こんにちは!
フロントエンドエンジニアのあまんちゅです。
前回の記事ではテーブルやリスト、メディア関連のHTMLタグについて、
前々回の記事では、基礎的なHTMLタグについて復習しつつ紹介しましたが、今回はフォーム関連のタグについて深掘りしていきたいと思います!
初心者のあなたも、ベテランだけど復習したいあなたも、良かったら最後まで読んでいただけると嬉しいです。
今回取り上げるフォーム関連のタグは、お客様の入力情報を受け取るための重要な要素です。適切に使用することで、使いやすく、アクセシビリティの高いフォームを作成することができます。また、HTML5で追加された新しい入力タイプや属性を活用することで、より高機能なフォームを実現できるようになったようなので、合わせて紹介していきたいと思います!
INDEX
フォームの基本
ウェブサイトでお客様から情報を収集する際には、フォームが欠かせません。お問い合わせフォーム、検索ボックス、ログインフォームなど、様々な場面で活用されています。
formタグ
フォームの作成はすべてformタグから始まります。このタグはフォーム全体を囲み、お客様の入力をどのように処理するかを定義します。
<form action="/submit-form" method="post">
<!-- フォーム要素はここに配置 -->
</form>- action: フォームデータの送信先URL
- method: データの送信方法(”get” または “post”)
- enctype: フォームデータのエンコード方法(ファイルアップロードには
multipart/form-dataが必要) - autocomplete: フォーム全体の自動補完機能の有効/無効(”on” または “off”)
- name: フォームの名前(複数フォームがある場合に識別するために使用)
labelタグ
フォーム要素に対応するラベルを定義します。アクセシビリティと使いやすさの向上に重要です。ラベルをクリックすると、関連する入力フィールドにフォーカスが移動します。
<!-- for属性を使用する方法 -->
<label for="username">お客様名:</label>
<input type="text" id="username" name="username">
<!-- 入力要素を囲む方法 -->
<label>
パスワード:
<input type="password" name="password">
</label>fieldsetとlegendタグ
