初投稿となります!こーでィです。
「Gulp4」のインストールからタスク処理についてお届けします。
ちなみに自分はmacOS環境で開発します。(バージョン-10.15.7 2021年5月10日現在)
Gulpとは
Gulpとは、煩雑な作業をプログラム処理で自動化してくれる「タスクランナー」のひとつで、
- 画像、CSS、JSの圧縮
- SassやLESSなどのコンパイル(CSSに変換)
- CSSプロパティ順序整理
- ベンダープレフィックスを自動で付与
などの手動では時間のかかる作業を自動化することができます。
それにより、作業を効率的に進められる・作業工数の短縮・複数人での作業環境を統一することができるなどといった様々な利点があります。
Gulpインストール方法
それではさっそくインストール方法について解説します。
GulpはNode.jsのパッケージ(プラグイン)として開発されているWeb開発を効率的に行うためのツールなので
まずはNode.jsのインストールが必要となります。
Node.jsインストール
Node.jsインストールにはこちらからインストーラーをダウンロードします。
「推奨版」と「最新版」の2種類がありますが、「推奨版」をダウンロードします。
インストールが完了したら、ターミナルを開いてコマンドラインでバージョンの確認をします。
ターミナル
node -v

バージョンを確認することができたらNode.jsのインストールが完了です。
続いてGulpのインストールを行います。
Gulpインストール
今回projectディレクトリでGulpのインストールを行なっていきます。(作業するディレクトリについては任意でかまいません。)

作業するディレクトリに移動したら次のコマンドを実行し、プロジェクトの設定情報が記述されたpackage.jsonを生成します。
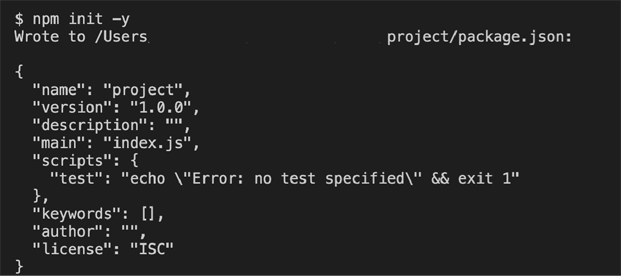
ターミナル
npm init -y
package.jsonの中身が次のように表示され、package.json生成されます。

Gulp本体をローカル環境にインストールしていきます。
ターミナル
npm install -D gulp
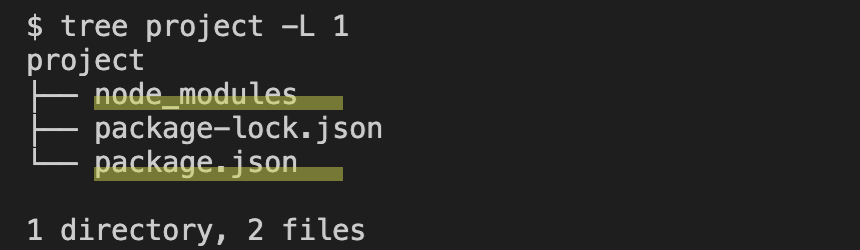
ローカル環境にインストールすることによりそのプロジェクトのフォルダ内でのみGulpが適用され、node_modulesとPackge-lock.jsonが生成されます。

node_modules というディレクトリに npm でインストールしたものは保存されます。
package.json の “devDependencies” キーを見るとインストールしたパッケージ名とそのバージョンが自動的に保存されます。
これでGulpがインストールされた状態になりました。
ですが、Gulp本体のインストールだけでは何の処理も行われないので、プラグインを導入し煩雑なタスク処理を自動化させます。
プラグイン導入・タスク処理
様々あるプラグインの中、今回はSassのコンパイルを例にタスク処理を見ていきます。
※Sassには二種類の記法があり、Sass記法とSCSS記法がありますが、この記事ではSCSS記法で紹介します。
プラグインの導入
こちらのコマンドでSassコンパイル用のプラグインを導入していきます。
ターミナル
npm install -D gulp gulp-sass
コマンド実行すると”devDependencies”キーにプラグインが導入されたことがわかります。
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^4.0.2",
"gulp-sass": "^4.1.0"
}
}タスクの処理
gulpfile.jsを生成し実行する処理を書いていきます。
gulpで使うことのできるメソッドを呼び出します。
src 参照元を指定
dest 出力先を指定
watch タスクを自動で実行
series(直列処理) と parallel(並列処理)
const {src,dest,watch,series,parallel} = require('gulp');使用するプラグインを読み込みます。
const sass = require('gulp-sass');SCSSファイルを、CSSファイルに変換(コンパイル)します。
.pipeで実行する処理をつないでいきます。
outputStyle: “出力形式”でcssの出力形式を指定します(デフォルトではnestedになります)。
const style = () => {
return src('./sass/*.scss') //コンパイル元
.pipe(sass({
outputStyle: "compact"
}))
.pipe(dest('./css')) //コンパイル先
};ファイルの更新があったらそのタイミングで処理を自動で実行します。
watch()に監視するファイルと処理を記述します。
const watcher = () => {
watch('./sass/*.scss', style)
};npx gulp コマンドを実行した時、処理が実行されるようにします。
exports.default = series(parallel(style), watcher);gulpfile.jsの全体のコードがこんな感じです。
const {src,dest,watch,series,parallel} = require('gulp');
const sass = require('gulp-sass');
const style = () => {
return src('./sass/*.scss')
.pipe(sass({
outputStyle: "compact"
}))
.pipe(dest('./css'))
};
const watcher = () => {
watch('./sass/*.scss', style)
};
exports.default = series(parallel(style), watcher);最後に以下のコマンドラインで作成したタスクを実行します。
ターミナル
npx gulp
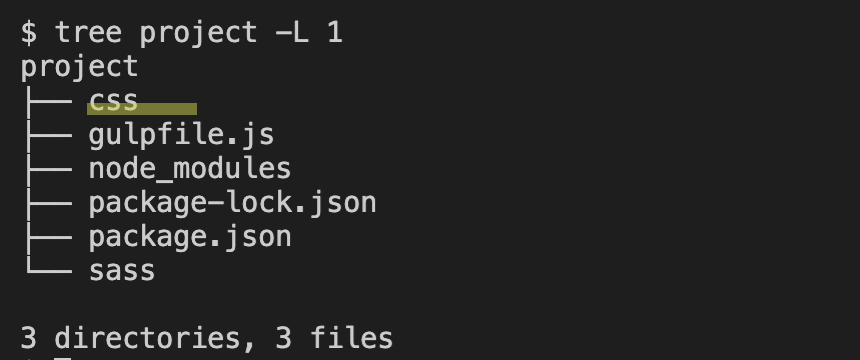
これによりタスクが実行されcssファイルが生成されました。

まとめ
今回、Gulp基本的な部分についてお届けしました。
Gulpの特徴としては「ストリーミングビルドシステム」があります。
各処理を実行した結果を.pipe()で次の処理に渡すことで、複数の処理を簡潔にまとめることができます。
この特徴により複雑なタスクも細かくカスタマイズして書くことが可能というわけです。
プラグインについてもSassコンパイル以外にたくさんあるので案件ごとに必要なプラグインを追加していきながらカスタマイズしてはいかがでしょうか(Gulpプラグイン一覧)。
また次回の記事でお会いしましょう。











