こんにちはー、こーでィですー
コードを書くみなさん、エディタは何を使われていますか?
私はコードを書く際には、主に Visual Studio Code (VS Code) を使用しています(実際、他のエディタはあまり使ったことがありません)
今回は、その VS Code を使って効率よくコードを書いていくための記事になります。
ぜひ参考にしてみてください!
Emmet
Emmetは1から全部記述しなくても省略記法を使って入力できプラグインになります。
VS CodeにはこのEmmetがデフォルトで搭載されています。
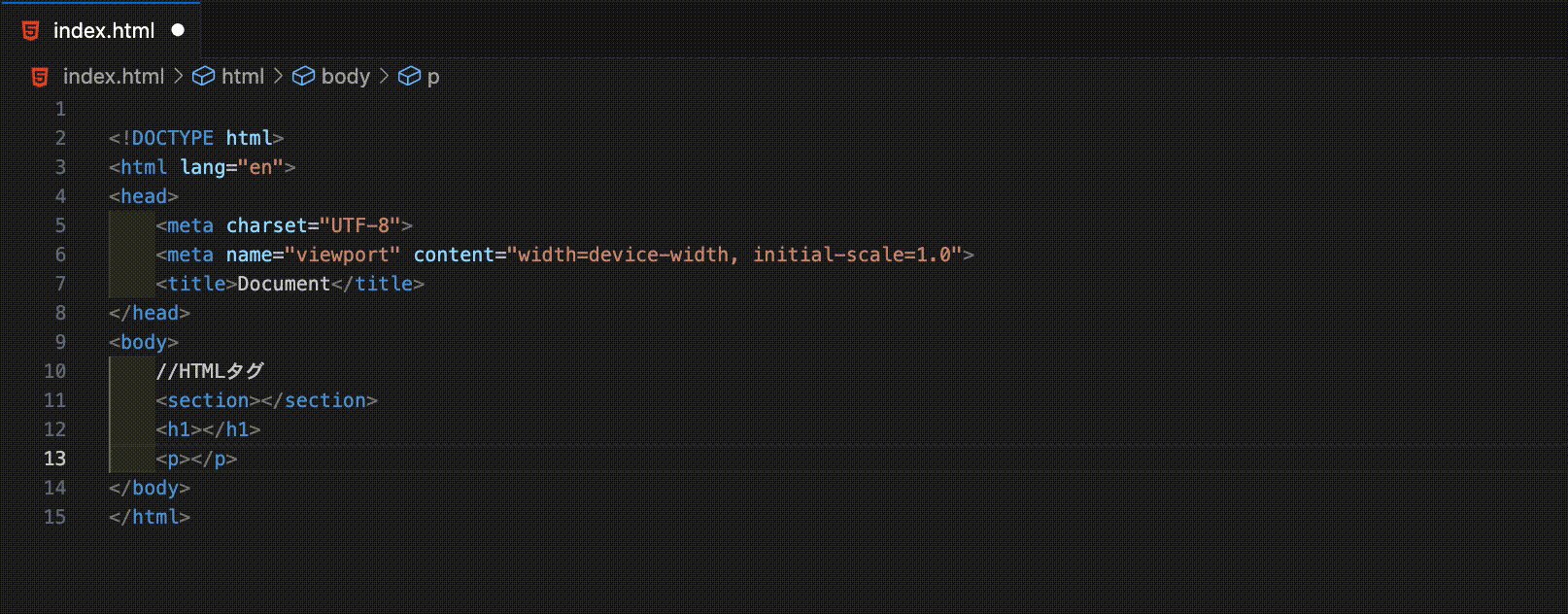
HTMLタグの記述
まず、HTMLタグの記述になります。
基本的には、記述したい要素を入力するだけになります。
//Emmetコード
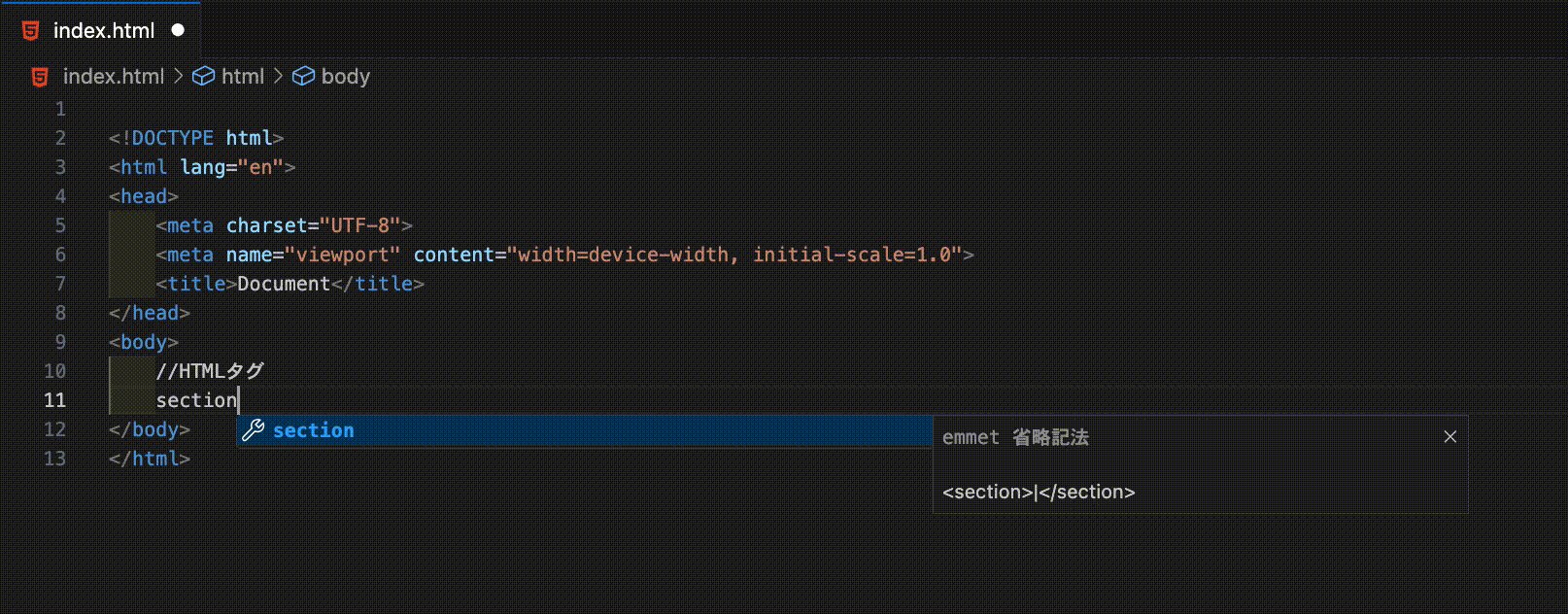
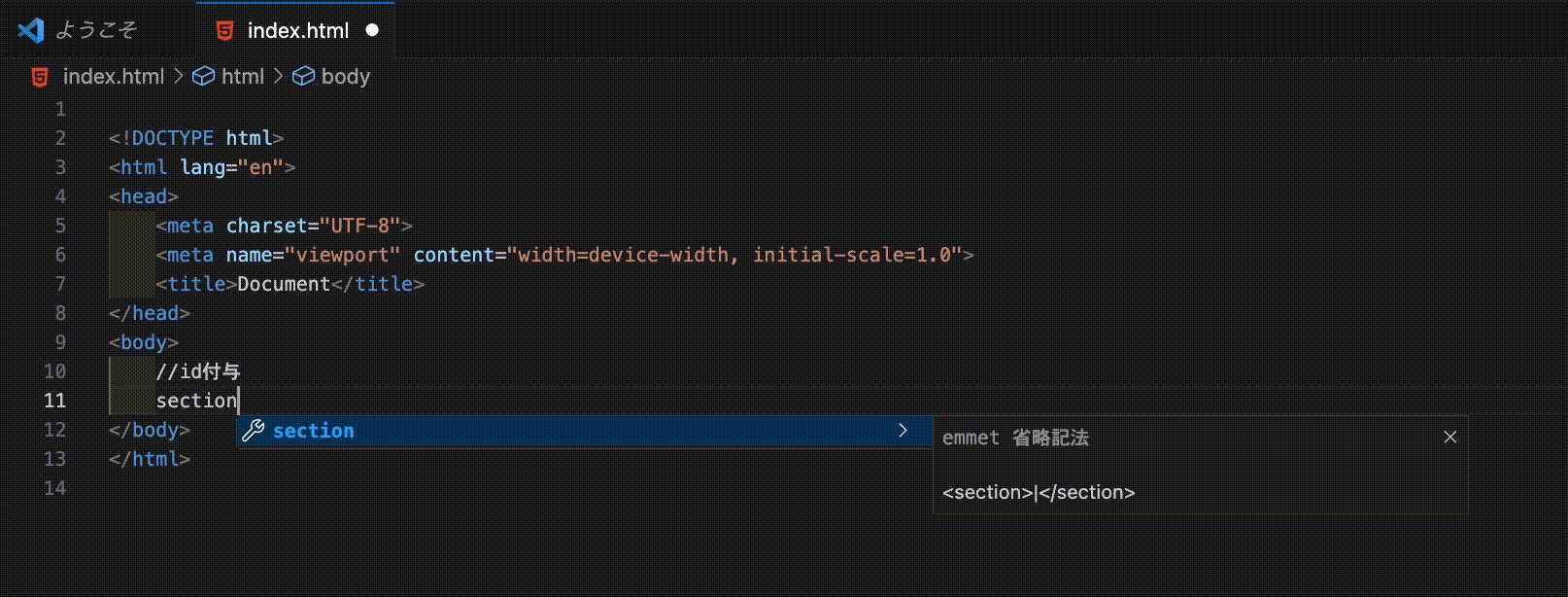
section- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section></section>
