こんにちは、デザイナーのみのむしです。
ブログサイト公開までの手順【後編】ということで、まだ前編を読んでいない方はそちらからお先にどうぞ。
ブログ開設への道【前編】
えー、この「ブログ開設への道」ですがサイト公開までの流れを説明するため、途中に出てくるローカル環境の設定やphpコードの詳細などは記載しておりません!笑
かなりのボリュームになってしまってたぶん読むの疲れちゃうと思うので、おおまかな流れを知って「自分でもできそう!」と思っていただけたら幸いでございます。
前編ではここまで進めたので、
2.ブログページのデザイン
3.コーディングをする
後編ではこちらに沿ってブログサイト公開までの流れを説明します。
INDEX
WordPressのローカル環境作成
ブログサイトということで、WordPressから記事を投稿していくわけですが、いきなり投稿して表示崩れ!なんて事故を起こさないためにもローカル環境で確認していく必要があります。
今回「MAMP」を使ってWordPressのローカル環境を構築しました。
今は「Docker」を使うのが主流のようですが、開発環境の歴史を学ぶためにもまずはMAMPでやってみることにしました。故きを温ねてのやつです。

こちらを使うと、自分のPC上でWordPressなどのWebサービス(プログラム)を動かすことができるので安心安全ですね。
.htmlを.phpへ変換
用意するphpファイル
WordPressで作成したページを表示させるにはphpファイルが必要になります。
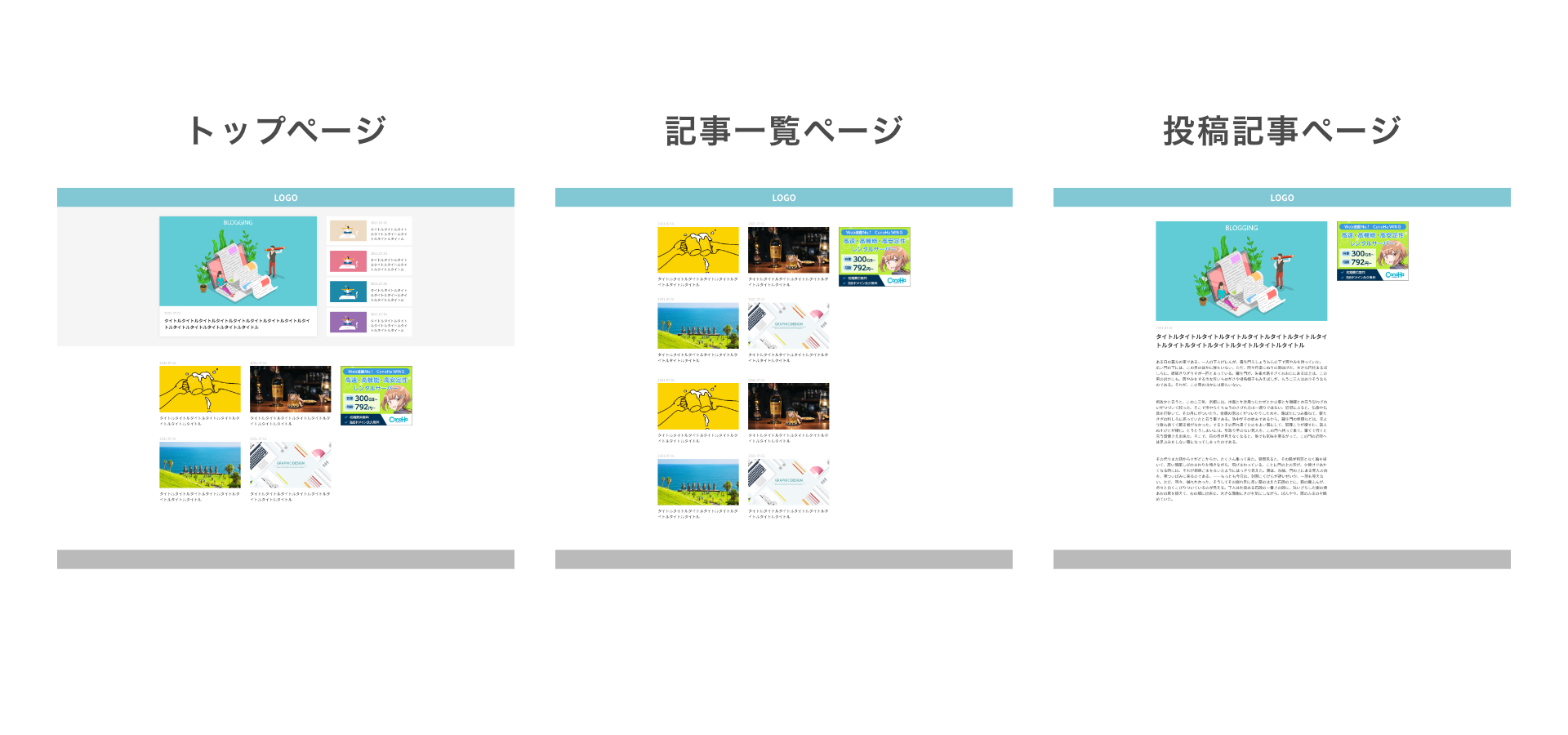
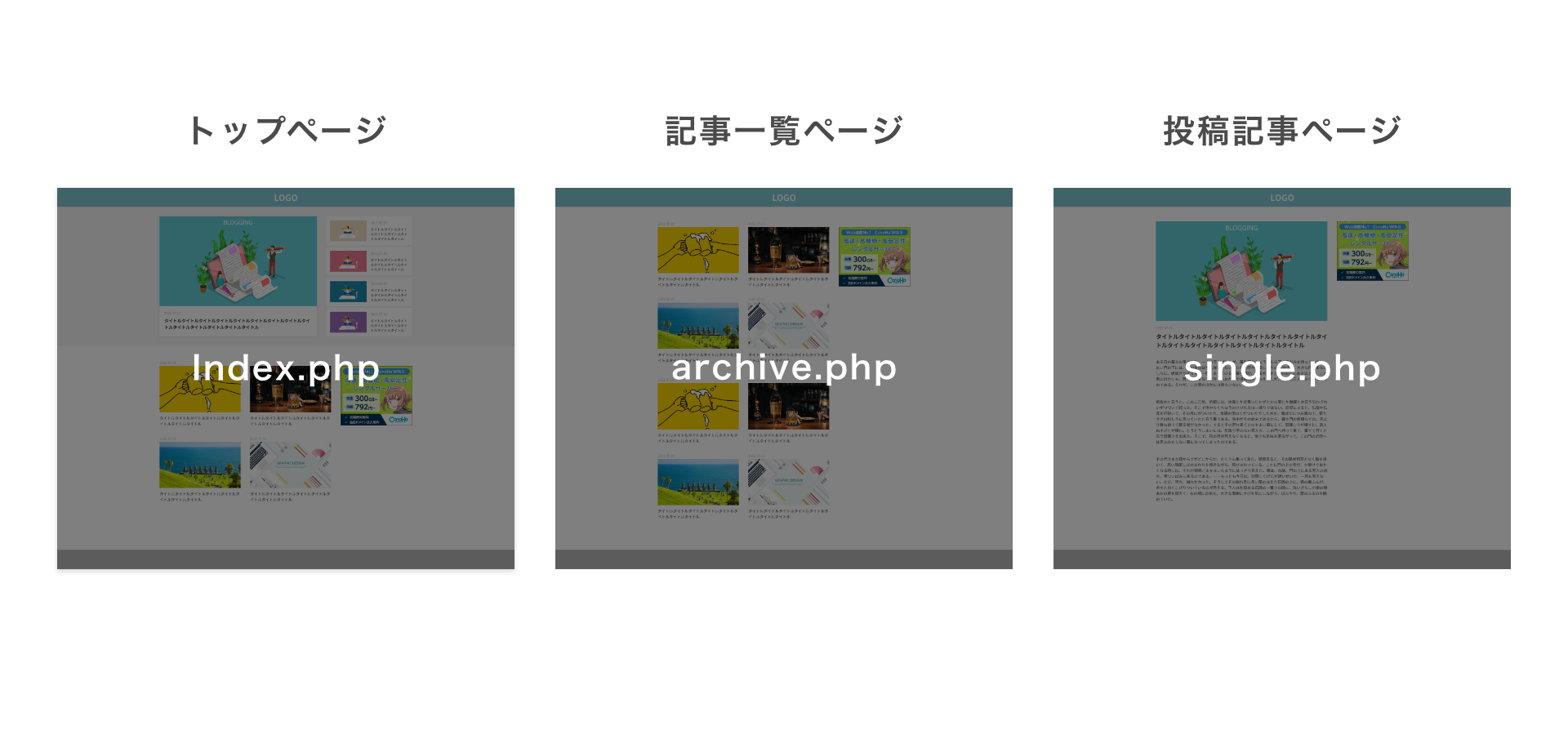
今回は最低限ですが「トップページ」「記事一覧ページ」「投稿記事ページ」の3つを表示させたいので、それぞれphpファイルを作成します。

それぞれ「index.php」「archive.php」「single.php」というファイル名にし、WordPress側に読み込んでもらいます。

それではさっそく、トップページのindex.phpから作っていきます!