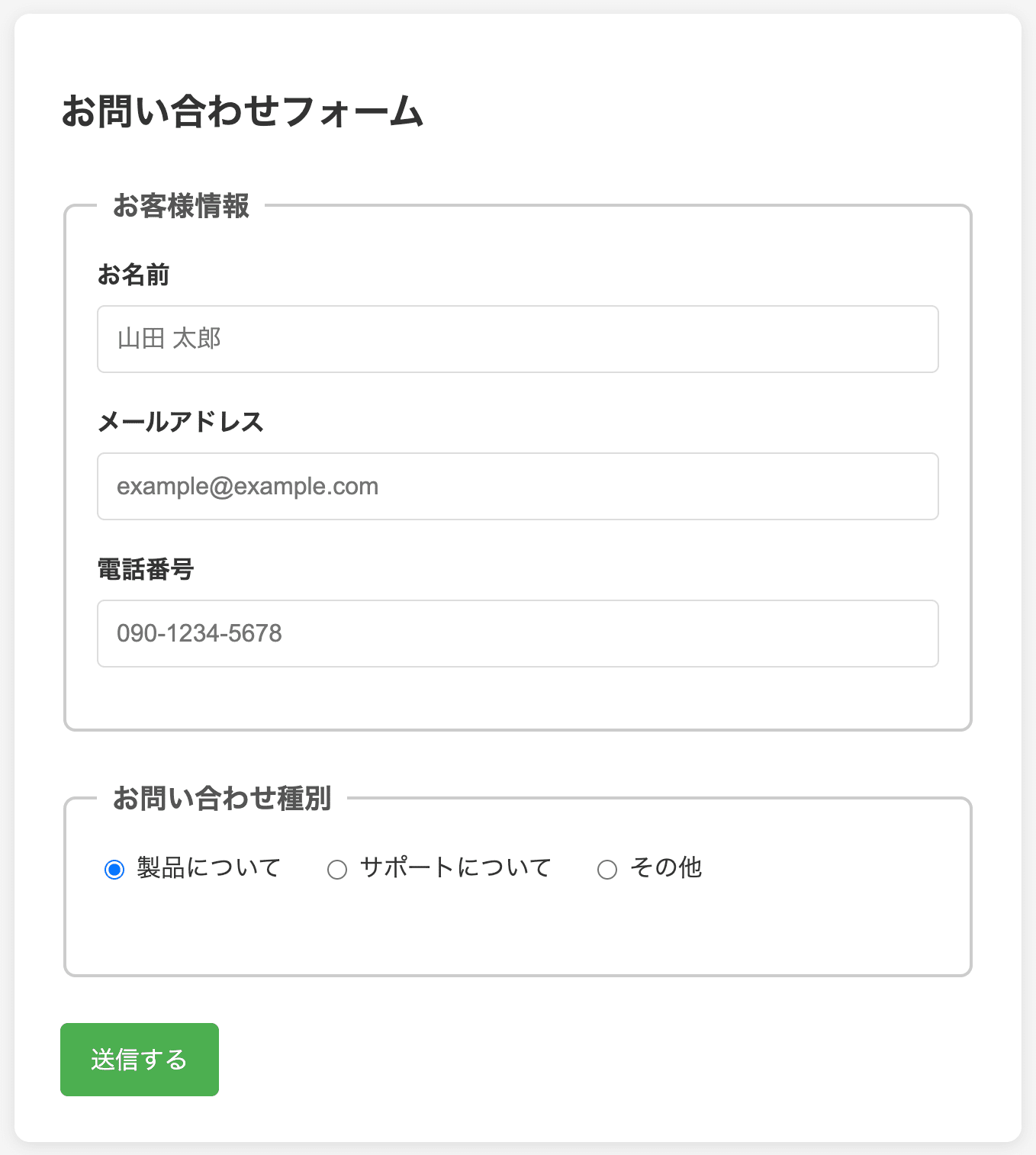
関連するフォーム要素をグループ化するために使用します。fieldset は境界線を作成し、legend はそのグループのタイトルを提供します。
<fieldset>
<legend>お客様情報</legend>
<label for="name">お名前:</label>
<input type="text" id="name" name="name"><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email">
</fieldset>この組み合わせは特にラジオボタンやチェックボックスのグループ化に便利で、視覚的にも論理的にも関連する入力フィールドを整理できます。

入力フィールド
inputタグ
最も汎用的なフォーム要素で、type 属性によって様々な入力タイプを指定できます。
<input type="text" name="username" placeholder="お客様名を入力" required>それぞれのtype属性ごとにどのようなものがあるか書いていきたいと思います。
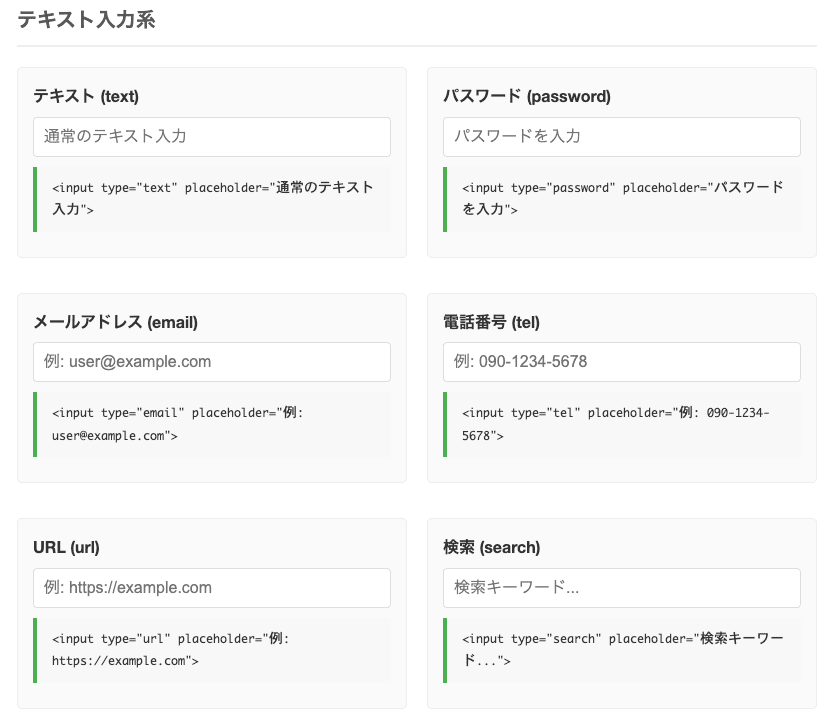
テキスト入力系のtype
- text: 一行のテキスト入力
- password: パスワード入力(入力内容が伏せ字になる)
- email: メールアドレス入力(メールアドレス形式のバリデーション付き)
- tel: 電話番号入力
- search: 検索ボックス
- url: URL入力

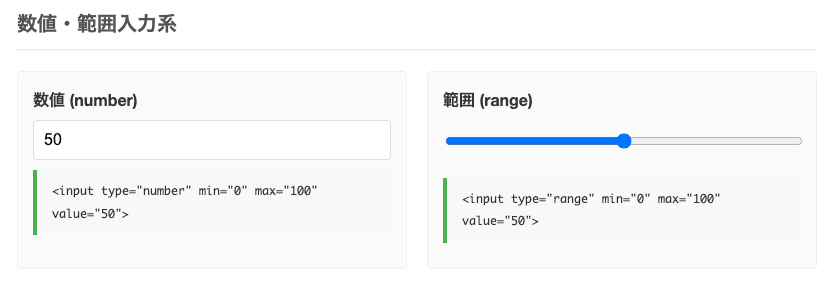
数値・範囲入力系のtype
- number: 数値入力(スピナーコントロール付き)
- range: スライダーによる数値入力

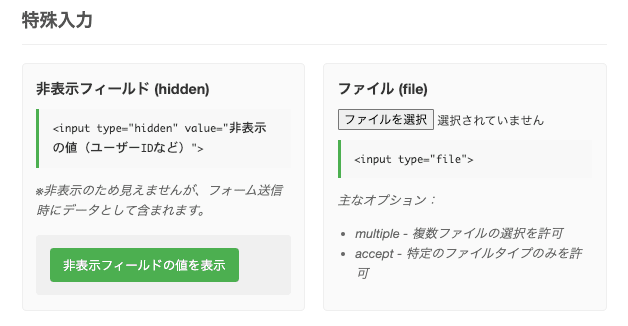
特殊な入力欄のtype
- hidden: 非表示フィールド
- file: ファイル

- name: サーバーに送信される際のパラメーター名
- id: 要素の一意の識別子(label の for 属性と組み合わせて使用)
- value: 初期値または送信される値
- placeholder: 入力例や説明を表示
- required: 必須入力フィールドに設定
- disabled: フィールドを無効化
- readonly: 読み取り専用に設定
- autocomplete: 自動補完の有効/無効