入れ子・隣接・繰り返し
続いては、入れ子・隣接・繰り返しでのHTMLタグの記述になります。
入れ子
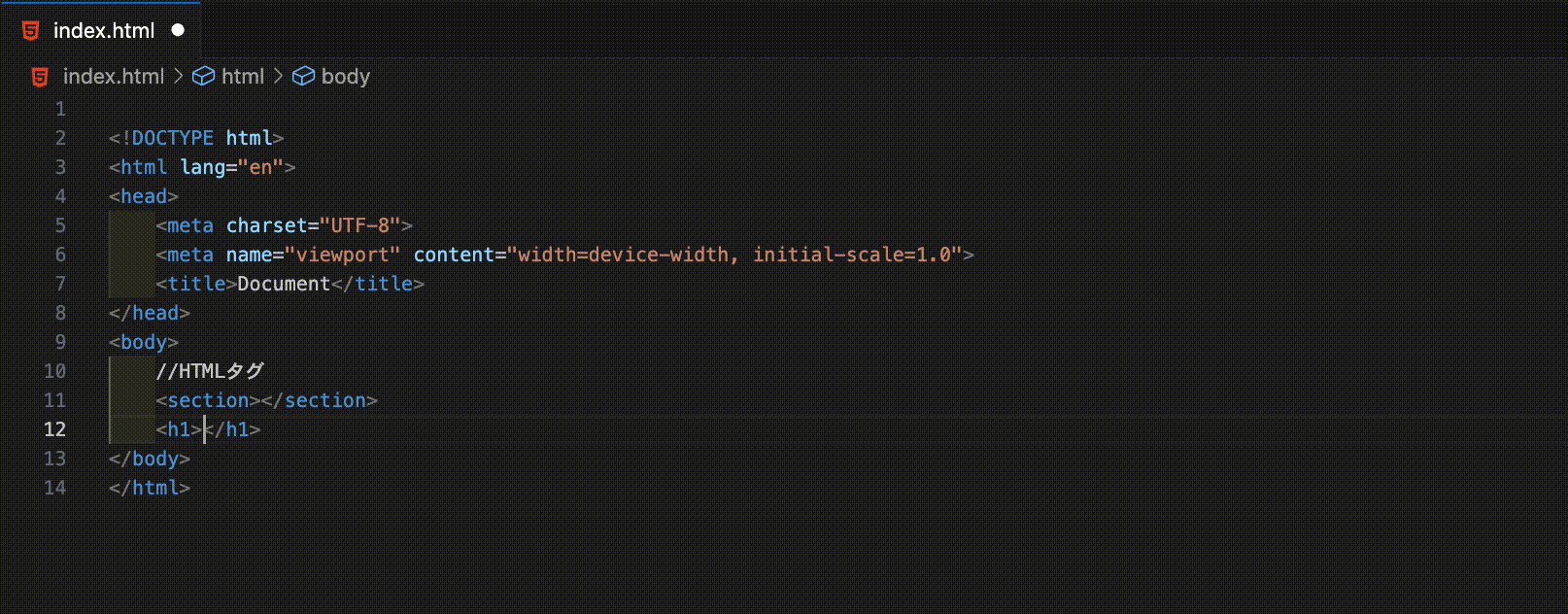
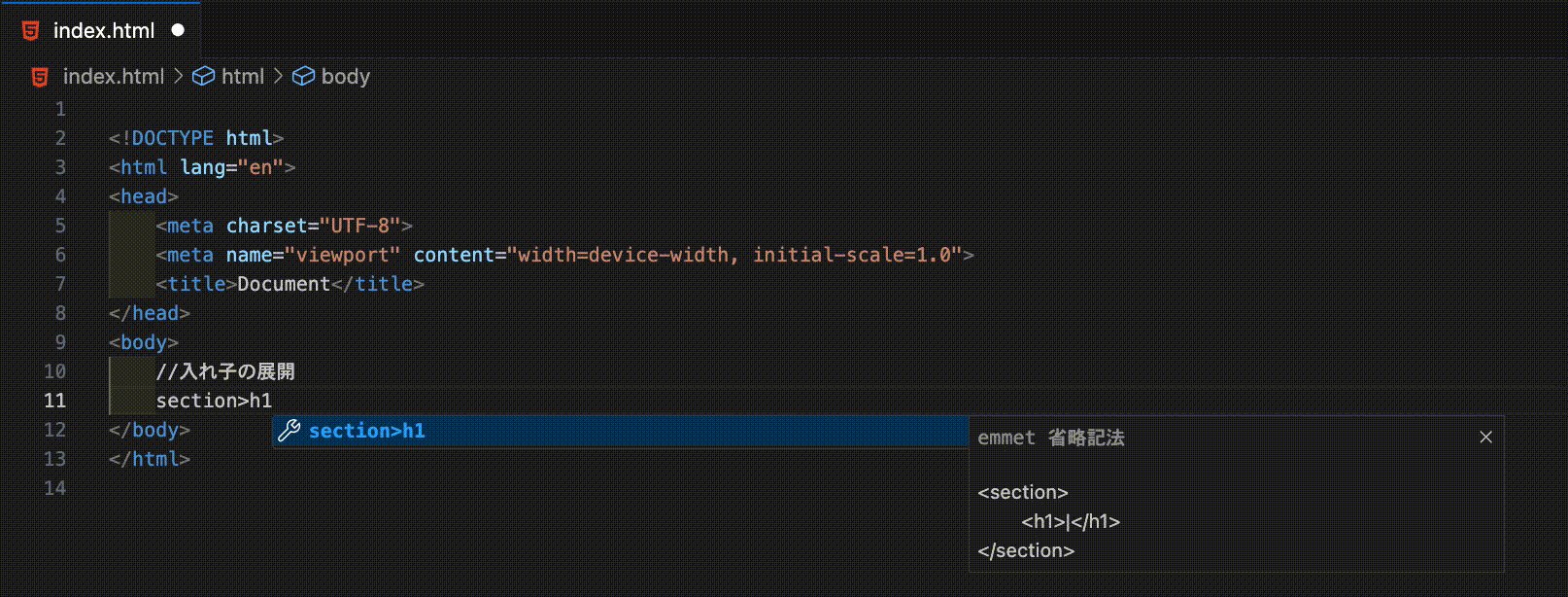
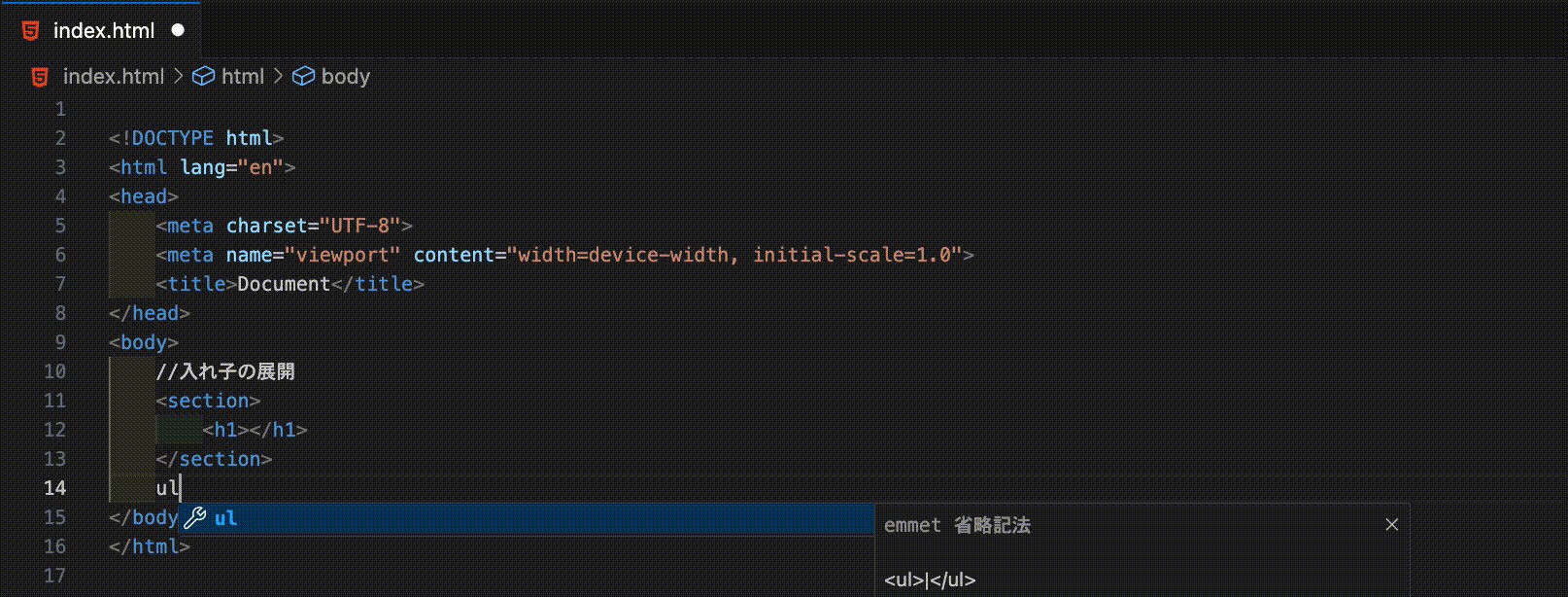
入れ子の記述は、要素と要素の間に > を入力すると入れ子状態で出力されます。
//Emmetコード
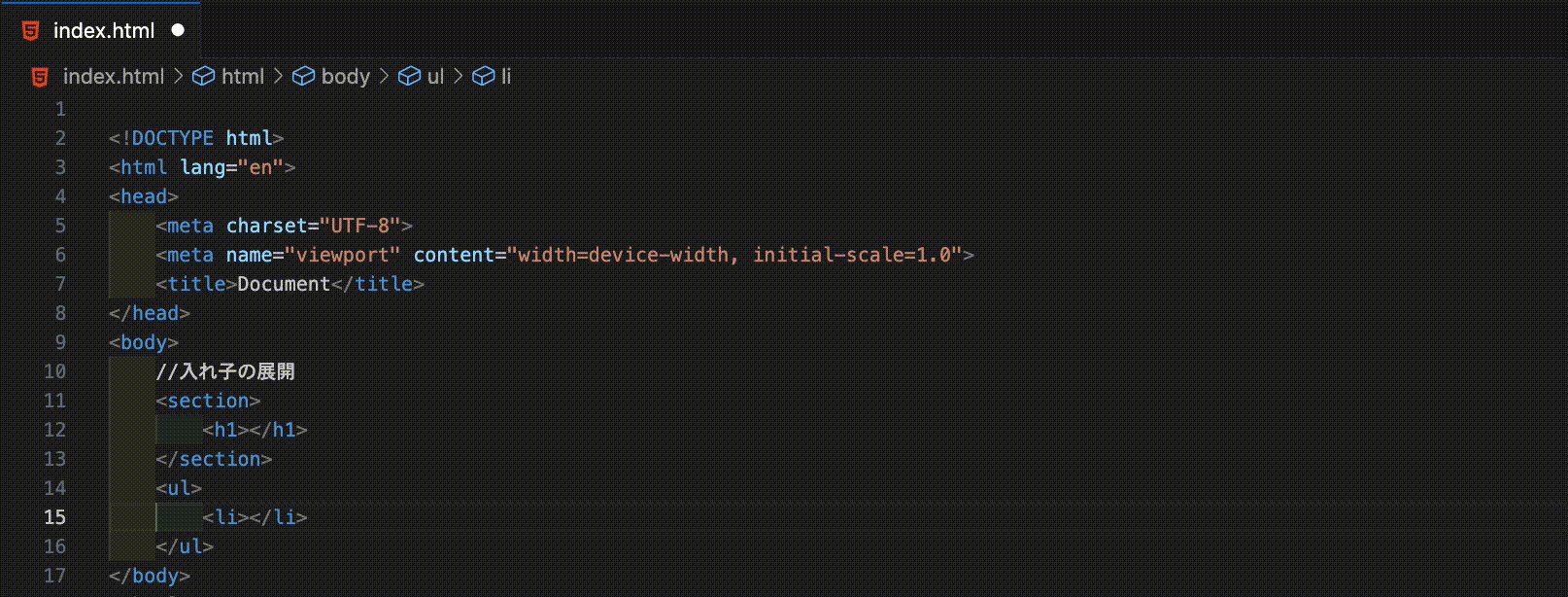
section>h1
ul>li- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section>
<h1></h1>
</section>
<ul>
<li></li>
</ul>
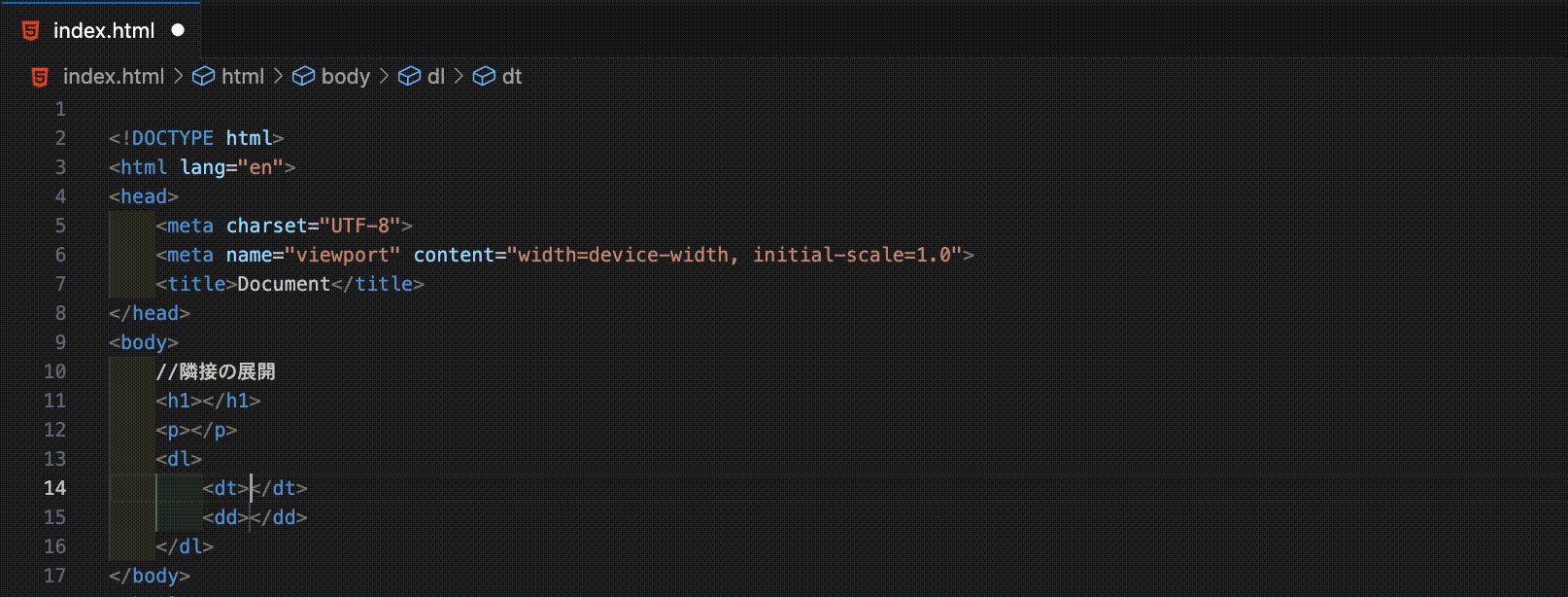
隣接
隣接の記述は、要素と要素の間に + を入力すると隣接状態で出力されます。
//Emmetコード
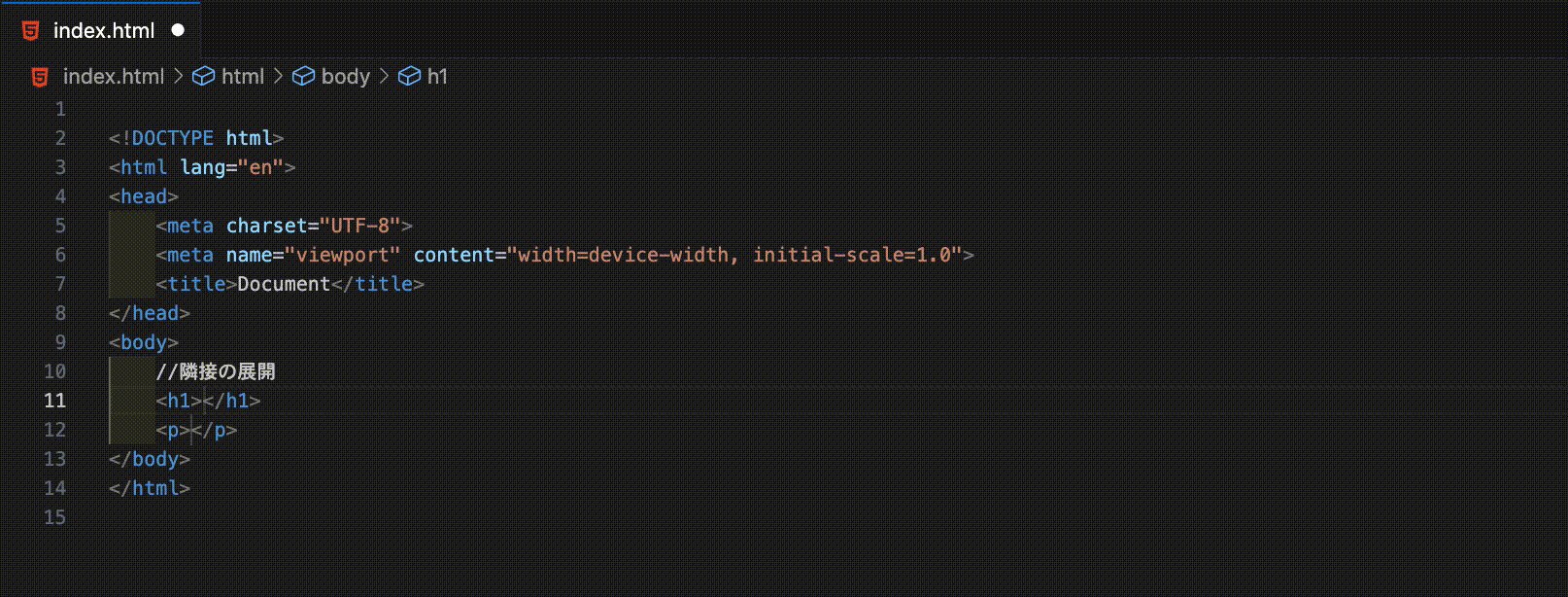
h1+p
