Webサイトを作成しているとき、vhやvwを使って画面いっぱいに表示しても、思わぬ不要なスクロールが発生してしまうこと、ありませんか?
特にスマホでは、URLバーやナビゲーションバーが表示されることで、ビューポートの高さが変わり、期待通りの全画面表示が難しくなることがあります。
そんな悩みを解決してくれるのが、lvh、svh、dvhといったビューポート単位です。
今回の記事では、スマホに特化したこれらの単位の基本から実際の活用方法まで解説していきます!
【基本】ビューポート単位vwとvh
ビューポートとは、ブラウザで表示されている領域のことです。
vw(ビューポート幅)、vh(ビューポート高さ)は、それぞれビューポート幅と高さを基準とした単位です。
上記のスタイルを適用すると、画面サイズが変わっても box1の幅と高さがビューポートの100%ずつに調整されます。
つまり、画面の横幅や縦幅に応じて動的にサイズが変わるので、レスポンシブなデザインが実現しやすくなります。
このように、vwとvhはビューポートを基準にするため、レイアウトを簡単に調整できる便利な単位です。デバイスの画面サイズに左右されず、柔軟なデザインが求められる際に特に役立ちます。
%との違い
%(パーセント)は、親要素に依存します。
つまり、親要素の大きさが変わると、それに従って要素のサイズも比例して変わる仕組みです。
