皆様お久しぶりです、ひよこベアです。さて突然ですが
自分でデザインしたメール送りたい
そう思ったのは昨年の年末。年末と言えば宝く……有馬記……年賀状の季節。時代の流れでめっきり年賀状を送ることがなくなってしまったのですが、かと言ってLINEを使うのもなんか軽い気がすると考えていたところ、メールなら自分でデザインできるし、コーディングも調べればわかるはず!との結論に至りました。メールの方が重いんじゃ?という意見は却下します\(^0^)/
よし、年末に向けて頑張るぞ!と思っていたのですが、なかなか取り掛かることが出来ず月日は流れ・・・やってみたい気持ちだけは残っているので、チャレンジの気持ちで一人でどこまでやれるかやってみることにしました。
まずはデザインから
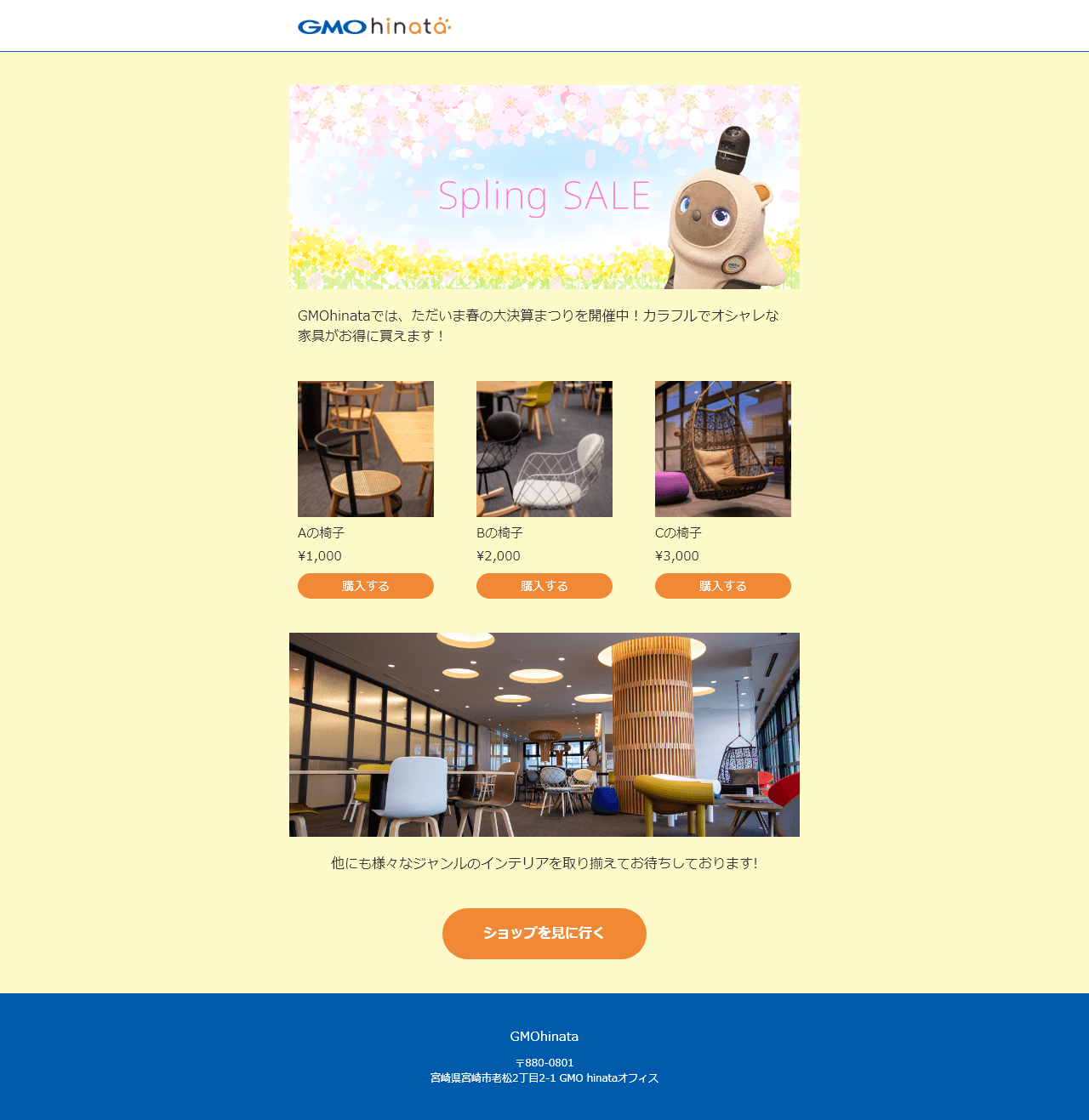
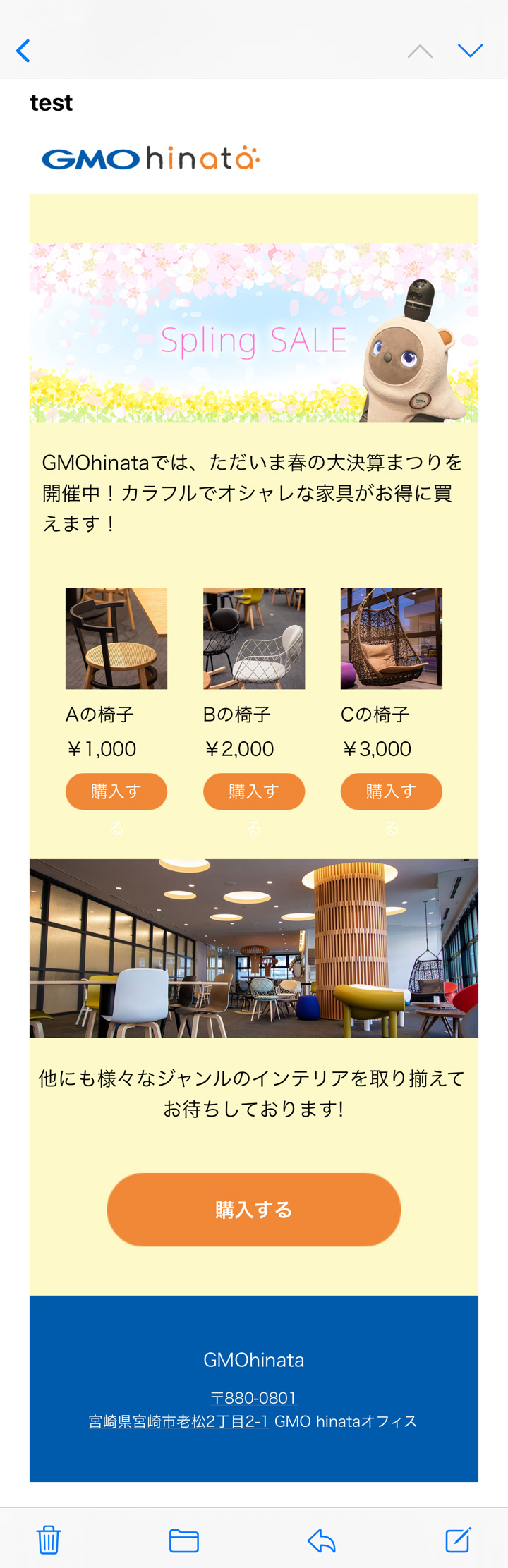
まずはどんなメールにするかデザインを考えていきます。宮崎オフィスのカフェスペースであるYoursには、いろんなデザインの椅子があり、家具屋さんみたいだなと誰か言っていた気がするので、宮崎オフィスの採用サイト下部にあるフォトギャラリーで展示されている写真を使って家具屋のメールマガジン風にしようと決めました。それがこちら。

何となくそれっぽい感じにできたのではないでしょうか。ボタンの感じが再現できるかどうかが鬼門な気がしつつスタートです。