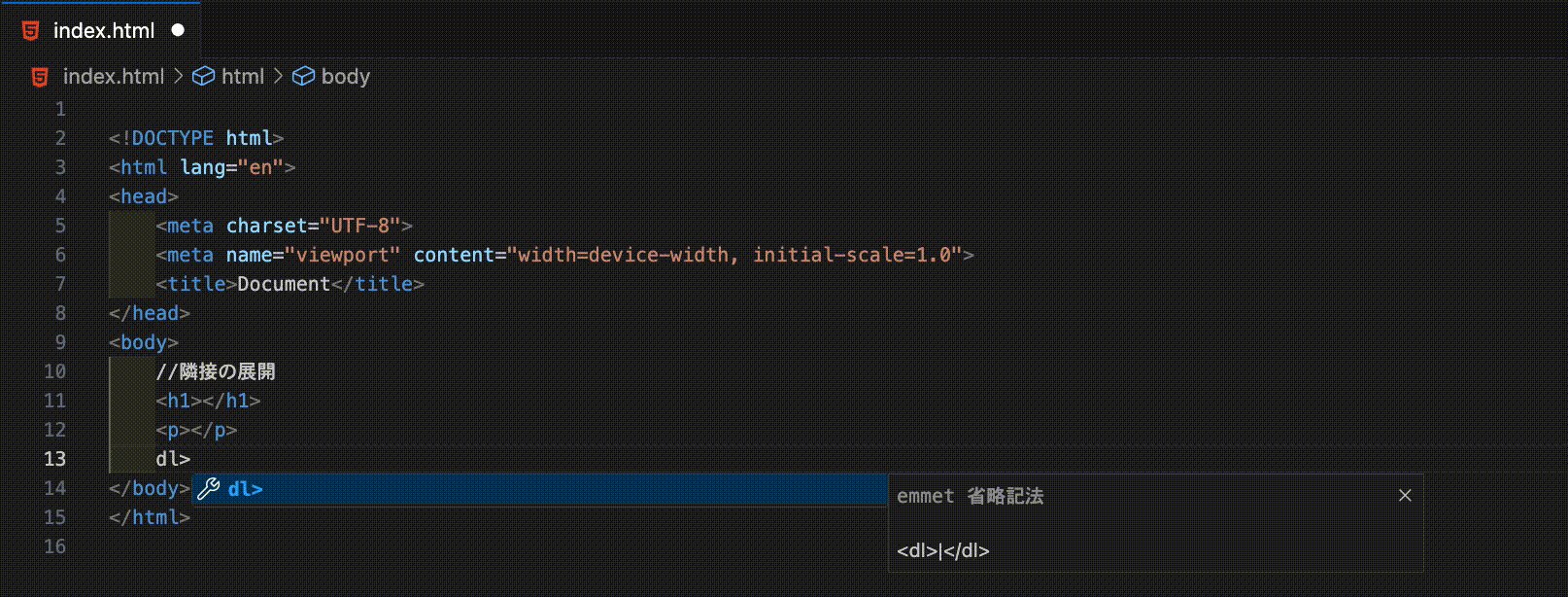
dl>dt+dd- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<h1></h1>
<p></p>
<dl>
<dt></dt>
<dd></dd>
</dl>
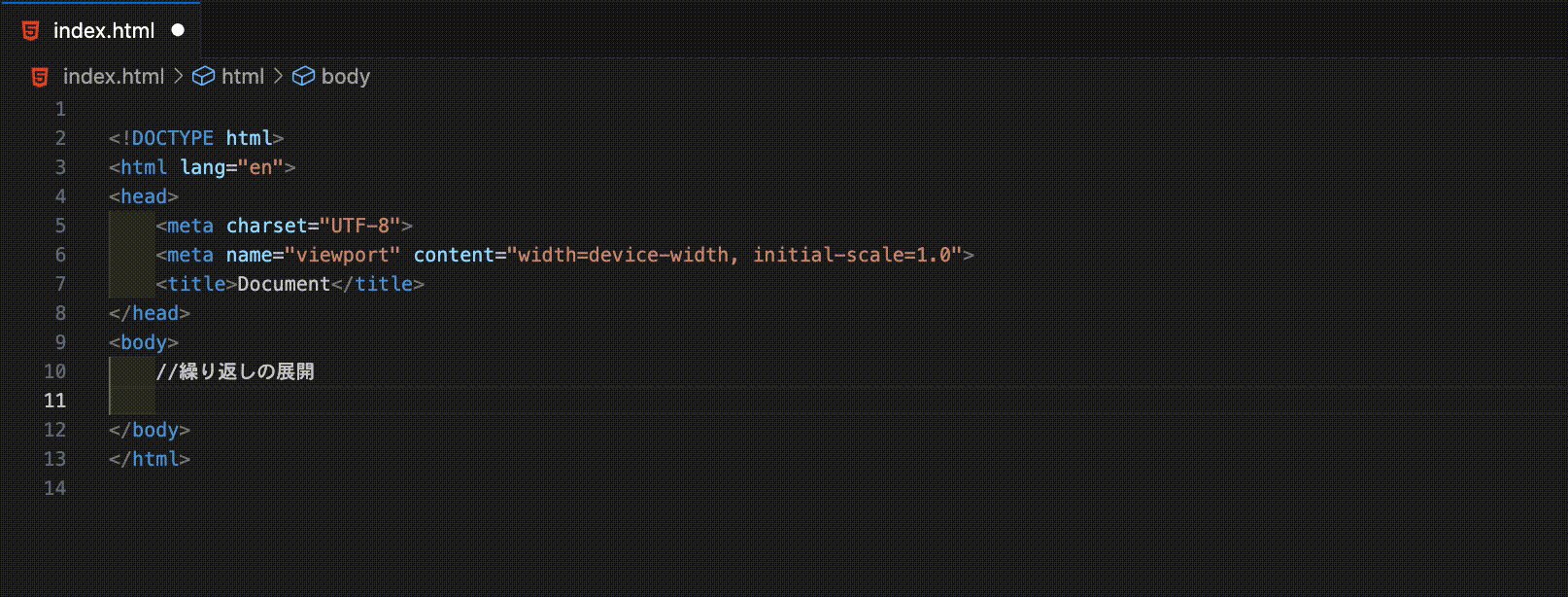
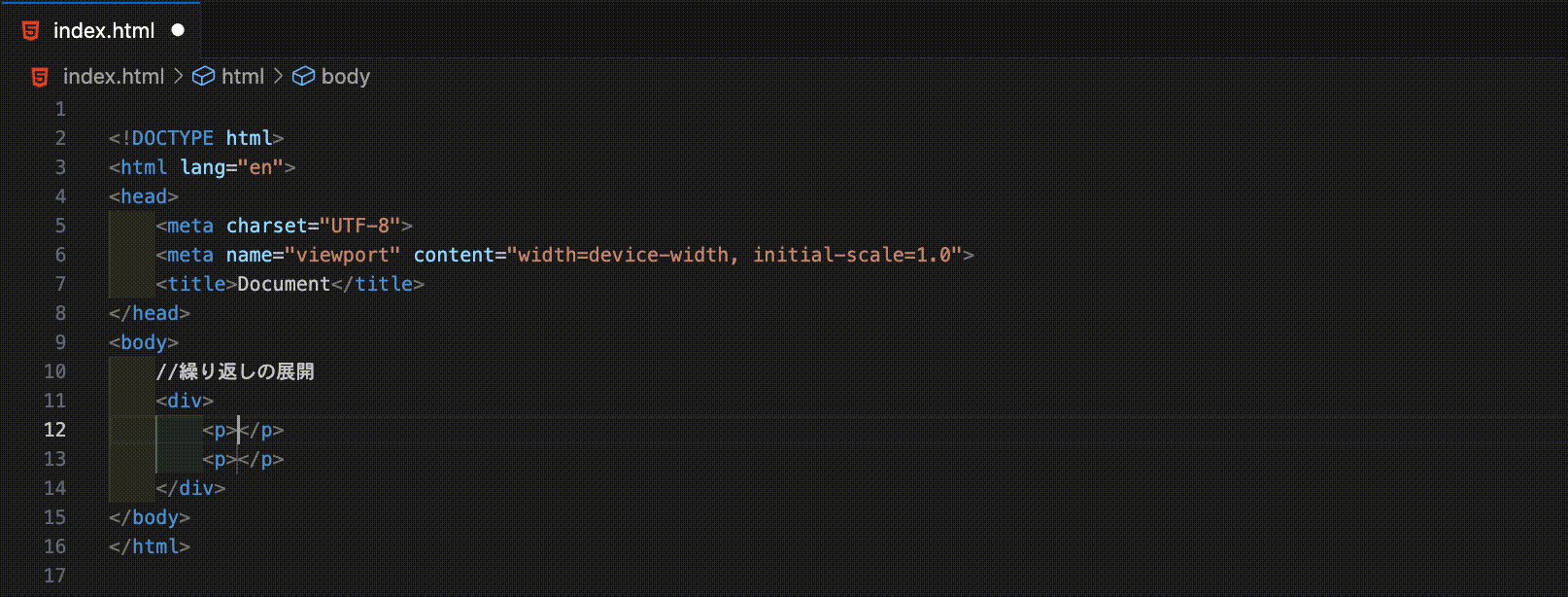
繰り返し
繰り返しの記述は、要素*n でnの部分に数字を入れることで繰り返しで出力されます。
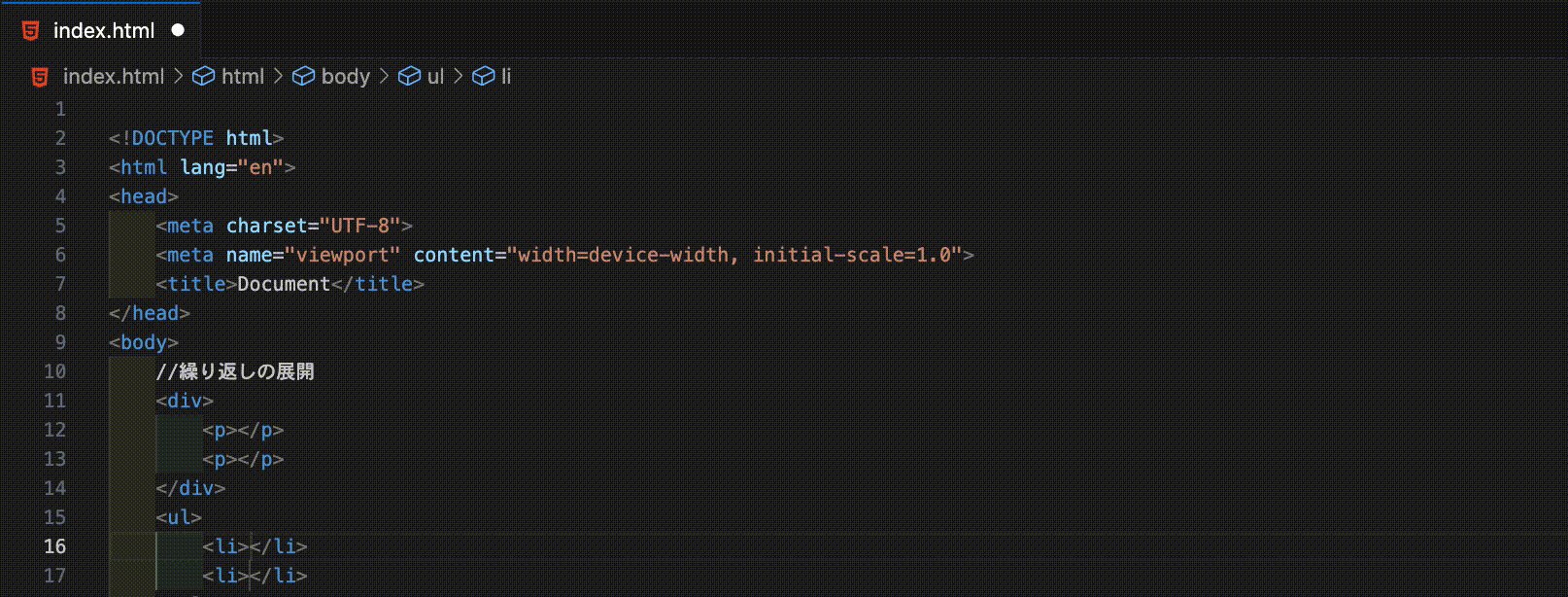
div>//Emmetコード
p*2
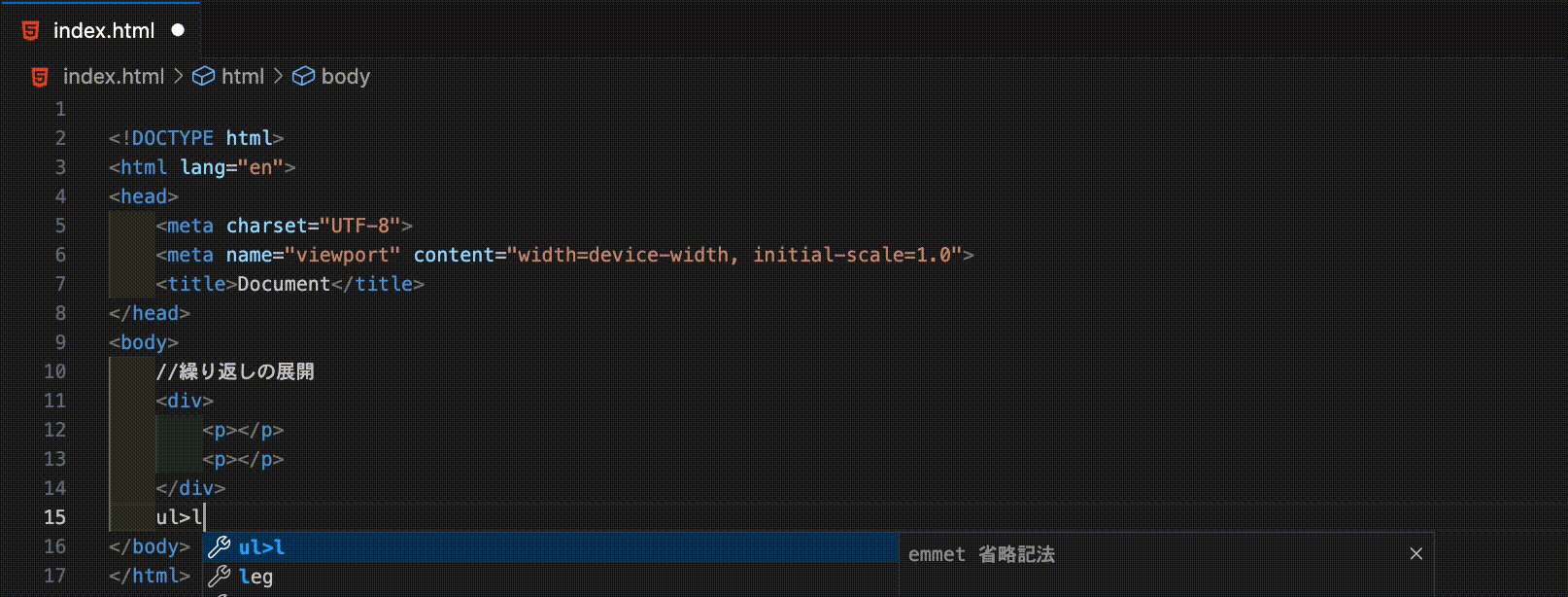
ul>li*2- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
</ul>
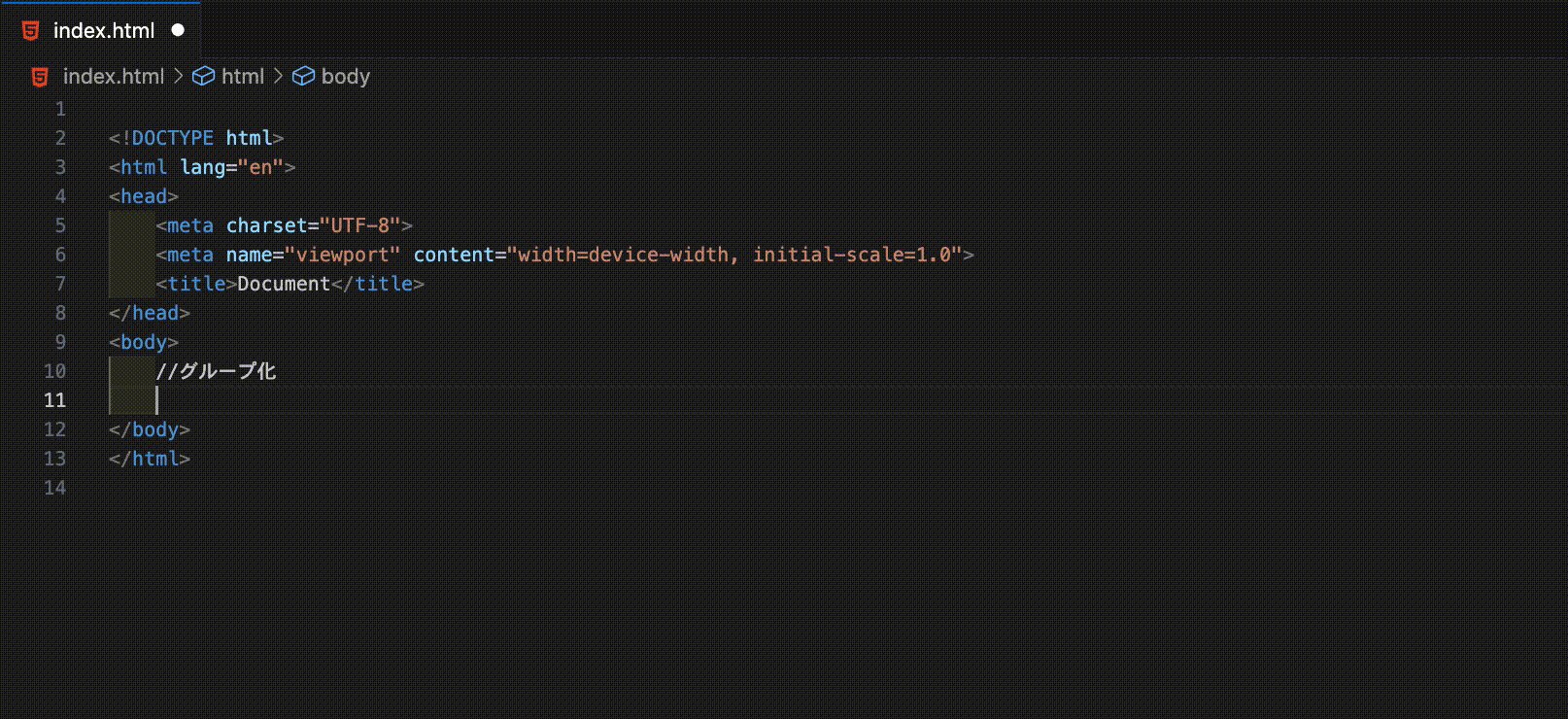
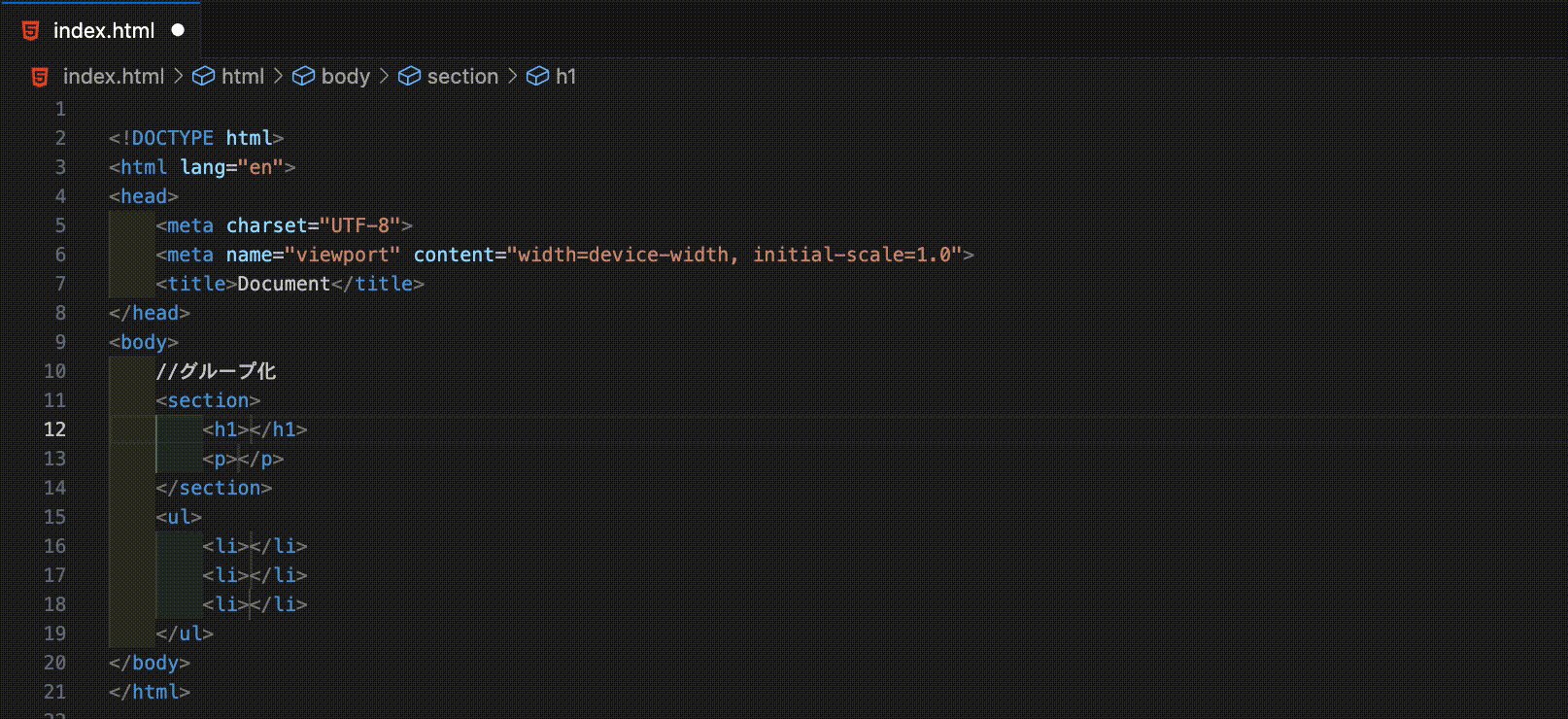
グループ化
