ご無沙汰しております。こーでィです。
今回は、CSSの擬似クラスとコンテナクエリに関する記事となっております。
疑似クラス :has()、:is()、:where()
コード書く方は、CSSの擬似クラス :has()、:is()、:where() はご存知でしょうか。
自分もこの擬似クラスを使用することがあるのですが、この時はこれを使うというのを忘れてしまうことがよくあるので、備忘録ついでに仕様について紹介したいと思います。
:has()
:has() は、親要素が特定の要素を持っている場合にスタイルを適用します。
これにより、特定の子要素を持つ親要素だけにスタイルを適用することが可能になります。
例) li要素の中にa要素が存在する場合にスタイルを適用します。
/* li要素の中にa要素が存在する場合、li要素の背景色を赤にする */
li:has(a) {
background-color: red;
}
:is()
:is() は、複数のセレクタを一つにまとめることができます。
例えば、以下のように2つの異なるセレクタに同じスタイルを適用したい場合、:is() を使ってスタイルを一つにまとめることができます。
/* 以下の2つのセレクタは、 */
.nav li a {}
.header li a {}
/* 下記のように1つにまとめることができます */
:is(.nav, .header) li a {}
このように、:is()を用いることでCSSの記述が簡潔になり、保守性も向上します。
:where()
:is()セレクタと同様に、複数のセレクタを一つにまとめることができます。
:is()との違いは、:where()が全てのセレクタの詳細度を0にする点です。
- ※詳細度とは、スタイルが適用される優先度を決めるための指標のことです。詳細度が高いほど優先度が高くなります。
:where()はこの詳細度を0にするため、他のスタイルルールと競合した場合でも、:where()のスタイルルールは適用されない可能性があります。
例えば、以下のようにIDが test の divエレメントの場合、どの色になるでしょう。
div {
color: blue;
}
#test {
color: green;
}
:where(#test) {
color: red;
}
CSSの詳細度のルールによれば、IDセレクタ (#test) のスペシフィシティは高く、 1,0,0,0 です。一方、タグ名セレクタ (div) のスペシフィシティは低く、 0,0,0,1 です。 :where(#test)のスペシフィシティは、 where 擬似クラスのものが適用される場合は 0,0,0,0 となります。
したがって、このエレメントの色は green となります。 #test と :where(#test) のCSSルールが競合する場合でも、 :where() 内のルールは詳細度が0なので、詳細度が1,0,0,0の #test のルールが優先されます。
このように、 :where() 擬似クラスは詳細度の影響を受けずにスタイルを適用することが可能で、CSSの書き方により柔軟性を持たせることができます。
