みなさんこんにちは!
柄本広樹です。
私事ですが、あと2ヶ月で入社7年目を迎えます(2024年9月25日)。この会社でフロントエンドエンジニアとして多くの経験を積んできましたが、まだまだ未熟者です。それでも、この6年間で培ってきた経験やクリエイティブチームでのフロントエンドエンジニアとしての体験談をお伝えできればと思います。
- ※この記事は、これからフロントエンドエンジニアを目指す方や、GMOインターネットのクリエイティブチームに興味がある方に向けて書いています。
GMOインターネット以前
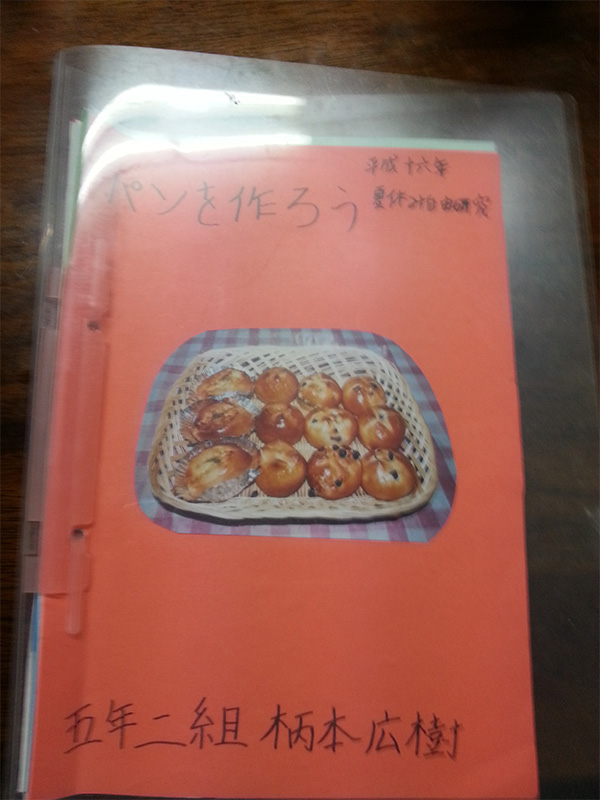
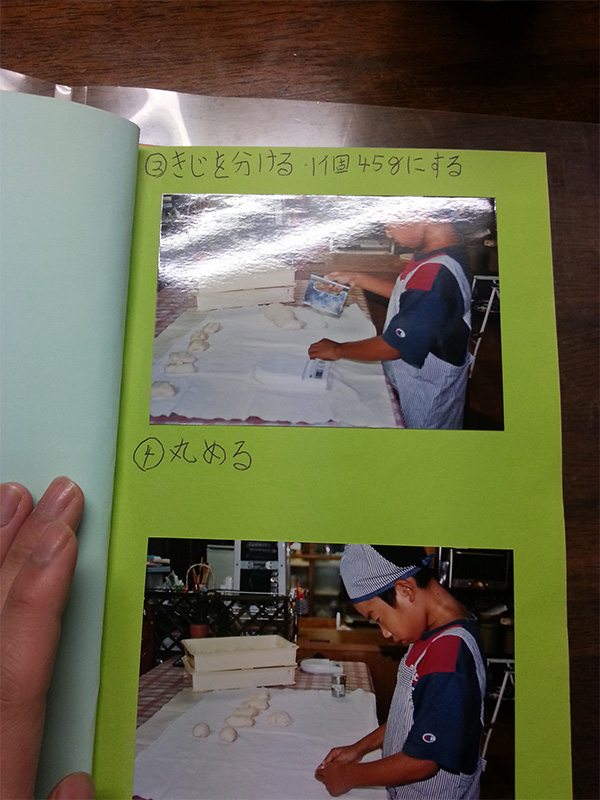
この会社に入る前はパン職人として働いていました。小学校4年生の時、母と一緒に自由研究でパン作りをしたことがきっかけで、パン作りに興味を持つようになりました。


- ※自由研究で作成したパン作りの記録
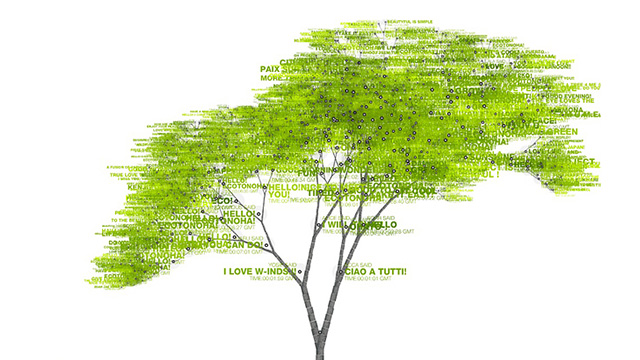
高校を卒業してから24歳までパン作りに従事していましたが、小麦アレルギーを発症したことで、パン職人を辞めることになりました。夢を失い途方に暮れていた時、テレビ番組「プロフェッショナル 仕事の流儀」でWEBデザイナーの中村勇吾さんを知り、その中で「ECOTONOHA」という2005年にグッドデザイン金賞を受賞している作品が紹介されており、これをきっかけに、僕も中村勇吾さんみたいにWEB上で人の心を動かし、人の役に立つモノづくりをしたいと思いWEBクリエイターを目指すようになりました。
このときから変わらず今でもそうですが、何かに迷ったときや仕事がうまくいかない時は、この時に感じた自分の感情を思い返して初心に戻るようにしてます。そのくらい僕が仕事をしていく上での指針となっています。
その後、独学でWEBデザインやコーディングを学び始め、古いWindows VISTAのパソコンにテキストエディタをインストールして勉強を重ねました。imgタグで画像をブラウザ上に表示できたときは感動したことを今でも忘れられません。

