世の中はAIだAIだという声で溢れております。
弊社でもAIの活用が叫ばれ、フロントエンドエンジニアである私も業務内で日々お世話になってきました。
しかし、あと少し。
まだあと少し足りないな。
そう感じているのが正直なところで、同じように感じている人も多いと思います。
AIにコードを書いてもらったとしても、「んーここはこうして欲しいんだよなぁ」と、もどかしい思いをすることが多く、何度AIにやり直してもらっても結局は満足いかずに自分で書きなおす。
そうこうしているうちに、単純な作業になりそうな部分だけAIに任せて、AIに頼る部分を減らしていってしまう。AIの可能性をとりこばしてゆく。
AIに対する不信感です。
AIはある部分では完璧に仕事をこなしてくれるし、自分よりも遥かに質の良いものを高速でもたらしてくれる事もある。
でも、イマイチな仕事も多いんだよなぁ。
そんな不信感がAI活用の歯止めになっているような気がしておりました。
実際にAIにやらせてみる前からちょっと後ろ向きな気持ちになってしまう。その結果活用の頻度が下がっていく。そうするとAI活用の流れに遅れてしまう気がする。
不完全なものが嫌で行動が減っていく完璧主義的な思考では、不完全でも気にせずどんどん行動している人に早さでも質でもいずれ置いていかれるというのはAI活用に限らずよくある話。
ならばそんな不信感は無くした方が良い。
不信感の元はわかっています。イマイチだなと思うコードを読んでいるから。イマイチだなと思うコードを許容できていないから。
じゃあ、読まずにやってみよう。
AIに100%任せてみよう。
そう思って実際にやってみた結果、AI活用に対する心の壁がだいぶ薄くなったよ。そんな記事です。
INDEX
何を作ろうか
何を作るかは割とすぐに思いつきました。
自分が前からこれいいなと思っていたものです。
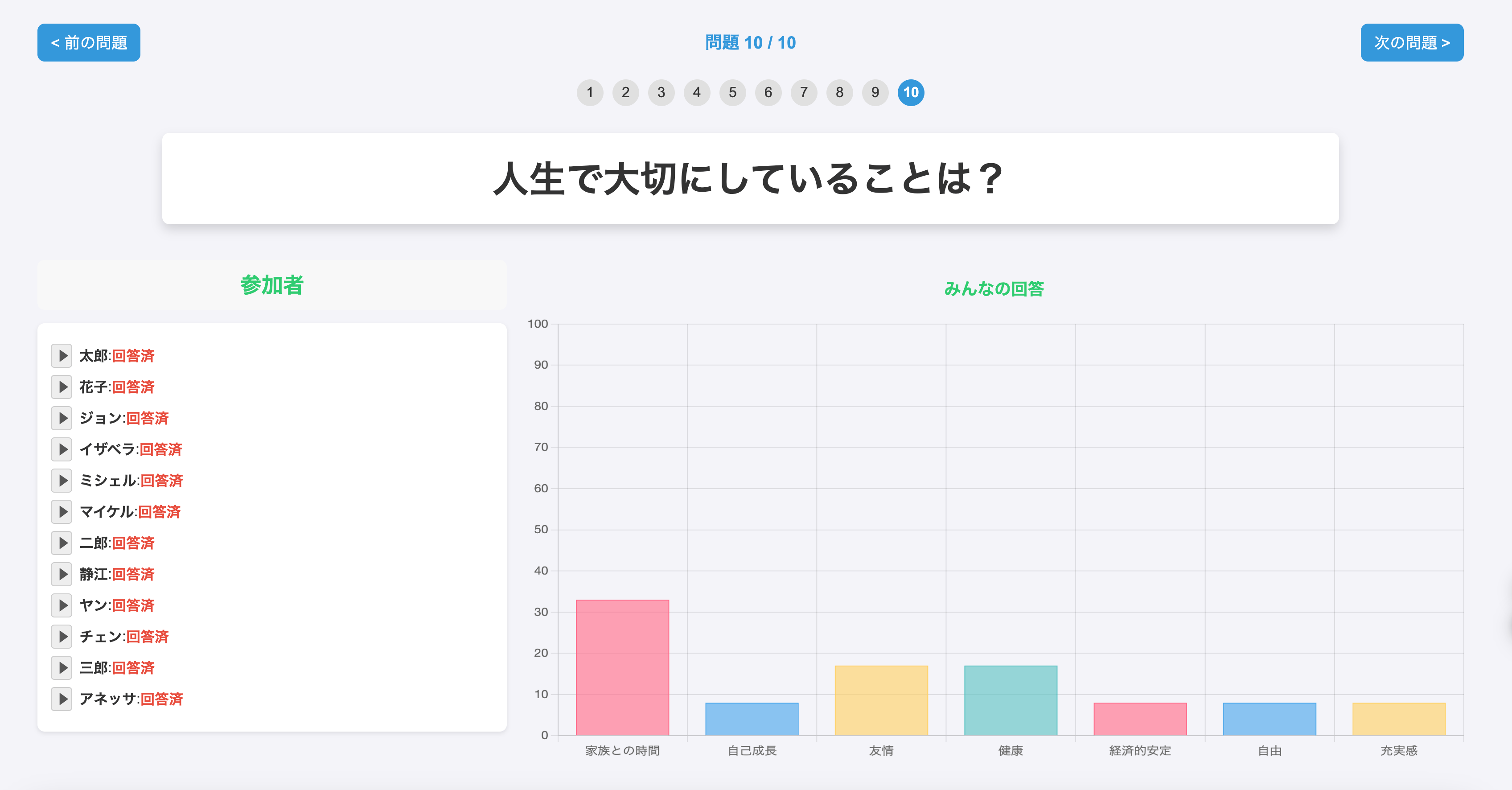
とある動画で見たアンケートページ。それは大学の授業で使われていたもので、講義室にいる100人は超えているだろう生徒たちが同じページにアクセスして、教授の操作によって切り替わっていくページにある問題を、A〜Dの選択肢のうち正解だと思う答えを選びながら授業を進めていくというものでした。
面白いと思ったのは、リアルタイムでどの選択肢が人気なのかが分かるところです。講義室の前にはでかいスクリーンがあり、それぞれの選択肢が何%の得票率なのかを表す棒グラフが表示されていて、生徒達が答える度にギュインギュインと更新されながら動いていました。
そのライブ感と、みんながどの程度の理解度なのか把握しながら進めていけるという作りが面白いなと思い、これいつか暇な時にでも作ってみようか。なんて考えていたのでした。
しかし、実際そう思ってから随分と時間が経っていました。実装に際して結構面倒な部分が多そうだなぁと思い、なかなか行動に移せずにおりました。
