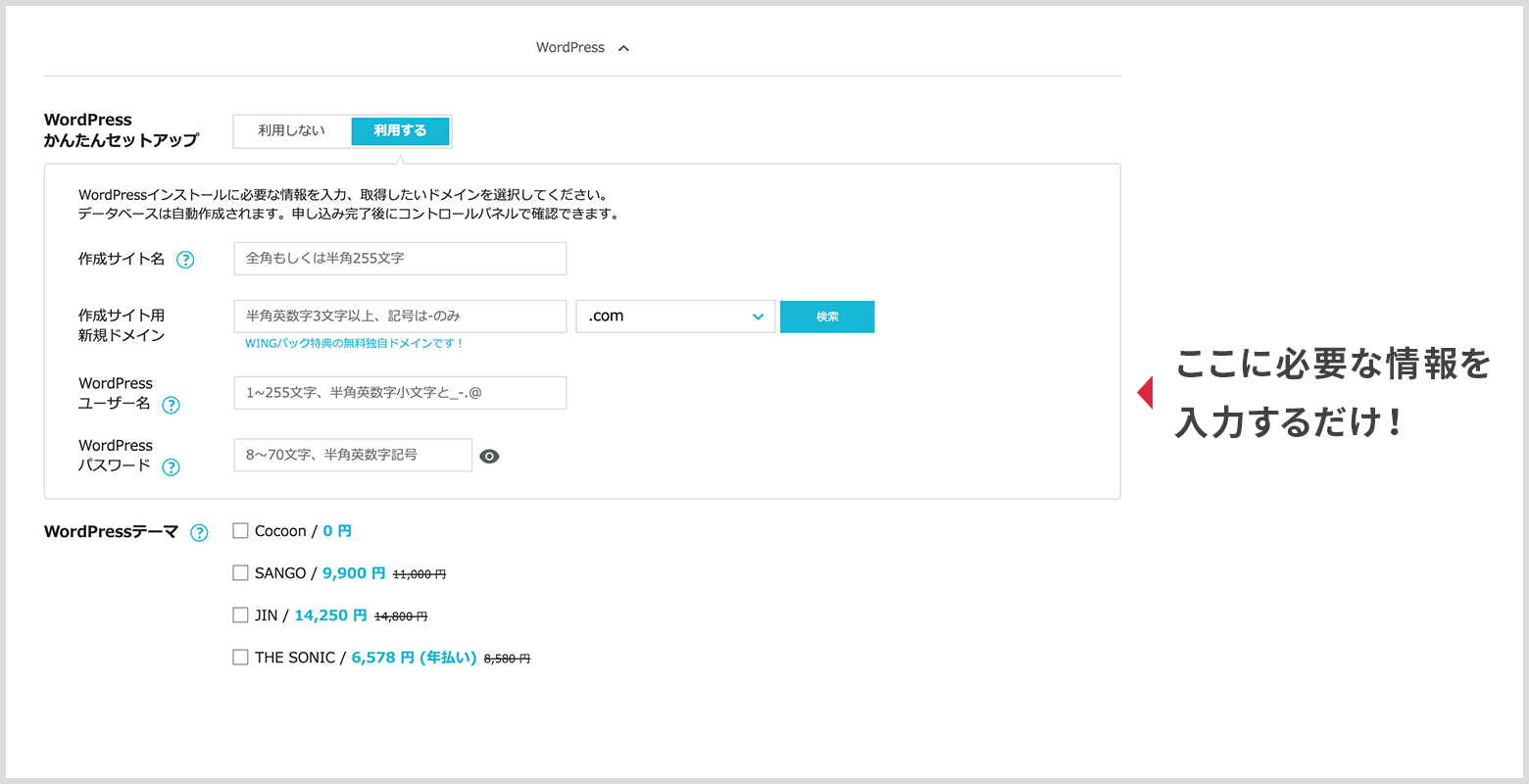
あとWINGパックというプランとWordPressかんたんセットアップという機能が初心者の私にうってつけでした。
私は過去に別の会社(スイマセン)からレンタルサーバーとドメインを申し込んでブログサイトを作ろうとしたことがあるのですが、サーバーにドメインを設定するのに大変苦戦し、さらにWordPressを始めるのも大変手こずり、結局挫折して全くできませんでした。

しかしなんとこのWINGパックはドメインもセットになってるので別サービスから買う必要が無く、WordPressかんたんセットアップはそのドメインを自動でWordPressサイトに設定してくれるので、ホントに何も頭を使うことなく、申し込みを進めていく流れで勝手にWordPressサイトができちゃったのです。感動。

これは初めに表示されるデフォルトのデザインです。
ここはWebデザイナーとしてやはり自分でデザインしたブログサイトにしたいので、ブログページを作っていきます。
ブログページのデザイン
当初の目的は「HTML/CSSの理解を深める」なので手の込んだデザインはしません!笑
超シンプル、スタンダード、コーディングのしやすさ、運用のしやすさ重視で設計しました。
記事のサムネイルの比率も同じにしています。場所によって変えていたらなんだか大変そうなので。
自分がコーディングまでする、となるとここまでかっちりとルール決めするなんて、
普段いかにコーダーさんに頼りきったデザインをしてしまってるか思い知らされますね。

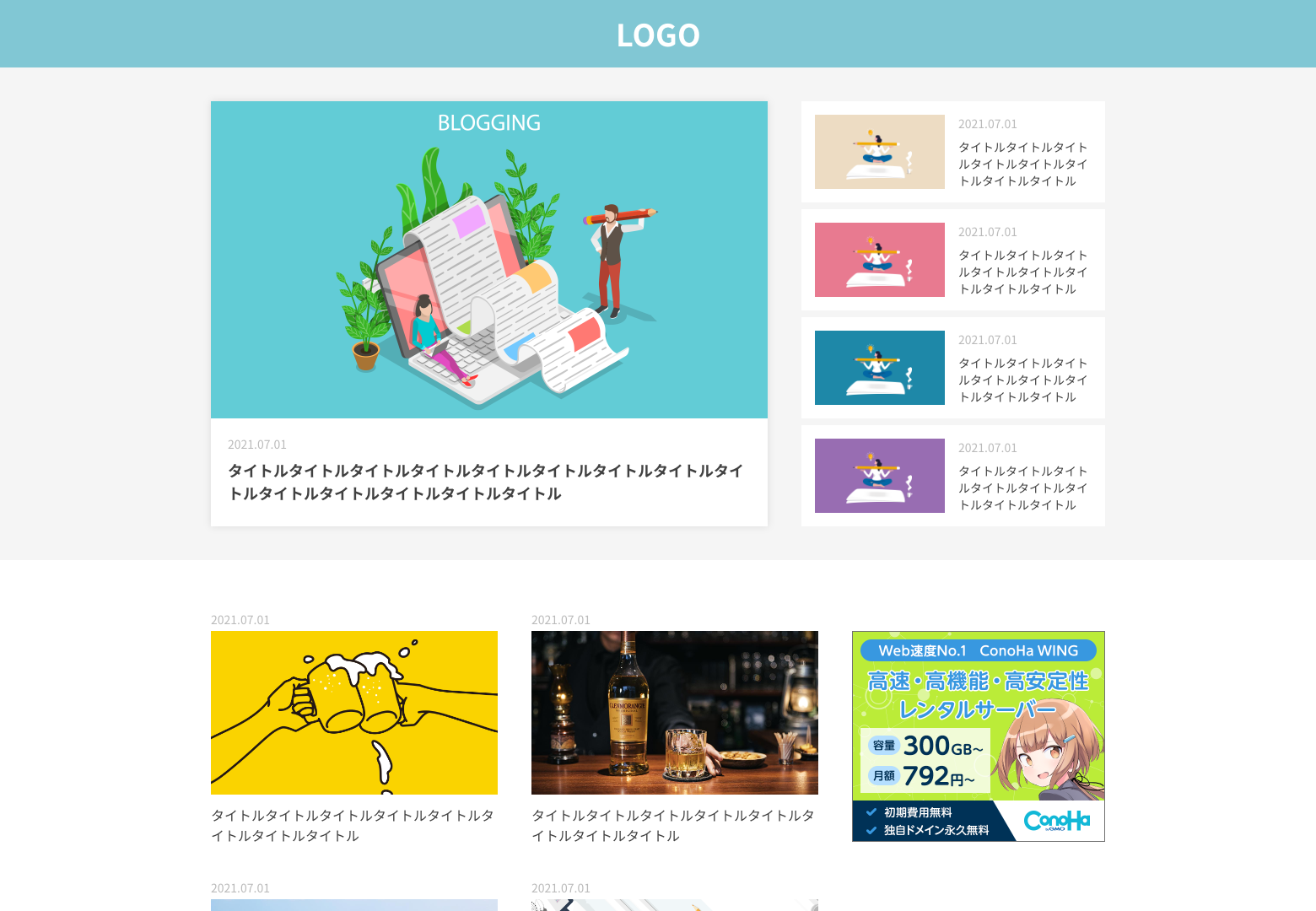
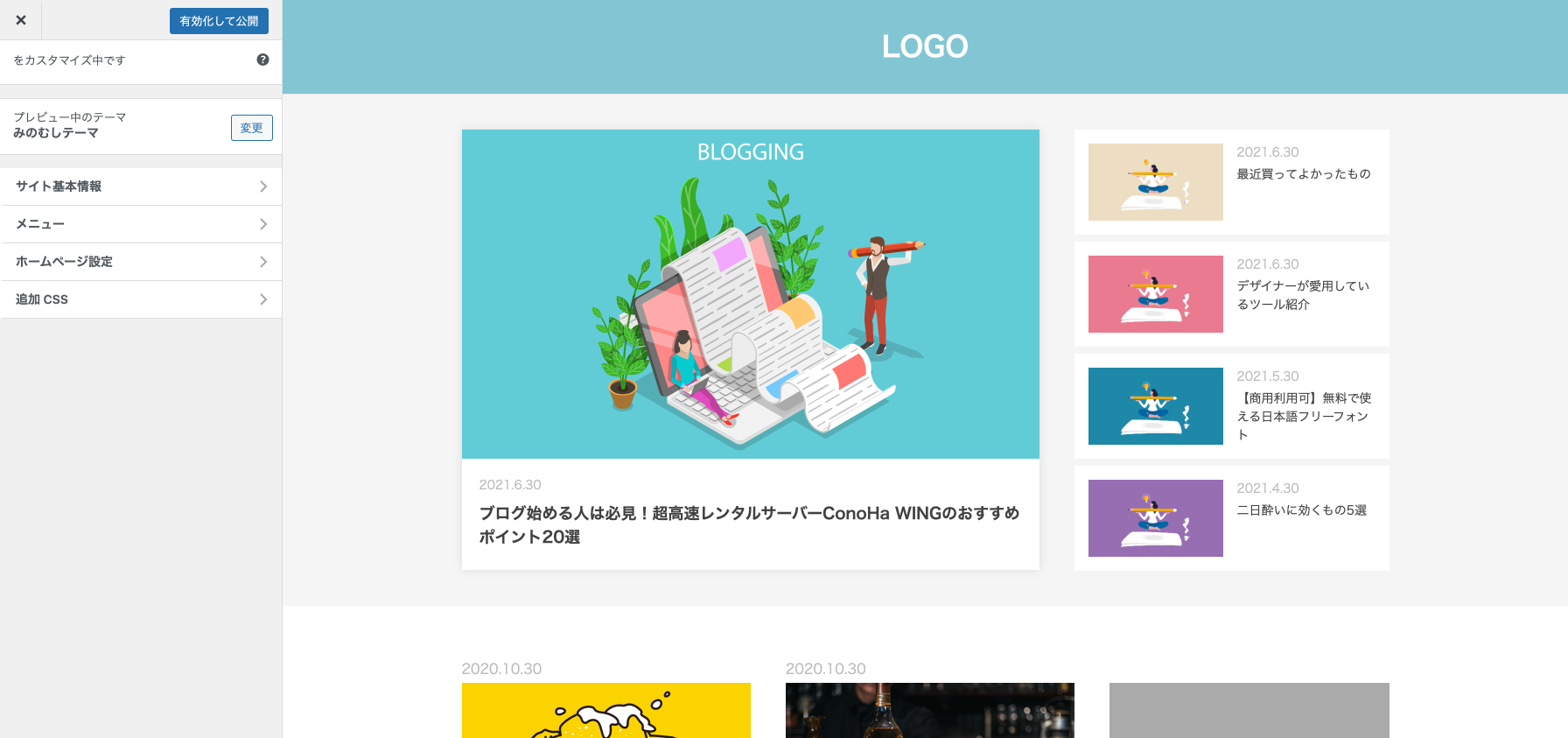
ということでできたブログデザインがこちら。XDでガガガっと作りました。
自分の作ったアフィリエイトバナーを掲載できるようバナーエリアも設けました。このはちゃんかわいい。
