こんにちは!
フロントエンドエンジニアのあまんちゅです。
HTMLタグ、普段なんとなくで使っていませんか?
正直、私自身なんとなく使ってしまっていて、チーム内レビューでコメントをもらう場面もこれまでにありました。そのような場面を無くすべく、今回は、タグの意味や正しい使い方を改めて確認しつつ、深掘りしていきたいと思います。
INDEX
なぜタグの意味を知ることが大切なのか
みなさんは普段、HTMLを書くとき、各タグの本来の意味や使い方をどれくらい意識していますか?
私も含めですが、「とりあえずdivで囲っておこう」とか「なんとなくpタグを使っておこう」という経験がある方もいらっしゃるのではないでしょうか。
でも実際は、各HTMLタグには明確な意味と目的があり、適切に使用することで以下のようなメリットがあります。
- 検索エンジンがコンテンツの構造を正確に理解できる(SEO対策)
- 音声読み上げソフト(スクリーンリーダー)などの支援技術でウェブサイトが正しく解釈される(アクセシビリティの向上)
- コードの保守性と可読性が向上する
- 将来的なスタイリングやJavaScriptでの操作が容易になる
それでは、基本的なHTMLタグについて、実際の使用例を交えながら詳しく見ていきましょう!
文書の基本構造を作るタグ
DOCTYPE宣言
まずは、すべてのHTML文書の先頭に書く必要がある宣言です。
これは「この文書はHTML5(以降のバージョン)で書かれています」という宣言で、ブラウザがどのようにページを解釈すべきかを指示します。
<!DOCTYPE html>ちなみに、それ以前のバージョンでは、以下のような長いDOCTYPE宣言をバージョンによって使用していました。
例:HTML 4.01 Strictの場合
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>今回調べてみて、以前はバージョンごとにこんな長いDOCTYPE宣言を書いていたのを目の当たりにして、簡潔な記述になってよかったと思いました…
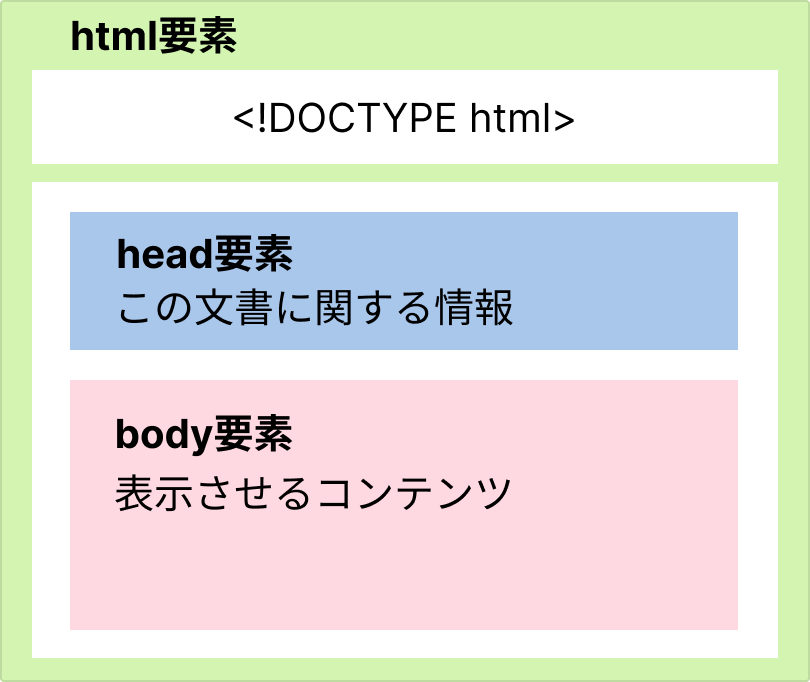
html要素・head要素・body要素
DOCTYPE宣言の直後には、html要素を配置します。html要素には、lang属性を指定することで、文書の主要言語を指定できます。例えば、日本語の場合は「lang=”ja”」のように、言語コードを使用して記述します。
html要素の中には、head要素とbody要素を配置します。head要素には、ページに関する情報(メタ情報等)を記述し、body要素には、実際にユーザーの画面に表示させる内容を記述します。

<!DOCTYPE html>
<html lang="ja">
<head>
<!-- メタ情報、タイトル、CSSなど -->
</head>
<body>
<!-- 実際に表示されるコンテンツ -->
</body>
</html>
head内に記述するタグ – ページの情報を記述
headタグ内には、ページの設定やメタデータなど、ユーザーには直接表示されないものの、ブラウザやクローラーにとって重要な情報を記述します。
metaタグ
metaタグは、文書に関する様々な情報を定義します。代表的なものとして以下のようなものがあります。
- charset: 文字エンコーディングの指定
- description: 検索結果などに表示されるページの説明文
- viewport: モバイルデバイス向けの表示設定
- author: 著者情報
- robots: クローラーへの指示
- OGPタグ: SNSでシェアされたときの表示内容を制御するタグ群
<meta charset="UTF-8">
<meta name="description" content="ページの説明文">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="サイト管理者名">
<meta name="robots" content="index, follow">
<meta property="og:title" content="シェアされたときのタイトル">
<meta property="og:image" content="シェアされたときの画像URL">
titleタグ
ブラウザのタブやブックマークに表示されるページタイトルを定義します。