簡単すぎたり、既に世の中にありふれたものは今でもAIに完全に任せられると思っていましたが、そんなものは作るまでもないもの。
実際に作りたいものというのは、ちょっと変わったものだったり、個人にカスタマイズされた使用法があるものだと思います。
その点、このリアルタイムアンケートページというのはそんなにありふれてもいないし、難易度的にも簡単すぎることもない。
此れ幸いと制作物はリアルタイムアンケートページに決まりました。
まるで初心者のように
AIに100%任せてみる。
この取り組みに関して、一つの縛りを設けました。
それは自分をフロントエンドのことをほとんど何も知らない人物だと仮定すること。
下手に知っているからイマイチなところに目がいってしまう。だから何も知らない人というロールプレイをしてみることにしました。
それに、日々高性能になっているAIで実際に何も知らない人が「こんなもの作りたいなぁ」でどこまで作れるのか、ということにも興味があったのも理由の一つです。
正直まだ無理だろうと思っていました。
いずれはできるようになるんだろうけど、まだできないだろう。
それは私が実際にAIを使っている日々の経験から出た予想です。
進めていく内にどこかで躓くだろう。
初心者では機能的な面で突っ込んだ要求ができないから完成までは漕ぎ着けないだろう。
そんな私の予想は不適切なものでした。
このアンケートページは、AIに100%任せて、専門的な要求をしなくても、無事完成まで辿り着いたのです。
私のAIに対する不信感が過度なものであったことが示された瞬間でした。

☝️実際に完成したページ。この棒グラフがリアルタイムでギュインギュイン動きます。
とりあえずChatGPTで始めてみる
初心者設定ということで、とりあえずAIとして一番有名であろうChatGPTに「こんな感じのページを作りたいんだけど」と相談しました。
そしたら、何やら色々と構成を提示してきましたが、初心者という設定なので軽く読み飛ばします。
とりあえずできるとの回答だったのでChatGPTの指示に従って作業開始です。

☝️まだ順調な頃。ChatGPTの口調も軽快です。
サーバーを借りる
初心者という設定のためサーバーを借りるところから始めました。
提示されたレンタルサーバーの中からConoHaVPSを借りることにして、プランも指示通りのものを借ります。
その後サーバーの設定やssh接続を行いますが、エラーが出たらそのエラーをコピペしてまた指示通りに作業を進めていきました。
正直結構グダリました。
ただ諦めずに初心者でもできる質問を心がけつつもサーバーの準備は整いました。
環境を整える
Node.jsやnpmのインストール
その他必要なパッケージ類の導入
ファイアーウォールの設定
サーバーの構築
ここら辺も指示通り与えられたコマンドをそのまま打ち込みます。
特に問題なく完了しました。
ファイル作成