() で複数の要素をまとめグループ化することができます。
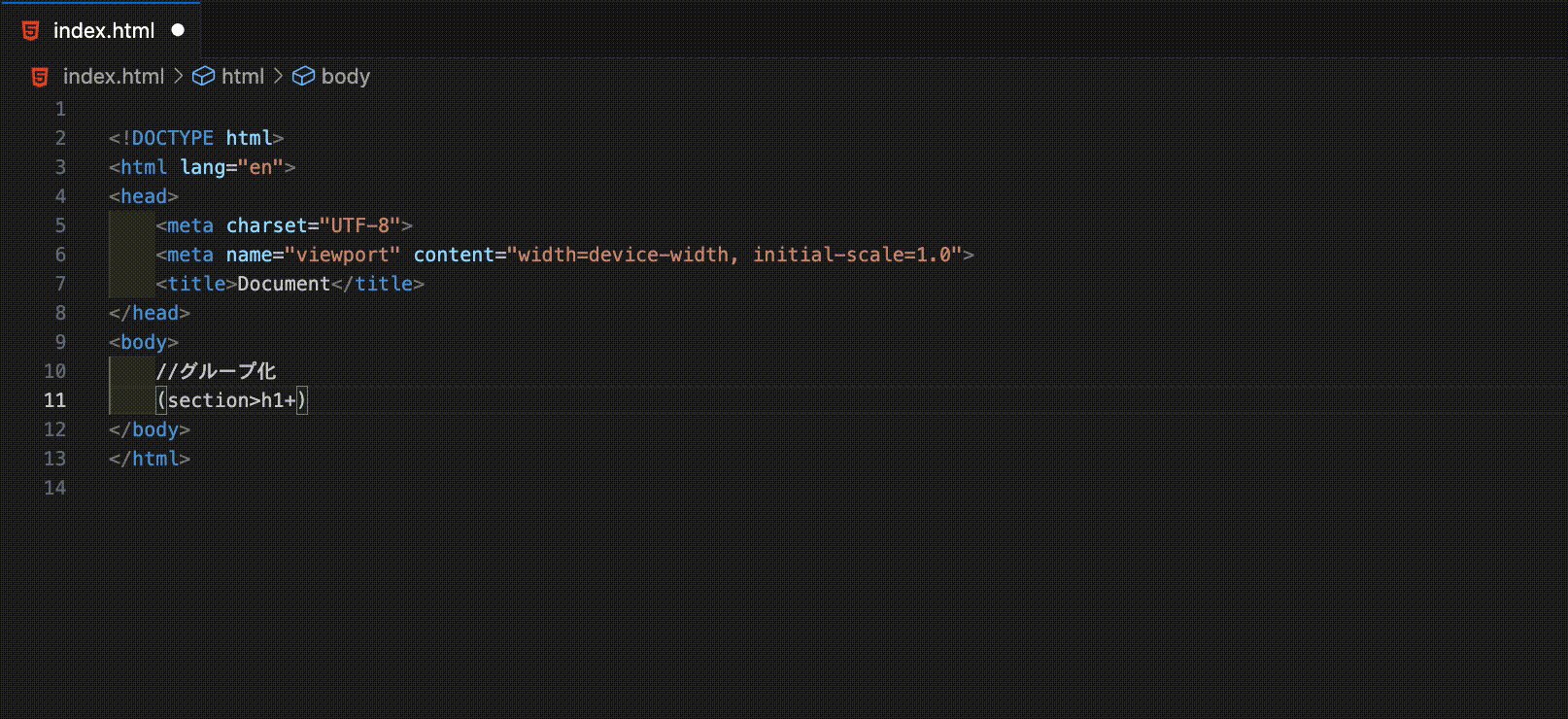
//Emmetコード
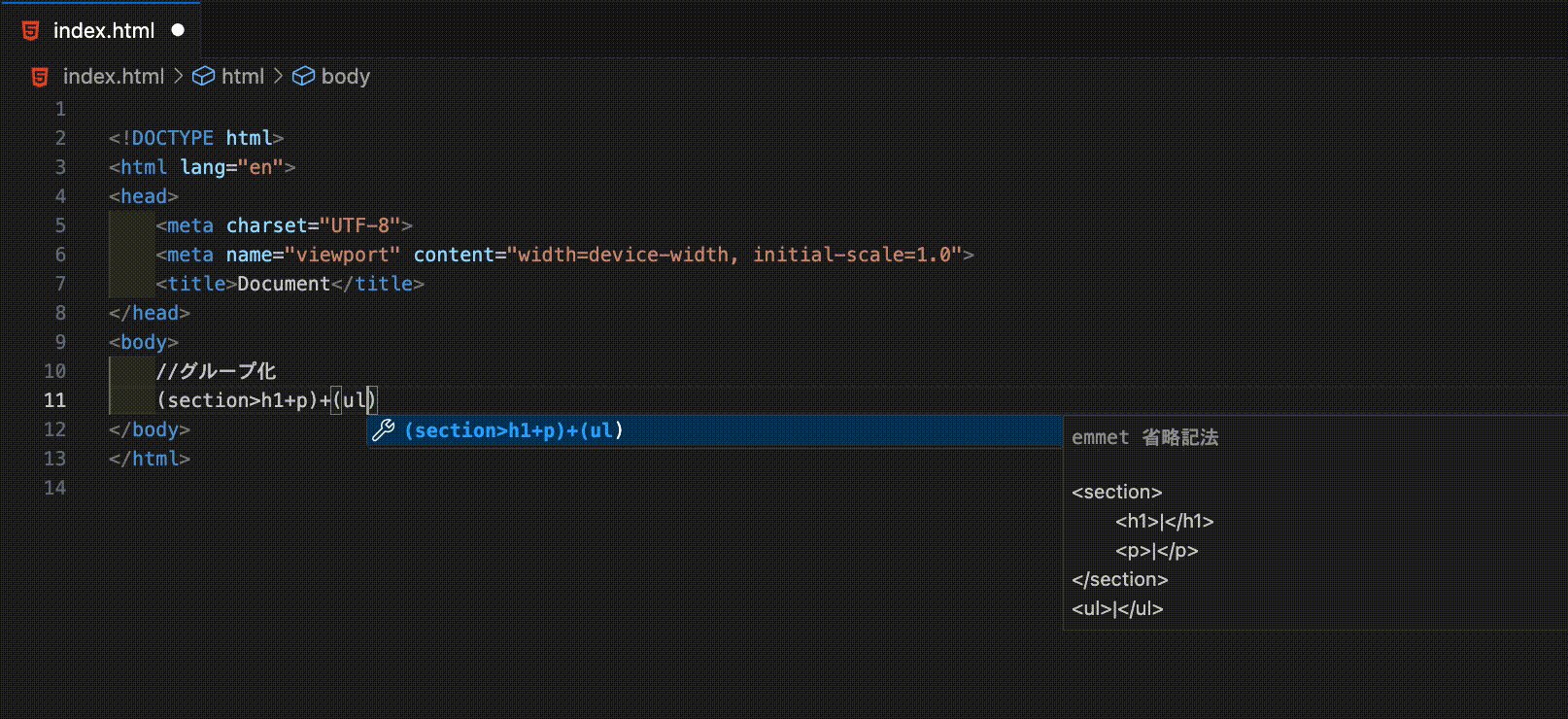
(section>h1+p)+(ul>li*3)- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section>
<h1></h1>
<p></p>
</section>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
class・idの指定
続いて、classやidの指定になります。
class
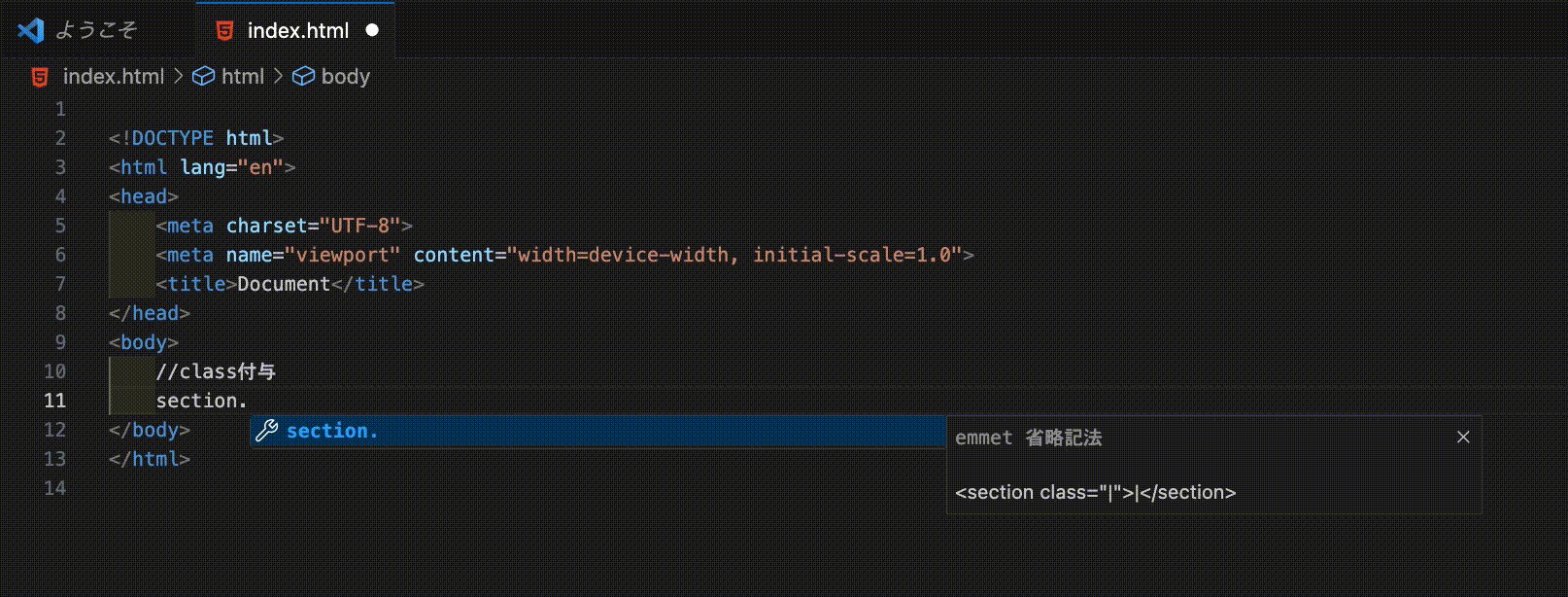
classを指定するには、 .任意のclass名 と記述することでclassが付与されてる要素が出力されます。
//Emmetコード
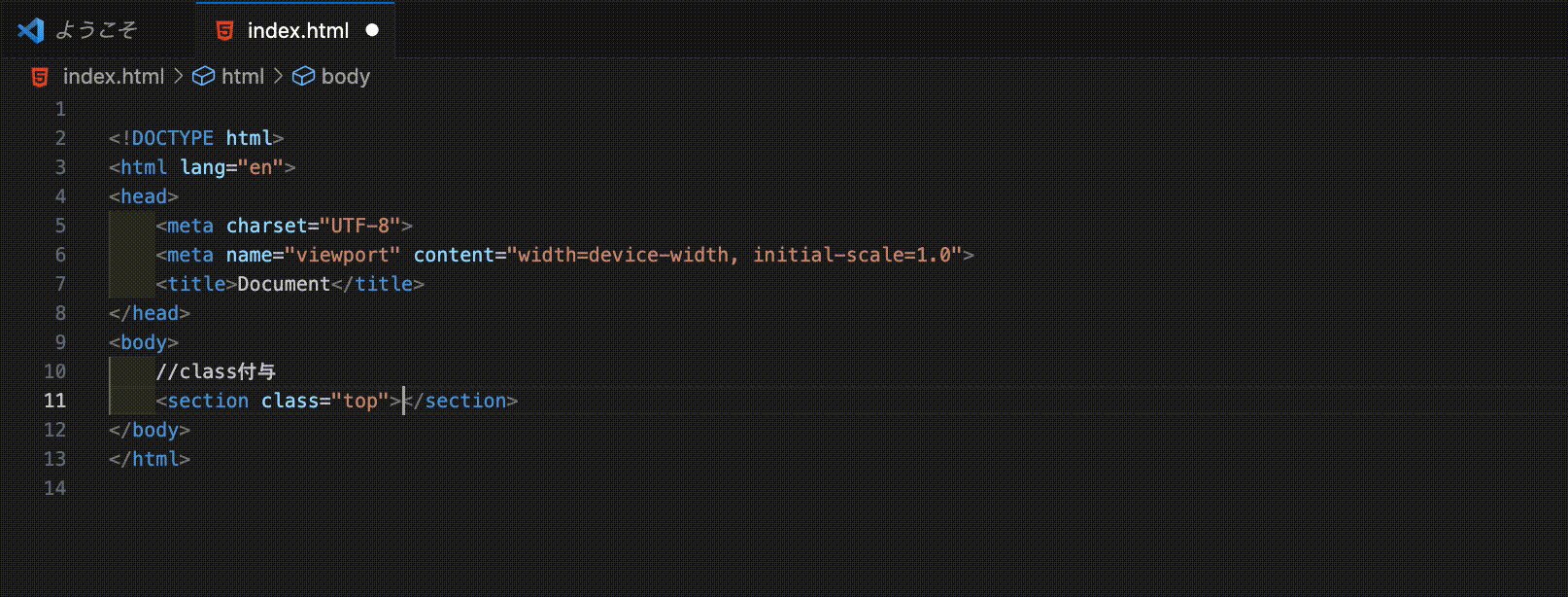
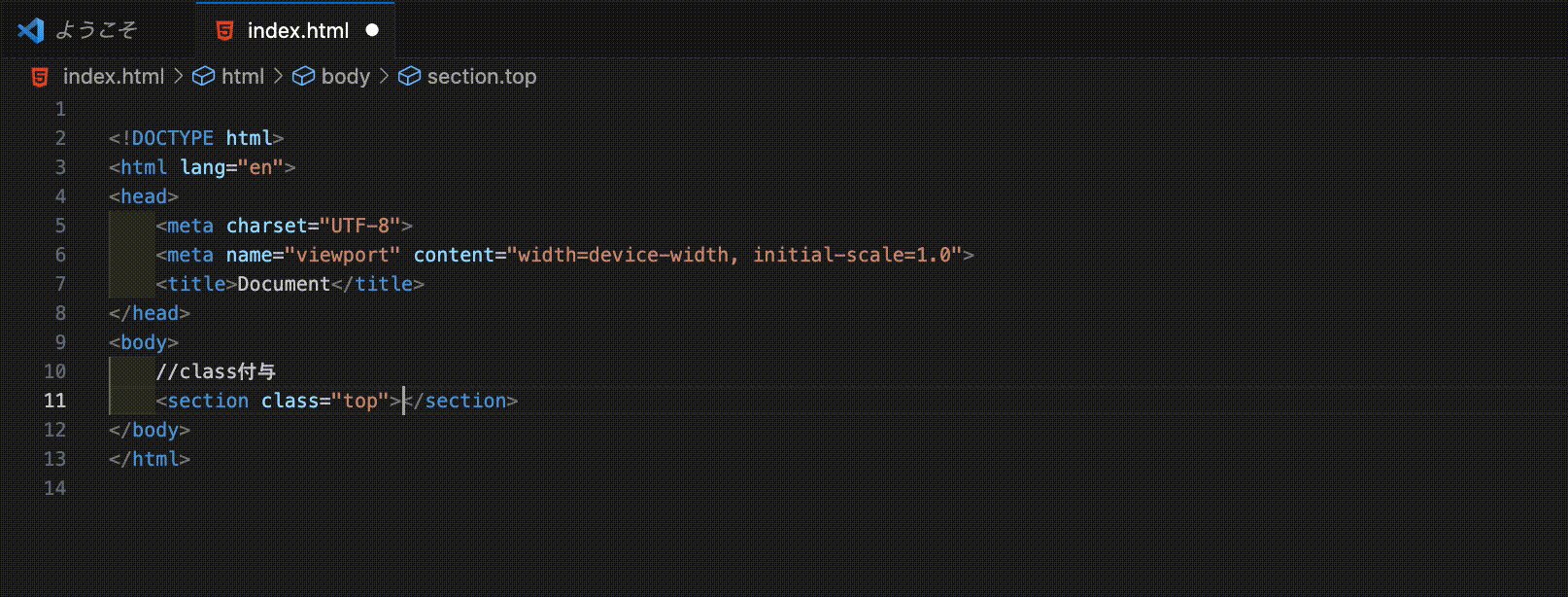
