CSSを学習している中で、「作業の効率をもっと上げたい」「コードのクオリティをさらに高めたい」といった悩みを抱えたことはありませんか?
そんな方に向けて、今回は誰でも簡単に希望通りのコードを自動生成してくれる便利なWebツールを厳選して5つご紹介します。
ぜひ最後まで読んでいただけると嬉しいです!
INDEX
グラデーションツール CSS Gradient

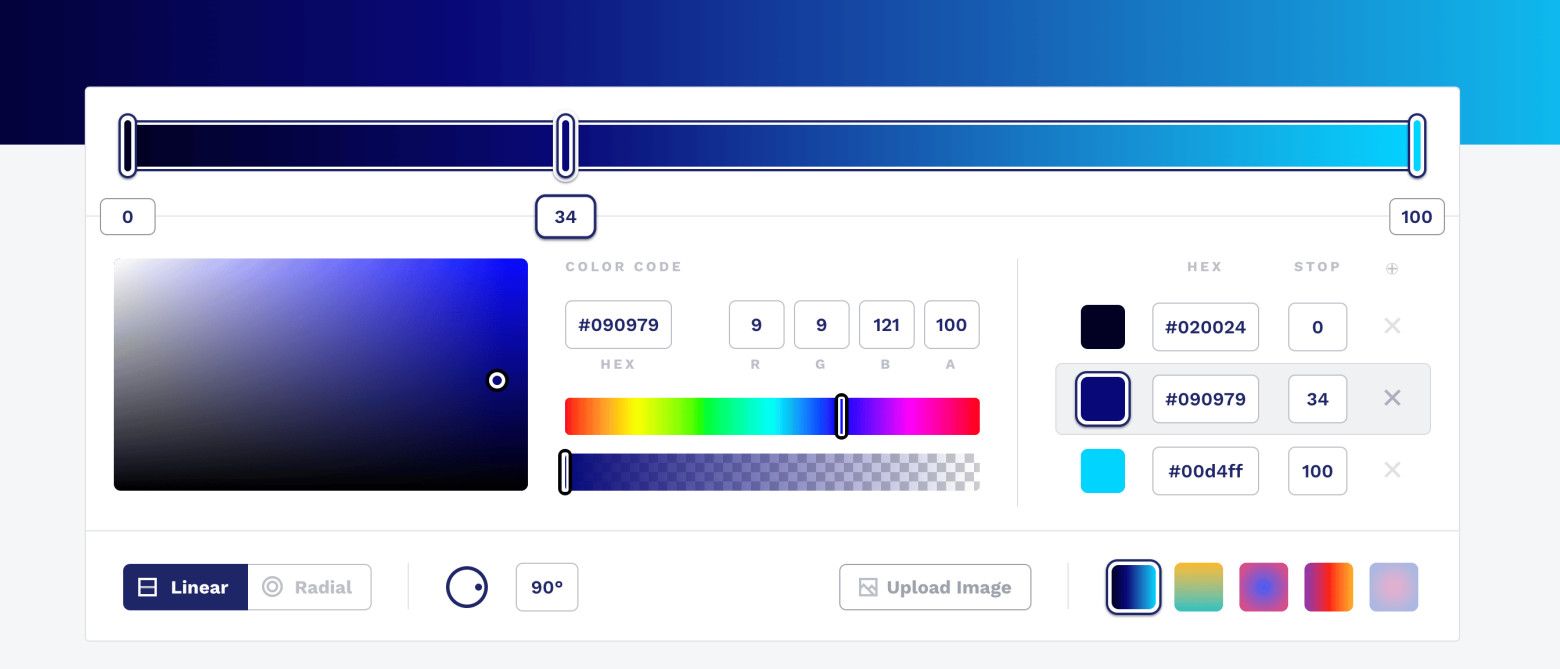
まず紹介するのは、グラデーション作成ツール「CSS Gradient」です。
このツールの特徴は、線形グラデーションはもちろん、円形グラデーションまで直感的な操作で作成可能です。
リアルタイムで変更が画面上に反映されるため、試行錯誤がしやすく、迅速にデザインを完成させることができます。
短時間で美しいグラデーションを作成したい方におすすめです。