index.php(トップページ)の作成
前編で簡易的にindex.phpファイルを作成しましたが、中身はほぼほぼhtmlのため、記事の箇所などをphpコードへ書き換えていきます。
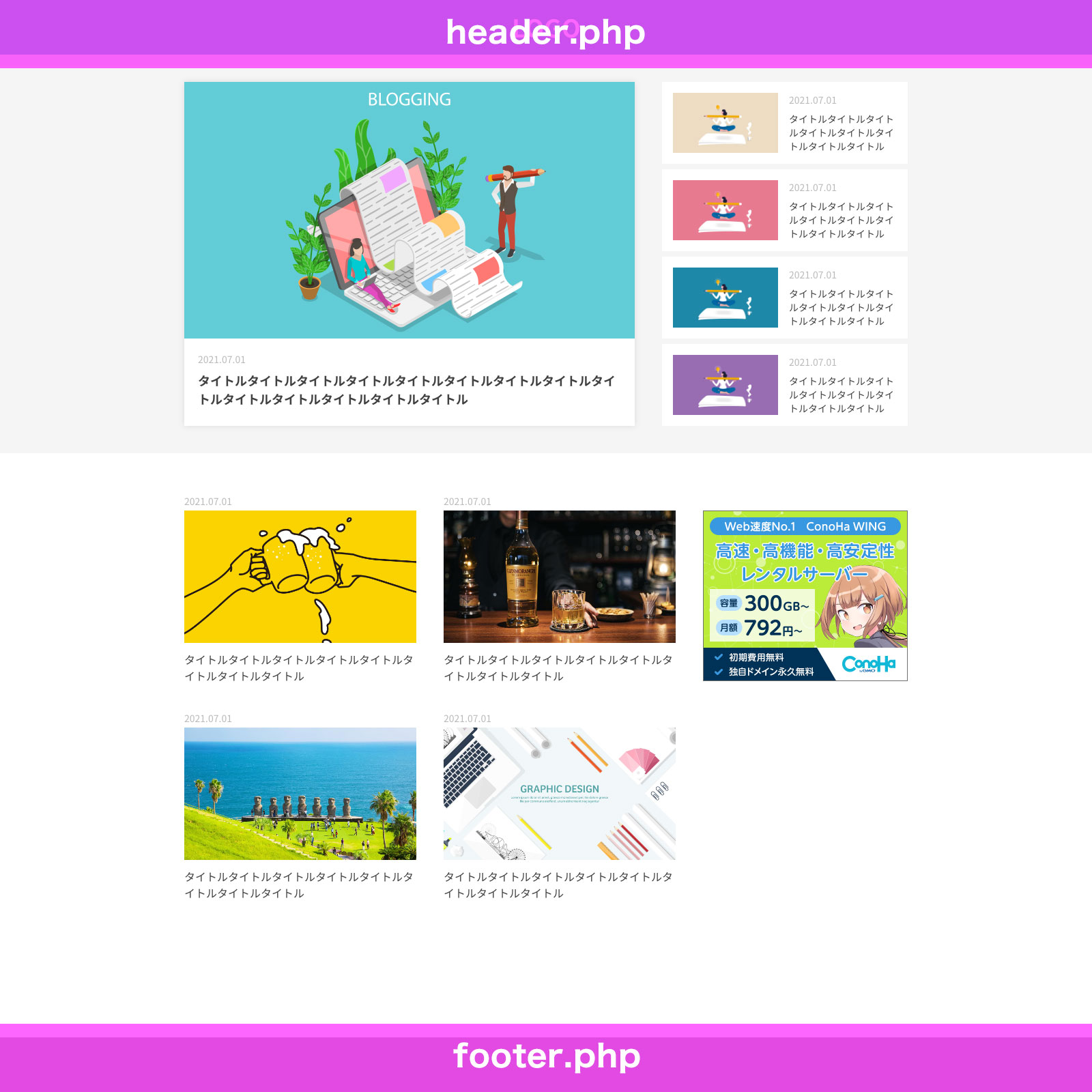
まずは、こちらのヘッダーをheader.php、フッターをfooter.phpへ切り分けていきます。
パーツ分けしておくと、ヘッダーやフッターはどのページでも共通の部分になるので、修正したい時に複数ページを一括で変更することができます。

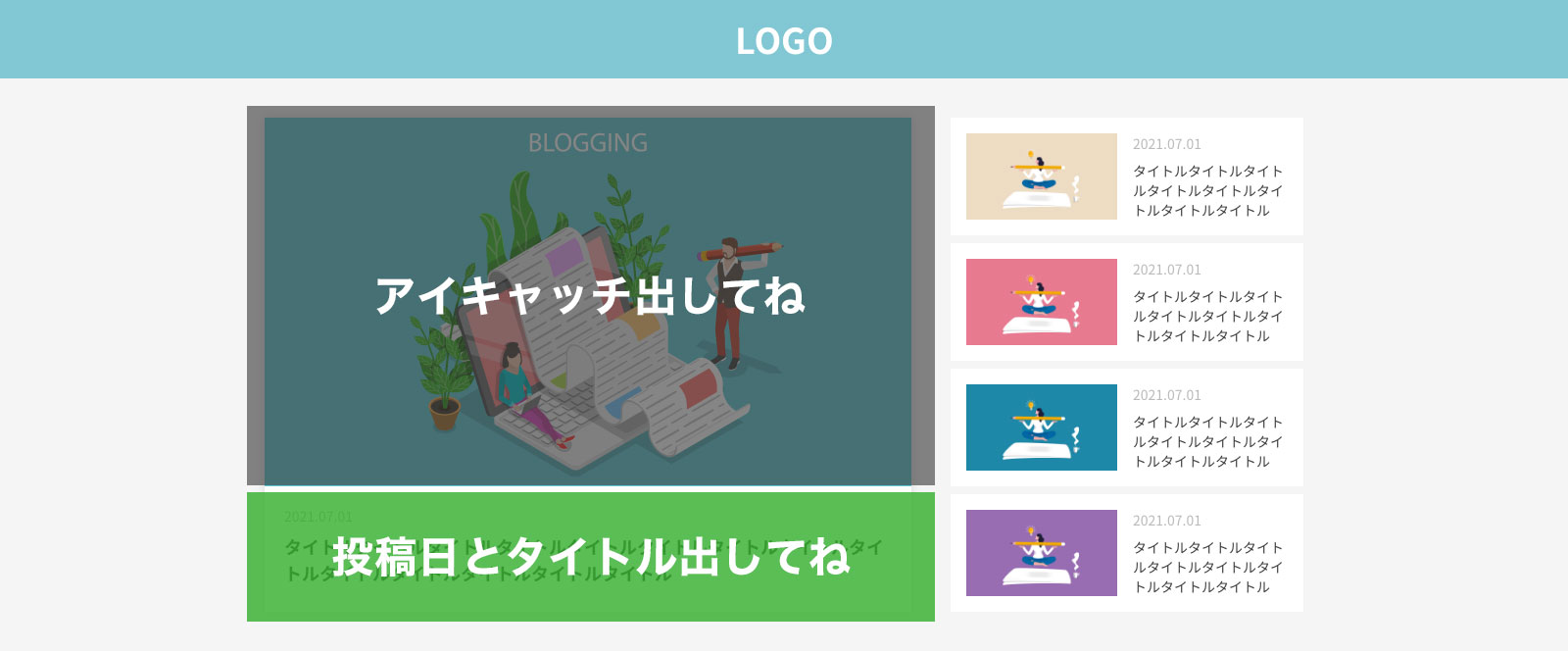
