フロントエンドとして日々Webサイトをコーディングしていく中で、
「どんな端末で見ても崩れず、変更にも強いページのコーディングはどうすればいいか」
を自分なりに考えてきたので幾つかポイントになりそうなことを書いてみようと思います。
幾つか、と言いましてもその根幹は一つの思想に基づきます。
それは、
「デザインの意味を考え、その意味通りにコーディングする」
ということです。
意味通りにコーディングすれば多少レイアウトが変わろうと、ページ内のコンテンツの変更があろうと、新しい端末で見ようと崩れることはありません。
時にはデザインをした当人よりもデザインの意味を厳密に考えないといけない場面もあると思います。
意味を考えればルールが決まり、ルールが決まればスタイリングもよりシンプルになりますので可読性、保守性も上がるもの。
与えられたデザインをただ再現するだけでなく、デザインにない部分まで補完できるコーディングを目指していきましょう。
結論:フレキシブルレイアウト
この言葉は正直知らなかったのですが、どうも私が意識しているコーディングはフレキシブルレイアウトというものになるようです。
軽く調べただけなので正確ではないですが、多分合ってます。
なので、
なんだ。フレキシブルレイアウトか。
と思った方には大した情報はないかもしれません。すみません。
ただ、「フレキシブルレイアウトのコーディングをしよう!」と考えるより「デザインの意味を考えてコーディングをしよう!」と考えるほうが真理だと思いますので、個人的にはおすすめです。
数値に意味などない
数値に意味なんてありません。
デザイン上で「〇〇px」と指定されていたとしてもその数値に意味などないのです。
〇〇px
の意味は
なんか全体的にバランスとか見てちょうど良さそうな長さ
です。
なんか全体的にバランスとか見てちょうど良さそうな長さ
が、たまたま
〇〇px
だっただけです。
あえて数値に意味があるパターンを考えてみるならば、「数値自体に意味がある場合」でしょう。
例えば「実物大」とか「有名な数字」とかです。今適当に考えただけですが。
「実物大」で表示したいなら数値に意味は出ると思います。
「このフィギュアの画像を画面上で実物大で見せたい!」とかです。
ですが、それはユーザーの端末のdpiやらなんやらの情報を取得して、計算して初めて出せるものなので通常のコーディングでは無縁でしょう。
他には例えば……ちょっと無理あるかもしれませんが、地球のことを説明したサイトの文章が「23.4°」傾いていたら、それは意味があるでしょう。(伝わるかは分かりませんが……)
なのでそんな例外を除いて、「デザインの意味を考えてコーディングする」という方針の元では、
cssでpx指定などしてはいけません(嘘です。ちょっとはします。ただこう言う心持ちではいます。)
Webデザインとは相対的なもの。
DTPデザインとは別物です。
絶対的な数値などお呼びじゃないのです。