- ※初めてコーディングで画像を表示させたとき
2ヶ月間の勉強で、コーディングやフォトショップ、イラストレーターなどのアドビアプリケーションの使い方をある程度理解しましたが、実際の仕事のイメージがつかめず、職業訓練校に通うことになりました。ちょうどタイミングよく、WEBクリエイター養成科の募集があり、間を置くことなく入校し、同時にパン職人の仕事を辞めました。
半年間、寝る間も惜しんで勉強に打ち込み、寝るとき以外はコーディングとクリエイティブなモノに触れて感性を磨くことに注力しました。就職活動で使用したポートフォリオは残っていないですが、WordPressの機能をたくさん盛り込んだWEBサイトを構築したのを覚えています。スキルはまだ未熟でしたが、努力とコミュニケーション力を評価され、GMOインターネットに契約社員として入社することができました。
1年目
周囲との実力差
入社1年目は、周囲との実力差に打ちのめされる日々が続きました。他の人が書いたソースコードの処理内容が全く理解できず、自分が担当する箇所を見つけるだけでも30分から1時間かかることがありました。自分より少し早く入社した新卒の方々はいただいた案件をスムーズにこなしており、焦りと心配の毎日でした。
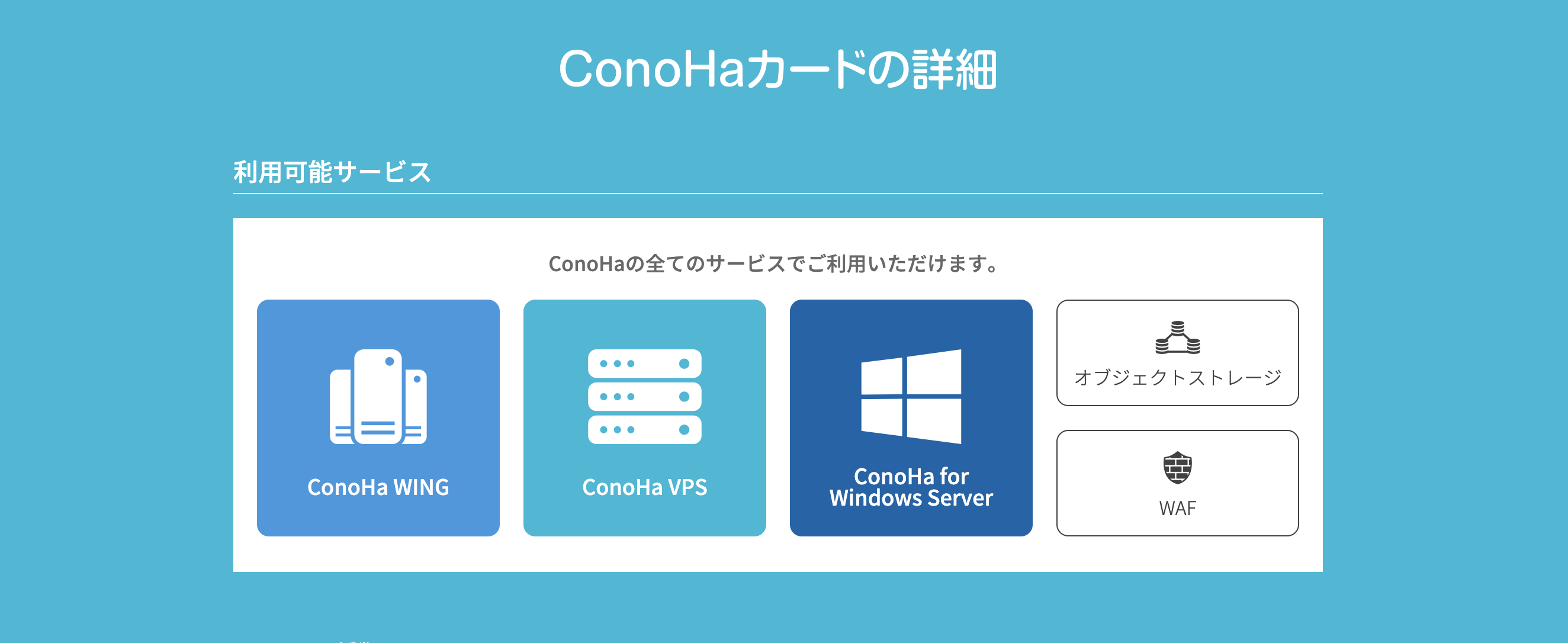
自分の仕事がどれだけできなかったかというと、以下の画像の「オブジェクトストレージ」と「WAF」の部分をHTMLとCSSで追加するだけで丸3日もかかりました。

- ※コーディング対応した箇所
初めてGitでコンフリクトをしたりイレギュラーはあったものの、あまりのやるせなさに上司の前で泣いてしまいました。
その時、上司から「才能は1000倍の努力で超えられる」という言葉をいただき、この言葉を胸に、たくさんのソースコードを読み、分からない部分は質問し、休みの日も含めてひたすらコーディングに取り組みました。
1年目の転機