コンテナクエリ
続いて、2023年に全ブラウザで対応になった コンテナクエリ @container について紹介していきます。
コンテナクエリについて理解するにはまず、従来のメディアクエリを知っておくことで違いや使い所など理解が深まるかと思います。
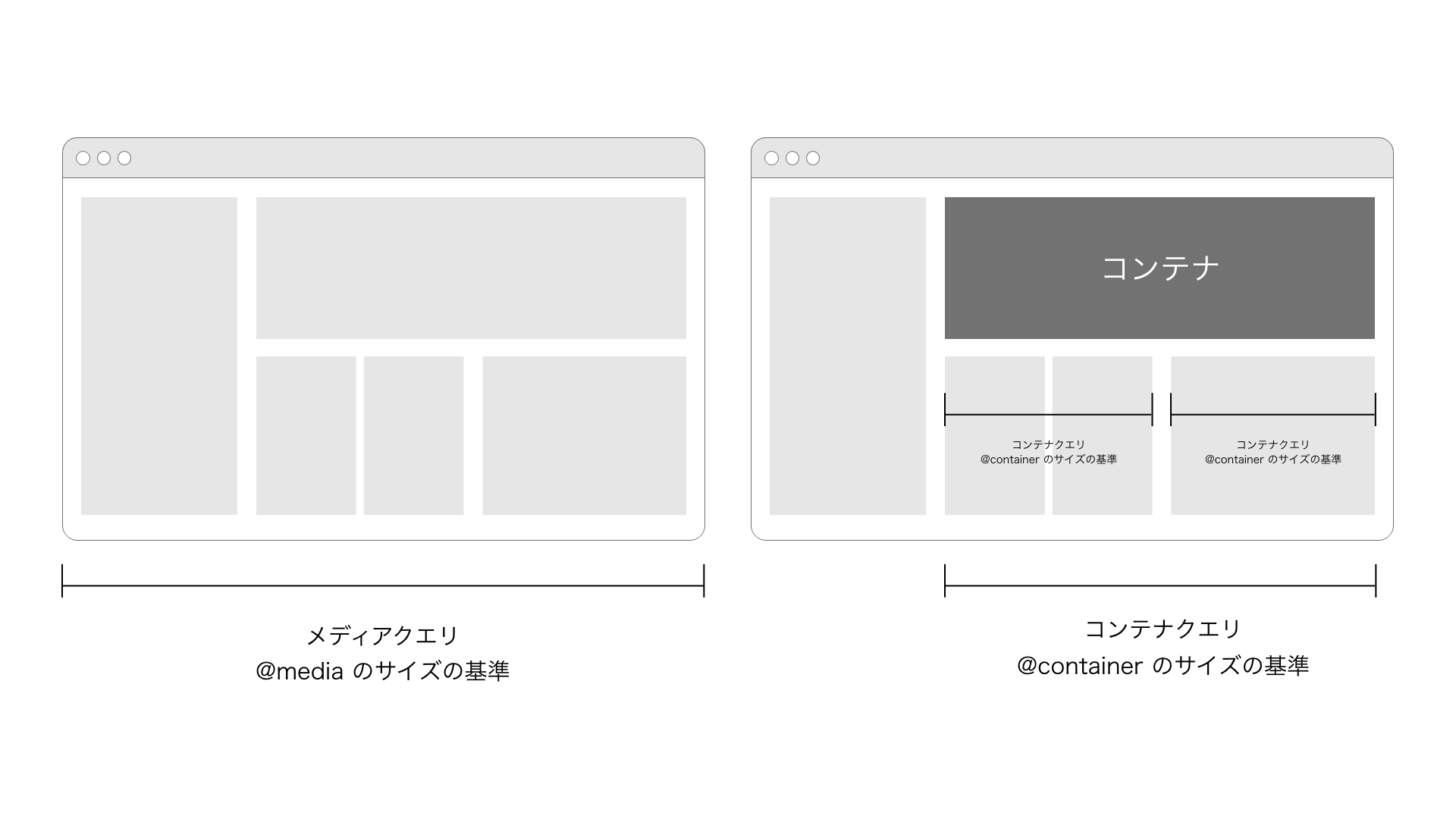
メディアクエリとの違い
CSS3から導入されたメディアクエリは、レスポンシブデザインにおいて幅広く用いられています。
メディアクエリを用いることで、デバイスやビューポートの幅に基づいたスタイルの適用が可能になります。
/* 画面幅が1px以上かつ768px以下の場合 */
@media (min-width: 1px) and (max-width: 768px) {}
/* 画面幅が768px以上かつ980px以下の場合 */
@media (min-width: 768px) and (max-width: 980px){}
しかし、メディアクエリには限界があります。
それは全体のビューポートの大きさに対するスタイルの適用しかできないという点です。
例えば、カード型のUIなど、コンポーネント自体の大きさによってスタイルを変更したい場合、メディアクエリでは対応できません。
そこで登場するのが、コンテナクエリになります。
コンテナクエリは、その名前が示す通り、特定の コンテナ となる要素の大きさに基づいてスタイルを適用することが可能です。

コンテナクエリを用いるためには、まず特定の要素をコンテナ化する必要があります。
使い方
CSSの container プロパティを使用して行います。
container-type
コンテナクエリのタイプを指定します。どの方向を基準にしてスタイルをあてるかを指定することが可能です。
container-type: inline-size; インライン方向の基準
container-type: size; インライン方向・ブロック方向の基準
container-name
要素に名前を付け、同じ名前を持つ @container ルールとマッチさせることができます。
@container 任意の名前
これらを一括で指定する際は、このようになります。
container: container-nameの値 / container-typeの値;
デモのように設定することで、 .card というクラスを持つ要素が コンテナ化 され、そのサイズに基づいてスタイルを適用することが可能になります。
このように、全体的なレイアウト調整やデバイス種別によるスタイル変更はメディアクエリを、個々のコンポーネントやエレメントの大きさに応じたスタイル変更はコンテナクエリを使い分けることができます。
おまけ〜宮崎移住を考えている方向け〜
宮崎オフィスでは現在I/Uターン向けの中途採用に力を入れております!
通常の採用ページではなかなか見れないスペシャルコンテンツも盛りだくさんなので、ぜひcheckしてみてください!