ここでめちゃくちゃ沼りました。
index.htmlを作成し配置しているのにブラウザからアクセスしてもエラーになるのです。
エラーの内容を投げて帰ってきた指示を実行してもずっとエラーで、それまで割りかし順調だったペースが一気に落ちました。
指示通りやっても改善しないし、挙げ句の果てには何度も何度も同じ確認をさせられてこちらのイライラゲージも溜まっていきます。
最初の頃はノリノリな口調でカラフルな絵文字も多用しながら話していたChatGPTも次第に事務的な口調になり、絵文字も使わなくなり、モノクロの対話画面が長々と続いている。
険悪なムードが漂います。
特に嫌だったのがChatGPTの指示で書いたはずのものをChatGPTが把握してないこと。
お前が書けって言ったんやろがい!!!
って何度思ったことか。
ChatGPTが過去の自分の発言や現状のソースコードを把握してないことで何度も何度も同じことをさせられループに陥っていました。
それでも根気強く続けることでなんとか画面を表示することに成功し、ほっと一安心。
実際のロジック作成へと移っていきます。
ChatGPTの限界
しかし、ロジック作成の段階に移ってもペースが上がることはありませんでした。
指示した通りのページの動きができず、エラーばかりが続きます。
socket通信とhtml通信を併用している部分で問題が起きているっぽいのですが、初心者という設定なので突っ込んだ指摘はできません。
エラーログを貼り付け、指示されたことを実行し、実行結果をコピペして渡し、また出てきたエラーログを貼り付け・・・と繰り返していきます。
が、またもやChatGPTがポンコツになっていくのを感じました。
一度ポンコツになったらポンコツループに陥る気がするのは私だけでしょうか。
何度トライアンドエラーを繰り返しても解決せず、挙げ句の果てにはまたもやアクセス自体がエラーになりました。
そのエラー解消がまーーーー進まないこと。
ストレスゲージはもう限界突破しそうでした。
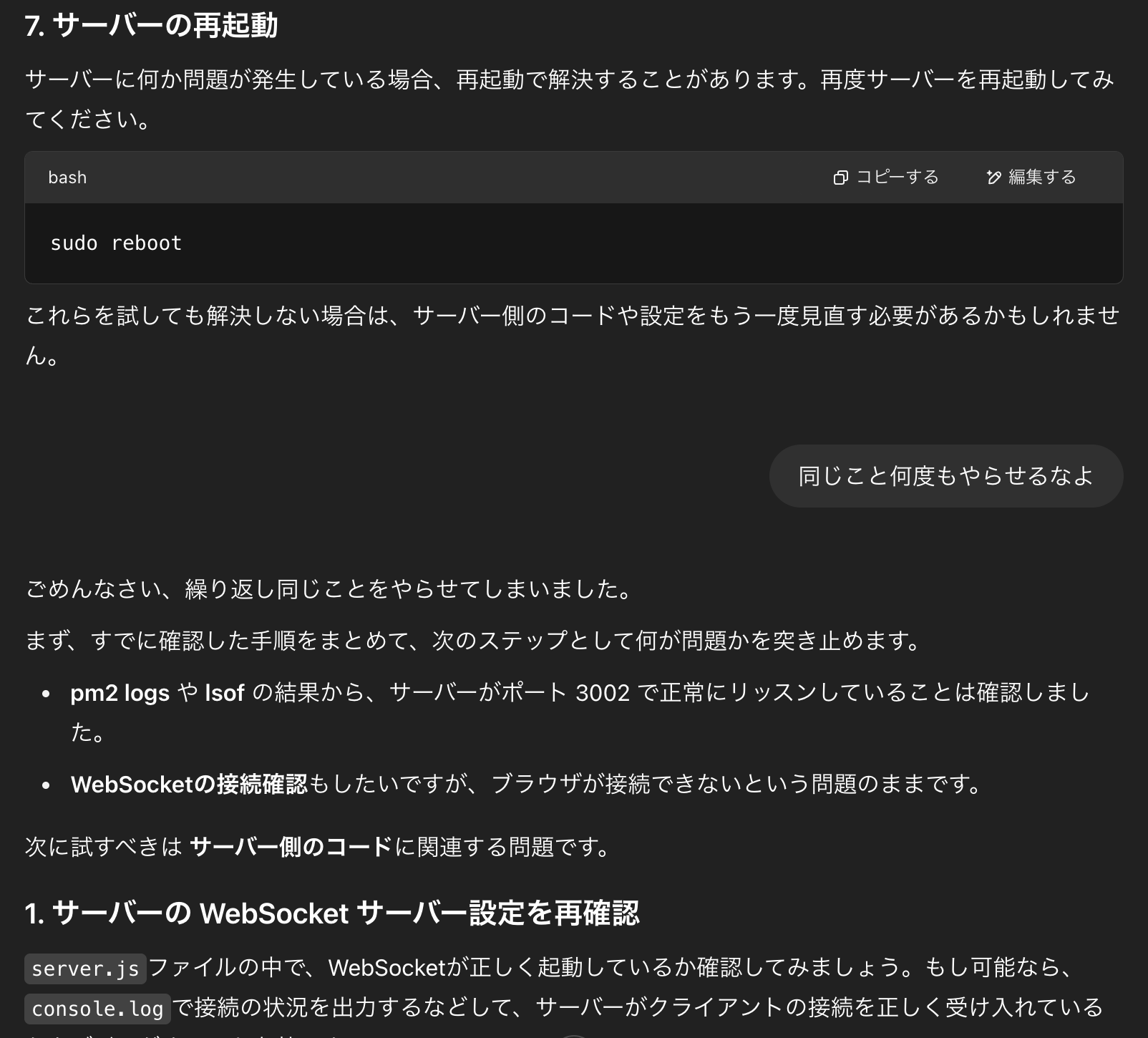
絶対意味ないだろ!ってことを何度も何度もやらされるのです。
これはもうブラウザでの対話は限界だな。
正確には測っていなかったのですが5、6時間くらいずっとハマり続けた結果、そう諦めをつけました。

☝️度重なる無意味な作業ループに思わず口調も荒くなっています。
Copilot版のChatGPTならなんとかしてくれるはず・・・!
ただ進まないだけならまだマシだったのです。
解決もしない同じ確認作業を延々とやらされることが本当にきつかったのです。
その原因はブラウザ版ChatGPTが
「どうもしばらく時間が経つと過去のやり取りを忘れているっぽいこと」
と
「自分で書かせたはずのソースコードを把握していないこと」
だと思いました。