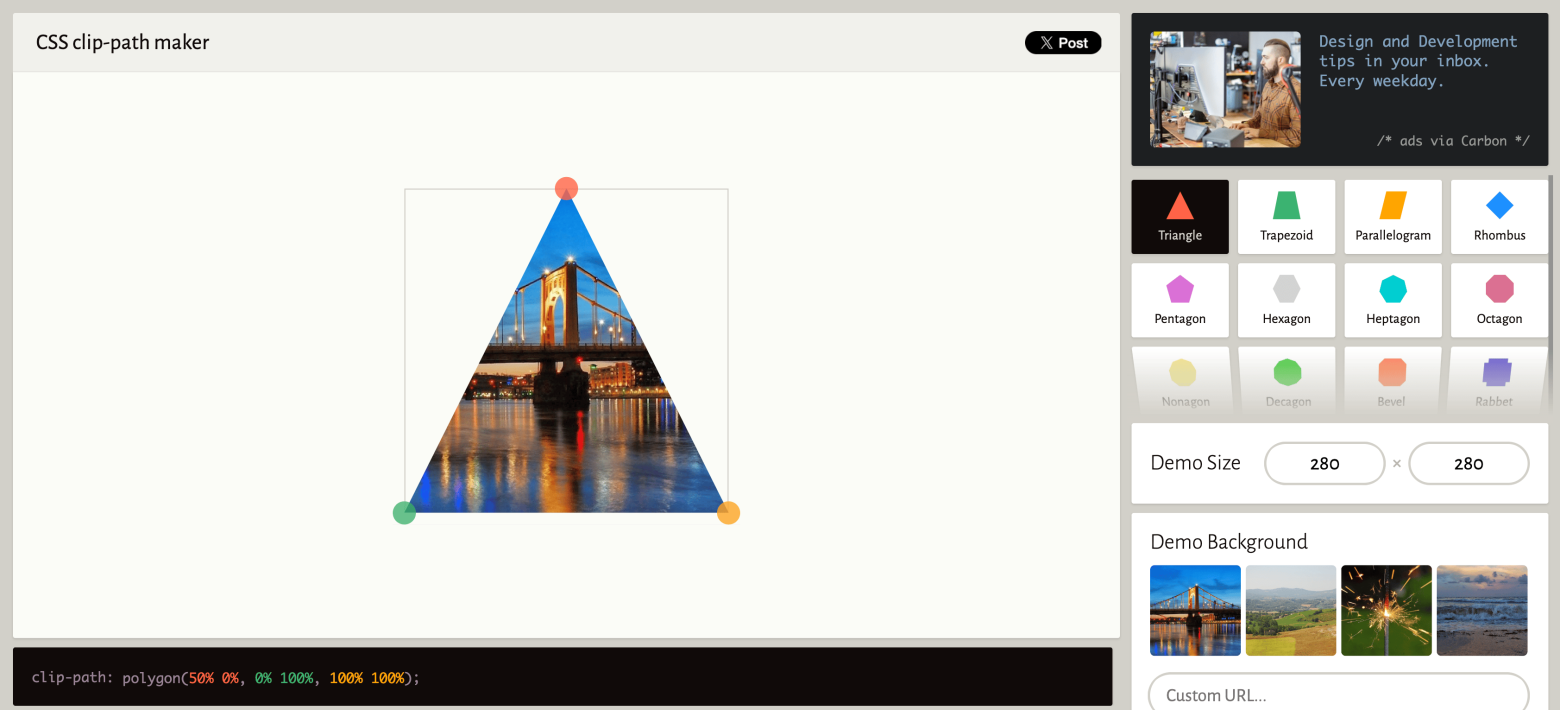
clip-pathツール Clippy (CSS clip-path maker)
https://bennettfeely.com/clippy/

CSSのclip-pathプロパティを活用して、要素の形状を自由にカットできるツールです。
基本的な四角形や円形に加え、ポリゴン、三角形、星形など、複雑な形状も簡単に作成できます。
作成したクリップパスのCSSコードが即座に生成されるため、コーディングの手間が省けます。
グリッドレイアウト Grid Generator
https://cssgrid-generator.netlify.app/

CSS Gridを使ったレイアウトを簡単に作成できるツールです。
グリッドのサイズや間隔、行・列の数、ギャップの設定などを直感的に調整でき、