一方で、vhやvwなどのビューポート単位は、ページ全体の領域を基準としてサイズを決定するため、親要素のサイズやレイアウトに左右されることがありません。つまり、ページの構造が変わっても常にブラウザの画面全体に対してサイズが決まるため、ブラウザの幅や高さを利用してフルスクリーン表示やレスポンシブ対応が簡単に実現できます。
lvh、svh、dvhで最適な高さを確保する方法
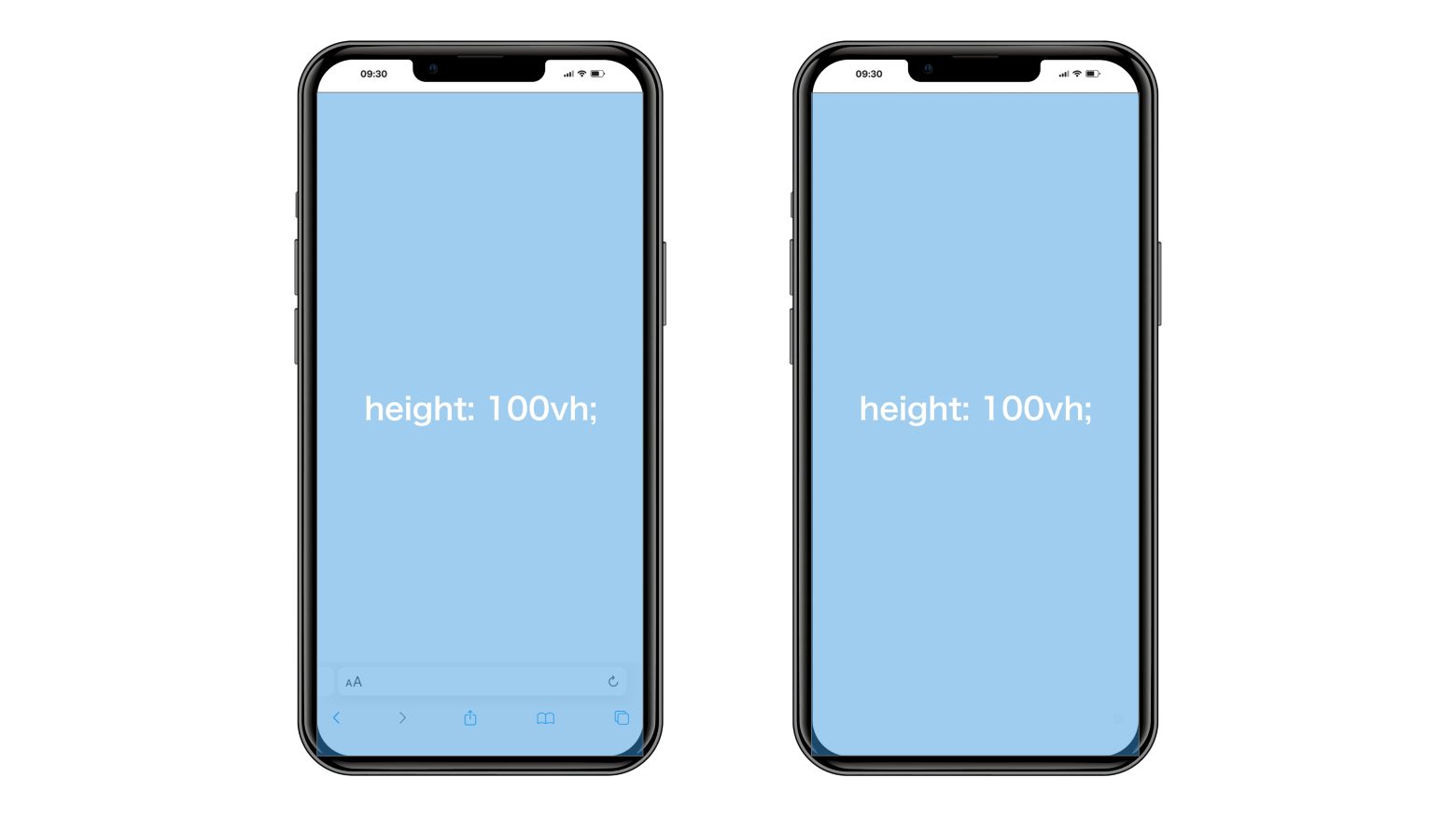
スマホの高さいっぱいにwebサイトを表示したい際に、100vhを指定するとURLバーなどの表示を考慮してくれないといった問題があります。
動的なバーがあることで、ビューポートサイズは変化しますがvhのサイズは変化しないためビューポートからはみ出してしまいます。

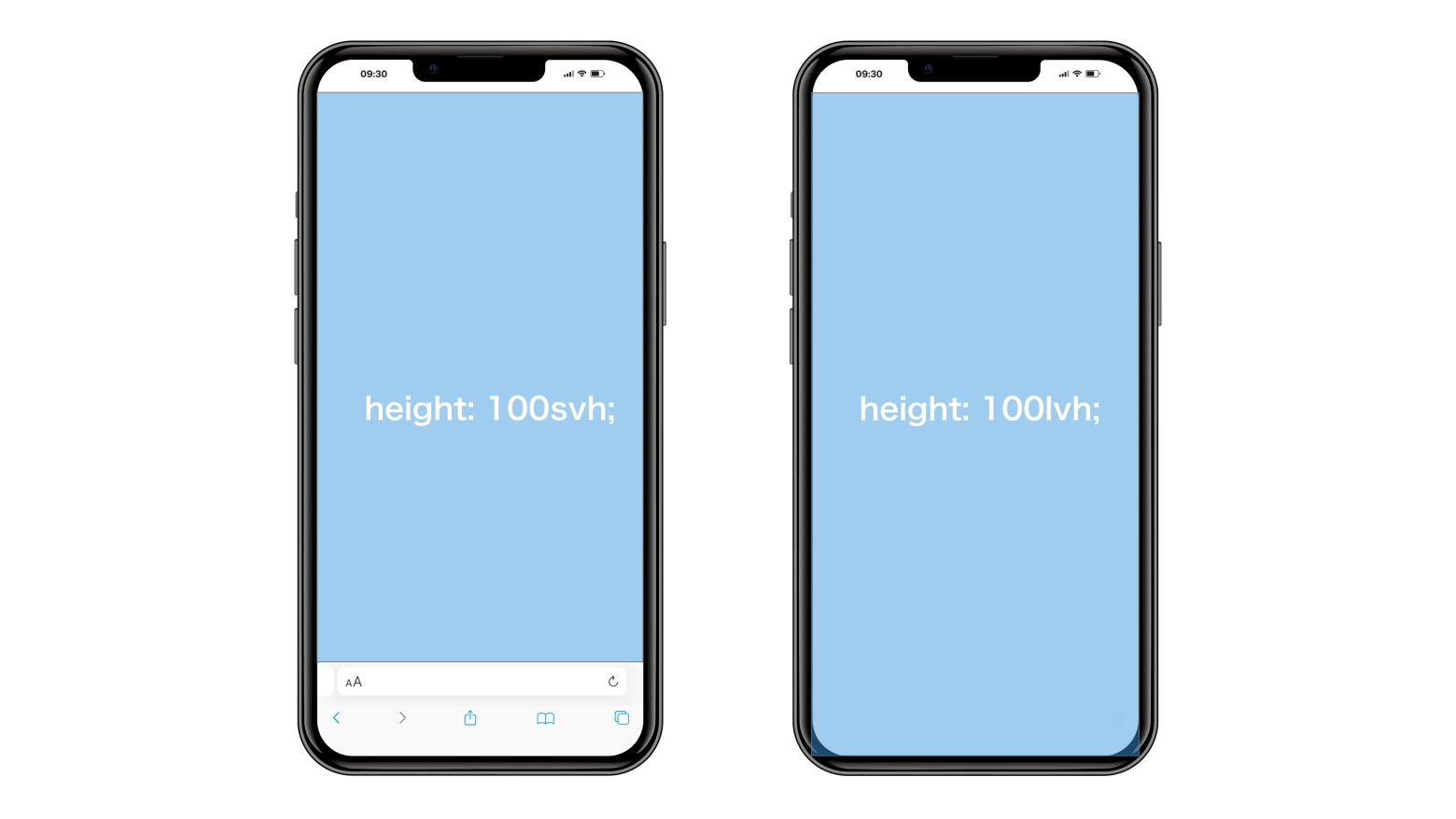
そこで、解決してくれるものがlvhとsvhです。
lvh
URLバーが非表示のときの高さを指定できる単位です。
svh
URLバーが表示中されているときの高さを指定できる単位です。
スマホなどでURLバーが表示されたり非表示になったりする際に、より柔軟にビューポートの高さを管理できます。

lvhとsvhが登場したことにより、スマホのビューポートの高さをより正確に指定できるようになりましたが、さらに便利な単位としてdvhもあります。