なのでCopilot版のChatGPTなら少なくとも「自分で書かせたはずのソースコードを把握していないこと」は解決するのではないかと思い、ブラウザ版ChatGPTとは訣別することにしました。
できれば何時間も共に作業しているブラウザ版ChatGPTと共に完成させたかった。
でももう無理でした。狂ったように無意味な作業を延々させてくる相手には百年の恋も冷めるというもの。冷めるどころか可愛さ余って憎さ百倍ってなもんです。
ブラウザ上での対話だけで完成できれば「何にも知らない初心者」という設定的に良かったんですが、まぁVSCode内のCopilotを使うくらいなら初心者でもやれるだろうと勝手に納得し、VSCodeからサーバーにSSH接続してファイルを編集する形に切り替えました。(一応このやり方もChatGPTに聞いてやっているのでセーフという扱いです)
VSCode内のCopilot(GPT-4.1)に移行したおかげで先ほどよりは話ができるようになった気がしました。
サーバー関連の処理を書くためのserver.jsを作らせたくせにhtmlに直書きさせようとしてきて、それを指摘するなんていう無駄なラリーはなくなりました。
ですが、こちらのページ動作への要求がより厳密になっていくにつれ、ロジックも複雑化していき、エラーが蓄積されていく・・・。
もう諦めの気持ちが強くなってきておりました。
どうもソース全体を把握できていない様子だし、エラーを解消するための指示もその場しのぎっぽい気がする。問題点を見つけて修正するのではなく、ただエラーを回避しようと余計な処理を付け加えていっているような印象。
夜に始めた作業でしたが、時刻はすでに朝方になっていました。
あと2時間ほどで仕事も始まります。
やっぱりChatGPTを使ったことが悪手だったかなぁ。
Claudeならもっとうまくやれたのかなぁ。
でももう朝だから今から変えたところで仕事が始まるまでに完成は無理だろうなぁ。
そんなことを考えながらも、まぁものは試しだ。
そう思って、Copilotを「Claude 3.7 Sonnet Thinking」というモデルに切り替えて、半ば投げやりに
「ソース全体を見て問題のある箇所を修正して」
と、大変いい加減なチャットを送りました。
救世主。その名は「Claude 3.7 Sonnet Thinking」
驚きました。
一発で全てがうまくいき始めました。
Copilotの返答も明らかに変わりました。
「GPT-4.1」の頃は先ほども書いた通り、
- ソース全体を把握できていない様子だし、エラーを解消するための指示もその場しのぎっぽい気がする。問題点を見つけて修正するのではなく、ただエラーを回避しようと余計な処理を付け加えていっているような印象。
でした。
しかし、「Claude 3.7 Sonnet Thinking」の返答は一気に別人へと変わり、「このファイルのここが問題なので、こういう風に変更します。それとこっちのファイルのここのロジックが無駄なので消しておきます」とソース全体を把握した上でファイル間の繋がりまで理解し、最適な修正を行なっていることが伝わってくるものでした。