- min/max: 最小値/最大値(number や range タイプで使用)
- step: 増減の単位(number や range タイプで使用)
- pattern: 入力値の検証に使用する正規表現パターン
- maxlength: 最大文字数
textareaタグ
複数行のテキスト入力に使用します。
<textarea name="comments" rows="5" cols="40" placeholder="コメントを入力してください"></textarea>- rows: 表示する行数
- cols: 表示する列数(文字数)
- wrap: テキストの折り返し方法(”soft” または “hard”)
- そのほか、input と同様の属性(name, id, placeholder など)
選択肢系フォーム要素
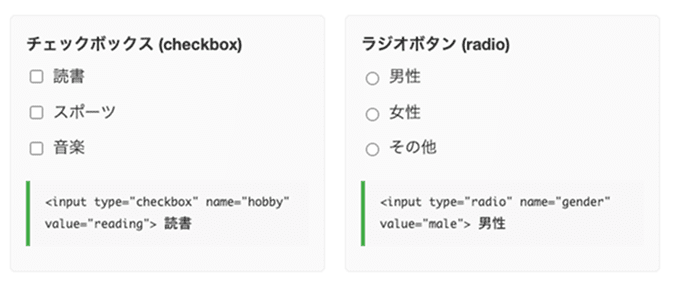
checkboxとradio
選択肢から1つまたは複数の項目を選択するためのフォーム要素です。
<!-- チェックボックス(複数選択可) -->
<fieldset>
<legend>興味のある分野:</legend>
<label><input type="checkbox" name="interests" value="html"> HTML</label>
<label><input type="checkbox" name="interests" value="css"> CSS</label>
<label><input type="checkbox" name="interests" value="js"> JavaScript</label>
</fieldset>
<!-- ラジオボタン(単一選択) -->
<fieldset>
<legend>経験レベル:</legend>
<label><input type="radio" name="level" value="beginner"> 初心者</label>
<label><input type="radio" name="level" value="intermediate"> 中級者</label>
<label><input type="radio" name="level" value="advanced"> 上級者</label>
</fieldset>ラジオボタンは同じ name 属性を持つグループ内で1つしか選択できません。チェックボックスは複数選択可能です。

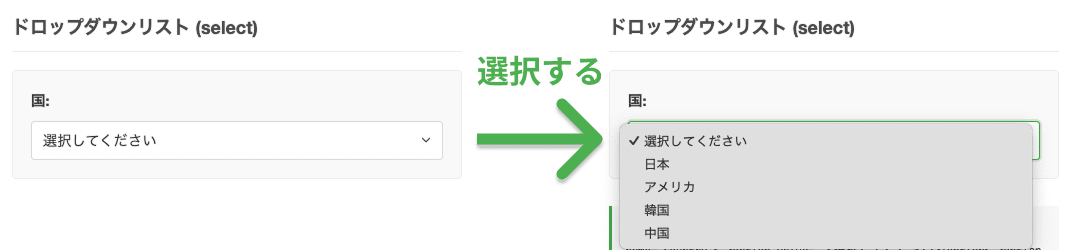