入社半年後、自分のエンジニア人生を大きく変える案件に出会いました。それまで担当していた案件はHTML・CSS、軽いPHPを使った静的なコンテンツの実装が多かったのですが、この時の案件はドメインのデータを取得するAPIをPHPで作成し、そのデータをJavascriptで加工してWEB上に表示するというものでした。
こちらのページです
着手してから1週間、何をすればいいのか全く分からず、自分自身に苛立ちが募る毎日でした。上司に「何が分からないのかも分からない」と打ち明けたところ、先輩2名がフォローするためのSlackチャンネルを作ってくれ、手厚くサポートしてくれました。
一つ一つプログラムの内容を紐解き、分からないことがあれば質問し、ヒントをもらい、また自分で考え直すということを繰り返して案件を進めていきました。ときには、残業中に質問してもわざわざフォローしてくださり、ホントに感謝してもしきれないくらいの手厚いフォローをしてくださりました。 結果として期限内に案件も完了させJavascriptやAPI開発の知識が格段に身に付きました。
この案件がターニングポイントとなったのは、プログラミングの本質を理解することができたからです。デザインとは異なり、プログラミングは書いた通りにしか動かないため、確実にプログラムの中に答えがあります。それを理解してからは、自分が挑戦したことのない分野の案件でもとにかく挙手して挑戦するようになりました。

我々のチームは基本的にやりたいと言った案件に挑戦させてくれるので環境的にも自分に合っていたのかなと思います。
2年目
サーバーサイド開発
2年目は、メール送信処理が発生するお問合せフォームの開発、データベースを使用した開発などPHPを使ったサーバーサイド開発がメインでした。
データベースを使用した開発案件に関しては、ある程度プライベートの時間を使ってデータベースについて学んでいました。どんな案件でも挑戦はさせてくれる組織ではありますが、仕事である以上、期限やクオリティを担保できなければならないのである程度の知識は付けた上で挑戦しています。
WEBサーバー構築