frや%といった柔軟な単位もサポートしています。
生成されたCSSコードをコピー&ペーストするだけで、すぐに使えるのが魅力です。
複雑なレイアウトを効率的に設計したい方におすすめです。
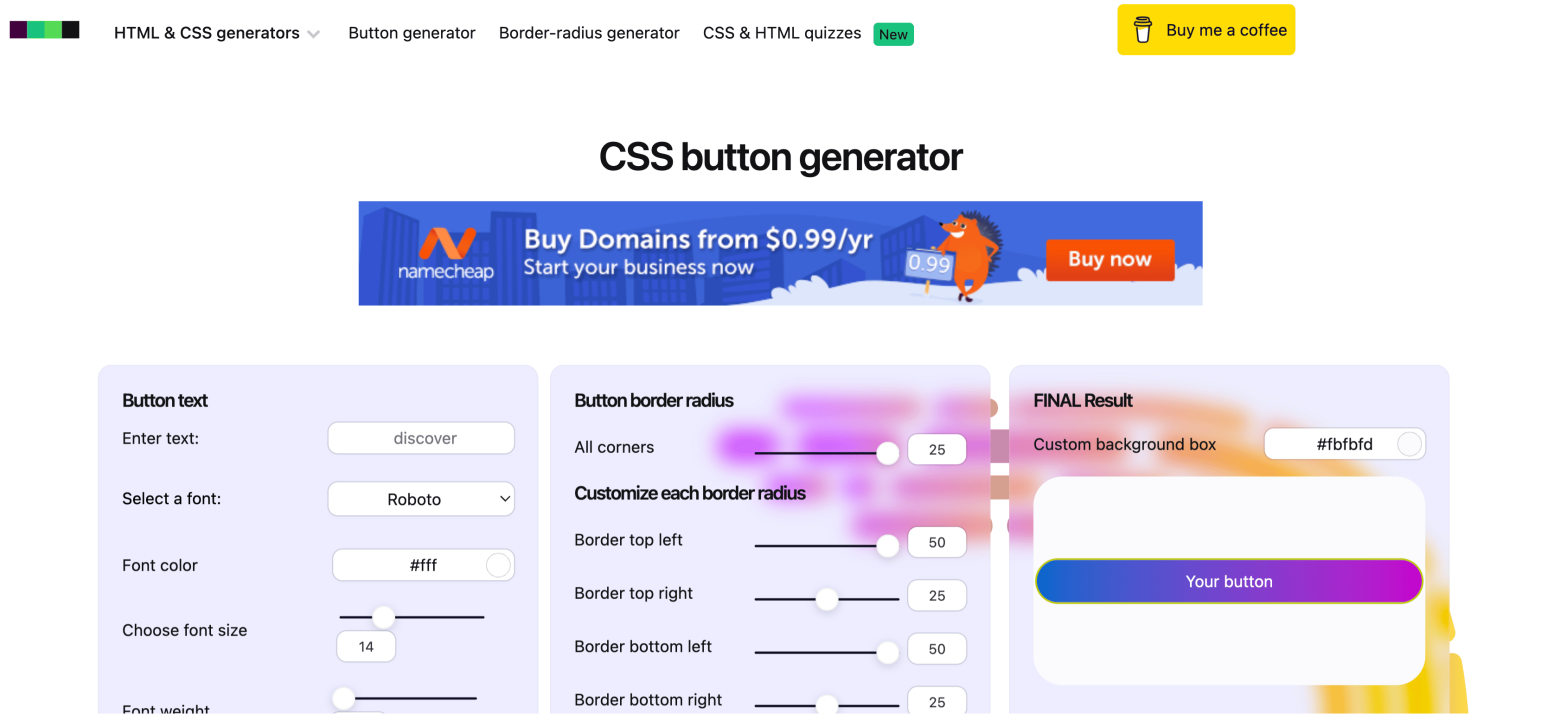
ボタンジェネレーター button generator
https://www.htmlcssbuttongenerator.com/css-button-generator.php

ボタンのデザインを直感的にカスタマイズできるツールです。
背景色やフォントサイズ、ボーダー、角丸、グラデーション、シャドウ、アニメーションなど、多くのスタイルを調整できます。
さらに、ホバー時の挙動(色の変化や影の追加など)も視覚的に設定可能で、
コーディングの手間を省きながら、魅力的なボタンデザインを手軽に作成できます。