事前準備しよう
Visual Studio Codeをダウンロードする
まずはコーディングを始める前に、職業訓練校でも使っていたVisual Studio Codeをダウンロードするところから始めました。通称VSコードとも呼ばれ、コードを書く為のテキストエディタであり、コーディング初心者に優しいソフトです。こちらのソフトをインストール・ダウンロードして、表示を日本語にしてくれる拡張機能「Japanese Language Pack for Visual Studio Code」と、書いたコードをローカルサーバーで再現してくれる拡張機能「Live Server」をインストールしました。
一連の作業はこちらのサイトを参考にしました。
HTMLメールの記述ルールを理解する
HTMLメールは
<table>タグを使うということは知っていたのですが、逆にそれくらいしか知らなかったので、色んなサイトを見てどう進めていくのか調査します。個人的には、メールでの文字コードがWebと違うというのを初めて知って驚きました。その他いろいろ調べたので、できるだけコピペはしないようにしようと思っていたのですが、
<meta>部分だけはどうしても理解しきれずにコピペしました。意志が弱い・・・
参考にしたサイト
- スマホで見やすいHTMLメールの画像サイズやフォントサイズとは
- スマホでのメールデザインの際に大事なことが記載されています
- 【ポイントまとめ】HTMLメール作成について
- 技術的な部分はほぼこちらのサイトで知ることが出来ます
- HTMLメール制作編:コーディングサンプルや、役立つWebサービスのご紹介
- 崩れないHTMLメールを作ろう
- tableの使い方が実例付きで分かりやすいです
- 【HTML table】表を作成する基本からレイアウトの方法までを解説
- tableの基礎的な考え方・bgcolor属性・align属性について紹介されています
完成・・・?と反省
色々分かったところでコーディングに取り掛かりましたが、
<table>の扱いにめちゃくちゃ手こずりました…冒頭で「調べればわかるはず」なんて軽く考えていた自分を呪いました(笑)
作成の流れを振り返りながら書く予定だったのですが、長くなったので備忘録として失敗した部分をまとめておこうと思います。
- デザインの幅は600pxで作成 → 600pxピッタリで作成したためSP表示で余白がなくなる
- tableの入れ子構造を理解しきれず、3つの商品を横並びにするのにとても時間がかかってしまった
- 事前調査で
<rowspan>を使ってはいけないことを確認していたのに、HTMLメールと関係ないサイトで紹介されていた
<rowspan>を使ってしまった
