Reactについて学び始めたのでブログで簡単にまとめました。
今回はReactの概念、環境構築について説明していきます。
また、この記事はHTML / CSS / JavaScript の基礎を習得している方向けの記事となります。
Reactとは
ReactはJavaScript ライブラリのひとつで、もともとはMeta社(旧Facebook社)が開発したライブラリでReactを採用しているサービスとしてFacebook、Instagram、Netflixなどがあります。(今はオープンソースソフトウェアになっていて誰でもソースコードを見ることができます。)
【特徴】
Reactの特徴として、「宣言的なView」「コンポーネントベース」「1度学習すれば、どこでも使える」の3つの特徴がReactの公式でも紹介されています。
・宣言的なView
従来のJavaScriptとは違い、条件や結果というのが明確にコードに記載されている状態であるためコードはより見通しが立ちやすく、デバッグが容易になります。
・コンポーネントベース
UIを作るためのコンポーネント※という概念が特徴的でコンポーネントを組み合わせてWEBの画面を作っていきます。
※コンポーネント・・・見た目と機能を組み合わせた1つの部品
コンポーネントを分かりやすい単位で分割することにより再利用できたり、管理がしやすくなるといったメリットがあります。
・1度学習すれば、どこでも使える
Reactを習得するとWebアプリケーションだけではなく、簡単なモバイルアプリ開発では「React Native」というReactの概念を基盤としたものやVR開発では「React VR」というフレームワークで開発することができ、多くの分野で知識を再利用できるというのも特徴です。
続いて、Reactにおける画面の再描画について解説します。
Reactにおける再描画について

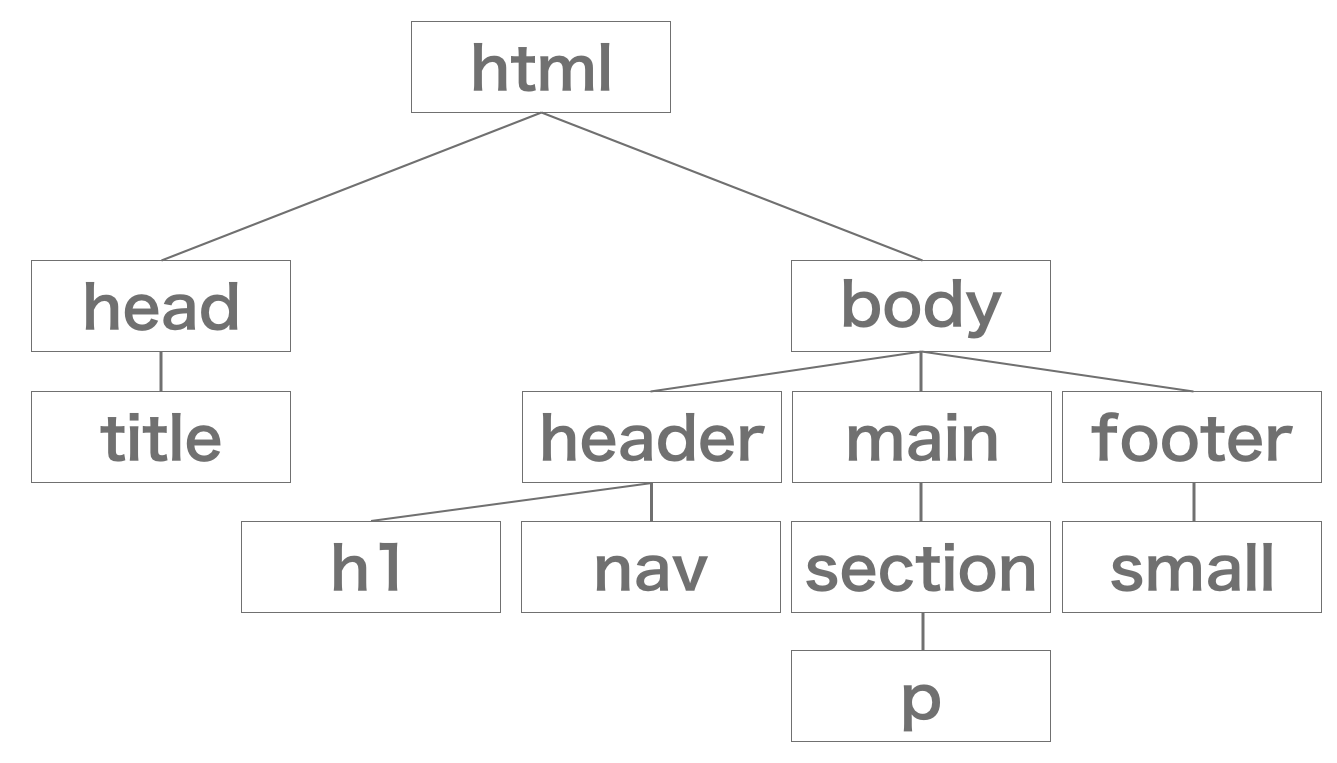
HTMLは上の画像のようにツリー構造になっていて、この1つの木が1つのWEBのページだとイメージしてください。
例えば、「上の画像の1部分(pタグ部分)を変更したいよ」となったとします。
通常は、DOM※1というものを使って変更したい箇所(pタグ部分)の要素を取得します。
そして取得した要素に対してjavascriptなどによって変更処理をかけるようになっているのですが、実はDOMを直接変更してHTMLを再描画するというのは処理コストが高く、裏側で結構複雑な処理を行って再描画しているため表示が遅くなってしまいます。
※1 DOM・・・Document Object Modelの略で、プログラムからHTMLやXMLを自由に操作するための仕組み。
Reactは上記の問題を仮想DOMという考え方を解決策としています。
仮想DOMとは、DOMをJavascriptのオブジェクトとして扱うことです。
DOMそのものを操作するのではなく、オブジェクトを変更することにより差分のみをDOMに反映させパフォーマンスを向上させることが可能になります。
処理を順番に見ていきましょう。
1.仮想DOMは上画像のツリー構造と似た構造のデータを内部的に持っておきます。
2.Reactで状態が変更し、UIが変わる際に 1 で持ってた仮想DOMを更新します。
3. 1 の仮想DOMと 2 の更新した仮想DOMを比較し、差分があった箇所を再描画(レンダリング)
というような流れで高速化しています。
Reactについては以上となります。
続いて、環境構築についてお話しします。
環境構築
今回のReact環境構築ではcreate-react-appを使用して構築していきます。
※私はmacOS環境で開発します。(バージョン-10.15.7 2021年3月現在)
create-react-appとは
create-react-appというのは、Reactの開発環境を簡単に構築することのできるReact ツールチェインです。
本来Reactの環境構築にはトランスパイラ※1のBabelといったものや、バンドラー※2のWebpackといったものの設定が必要になります。
ですが、これらはReact初学者にとっては難易度が高めということなので初学者の方でとりあえずReact触ってみたいという方は、React ツールチェインを使って始めてみてください。
また、公式ではReact ツールチェインについて(ツールチェイン使わない場合はどういったタスクが発生するのか、など)も説明されているのでこちらも是非ご覧ください。
React公式
create-react-appの導入
create-react-appを使うためには以下が必要です。
- Node.js バージョン 10.16以上
- npm バージョン 5.6以上
※Node.js・・・サーバー環境で動くJavaScript
※npm・・・Node.jsで使うパッケージ管理ツール(Node Package Managerの略)
上記のインストール方法については下記記事などを参考にしてみてください。
・macのインストール(まだつぼみさんの記事)