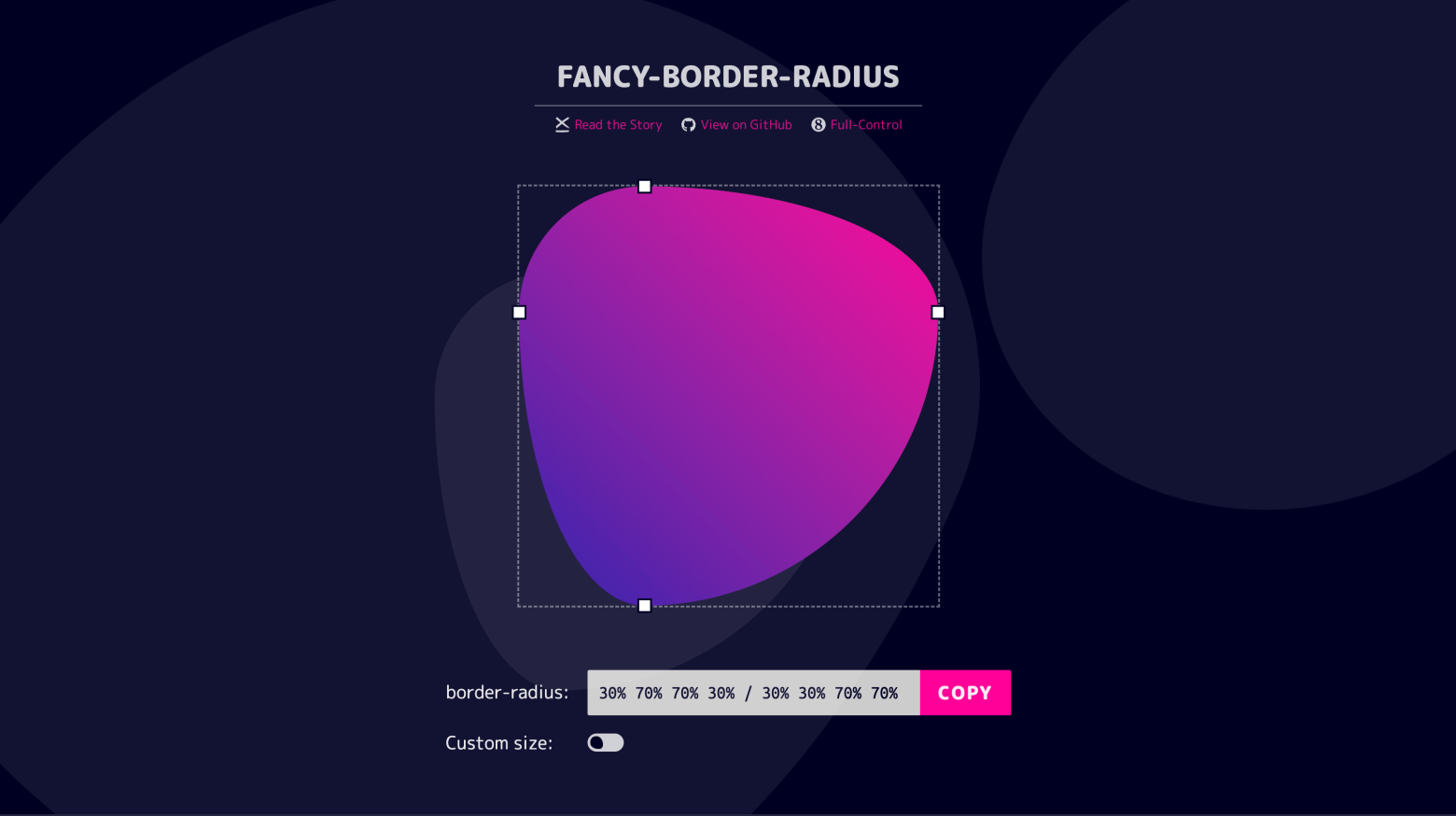
様々なシェイプを作成 fancy-border-radius
https://9elements.github.io/fancy-border-radius/

border-radiusをカスタマイズして非対称な曲線やユニークな形状を作成できるジェネレーターツールです。
数値を細かく調整しながら、理想のデザインを作成可能で、
調整後にCSSコードが自動生成されるため、すぐにコピーして利用できます。
まとめ
CSSのデザイン作業を効率化する便利なWebツールを5つ紹介しました。
どのツールも無料で使え、CSSコードを自動生成できるため、手間を減らしながら理想のスタイルを実現できます!
今回紹介したツール以外にも、多くの便利なCSSツールが存在します。
ぜひ、自分に合ったツールを見つけて活用し、コーディングの効率を向上させましょう!