ベースデザインはこんな感じでさくっと。
いよいよ一番ヘビィなコーディングへうつります。
コーディングをする
以下の手順でコーディングを進めていきました。
- 1. codepenでコーディング
- 2. テキストエディタでhtmlとcssファイル作成
- 3. WordPressに適用させるためテーマ化
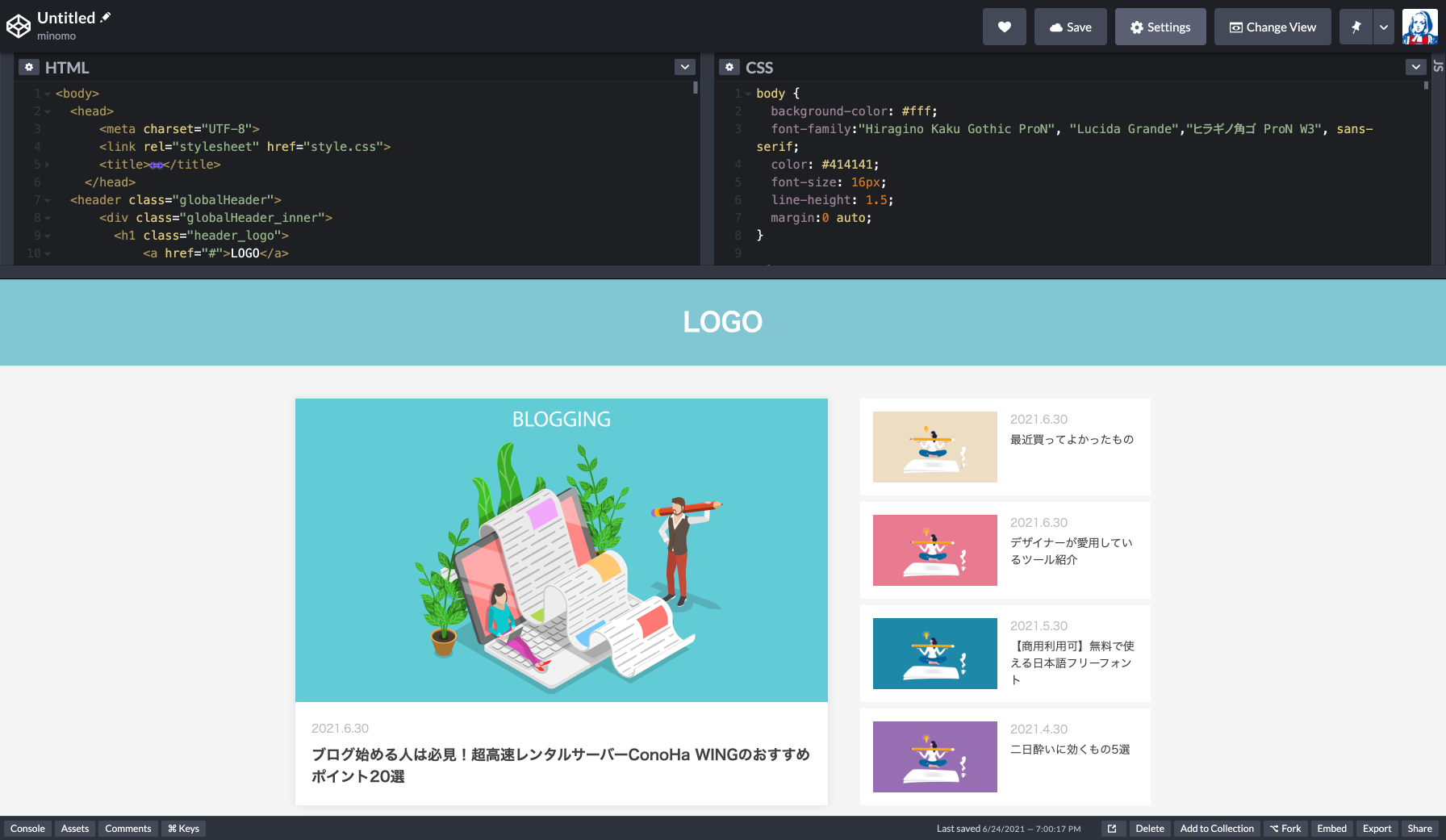
codepenでコーディング
codepenはブラウザ上でコーディングしたものが反映されるめっちゃ便利なサービスです。
詳しくは「codepen 使い方」でググってね!