ポイントとしては以下のようなものが挙げられます。
- SEOの観点から非常に重要な要素
- 各ページで一意なタイトルをつけた方が良い
- ページの内容を簡潔に表現する(長すぎるものは良くない)
- 重要なキーワードを前の方に配置
- サイト名を含める場合は「ページタイトル | サイト名」のように区切ると良い
<title>ページのタイトル | サイト名</title>linkタグ
linkタグは外部リソースとの関係性を定義します。よく使うものとしては、以下のようなものが挙げられます。
- stylesheet: 外部CSSファイルの読み込み
- icon: ファビコンの指定
- canonical: 重複コンテンツの正規URLを指定
<!-- CSSの読み込み -->
<link rel="stylesheet" href="styles.css">
<!-- ファビコンの設定 -->
<link rel="icon" href="favicon.ico" type="image/x-icon">
<!-- 代替ページの指定 -->
<link rel="canonical" href="https://example.com/original-page/">
styleタグ
インラインCSSを定義します。基本的には外部CSSファイルを使用する方が保守性が高いですが、クリティカルCSSなど、即時適用したいスタイルを記述する場合に使用します。
<style>
body {
margin: 0;
font-family: sans-serif;
}
</style>
body内に記述するタグ – 表示させるコンテンツを記述
続いて、body要素内でよく使うタグについて書いていきます。今回書ききれなかったものは、次回以降に書きますので楽しみにお待ちください。
headerタグ・mainタグ・footerタグ
HTML5から、ページの大きな構造を明確に示すためのセマンティックタグが導入されました。これらは単にレイアウトを整えるだけでなく、ページの論理構造を表現する重要な役割を持っています。
headerタグ・mainタグ・footerタグ、これら3つのタグを使うメリットとしては以下のようなものがあります。
- アクセシビリティの向上:スクリーンリーダーがページ構造を正確に把握できる
- SEOの改善:検索エンジンがコンテンツの重要度と構造を理解しやすくなる
- コードの可読性向上:開発者がHTMLを見るだけでページ構造を把握できる
- レスポンシブデザインの実装が容易:構造が明確なため、各部分に適切なスタイルを適用しやすい
headerタグ
headerタグはセクションやページ全体の導入部を表します。
- ページ全体のヘッダー(サイトロゴ、メインナビなど)として使用
- articleやsection内の導入部としても使用可能
- 通常、h1-h6タグを含め、ページやセクションのタイトルを表現する
- ナビゲーションメニュー(navタグ)を含むことが多い
articleやsection内の導入部としての使用については、今回調べて初めて知りました💡
mainタグ
mainタグはページの主要なコンテンツを囲む要素です。
- 1ページにつき1つだけ使用する
- ヘッダー、フッター、サイドバーなどサイト全体で繰り返される要素は含めない
- ページの中心となるユニークなコンテンツを囲む
- スクリーンリーダーユーザーがキーボードショートカットで直接ジャンプできる
- ページの本質的な内容に素早くアクセスできるようにする役割がある
footerタグ
footerタグはセクションやページ全体の末尾に配置される情報を含みます。
- 著作権情報、関連リンク、連絡先、サイトマップなどを配置
- サブナビゲーションを含むことが多い
- address要素やコピーライトと組み合わせることが多い
- ページ全体やarticle、sectionの終わりを示す
<body>
<header>
<h1>サイトタイトル</h1>
<p>サイトの説明文</p>
<nav>
<!-- メインナビゲーション -->
</nav>
</header>
<main>
<h2>ページのメインタイトル</h2>
<article>
<!-- ページの主要コンテンツ -->
</article>
</main>
<footer>
<p>© 2025 サンプル株式会社</p>
<nav>