入社1年半が過ぎた頃、先輩から宮崎オフィス専用のVPSを使って、オフィスで働く人たちが喜ぶツールを開発しないかと相談を受けました。当時の私はサーバーの構築方法が分かりませんでしたが、こんな機会は二度とないかもしれないと思い、休日にConoHa VPSを契約してWEBサーバーの構築に挑戦しました。今思えば、自社サービスなのでサーバー1台くらい勉強用に借していただけたかもしれません。笑
土日を使って、SSH認証やセキュリティ対策からApache、PHP、MySQLを使用したWEBサーバーの構築を行い、それを自分のポートフォリオサイトにしました。
ConoHa VPS

たくさんのツールを開発
ある程度WEBサーバーの知識が身につき、宮崎オフィス専用のVPSを使用してWEBサーバー構築を行い、たくさんのツール開発を行いましたので、どういったツールを開発してきたか紹介したいと思います。
- ※世に出るサービスを作れるほどの知識ではないです
Slack自動投稿ツール
これはもともと先輩が作りたいと言っていたツールで、定期送信(月・週・日)や当番機能を持つものです。デザインは先輩が担当し、実装を私が行いました。
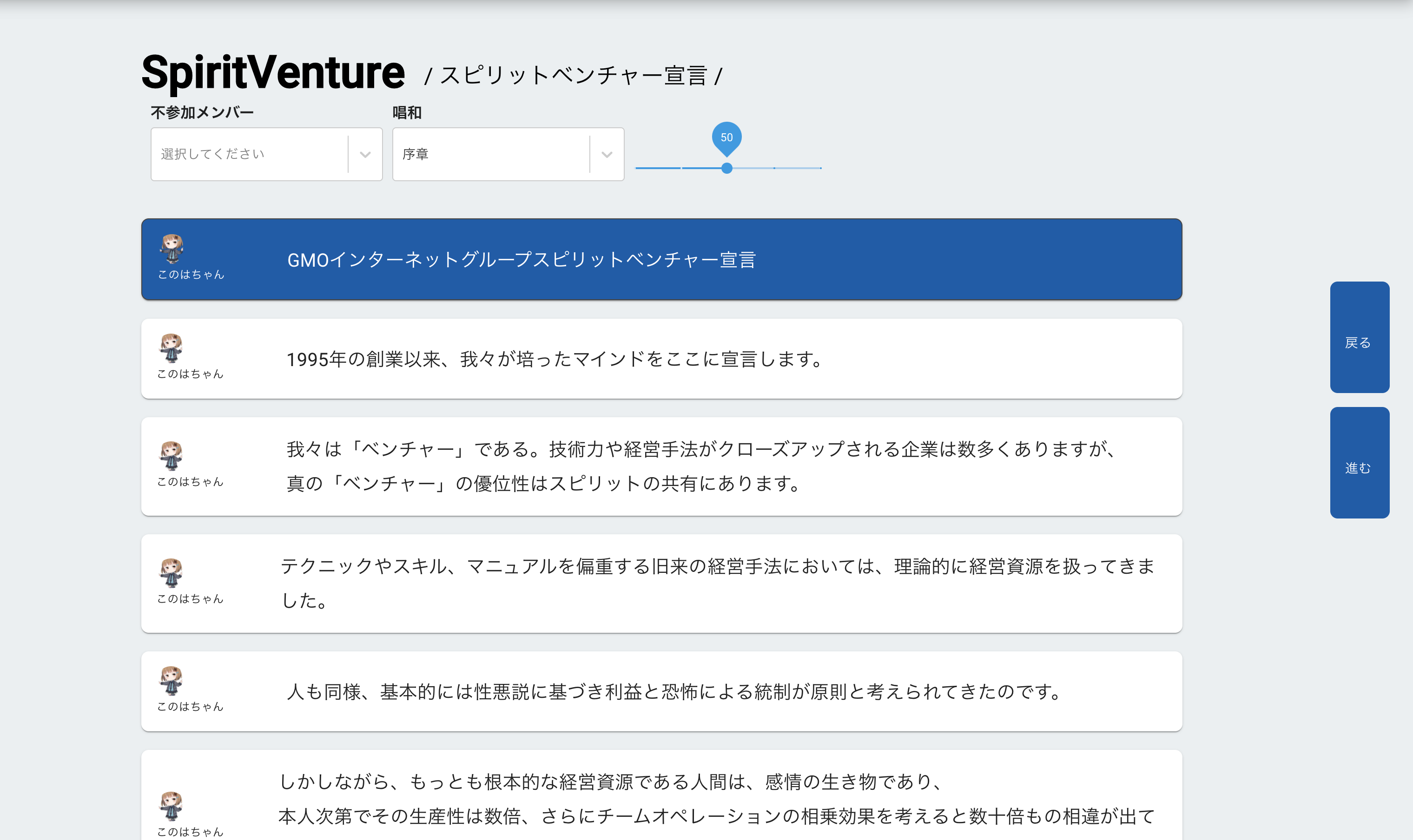
GMOイズム唱和ツール

- Golang
- Next.js
- MySQL
- Node.js
このツールは我々GMOインターネットが大切にしているGMOイズムをオンライン上で唱和するためのツールです。
GMOイズムとは、我々GMOインターネットに在籍するパートナーがヴィジョン・経営マインド・組織運営のノウハウ・心構えなどをまとめた物で、宮崎オフィスのパートナー皆で毎週顔を合わせて唱和を行っていました。
しかし、この当時コロナが蔓延し緊急事態宣言下だったこともあり全員在宅勤務をしており、GMOイズムの唱和がまともにできない状況でした。
そんな時に、先輩からZoom上でイズムを唱和できるツールを作れないかと相談を受けこのツールを制作しました。先輩にいち早く喜んでもらいたくて、この日仕事が終わってから朝8時まで徹夜して作ったのを覚えています。非常に喜んでもらえました。
このツールはつい最近まで使われていたツールで、これまでたくさんのブラッシュアップを重ねて、Slack連携やデザイン面もこだわり、この当時より高機能なものに仕上がっています。