codepen上でhtmlとcssを記述していきます。
ここでフロントエンドエンジニアNさんから教わった知識をフル活用します。
ベースとなるフォントサイズや色の指定をし、display: flex; と justify-content: center; で均等配置にしたらだいたい綺麗に揃ってくれました。
テキストエディタでhtmlとcssファイル作成

続いてsublime textというテキストエディタを使ってhtmlとcssファイル作成をします。
なんでそうする必要があるかというと次にWordPressに適用させるための前段階として静的にコーディングしたファイルがいるからだそう。
なのでcodepenからコピペしてブラウザ上で表示確認。
Codepenの表示との違いがあるようで、ちょっとした崩れがあったので微修正をします。
WordPressに適用させるためテーマ化

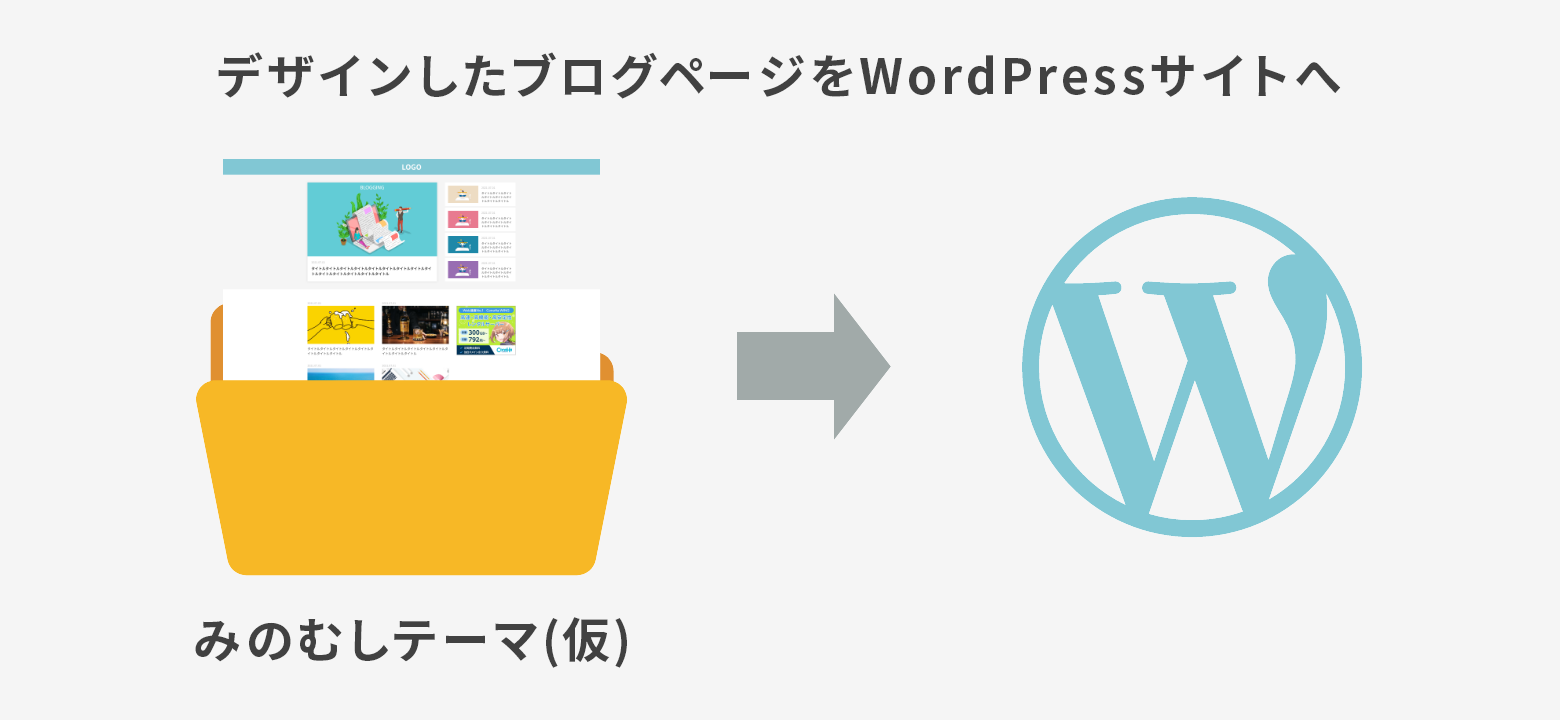
デザインしたブログページをWeb上にWordPressサイトとして表示させるにはテーマ化しないといけないようです。
今回作ったこのデザインを仮にみのむしテーマとしましょう。みのむしテーマをWordPressに反映させます。
テーマフォルダに最低限必要なのが、こちらのファイル。
- index.php
→トップページ的なもの - style.css