続いて記事の表示箇所なのですが、このトップページの場合、一番大きく表示されている記事を最新記事、その隣に並んでいるものがおすすめ記事、ページ下半分に並んでいる記事を2件目以降の記事としているため、このような呼び出しをします。

さらに記事の要素も呼び出さねばならないので、

と、上記の画像のように表示させる記事の条件、記事のアイキャッチ&タイトルなどを取得するコードを追加していきます。
archive.php(記事一覧ページ)の作成
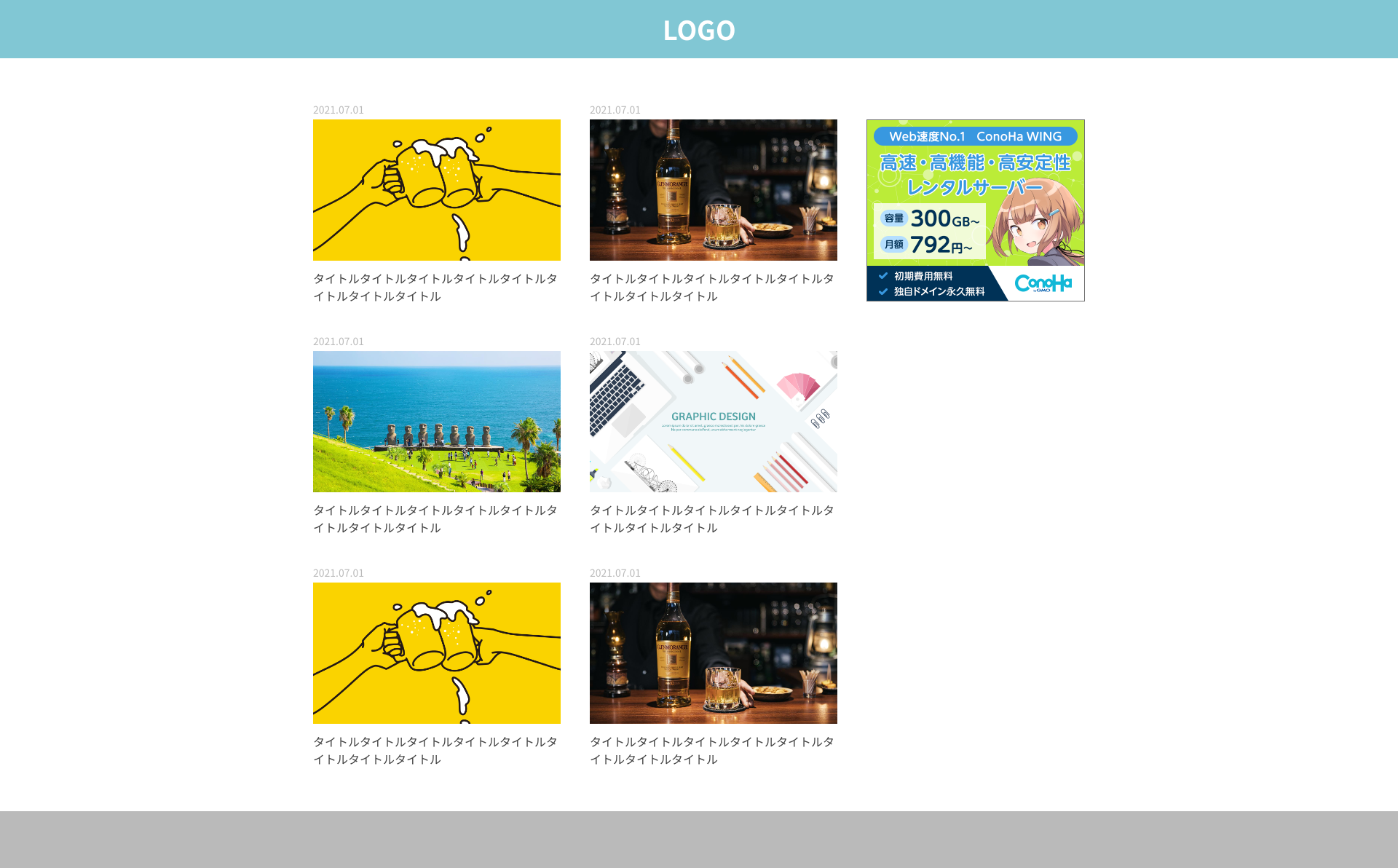
次に、投稿した全部の記事をずらっと表示させる一覧ページを作成します。
デザインは、もうトップページの下部分を延長させた形でいいかなと(手抜きじゃないですよ)

