Webサイトのパフォーマンス向上を目指すフロントエンド開発者にとって、画像圧縮は重要な課題の一つになります。
案件でWebP変換で軽量化を図っていたところ、他のフロントエンドメンバーから「AVIFフォーマットもあるよ」と教えてもらいました。
AVIFフォーマットの存在は知っていたものの、詳しく調べたことはなかったので、これを機に変換を試してみることにしました。
INDEX
AVIFとは?
これまで軽量化となるとWebPという画像フォーマットでの変換をしていましたが、
AVIF(エービーアイエフ)は高い圧縮率を実現しており、同じ品質の画像をWebPよりもさらに小さなファイルサイズで保存できます。これにより、ストレージや帯域幅の節約が可能となり、
また、AVIFは透過画像やアニメーションをサポートしているため、WebPに比べてより多様な用途に対応。
特に、アニメーションをAVIF形式で作成することで、より高品質な画像を提供することができます。
AVIFへの画像変換方法
それでは、実際にAVIFへの画像変換方法を見ていきましょう!
自分がMacで開発しているため今回は、MacOSの開発環境で一般的に使われているHomebrewを使用して、簡単にAVIFに変換する方法をご紹介します。
手順
1.libavifのインストール
Homebrewを使って、AVIFの変換を行うためのツール「libavif」をインストールします。ターミナルを開いて、次のコマンドを実行します。
brew install libavif2.画像をAVIFに変換する
インストールが完了したら、次に画像をAVIF形式に変換してみましょう。
次のコマンドでJPEGやPNG画像をAVIFに変換できます。
avifenc input.jpg output.avifこれだけで、画像がAVIF形式に変換されます。非常にシンプルですね!
ただし、AVIFの圧縮品質やその他の設定を細かく調整したい場合は、いくつかのオプションを指定することも可能です。
例えば、品質を指定することで、画像の圧縮率を調整できます。
–min / –max: 画質の最小・最大品質を指定します(値は0から100)。
数字が高いほど画質が良くなりますが、ファイルサイズも大きくなります。
デフォルト値は、–min 0、–max 63 です。
avifenc --min 30 --max 50 input.jpg output.avif–speed: エンコード速度を調整します(値は0から10)。
数字が小さいほど圧縮率が高く、画像の品質が良くなりますが、処理時間が長くなります。
数字が大きいほど高速に処理できますが、圧縮率は低くなりがちです。
デフォルト値は 6 です。
avifenc --speed 6 input.jpg output.avifオプションを活用して、ファイルサイズと画質の最適なバランスを探ることもできます。(自分は基本的にデフォルト設定で変換しています。。。)
変換前後の比較
お待たせしました。それでは、実際に変換してみて、結果を確認してみましょう。
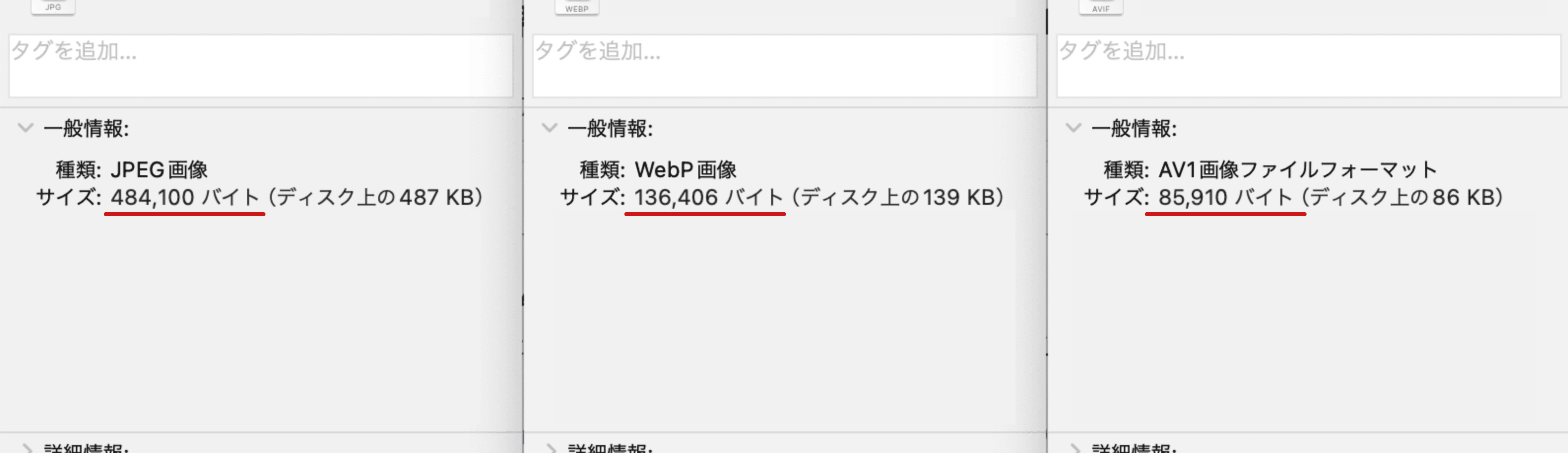
今回は同じ画像をJPEG、WebP、AVIFの各フォーマットで保存し、それぞれのファイルサイズや画質を比較してみました。




結果として、AVIFはJPEGやWebPと比較してもファイルサイズが小さく、圧縮率の高さが顕著です。
それにもかかわらず、画質の劣化はほとんど感じられず、非常に高品質な画像を保持しています。
特にモバイルサイトや画像が多いWebページにおいて、AVIFに変換することでパフォーマンスが向上する可能性が期待できそうです!!
ただし、すべての画像に対していつも良い結果が出るわけではありません。
AVIFに変換することでファイルサイズが逆に大きくなることもあります。
AVIF変換でファイルサイズが増える場合も?
画像の内容による違い
AVIFは特に写真のように複雑な画像に向いていますが、シンプルなロゴやグラフィックには向いていないようです。
たとえば、シンプルなデザインや色が少ない画像は、AVIFに変換すると、余計な情報が追加されてファイルサイズが大きくなることがあります。
そうした画像には、SVGといった他のフォーマットが適していることが多いです。
ブログのロゴもSVG書き出しで容量は8KBとなっています。

また、色がたくさん使われている画像や細かいテクスチャがある場合には効果的ですが、逆に単色のアイコンやデザインにはAVIFを使うよりもPNGやJPEGの方が良いことがあります。
すでに圧縮された画像
また、何らかのツールですでに小さく圧縮されている画像をAVIFに変換すると、逆にサイズが増えてしまうこともあります。
これは、元々の画像が持っていた圧縮の良さを、AVIFがうまく活かせないためで、
再圧縮することで、逆に質が落ちたり、サイズが増えたりすることもあります。
AVIF/WebPと、どちらのフォーマットも一長一短があり、画像の種類や内容によって最適な選択が変わります。
無闇に変換するのではなく、しっかりと画像の特性を見極めてから、最適なフォーマットを選ぶことが大切になりそうです!