結果的にデザインの意味を考えてコーディングする際には相対的な指定が主になります。
「1pxのborder」とか「基本の文字サイズ」とかは流石にpx指定でもいいかなと思いますが、他は基本的に%とかautoとかem・remとかfrとかflex-glowとか相対的に決まる単位やプロパティで指定することがほとんどでしょう。
さらに言えば大体が幅100%か初期値(auto)で、たまにmax-width持ってるやつがいて、高さはほぼ指定なし。
たまーにある幅より高さ指定の方がデザインの意味的に合っている部分のみmax-heightの方を指定する感じでしょう。
ただし、相対値で指定するにも実際のところ限界がくることもあります。
- ①どうしても相対値のみだと難しい(ブラウザの仕様上、絶対値を使わないとうまくいかない)
- ②相対値で書くと逆に煩雑になる(他に関連してくる場所もなく固定値で書いたほうがシンプルさを保てると感じた時)
- ③相対値のみだとデザイン的にどうしても見にくくなる(流石に4kディスプレイで幅100%は見辛いよ)
等といった場合です。
①の時はもうしょうがない。
ブラウザを恨みます。
②の時もできれば変数などに入れて管理したいですが、使用箇所が一箇所だけとかで変数に入れる意味もあまりない時は固定値も致し方なしかなと
③の時はmax-widthとかmin-widthとかmax-heightとかmin-heightとかを指定します。widthやheightではありません。
「これ以上広いと見辛いよ」
を意味として捉えるとそれが正しくmax-width、max-heightです。
「これ以下は流石に狭すぎ! 無理!」
がmin-widthとmin-heightですね。
どうやらこの「基本は相対値で指定して、どうしてもの閾値をmaxやminで指定する」というのがフレキシブルレイアウトだそうです。
基本姿勢としては「数値に絶対的な意味などない」という信念を持ちつつ、仕方ない場合に限り渋々という態度でpxを使います。
ただ、私の経験上どうしてもpxじゃないと無理! ということはあんまりありません。
px使わなくても相対値やcssのプロパティでほぼなんとかなります。
また、値だけではなくcssのセレクターでも数値は避けたいです。
nth-child(3)なんて指定はやめましょう。3番目であることに特別な意味がない限り。
項目が増えたり、別ページへの移植があったら3なんて数字は意味をなしません。
first-childやlast-chidは良いです。意味があります。
とにかく生の数字なんて使うな
と言うことです。
相対値じゃなくても変数に入れるならセーフ
フロントエンドというよりもプログラミングの基本ですが、固定値を使う場合は「分かりやすい名前の変数」を使いましょう。
変数に入れることで実際使われる数値に意味が宿ります。
例えばページ内のコンテンツ幅を1000px以上にしたくないのなら
$contentsWidth_maxそれから