<a href="/privacy">プライバシーポリシー</a>
<a href="/terms">利用規約</a>
</nav>
<address>
<p>東京都渋谷区〇〇 1-2-3</p>
</address>
</footer>
</body>navタグ
navタグはサイト内のナビゲーションリンクをグループ化するためのものです。
ポイント:
- グローバルナビゲーション、サイドバーナビ、パンくずリストなどに使用
- スクリーンリーダーがページの主要ナビゲーションとして認識できる
- 通常、内部にはul/liリストとaタグの組み合わせを使用
- 同一ページ内に複数のnavを配置可能(例:グローバルナビとフッターナビ)
- aria-label属性で「メインメニュー」「サブナビゲーション」などと指定するとアクセシビリティが向上
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/about">会社概要</a></li>
<li><a href="/services">サービス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>h1〜h6タグ – 見出し要素
見出しタグは、文書の論理的な構造を定義します。
h1は通常、ページごとに1つだけ使用します。その後h2、h3と見出しの大きさの順番に使用していきます。
<h1>最も重要な見出し</h1>
<h2>セクションの見出し</h2>
<h3>サブセクションの見出し</h3>divタグ
divタグはHTML文書の区分けや、スタイル適用のためのコンテナとして使用される汎用的なブロック要素です。
ポイント:
- 意味的な値を持たない(セマンティックではない)
- より適切なセマンティックタグ(section、article、nav、asideなど)がない場合に使用
- CSSやJavaScriptの適用のためのコンテナとして頻繁に使用される
- レイアウト目的で過剰に使用すると「div祭り」になりがち
- パフォーマンスの観点からも、必要最低限の使用を心がける
<div class="container">
<div class="row">
<div class="column">
<!-- コンテンツ -->
</div>
</div>
</div>spanタグ
spanタグはテキスト内の一部を区切るための汎用的なインライン要素です。
ポイント:
- 意味的な値を持たない(セマンティックではない)
- テキストの特定部分にスタイルを適用したい場合に使用
- インライン要素なのでブロックレベル要素を含めることはできない
- em(強調)、strong(重要)、mark(ハイライト)などセマンティックなインラインタグが適切な場合はそちらを使用すべき
<p>彼の名前は<span class="highlight">田中太郎</span>です。<span class="note">(仮名)</span></p>pタグ
pタグは「paragraph(段落)」の略で、テキストの論理的なまとまりを表します。
ポイント:
- 文章の段落ごとにpタグで囲むことでスクリーンリーダーが適切に解釈できる
- 段落間には自動的にマージンが適用される(CSSでの調整も可能)
- 見た目だけの改行ではなく、意味のある段落の区切りに使用する
- pタグ内にはインライン要素のみ配置可能(divやh1などのブロック要素は入れられない)
<p>これは一つの段落です。テキストのまとまりを表現します。</p>
<p>これは別の段落です。段落間には自動的に余白が設定されます。</p>brタグ
brタグは強制的な改行を挿入します。
ポイント:
- 空要素なので閉じタグは不要(XHTML形式では <br /> と書く)
- 住所や詩のように、改行が意味を持つ場合にのみ使用する
- デザイン目的の空白作成にbrを連続使用するのは避ける(CSSのmarginやpaddingを使用)
- 段落を分けたい場合はbrではなく複数のpタグを使用すべき
<address>
住所:東京都渋谷区〇〇<br>
ビル名:△△ビル5階<br>
電話:03-1234-5678
</address>aタグ
aタグ(アンカータグ)はハイパーリンクを作成するための要素です。
ポイント:
- href属性にリンク先URLを指定