→ページのスタイルとテーマの名前とか設定

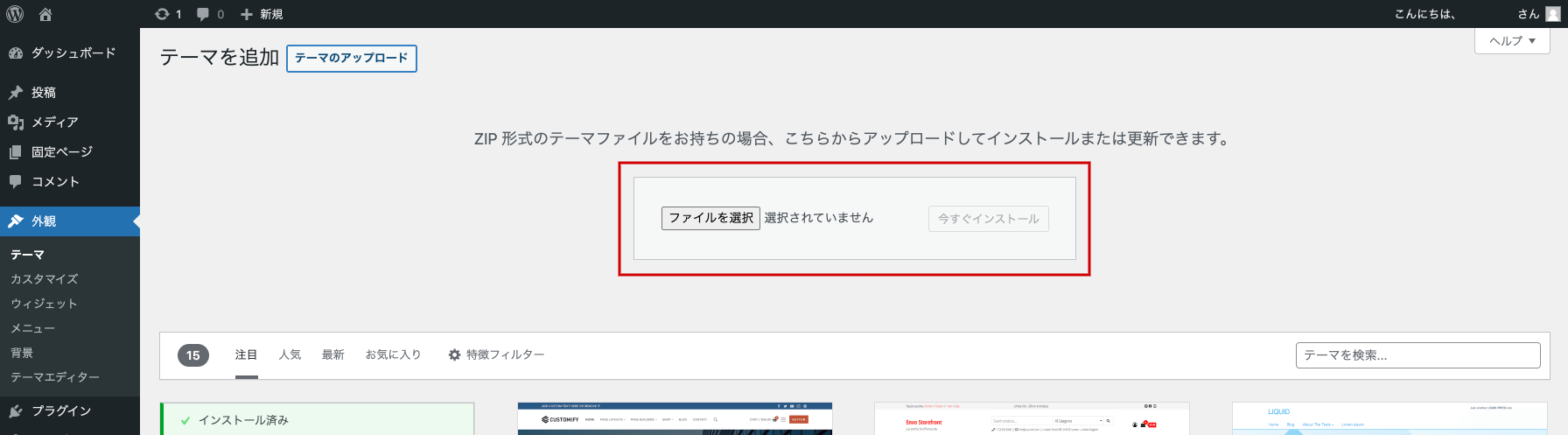
こちら準備ができたら管理画面の「新しいテーマを追加」からzipファイルをアップロード。

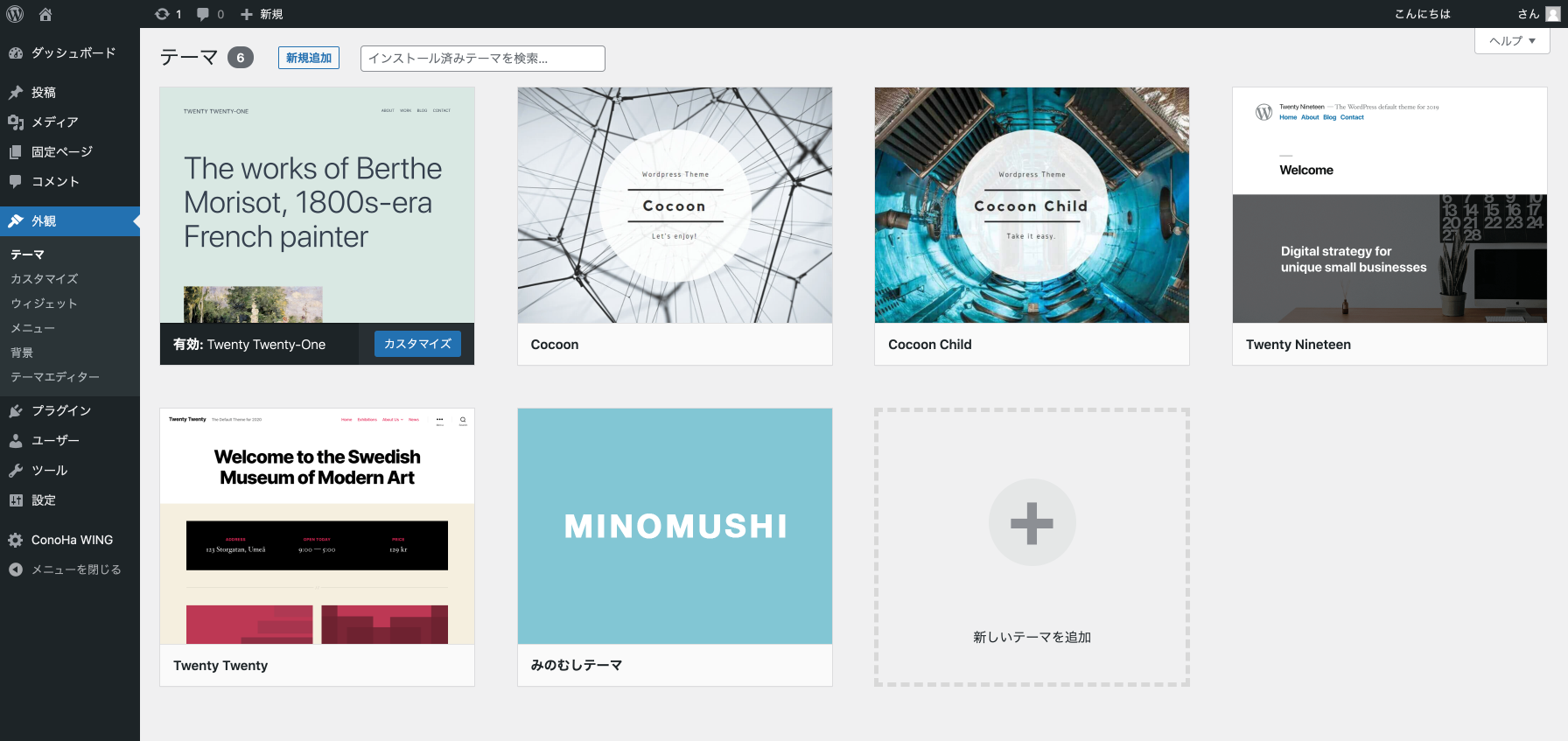
これで無事、みのむしテーマが追加されました。

見た目はひとまず大丈夫そうです。
これから投稿した記事を表示させるにはphpの記述が必要なので、これは後編で紹介したいと思います。
本当はトップページもheader.phpとかfooter.phpとか切り分けないとなんですが、それもまだやってないので、次回、php独学編でまたお会いしましょう。