- 3つの商品部分の余白を入れたいのに、px指定だと適応されず、なんとなく%指定で設定してしまった
(
table-layout: fixedを指定してもうまくいかなかったのですが、再度調べたところ
max-widthを設定していたことが原因のようでした)
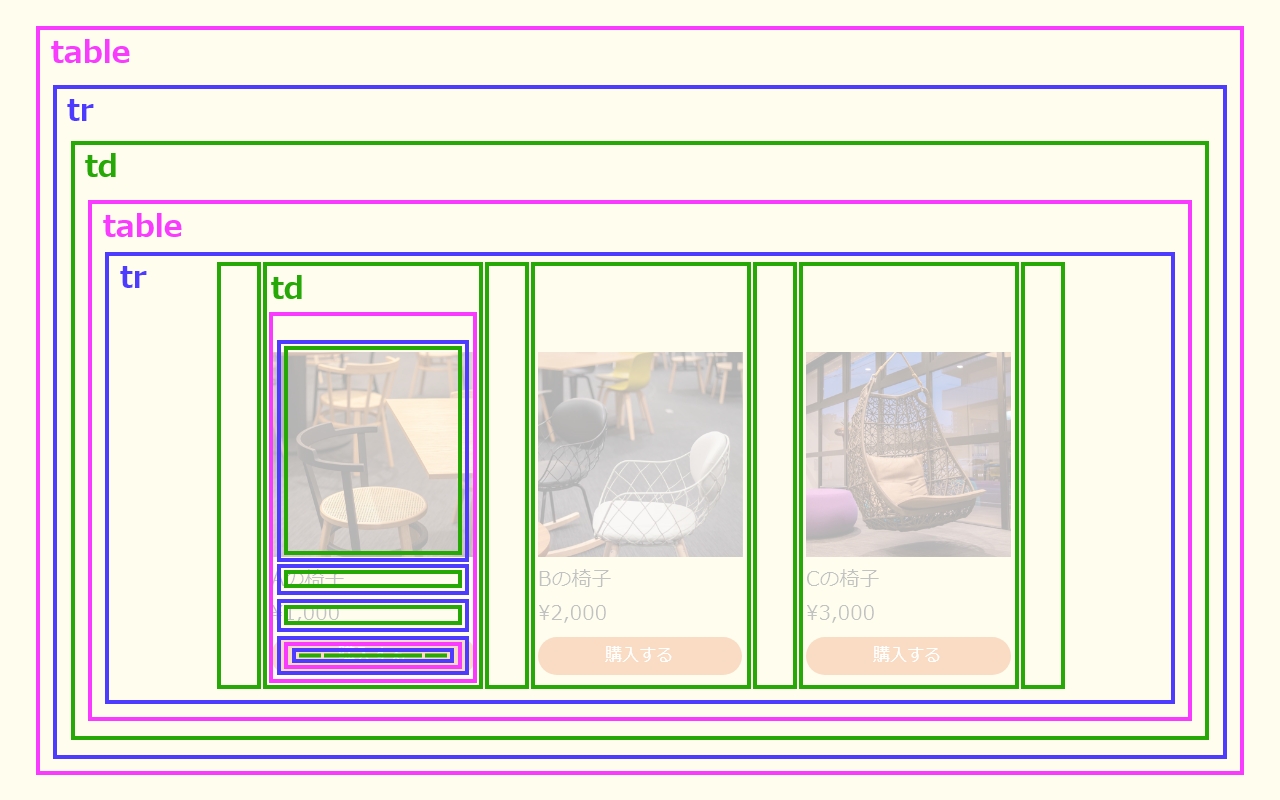
<table>タグの入れ子構造は色んなサイトを見ても理解が難しかったので、図にして残しておきます。

自分で図にしておきながら、なかなかややこしい・・・(笑)
- 縦に項目が増えるときは、tr>tdの塊で積んでいく
- 横に項目が増えるときは、ベースのtr>tdの中でtable>tr>tdを新しく組む
と覚えておくことにします。
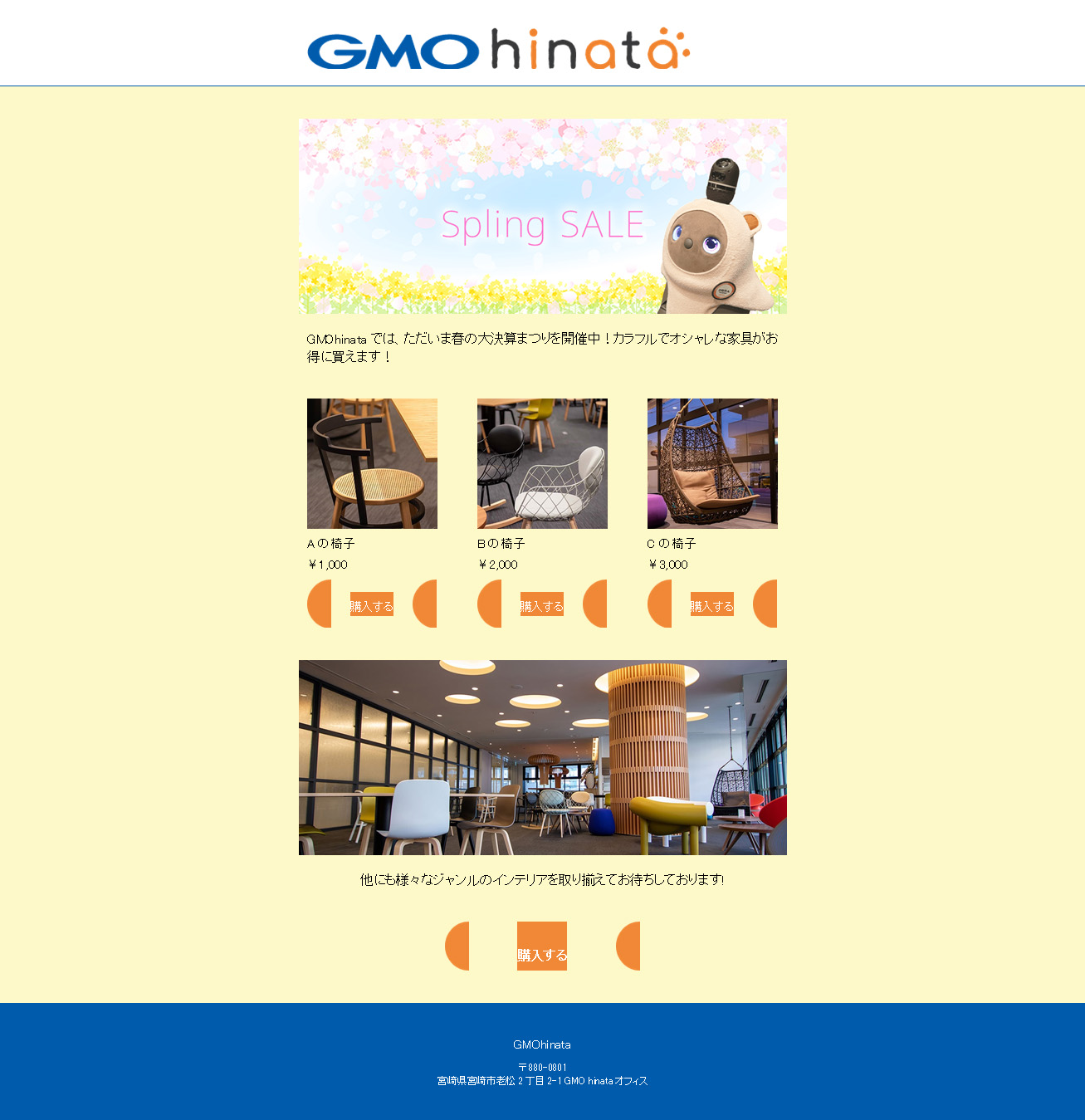
こうしてどうにか完成した後は、HTMLメールを実際に送ってテスト確認しないといけないのですが、色んなサイトのやり方を試しても間違っているのかきちんと表示されず、最終的に以前htmlメールの案件でコーディングしていただいたこーでィさんに、チーム内で使われているツールを教えていただき、それを使って自分のメールアドレス(Outlook)に送信しました。その結果がこちら。

等倍でない画像が大きく表示されてしまいました・・・。また、事前準備でOutlookでは