section.top- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section class="top"></section>
また、classの指定では、
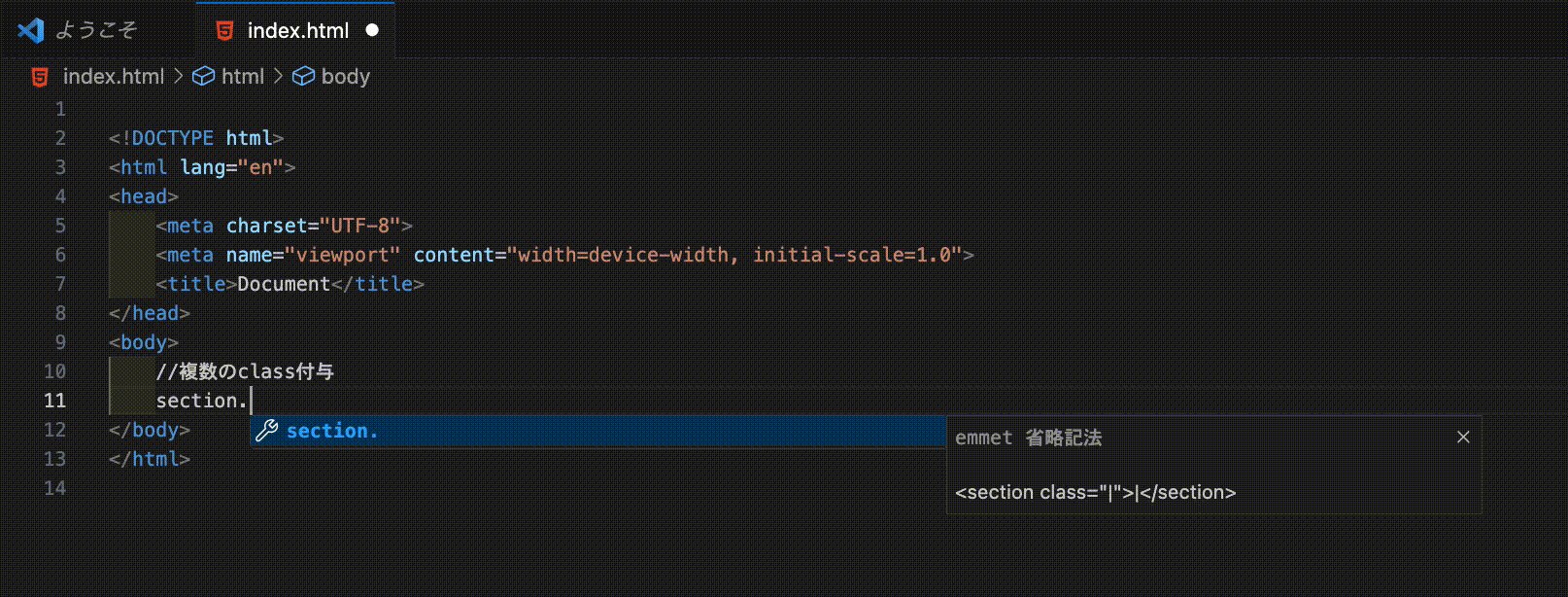
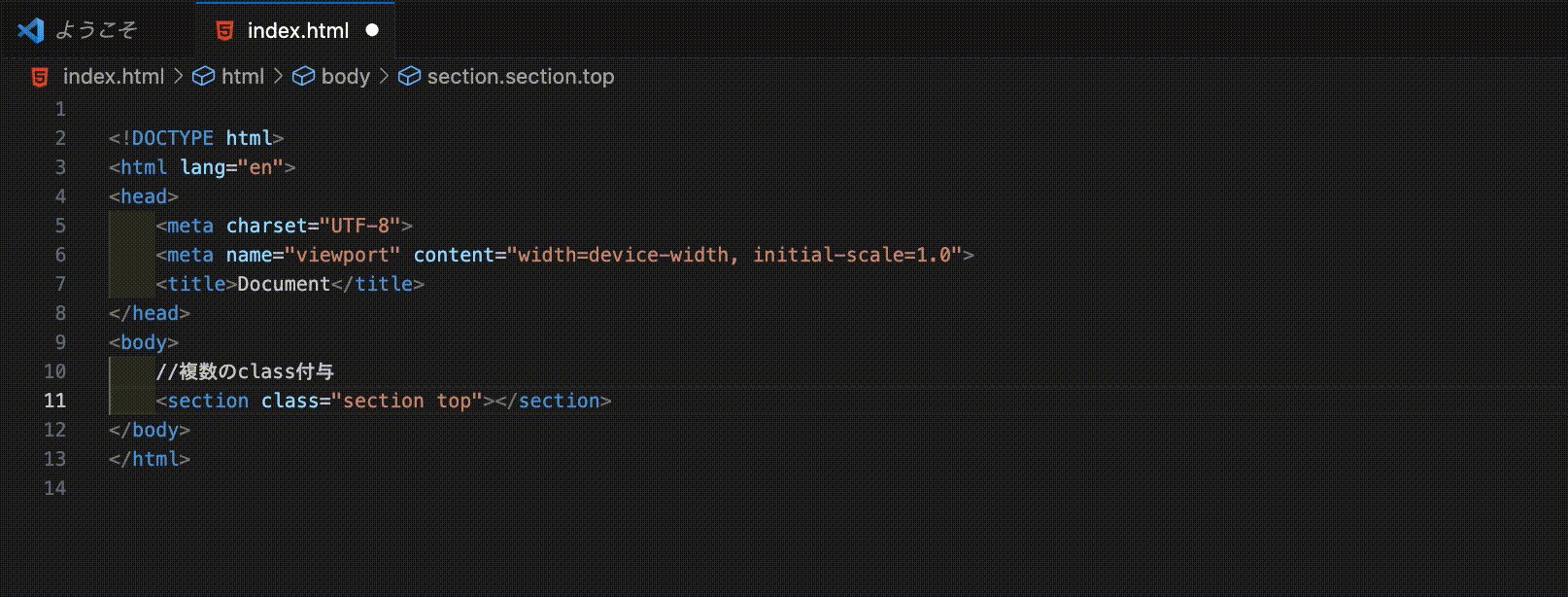
.任意のクラス名 を繰り返し記述することで複数classを指定することや、
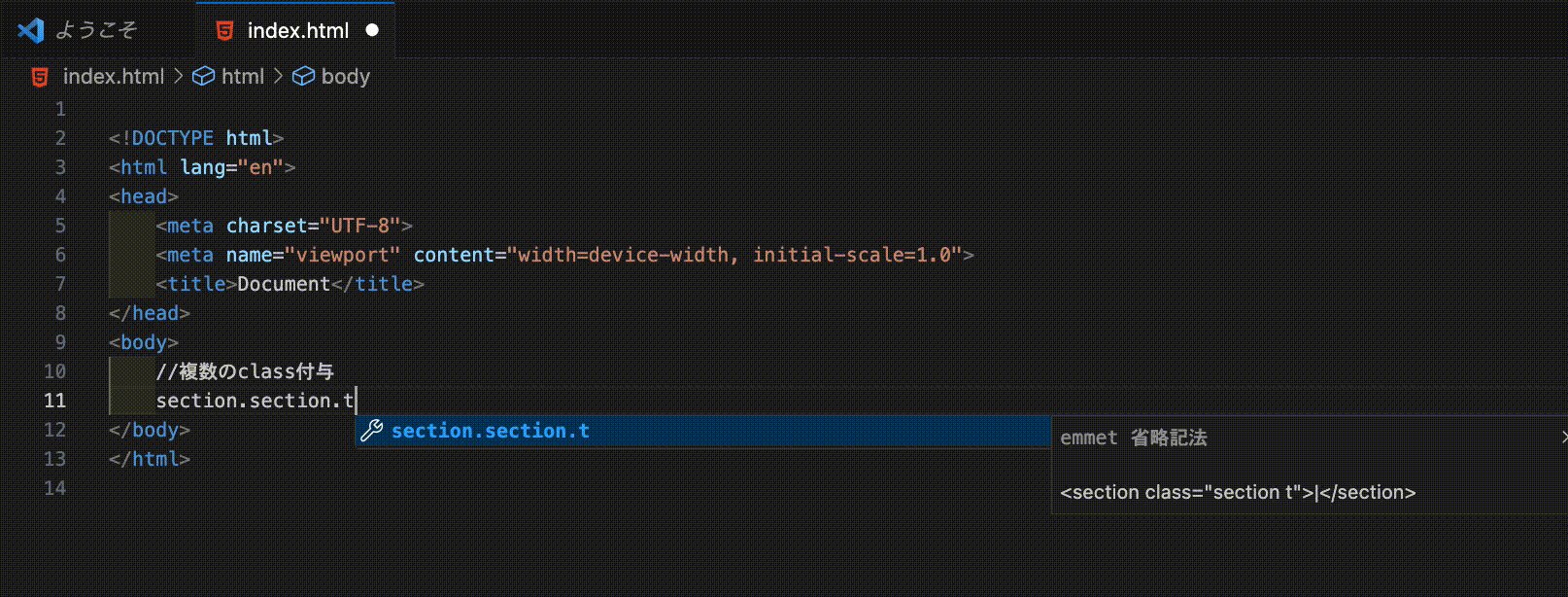
//Emmetコード
section.section.top- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section class="section top"></section>
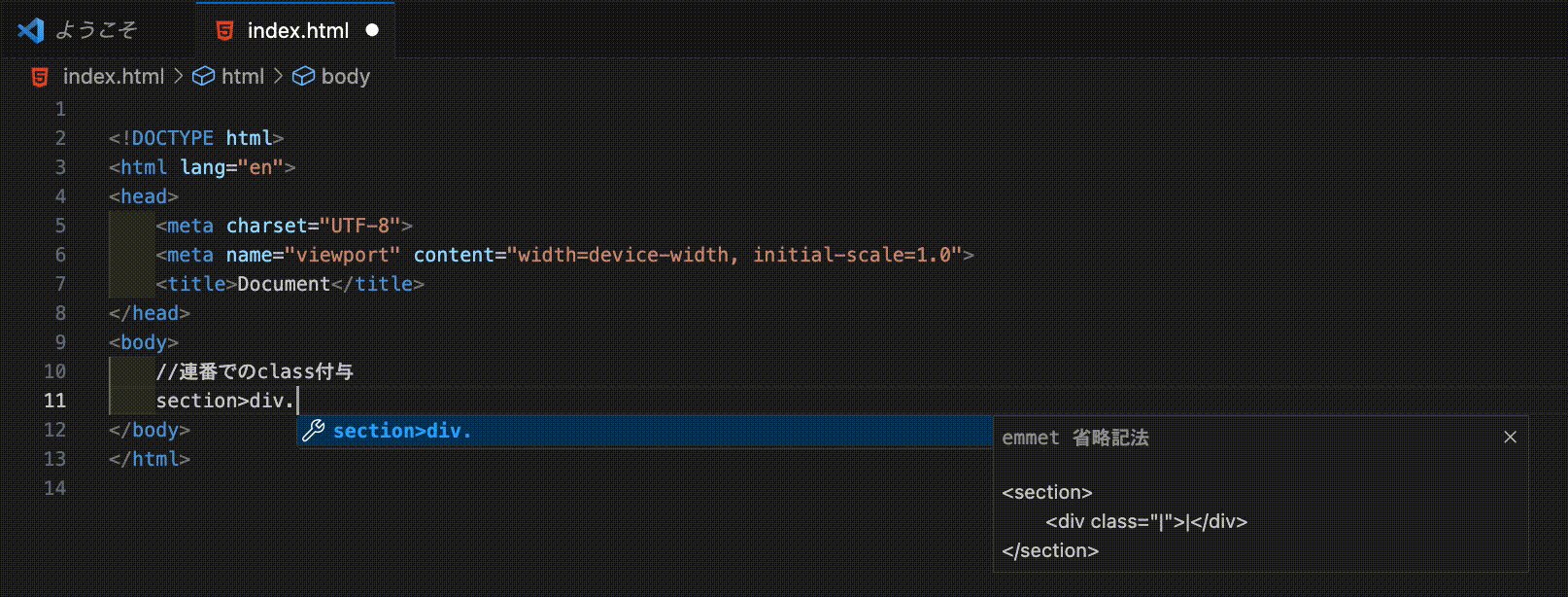
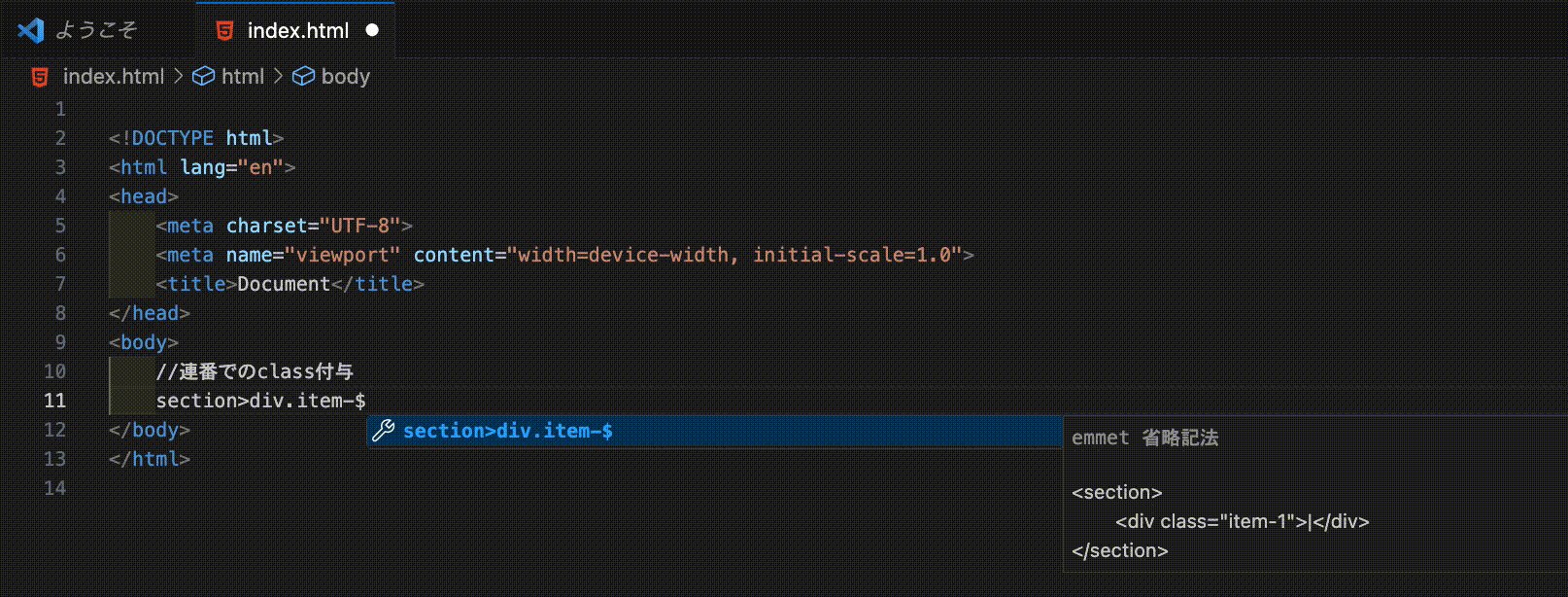
$*n を記述することで連番で出力することが可能です。
//Emmetコード
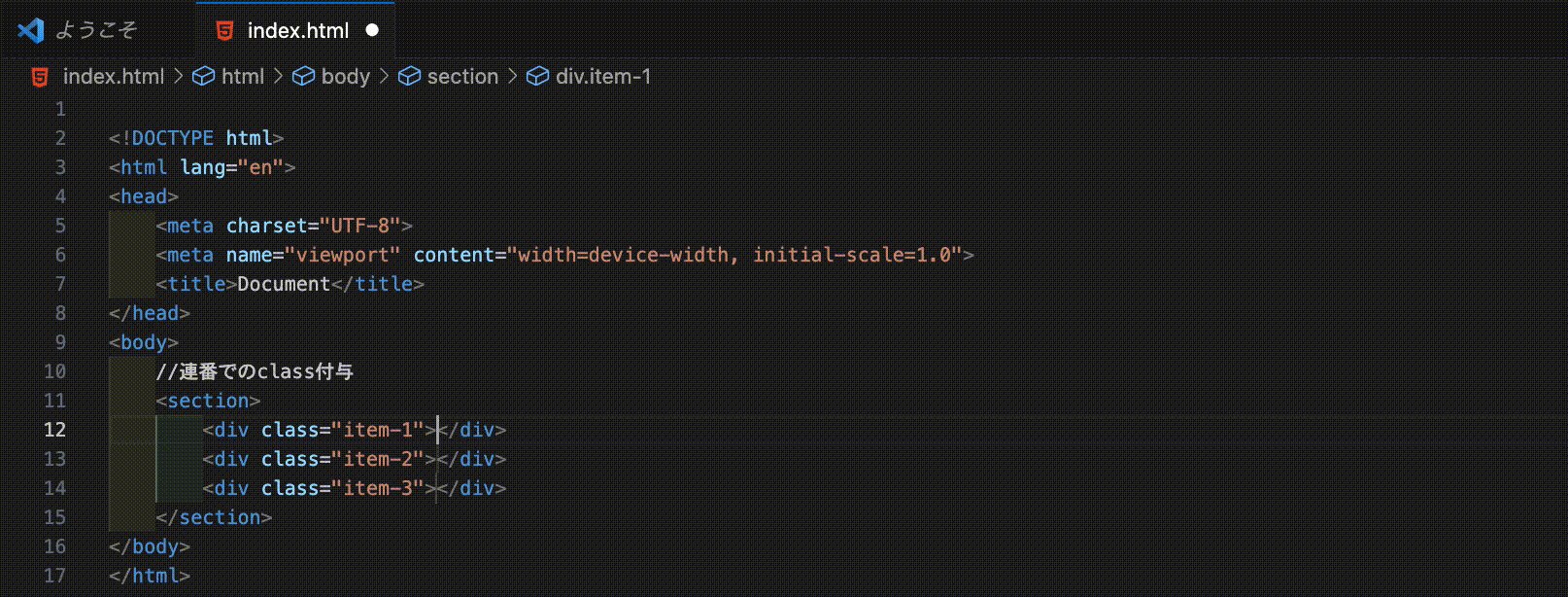