dvh
dvhは、URLバーの表示状態に応じて自動的に高さが調整される単位です。
例えば、URLバーが表示されているときはsvhの値に、URLバーが非表示になったときにはlvhの値に自動で切り替わります。
これにより、画面の表示領域が動的に変わるスマホ環境でも、要素がビューポートからはみ出す心配がありません。

知っておくと便利なCSS単位:vminとvmaxも紹介
その他にもCSSの単位として以下のような単位があります。
- vmin
- vmax
vmin
画面幅のうち、横幅か縦幅の小さい方に基準となります。
vmax
画面幅のうち、横幅か縦幅の大きい方に基準となります。
これは縦向きと横向きの状況を切り替えるときなどに便利です。
上の例では、ウインドウの横の長さの方が縦の長さより大きいので、vminには縦の長さが適用され、vmaxには横の長さが適用されます。
まとめ
今回は、スマホ表示に便利なCSSのビューポート単位について紹介しました。
これらの単位を活用することで、さまざまなデバイスサイズや画面方向に応じた柔軟なデザインを実現できます。
また、URLバーの表示に左右されず、画面いっぱいに要素を表示することも簡単です。
ビューポート単位をうまく組み合わせることで、画面サイズに応じたレスポンシブデザインを効率よく作成できるので、ぜひ活用してみてください!