selectとoptionタグ
ドロップダウンリストを作成するためのタグです。
<label for="country">国:</label>
<select id="country" name="country">
<option value="">選択してください</option>
<option value="jp">日本</option>
<option value="us">アメリカ</option>
<option value="kr">韓国</option>
<option value="cn">中国</option>
</select>select タグの主な属性:
- multiple: 複数選択を可能にする
- size: 表示する選択肢の数
option タグの主な属性:
- value: 送信される値
- selected: 初期選択状態に設定
- disabled: 選択できなくする

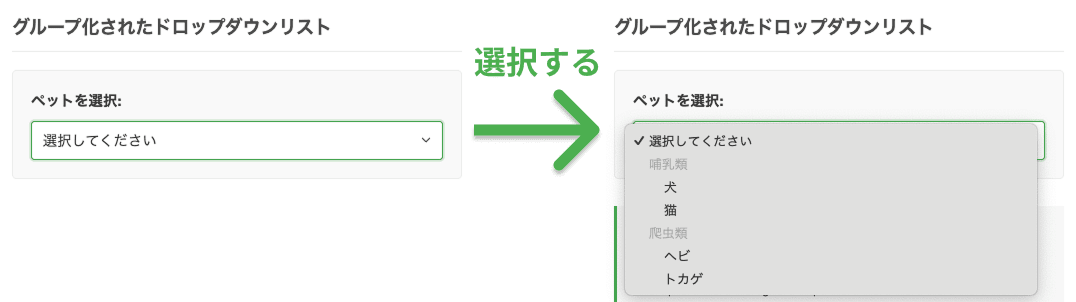
また、optgroup タグを使用して選択肢をグループ化することもできます:
<select name="pets">
<optgroup label="哺乳類">
<option value="dog">犬</option>
<option value="cat">猫</option>
</optgroup>
<optgroup label="爬虫類">
<option value="snake">ヘビ</option>
<option value="lizard">トカゲ</option>
</optgroup>
</select>
datalistタグ
入力候補のリストを提供するためのタグです。input タグと組み合わせて使用します。
<label for="browser">お使いのブラウザ:</label>
<input list="browsers" id="browser" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
<option value="Opera">
</datalist>このタグはテキスト入力と選択リストを組み合わせたような動作をします。お客様は候補から選択するか、独自の値を入力することができます。

datalistはHTML5で追加された比較的新しい要素とのことです。テキスト入力の自由度を保ちながら候補を提示できるので、使いやすいUIを作れるので、機会があったら使ってみたいと思います!