ちなみにこれを頼んでくれたのは、「Slack自動投稿ツール」を一緒に作ったブーノ先輩です。今は退職して新たな職場で活躍されてるんですが、仕事をする上での考え方を色々教えてくれた最高の先輩です。
ブーノ先輩のブログ記事一覧
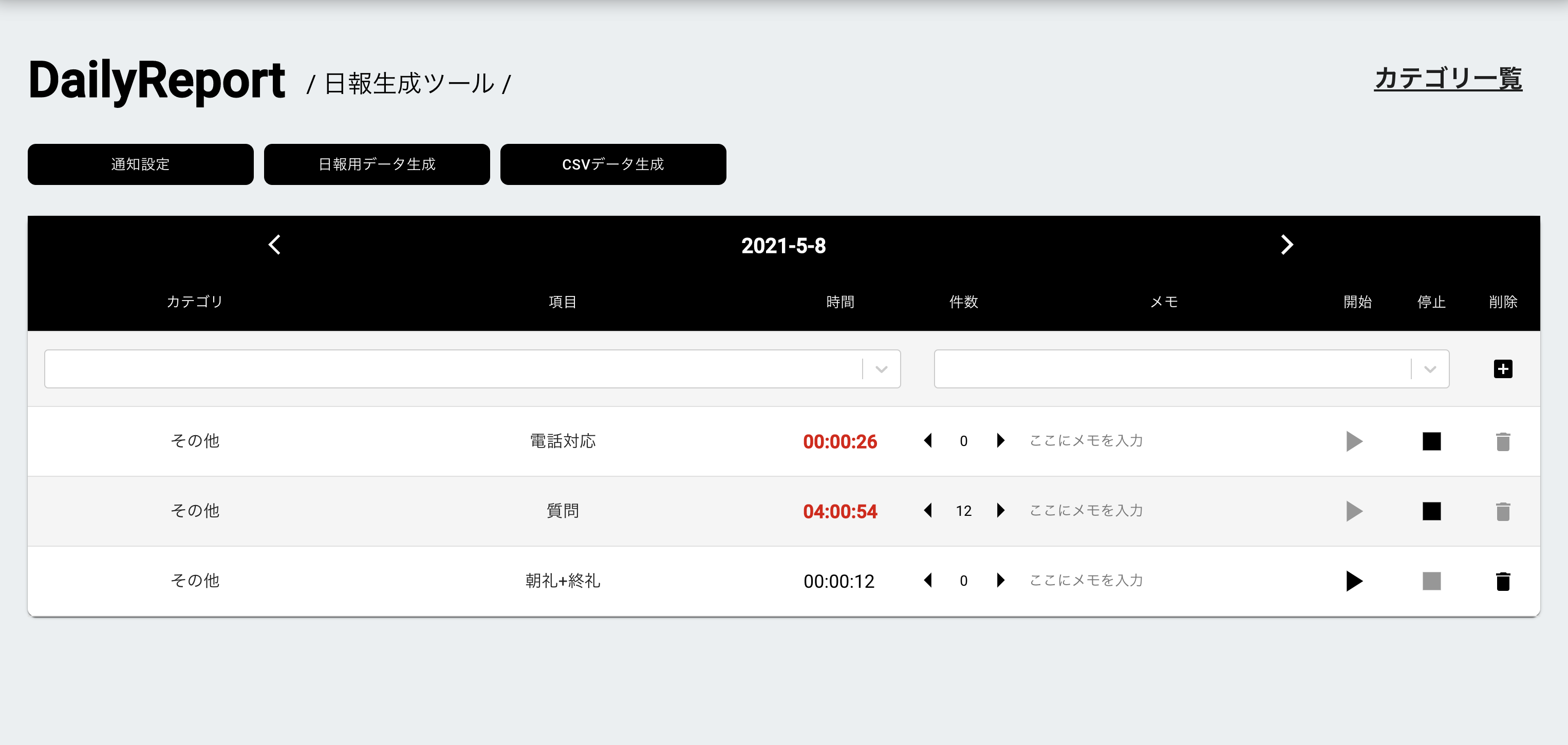
作業時間計測ツール

- Golang
- Next.js
- MySQL
- Node.js
このツールは、宮崎オフィスのあるチームが業務時間を計測していたため、その計測結果を統一して集計できるようにするために開発したツールです。
このツールが今まで作った物の中でも一番苦労しました。
業務を改善するために使っているツールなのでこれを使うのに時間がかかったり分かりづらかったりすると元も子もありません。なので、直感的に操作できるように並び替え機能はドラッグアンドドロップをいれたり、バックエンドの処理をいかに軽量化できるかを考えながらいろんなテストをして作った思い出があります。
組織改変などもあり、半年前くらいから使われなくなったツールですが、約3年ほど使ってもらえて非常にありがたい気持ちでいっぱいです。
どんなツールでもそうなんですが、ただ作るだけでは使ってもらえないんですよね。このブログで紹介してるツールの他にもたくさんのツールを開発してきましたが、ほとんどは使われずにお蔵入りしています。
世に出回るWEBアプリやスマホアプリもそうなのですが、ツールを使う人の生活を便利にしてくれるものであることはもちろん、まずは使いたいと思えるようなモノでないと、人はわざわざ使おうとはしないんですよね。なので3年もの間使ってもらえただけでも非常に嬉しかったです。
感謝カード

- Golang
- Next.js
- MySQL
- Node.js
このツールは、コロナ禍の在宅ワークでなかなかコミュニケーションを取れないという問題を解決するために作成したツールです。ただコミュニケーションに繋がるだけでなく、人の心を動かす様なモノを作りたいと思い、感謝の気持ちを伝えるためのツールを開発しました。