max-width: $contentsWidth_max;そして、$contentsWidth_maxに関わりのある長さにはちゃんと$contentsWidth_maxの変数を使って計算します。
こうすることでただの1000pxという値が「コンテンツの最大の幅」という意味を示すことができ、第三者にも何の値なのか分かりやすくなります。
他にもデカ目の余白とかは変数に入れて管理しちゃいたくなりますね。
その余白は誰の余白だ?
cssにはいくつもの実装方法があります。
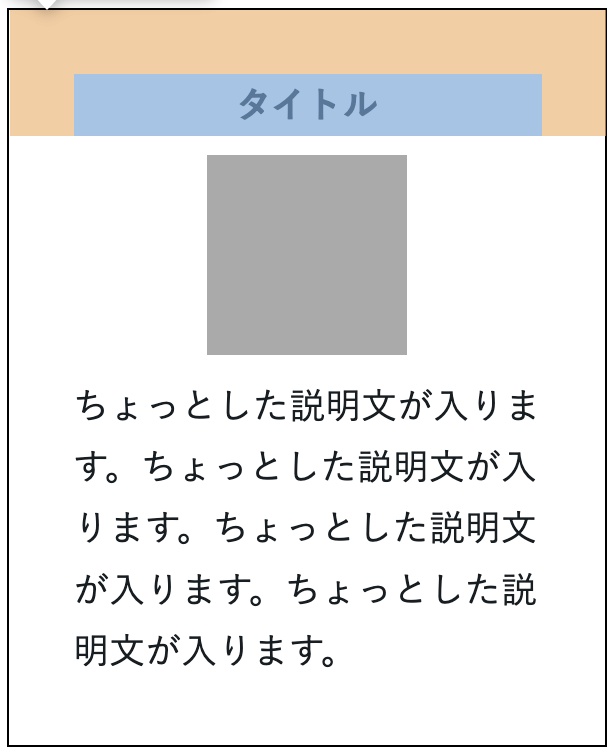
例えば以下の二つのボックスは見た目は同じだと思いますが、実装方法は違います。
タイトル
ちょっとした説明文が入ります。ちょっとした説明文が入ります。ちょっとした説明文が入ります。ちょっとした説明文が入ります。
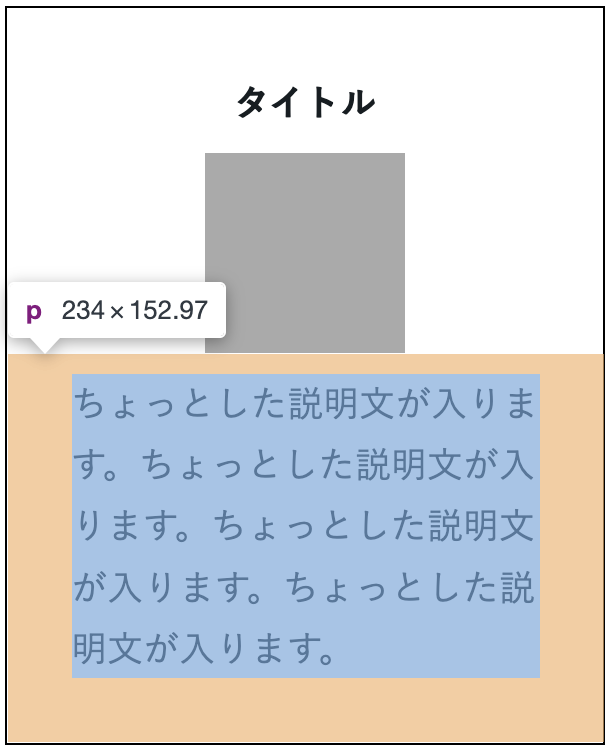
タイトル
ちょっとした説明文が入ります。ちょっとした説明文が入ります。ちょっとした説明文が入ります。ちょっとした説明文が入ります。
左のボックス(縦に並んでいる場合は上のボックス)では中身の要素のmarginを使って余白を作っており?



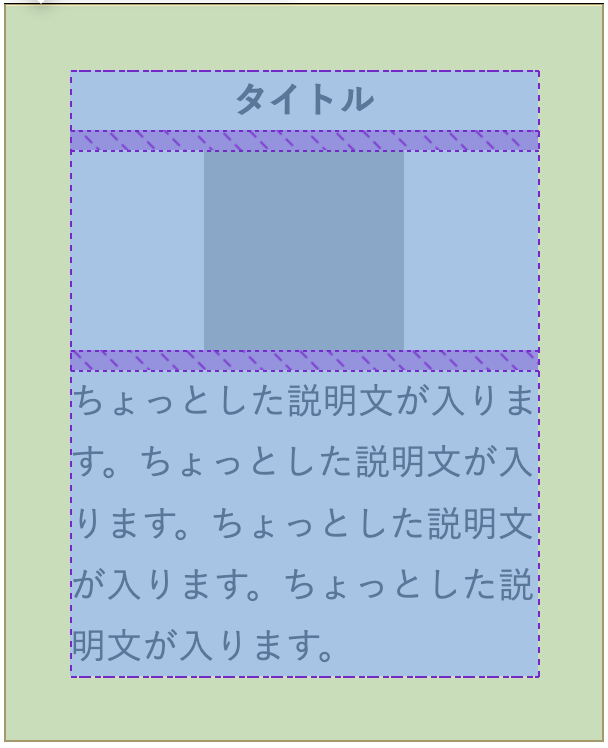
右のボックス(縦に並んでいる場合は下のボックス)ではボックス自体のpaddingとflexのgapプロパティを使って余白を作っています?

どちらがこのデザインの余白の意味を正しく表しているかは一目瞭然です。もちろん右ですね。
ボックスの内側にある余白は明らかにボックス自身のpaddingです。
例え中身のテキストが短くて左右に届くことがなく、paddingを設定していなくとも余白があるように見えたとしても、設定しておくのが良いと思います。後々の意図せぬ変更や移植のためです。そもそも内側余白のない箱なんてこの世にないはずですので、意味を考えるなら入れておきましょう。
もし意味も考えず左の方の実装なんかしていたら、
「すみません、タイトルと画像(四角部分)の位置入れ替えてください」
とか
「あ、説明文の下に新しく日付を追加してもらっていいですか?」
なんて言われたら崩れます。(cssの修正が必要になります)
右なら順番を入れ替えようと、新しく文章追加しようと崩れません。
正しくデザインの意味でコーディングしているからです。
もっとも相応しい役者を
デザインと同じになるからと言って適当に意味の異なるプロパティを使うのはやめましょう。
デザインをよく見て、内側の余白ならpadding、外側の余白ならmargin、ときちんと使い分ける。
例えばこんなデザインがあったとして
「すみません、今オレンジの部分の高さ30pxなんですけど、60pxにしてもらえますか?」
なんて言われて
あ、60pxね。それじゃあline-heightを60pxにしてっと…
はい! できました!