section>div.item-$*3- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section>
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</section>
id
idを指定するには、 #任意のid名 と記述することでidが付与されてる要素が出力されます。
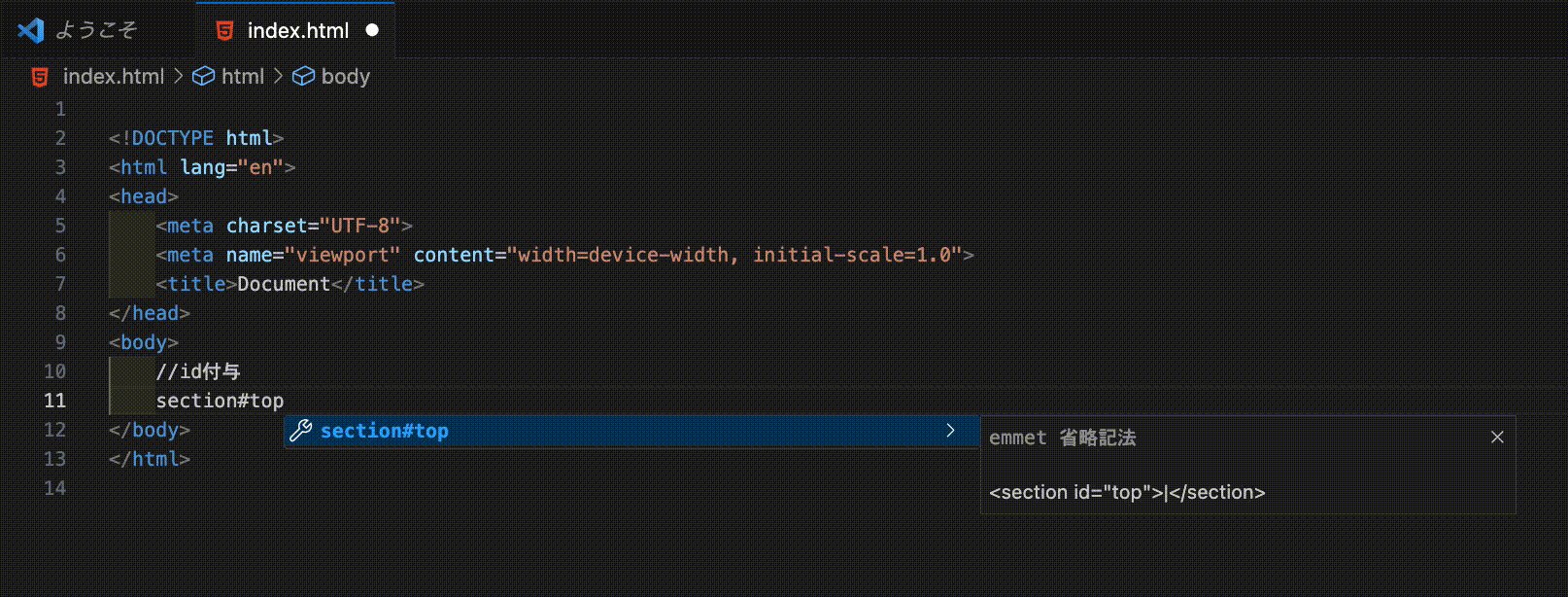
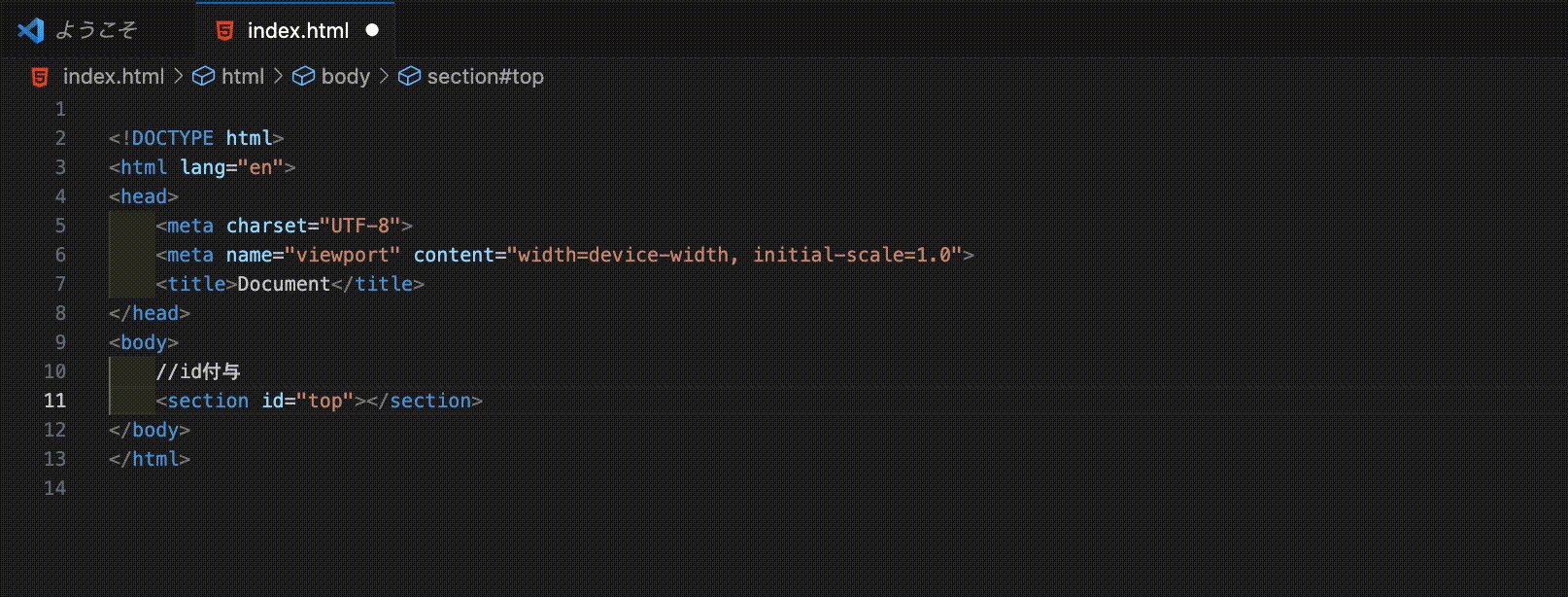
//Emmetコード
section#top- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<section id="top"></section>
属性の指定
最後に、属性指定の記述になります。
属性を指定する際には、 [] 内に指定したい属性を記述します。
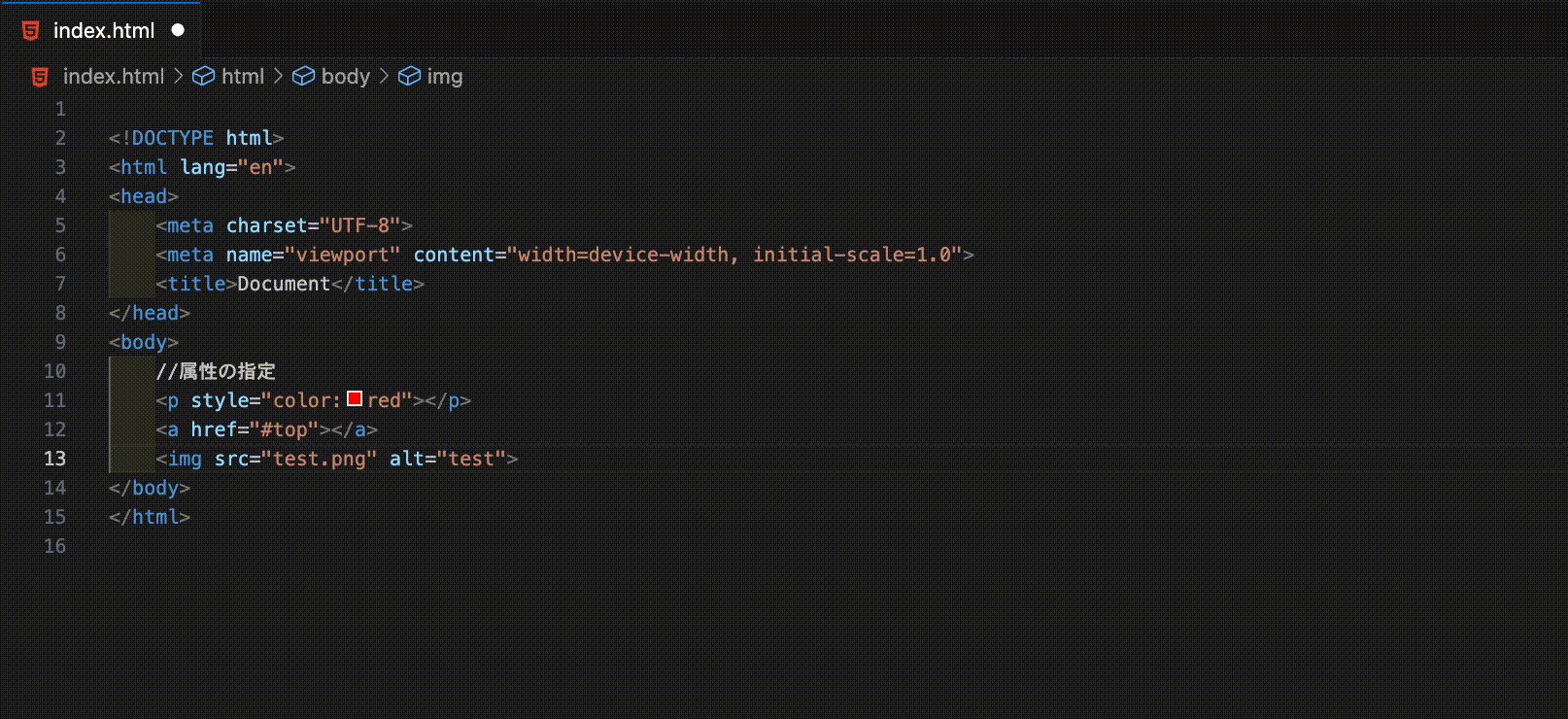
section>//Emmetコード
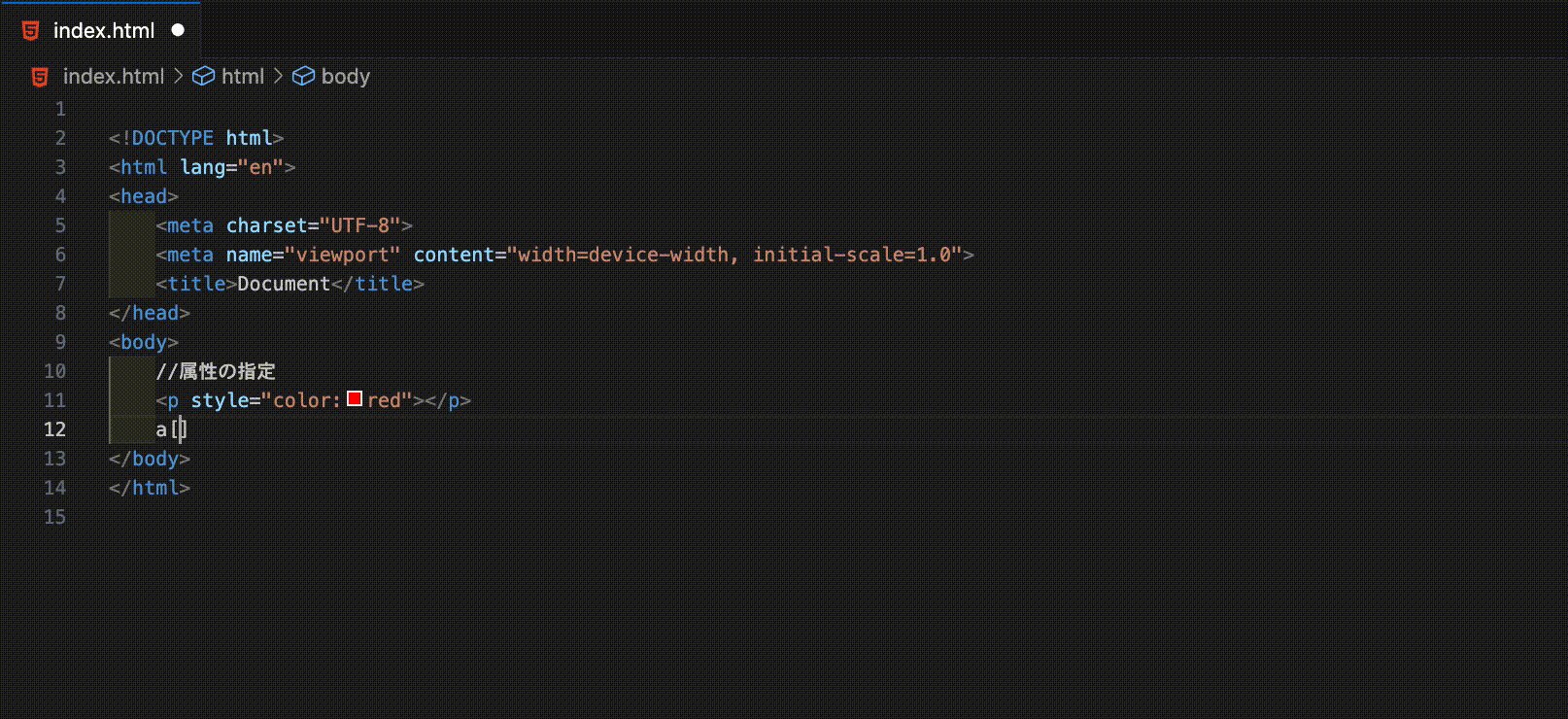