こだわっている部分としては、個人個人で異なった想いを伝えれるように、フォントカラーやフォントの種類を選択できるようにしています。また、ハッピーな気持ちで仕事に臨めるように、業務開始10分前にSlackで感謝カードの通知が相手に届くようになっています。
このツールも作ってから半年くらいまったく使われていないモノでした。1人のパートナーが積極的に使ってくれていたのがきっかけで、いろんなチームで使われるようになり、今では2700通を超える感謝カードが送られており、年末に1番感謝カードを貰った人と送った人を表彰するようなツールとなっています。
また、冒頭でもお話しましたが、中村勇吾さんみたいにWEB上で人の心を動かし、人の役に立つモノづくりをしたいという思いでこのお仕事を始めたので、ホント小さいツールではありますが、人の想いを届けれるようなツールを作って、社内の人に使ってもらえるようになったときは、僕の夢を少しは叶えることができたのかなという思いで嬉しかったです。
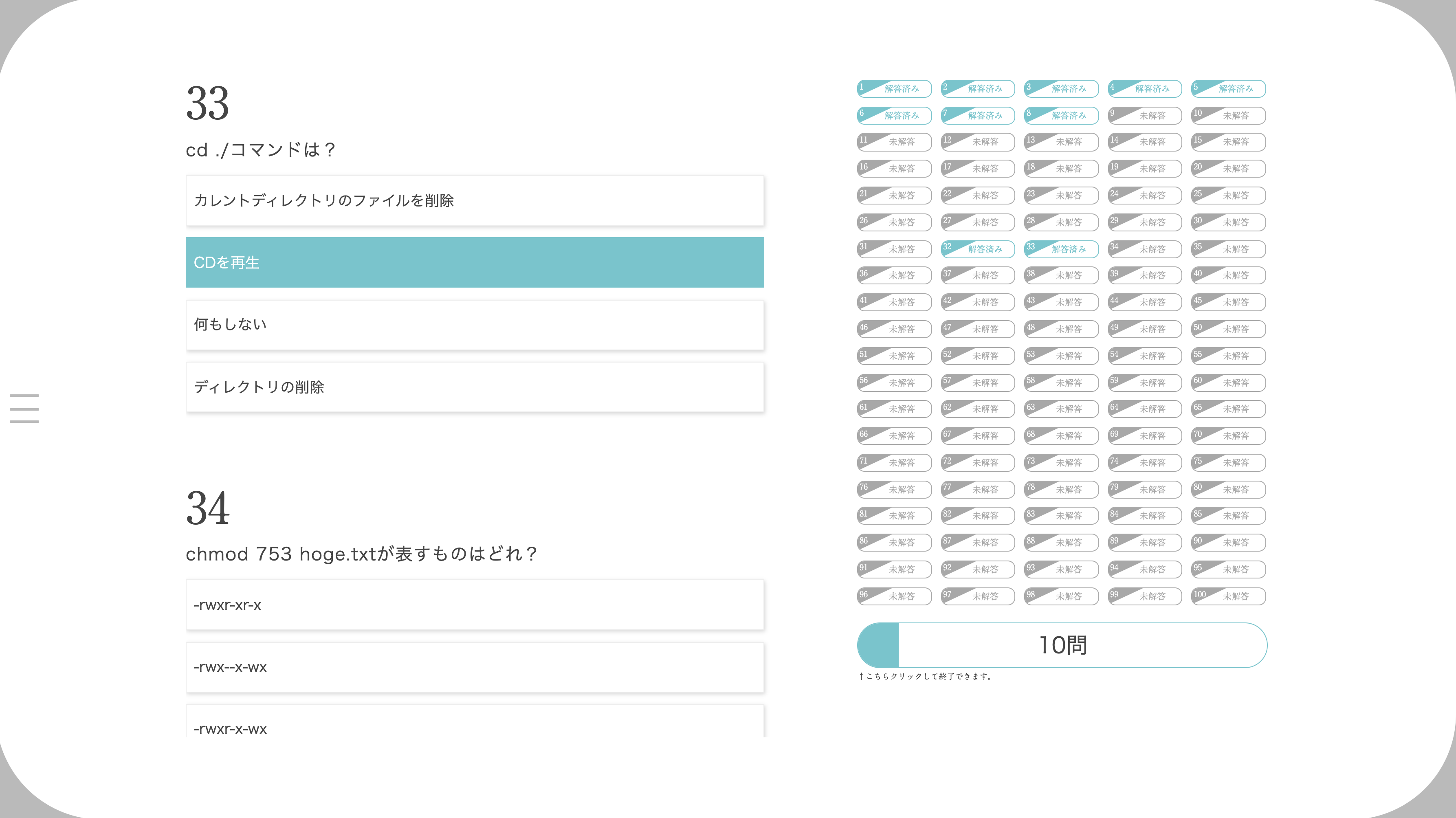
エンジニアクイズアプリ


- React
- Firebase
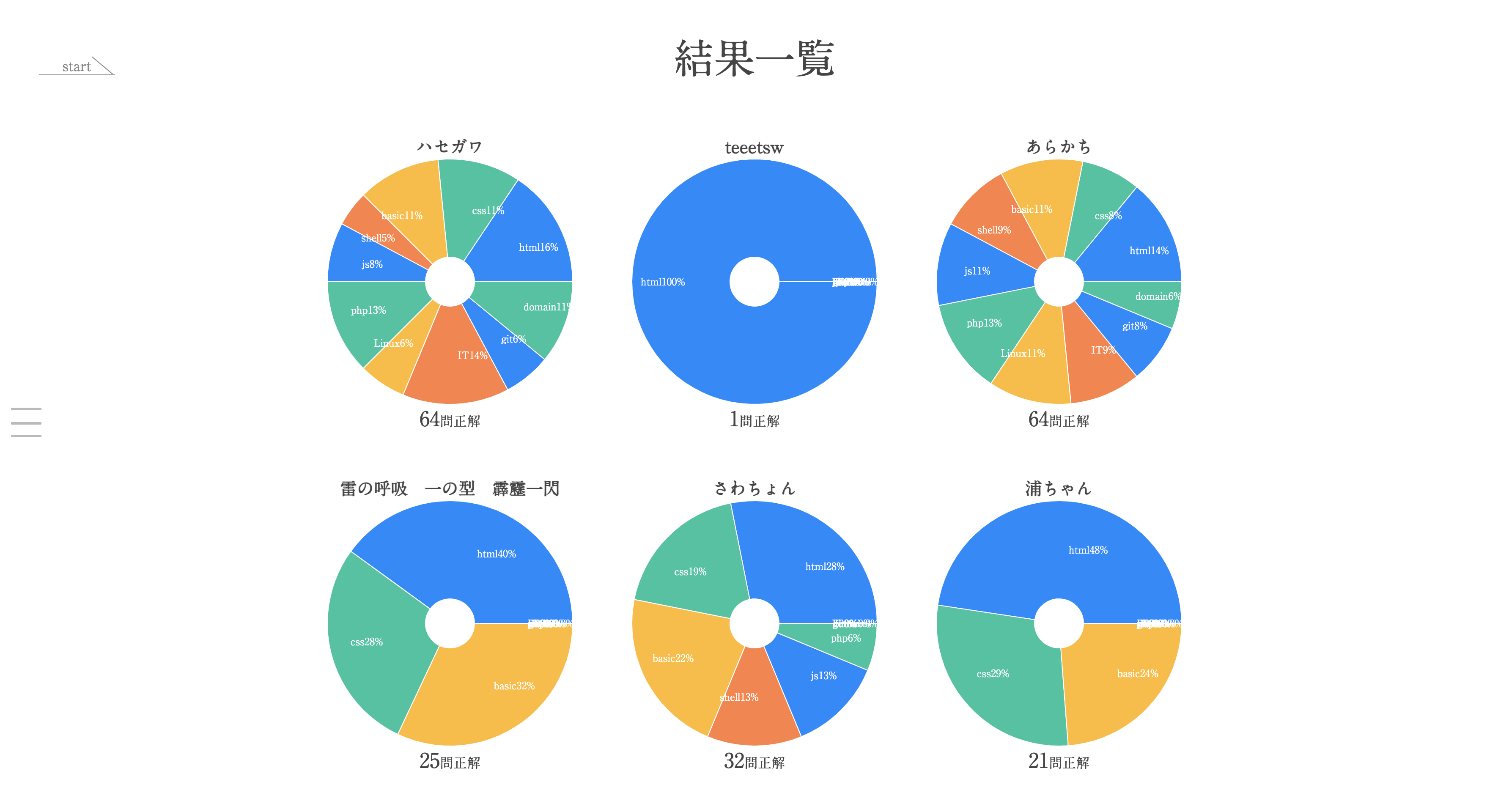
このツールは、自分が所属するフロントエンドチームの皆でエンジニア力を試すクイズ勝負をやりたくて制作したツールです。
JavaScript・PHP・Linux・ドメインなどのジャンルで構成した4択クイズを100問中何問答えれるかを競い、最終的に皆の回答が円グラフで表示され可視化されるアプリです。
データベースにはGoogleのFirebaseを使用して、リアルタイムで結果が続々と反映されるように工夫をしています。
20分バナーお題出題者選択ツール

- React
- PHP
こちらのツールは、デザイナーチームが毎週木曜日に「20分バナー」という20分で決められたお題に沿ったバナーを制作するという企画を行っており、そのお題出題者を選択するためのツールです。毎回、次のお題出題者を決めるのが大変そうだったので、まだお題を出していない人の中からランダムに選択されるものを作りました。