嬉しくなって、どんどんと新しい動きを要求していきます。
その度に返ってくる返答がとにかく信用できる。
まるで実際に存在しているめちゃくちゃ優秀なエンジニアを相手にしているような感覚でした。
一発で全て自分の思った通りになるわけではないのですが、出てくる不具合もこちらの要求を満たした上で新たに発生した不具合で、着実に前に進んでいることを実感できるものでした。
新たに発生した不具合も、どんな動きをしてしまっているのかを言うだけで解決してくれるのです。
ロジックには一切触れずに「次へ進むボタンを押したら、こんな表示になってしまう」みたいな初心者でもできる指摘をするだけで、
「その動きになってしまうのは、このファイルのここのロジックがこうなっているせいでこういう問題が起こっているためですね。ここにこのロジックを追加することで解決できます」とまぁ信用できる返事をしてくれます。
今までのChatGPTとの何時間もの作業が嘘のように「Claude 3.7 Sonnet Thinking」に変えてから1時間でアンケートページが完成しました。
あまりにも「Claude 3.7 Sonnet Thinking」が優秀なため、当初想定していなかった要素や動きまでどんどん追加していくことができたほどです。
AIに対する不信が一気になくなっていく体験でした。
まぁChatGPTに対する不信はより強まったのですが・・・
しかし、モデルは日々変化するのでChatGPTでも今後よくなるだろうし、逆にClaudeが悪くなってしまう可能性だってあります。
重要なのは希望を見出せたことです。
AIに対する不信感は薄れ、AIを使うことへの前向きな気持ちが膨らんで行ったのを感じました。
結論
今回の試みは自分にとってとても意味のあるものになったと思います。
AIに任せることへの抵抗感が確実に薄れました。
自分がやってきた仕事を人に任せるのって実は結構抵抗感のあることで、人に任せられずにどんどん自分で抱えていってしまう人って意外と多そうですよね。
無理矢理にでも一旦全部やらせてみるっていうのは、その相手がAIだったとしても効果があるんじゃないかなと思いました。
実際にリアルタイムアンケートページを完成させることができたことで「AIに書いてもらう楽しさ」みたいなものも再確認できたように思います。
そして、今の所「Claude 3.7 Sonnet Thinking」はとてもおすすめです。
自分が思い描いていた理想的なAIの使い方にどんどんと近づいてきていることを実感できました。
もし、まだいまいち積極的にAIを使えていないなぁと感じる人がいれば「自分でコード書くの禁止」というくらいの気持ちでやってみることは案外良い体験になると思いますので良ければ試してみてください。