nodebrewでNode.jsのバージョン管理を行う【MacOS】
・Windowsのインストール
https://miya-system-works.com/blog/detail/179
create-react-appが使える環境が整いましたら、
カレントディレクトリを自分の開発環境のディレクトリにして以下のコマンドを実行します。
npx create-react-app react-study※react-study部分は任意のディレクトリ名で構いません。(以下ディレクトリ名をreact-studyで説明します。)
上記を実行するとOk to Proceed? (y)と聞かれますのでEnterで進んでください。これは「実行しても良いですか?」みたいなことですw
「Happy hacking!」と表示がきましたらnpx create-react-appの実行完了です。
完了しましたら、カレントディレクトリをreact-studyディレクトリにします。
そして、react-studyディレクトリをお好みのエディタで開きます。
react-studyディレクトリの中身を確認していただいたら下記のようになっていてると思います。
react-study
|
|ー README.md
|ー node_modules
|ー package-lock.json
|ー package.json
|ー public
|ーsrcここで生成されたディレクトリ・ファイルについて簡単に説明したいと思います。
-
srcディレクトリ
開発用ファイルが格納されるところとなっています。
また、ReactコンポーネントのJSXファイルなどはここに置きます。 -
publicディレクトリ
静的ファイルが格納されます(HTMLファイルや画像ファイルなど)。 -
node_modulesディレクトリ
インストールしたライブラリが格納されるところになっています。 -
package.jsonファイル
パッケージ管理を行う JSON ファイルです。
基本的には直接修正するのではなく、コマンド実行によって更新を行います。
ディレクトリが作成されていることを確認したら、続いてコマンドを実行しながらスクリプトについて解説していきます。
スクリプトについて
まずは、npm run startコマンドです。
こちらを実行すると、
・ローカルサーバーを立ち上げてReactアプリを確認することができます。
・JSXファイルなどを編集し保存したら自動で更新されるようになってます。(ホットリロード)
それではターミナルで実行していきましょう。
(実行する際は、カレントディレクトリをreact-studyディレクトリにしておかないと実行できません。)
npm run startすると、ブラウザが立ち上がり下のような画面が表示されるはずです。これはcreate-react-appで作った初期の画面になります。
下の画像の表示を確認することができたら環境構築が成功しているということです。

続いて、npm run buildコマンドです。
こちらを実行すると、
・本番用のファイルを生成してbuildディレクトリに出力しsrcとpublicのファイルを1つにまとめます。
それでは、ターミナルで一度Ctrl + cを実行してnpm startしていたものを止めます。
そしてnpm run build実行してみましょう。
npm run buildすると、react-studyディレクトリの中に build というディレクトリが生成されたと思います。
react-study
|
|ー README.md
|ー build ← npm run build を実行でこのディレクトリが追加生成されました
|ー node_modules
|ー package-lock.json
|ー package.json
|ー public
|ー srcbuildディレクトリというのは、本番用のファイルが格納されていて、buildディレクトリの中のstaticディレクトリに必要なcssやJavaScript、画像ファイルがまとまった状態でビルドされています。
よく使用するスクリプトについては以上になります。
今回説明したスクリプトはどこで確認できるかというと、react-studyディレクトリの中にありますpackage.jsonというファイルのscriptsにあるのでそちらもご確認ください。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},Reactの環境構築についての説明は以上になります。
Reactのアプリケーションは使える状態になっていると思いますので後はコード書いていくという流れになります。
まとめ
今回はReactについてとcreate-react-appでのReact環境構築について解説しました。
環境構築と聞くと難しいイメージを持たれる方もいると思いますが、React ツールチェインを使用することで簡単に構築することができますので、とりあえずReact触ってみたいという方にもおすすめです。
コーディングの部分は次回の記事で紹介したいと思いますのでそちらもご覧ください。