非常に簡易的なツールです。
2年目のまとめ
2年目は、コロナ禍で在宅ワークがほとんどだったこともあり、プライベートの時間をすべてプログラミングに費やしました。この年に契約社員から正社員となり、たくさんのツールを開発して、アウトプットを行ってきたことがお仕事にも活かされ、他の社内サーバーの管理やフロントエンドの垣根を超えた案件までさせていただき飛躍的な年になりました。
僕は「インプット1割、アウトプット9割」というのをスキルアップの過程で大切にしています。
とにかくたくさんのアウトプットを行うということです。どんなにプログラミング言語の本を読んで基礎を叩き込んでも、それをどう使うのか、どういった時に使えるのかを理解するのはアウトプットを行う過程でしか得られない知見です。作っている過程で経験したことのない何かしらの難問に直面することがよくあります。そういった難問を課題解決していくことこそがアウトプットをする最大の経験値だと思います。
あとは、作ったものを誰かに使ってもらえるような環境に配置することです。ただ作るだけでなくそれが役に立つものでないと自己満足の世界で終わってしまうので、ブログで紹介したりSNSで公開したりするのが良いかなと思います。誰かに見て貰うモノだと意識して制作するだけで意識を最大限に高めることができるからです。
3年目
3年目に入ってからは、人に教えるスキルを養うことを意識して業務に取り組みました。後輩ができ、今まで教えられることが多かった立場から教えることが多くなりました。相手に教えることは、なぜそのプログラムが良いのかという部分を説明することができなければならないので、WEBの基礎本やJavaScriptやPHPの本を読んでもう一度基本を叩き込み直しました。
外部イベントに注力
社内のエンジニア(インフラエンジニアやバックエンドエンジニアなど)たちと知り合う機会が増え、多くの凄腕エンジニアたちに感化されました。その中で、こんなすごい人達と同じ会社で働けているということに誇りを持ち、そしていろんな事に挑戦して、切磋琢磨できる環境で仕事できることの楽しさをもっと外部に発信したいと思うようになりました。そこで、宮崎オフィス内で外部イベントを行うためのチームを発足し、社外イベントを実施するようになりました。