なんてやってはいけません。
line-heightは全体の高さを表すプロパティではありません。行の高さを表すプロパティです。
全体の高さを調整するならこの場合だとpaddingで対応でしょう。
なんでline-heightじゃいけないのか?
意味の違うプロパティを使うといつかおかしなことになります。例えその場では問題ないように見えても、ページ内のコンテンツの変更があったり、そのページを元にして別のページを作るとなった時にほころびが露呈します。ね?
これが上下のpaddingで対応した方です。本来意図しているデザインは明らかにこっちでしょう? 60pxにしてくださいと言われたからといって、そのまんま受け取ってはいけません。
最初に書いたように60pxなどという数値自身に意味などないのです。
なんとなく見た目のちょうどいい高さが60pxだっただけです。
じゃあなんで60pxがちょうどいいと思ったのでしょう?
それは文字の大きさが18pxだからです。
もし文字が10pxだったり、50pxだったとしたら?
やっぱりこれは
おかしいでしょう?
まぁこういうデザインの時もありますが、多分今回のデザインの意図とは異なりますよね。
ですので個人的にはこういう時はemなんかを使うと良いと思います。文字の大きさによって余白が変わる正しくぴったりな単位です。
美しさは安定感を生む
数学者とかがよく言う
「この式は美しい……」
って何を以って言っていると思いますか?
シンプルさ?
その式が表現する世界の広大さ?
それらもあるでしょうが、重要な要素として対称性があります。
その式が対称的であればあるほど美しいのです。
だから点対称な図形は美しい。
点対称とまでいかなくても線対称でも美しい。
数学だけの話ではありません。現実世界でもそうです。
なぜシャボン玉は丸くなるのか? 中心から対称な形が安定するからです。
ハニカム構造ってなんであんな形なの? 点対称である丸を隙間なく並べたらハニカムの形になるからです。
対称性は安定を生みます。
コーディングでもそう。
margin:10px 13px 18px 16px;こんな指定はやめましょう。きっと他にやりようがあります。
margin:10px;こっちの方が安定します。どんなレイアウトになろうと、デザインの変更があろうと、上下左右が同じ方がいい。
デザイン的にここまでは難しくても
margin:12px 16px;上下と左右は合わせるとか、
margin:12px 12px 24px;仲間外れは一箇所だけに留められないか? と言うことを考えてみましょう
言い換えるなら例外をなるべく作らないことです。特別仕様にしないことです。
オートクチュールのお洋服を作るのではなく、ユニクロの服を作るのです。
誰が着ても、ピッタリではないけど外しもしない。Webコーディングはそんな量産型を目指すべきなのです。
終わりに
なんか言いたいこと言いたい放題した気がしますが、あくまで個人の意見ですので軽く受け流していただければと思います。
そもそもソリッドデザインだって良さがありますから、フレキシブルレイアウトを目指すことが間違いの時もありますしね。
ただ、デザイン通りに見えるならなんでもOKと言うのは明らかに間違いです。
未来の自分、もしくは関わる周囲の人が困ることになってしまう可能性があります。
Aさん: 「大丈夫大丈夫! 崩れにくさなんか気にしなくても。このページは期間限定で更新もないし、別パターンで展開することないから!」
嘘です。
更新もするし、このページを元に中身だけ入れ替えたページを作ります。
Aさんにその気がなくても
Bさん: 「あ、この期間限定ページと似たような感じでお願いしたいんですがー」
絶対こうなります。
そしてAさんはAさんでCさんが依頼したページを参考にお願いします、と言うのです。
崩れないように考えながらコーディングすることが絶対に未来の自分を救うことになるので、参考になった方がいれば自分でも考えてみていただけると幸いです。
書ききれなかっただけで、細かいこと含めるともっとたくさんありますが今日はこのへんで。
お読みいただきありがとうございました。