p[style="color:red"]
a[href="#top"]
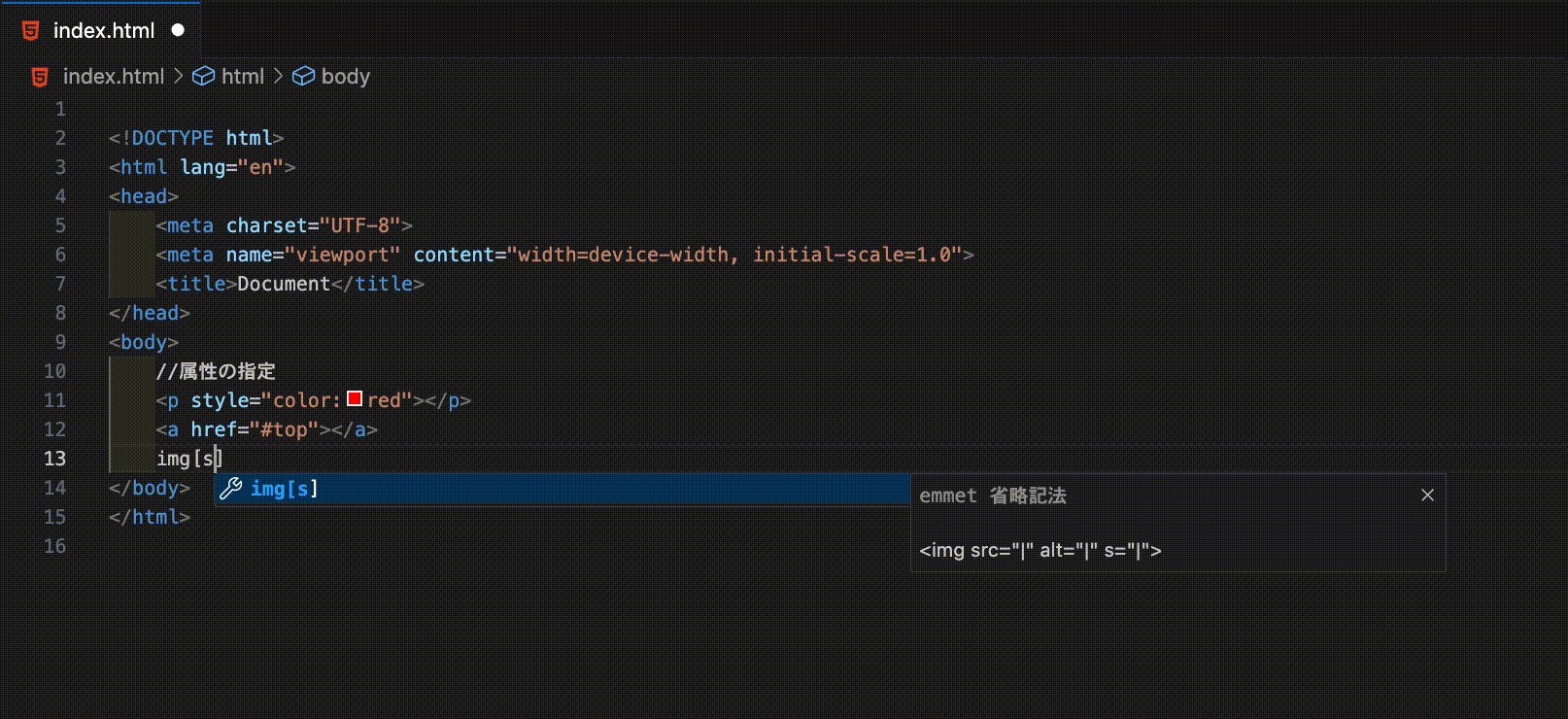
img[src="test.png" alt="test"]- 入力後、[Enter] キー もしくは [Tab] キーを押してください。
//展開後
<p style="color:red"></p>
<a href="#top"></a>
<img src="test.png" alt="test" />

ラップ変換
続いては、業務でもよく使用するラップ変換についてご紹介します。
ラップ変換ですが、下記のテキストを1行1行をタグで囲みたいとなった時に非常に便利になります。
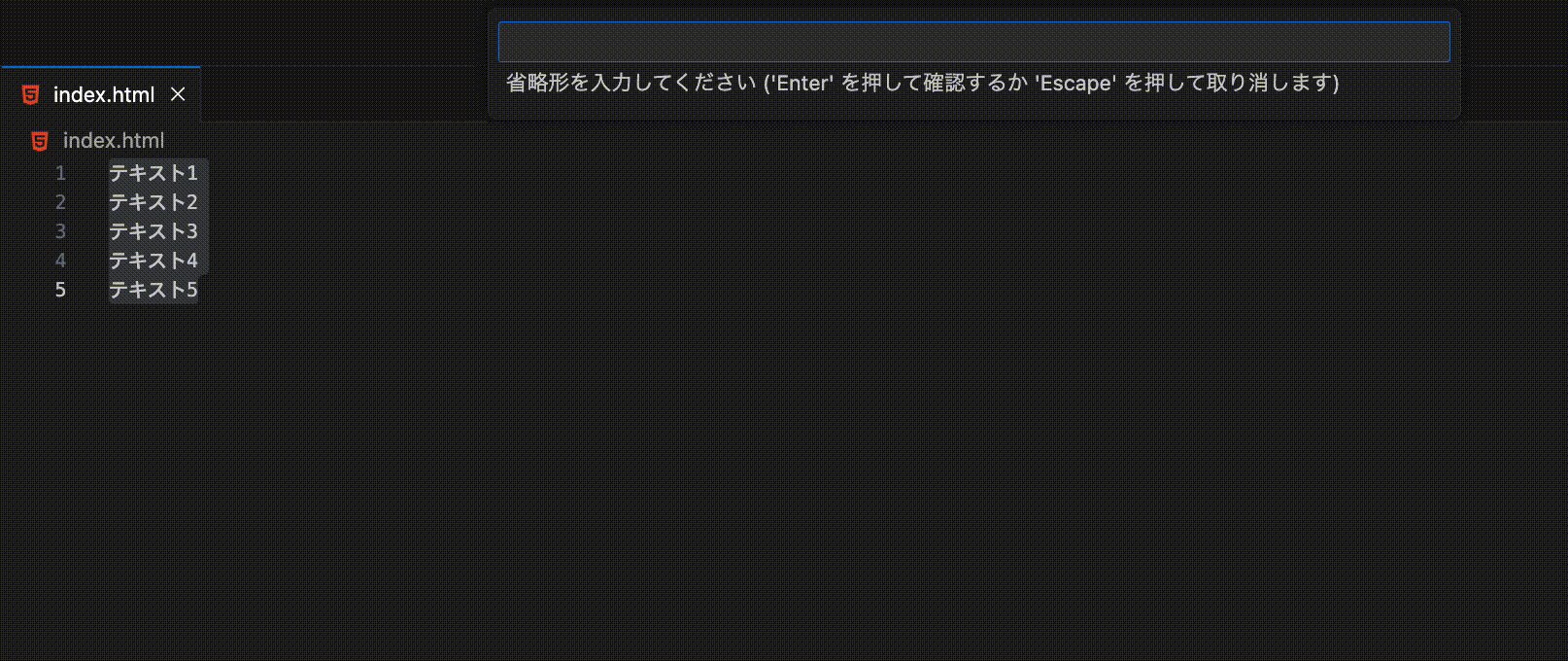
テキスト1
テキスト2
テキスト3
テキスト4方法としては、
まず、変換したいところを選択します。

続いて、VS Codeのコマンドパレットを開きます。
Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux)。
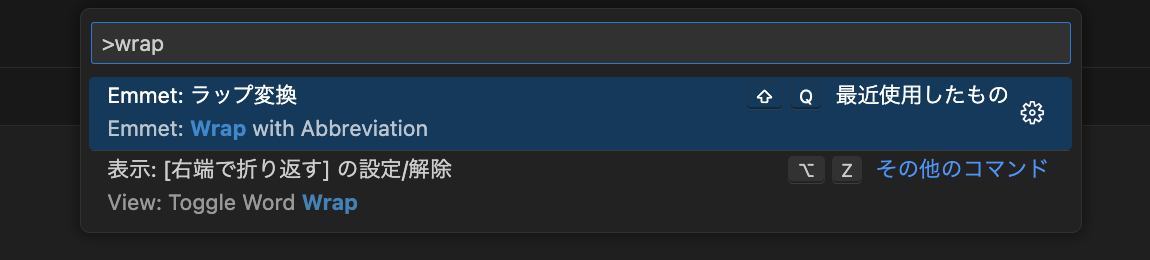