<a>タグがインラインになってしまうと調べていたのに、すっかり忘れて表示がおかしくなってしまっています。高さだけがキープされていますが、こちらは
line-heightを指定しているためと考えられます。さらに、画像一枚でボタンの両端を担おうと反転させたはずの半円が同じ方向を向いてしまいました。
ちなみにこのあと記事を書きながら再調査していて、GmailでWebに表示されたものをコピペすることで送ることができると知ったので(参考)Outlookと自分のiPhoneに送ったところ、Outlookの方は同じような感じでしたが、iPhoneの方は画像反転もされていてぱっと見いい感じに・・・! 逆にOutlookがどれだけ強敵なのか実感しました。

画像のサイズ調整についても修正しようと思ったのですが、自分の調査ではここまでが今の限界でした・・・いつかきたるリベンジのために、コーダーさんに聞いておこうと思います。
感想
初めてHTMLメールを作成してみたら予想の何倍も大変で、気楽に手を出してしまったことを何度も後悔しましたが、知らなかったコードや表記の仕方を知る機会になったのでよかったかなと思います。また、自分のスマホに届くHTMLメールに対してもうちょっとちゃんと見ようという気分になりました(笑)
今回は中途半端な結果になってしまいましたが、今年の年末にはちゃんとしたのが送れるようになっておきたいです。
ではまた次の記事で。