トップページとは違い、カテゴリーや表示件数の制限が無いため、ただ投稿された記事のタイトルやサムネを出してね、という記述をします。今はまだ投稿記事が少ないので、これから増えていったら表示件数を調整していく感じですね。
single.php(投稿ページ)の作成
最後に、投稿した記事が読めるページを作成します。
記事内のちょっとしたあしらいだったらWordPressのエディター内である程度できるので、こちらもかんたんにアイキャッチと本文持ってきて〜という記述をします。

あらかじめざっくりデザインはおこしていましたが、かなりシンプル構造なので、表示された投稿ページ見ながら直接CSSをいじって微調整していきました。
サイト公開
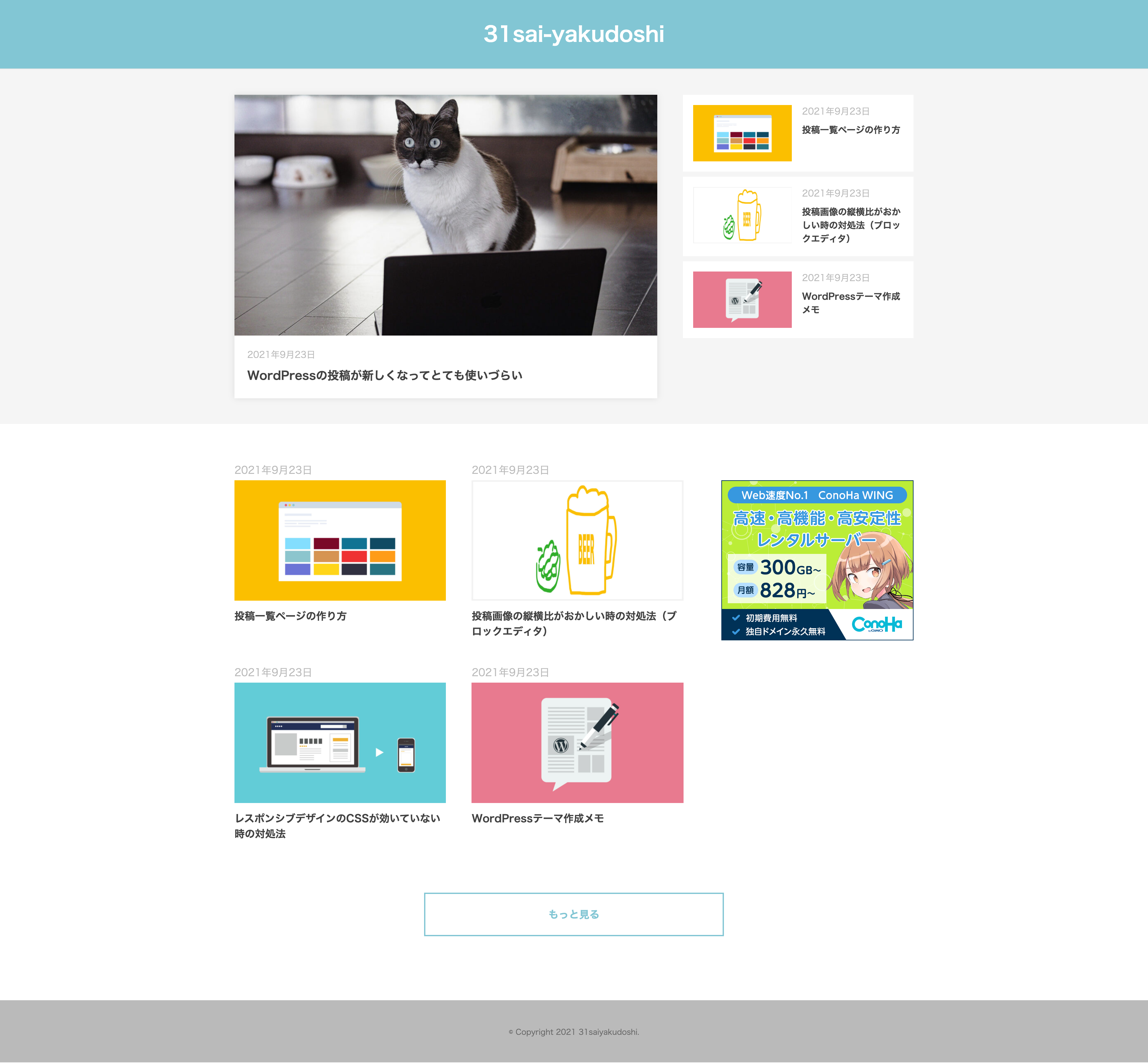
トップページ、記事一覧、投稿ページそれぞれできたのでいざ公開!
・・・の前にまずある程度記事がないと物寂しいので、WordPressで躓いたところなどざざっと備忘録としてまとめて投稿。アイキャッチ画像も一緒にぱぱっと作ってしまいます。
と、いうわけで

で、できました〜〜〜
それなりに大変でしたが1から作った自分のサイトがネット上にあるというのはとても感無量です。
まだまだ記事数も少ないですしphpコードの理解も全然足りていないので、これからはサイトをブラッシュアップしつつ記事を投稿していってアフィリエイト報酬いただきま〜〜す
というのはまぁ冗談です、日々精進していきます。それではまた。