今まで行ってきたイベントはこちらから閲覧できます。
このページもそうですが、集客するためのランディングページの準備や大学や専門学校へのアポイントなど企画運営のすべてを自分たちで考え実施しています。
当時の宮崎オフィスはまだまだ発展途上で、宮崎県内でのGMOの知名度はまったくない状況でした。自分達でオフィスを大きくしていくという想いを大切にしている仲間がたくさんいるので、そういった方々をチームに引き入れ、毎週1回業後にミーティングを行い、企画運営を行いました。
もちろん会社の財産を使ってイベントを行うので上長の承認が必要です。たくさんダメ出しをされ、企画書を突き返される事もたくさんありましたが、会社を良くしていくための挑戦にNGを出すことは絶対にないので楽しんで頑張れたのかなと思います。
このことについては、GMODevelopersDayというGMO全体のイベントでお話しているので見ていただけたら幸いです。僕の気持ちを200%ぶつけた発表です。
3年目まとめ
3年目で、フロントエンドエンジニアの採用面接官となりました。宮崎オフィスのフロントエンドエンジニアチームを大きくし、より良いクリエイティブを世の中に提供するために、どのような組織を作るべきかを考え、動き出した年となりました。
また、イベント企画運営を通じて、組織をまとめる難しさや仲間を頼る大切さを学びました。
僕は、ランディングページを作るデザインスキルも無いですし、集客するためのアポイントを取るビジネススキルも無いですし、上司に確認してもらう企画資料も作れません。でも自分にできないことができる仲間と共に協力することで、どんなことでも挑戦できるのだと気づけたことこそがこの年の大きな財産かなと思います。
まとめ
この記事を書く前は1年1年短めに書いていこうと考えていたのですが、思ったよりも記事が長くなってしまったので前編、後編に分けて書きます。