- target=”_blank”で新しいタブでリンクを開く(セキュリティのためrel=”noopener”も追加)
- #を使ったページ内リンク(アンカーリンク)の作成が可能
- mailto:、tel:プロトコルでメールや電話リンクを作成可能
- download属性でファイルのダウンロードリンクに
- 適切なホバー・フォーカス状態のスタイリングが重要
<!-- 外部リンク -->
<a href="https://example.com" target="_blank" rel="noopener">外部サイトへ</a>
<!-- 内部リンク -->
<a href="/contact">お問い合わせ</a>
<!-- ページ内リンク(アンカーリンク) -->
<a href="#section-2">セクション2へ</a>
<h2 id="section-2">セクション2</h2>
<!-- メールリンク -->
<a href="mailto:[email protected]?subject=お問い合わせ">メールを送る</a>
<!-- 電話リンク -->
<a href="tel:+81312345678">03-1234-5678</a>
<!-- ダウンロードリンク -->
<a href="document.pdf" download>PDFをダウンロード</a>imgタグ
imgタグは画像を表示するための要素です。
ポイント:
- src属性で画像のURLを指定
- alt属性は画像の代替テキスト(アクセシビリティのために必須)
- width/height属性を指定するとCLSの防止になる
- loading=”lazy”で遅延読み込みが可能(ビューポート外の画像の読み込みを遅らせる)
- srcset/sizes属性でレスポンシブ画像を実現
- figure要素と組み合わせることでキャプションを付けられる
- 複雑な画像への対応にはpicture要素も検討
alt属性について必須と記載しましたが、装飾目的の画像の場合は何も指定しません。スクリーンリーダーはalt属性の内容を読み上げ、目の見えない方へWEBサイト内の情報を伝えてくれるためです。
ちなみに、読み込みを遅らせずすぐに読み込む場合は、loading=”lazy”ではなく、loading=”eager”を使用すれば画像はすぐに読み込まれます。
まとめ
今回この記事を書いてみて、実際に普段使用しているタグがたくさんあることを再認識できました。
単なるスタイリングのためではなく、文書の意味と構造を定義する重要な役割を持っていますので、適切なタグを使用し、より良いWebサイトづくりをしていきたいと思います。
また、今回紹介していないものも多くあります。次回の記事では、フォーム関連のタグや、リスト、表のタグなどについてまとめていきたいと思います。
最後に、今回紹介したタグまとめです。
| タグ | 説明 |
|---|---|
| <!DOCTYPE html> | HTML5文書であることを宣言 |
| <html> | HTML文書のルート要素 |
| <head> | ページに関するメタ情報を含む要素 |
| <body> | 実際に表示されるコンテンツを含む要素 |
| <meta> | 文書に関する様々な情報を定義(文字コード、説明文、ビューポートなど) |
| <title> | ブラウザのタブやブックマークに表示されるページタイトルを定義 |
| <link> | 外部リソースとの関係性を定義(CSS、ファビコン、正規URLなど) |
| <style> | インラインCSSを定義 |
| <header> | セクションやページ全体の導入部を表す |
| <main> | ページの主要なコンテンツを囲む要素(1ページに1つ) |
| <footer> | セクションやページ全体の末尾に配置される情報を含む |
| <nav> | サイト内のナビゲーションリンクをグループ化する |
| <h1>~<h6> | 見出し要素(文書の論理的な構造を定義) |
| <div> | 汎用的なブロック要素(意味的な値を持たない) |
| <span> | 汎用的なインライン要素(意味的な値を持たない) |
| <p> | 段落を表す要素 |
| <br> | 強制的な改行を挿入する |
| <a> | ハイパーリンクを作成する要素 |
| <img> | 画像を表示する要素 |
次回もお楽しみに!