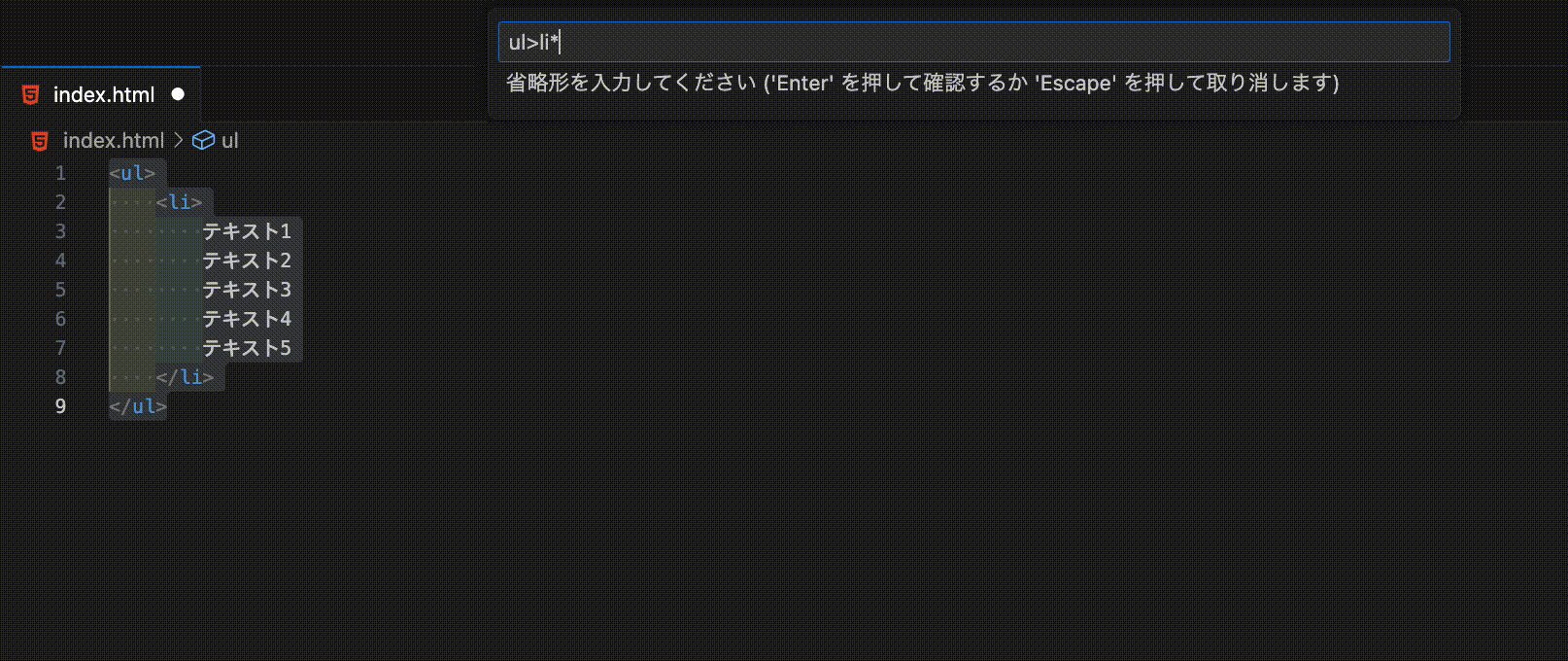
コマンドパレットを開いたら wrap と入力すると以下のように ラップ変換 が表示されるのでそちらを選択します。

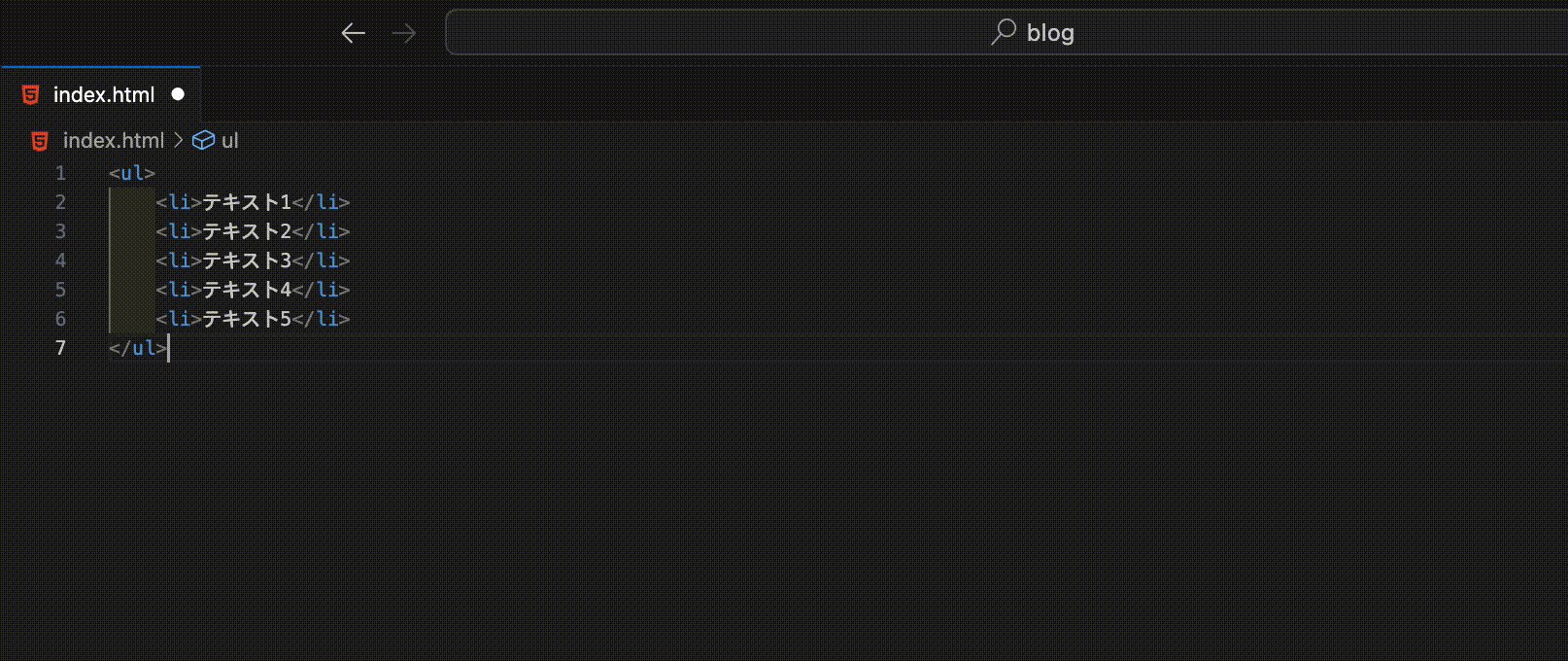
入力窓が表示されるので、以下を実行することで各行がタグで囲まれるようになります。
ul>li*
ul>li.text* //textクラスのliタグが生成自分の場合、ラップ変換する際にいちいちコマンドパレット開いてwrapと入力してとするのが面倒なので、キーボード ショートカットの設定を入れています。
そうすることですぐにラップ変換することが可能になるのでそちらもおすすめです。

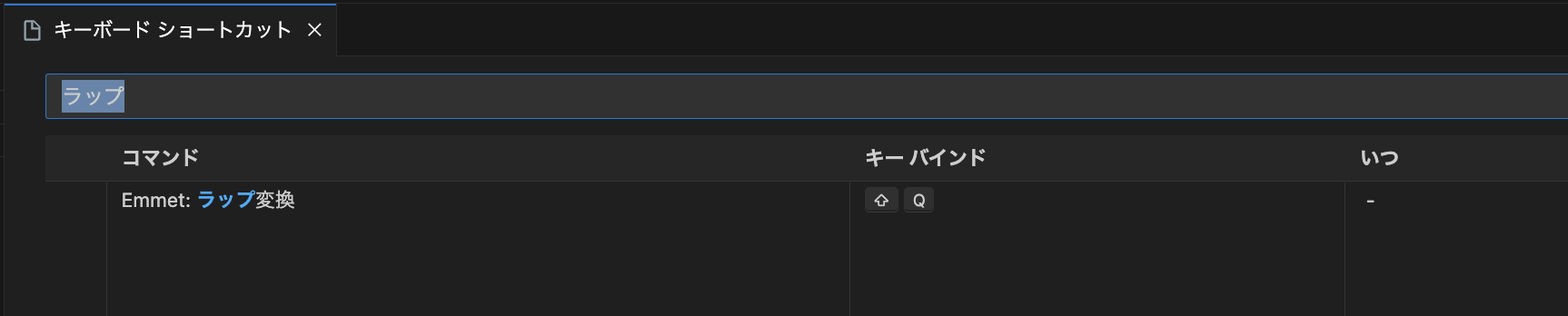
VS Codeの「基本設定」から「キーボード ショートカット」を選択します。
入力窓に ラップ と入力すると ラップ変換 が表示されるのでそちらの キーバインド で任意のショートカットを設定します。

このように、Emmetの使用やショートカットの設定をして効率よくコードを書いてみてください!