ボタン要素
buttonタグ
ボタンを作成するタグです。input type="button" よりも柔軟なスタイリングが可能です。
<button type="submit">送信</button>
<button type="reset">リセット</button>
<button type="button" onclick=”showAlert()”>クリックしてください</button>button タグの主な属性:
- type: ボタンの種類(”submit”, “reset”, “button”)
- disabled: ボタンを無効化
- name/value: フォーム送信時に使用される名前と値
input type=”submit”とinput type=”reset”
フォームの送信とリセットを行うボタンを作成します。
<input type="submit" value="送信">
<input type="reset" value="リセット">button タグと機能的には同じですが、HTML内に他の要素を含めることができない点が異なります。
buttonタグはinputタイプのボタンと違い、中に画像やテキストを自由に配置できるので、デザイン的に柔軟性が高いことが利点です。
HTML5で追加された新しいフォーム要素
HTML5では多くの新しいフォーム要素や属性が追加され、より豊かな訪問者体験を提供できるようになりました。
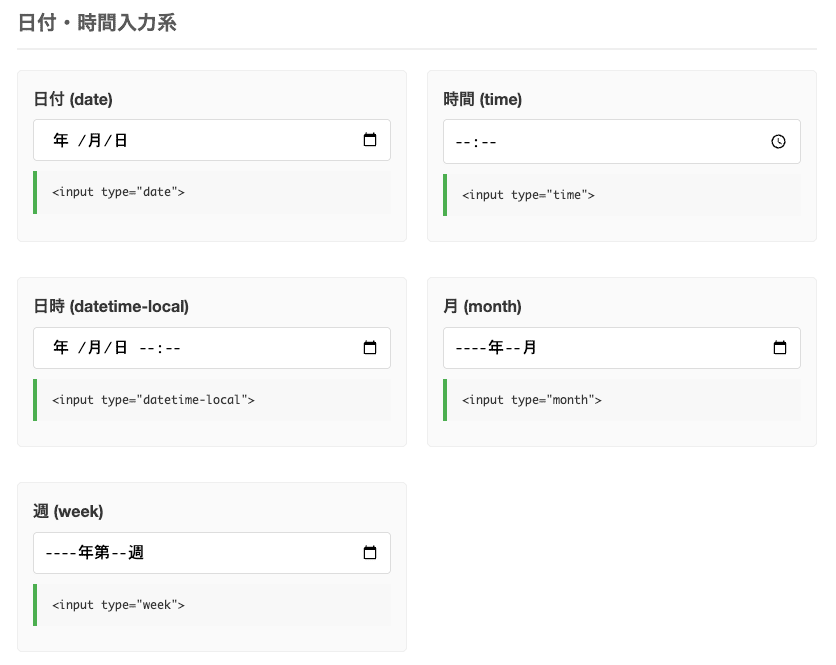
日付と時間の入力
日付や時間を入力するための専用フィールドです。
<label for="date">日付:</label>
<input type="date" id="date" name="date">
<label for="time">時間:</label>
<input type="time" id="time" name="time">
<label for="datetime-local">日時:</label>
<input type="datetime-local" id="datetime-local" name="datetime-local">
<label for="month">月:</label>
<input type="month" id="month" name="month">
<label for="week">週:</label>
<input type="week" id="week" name="week">
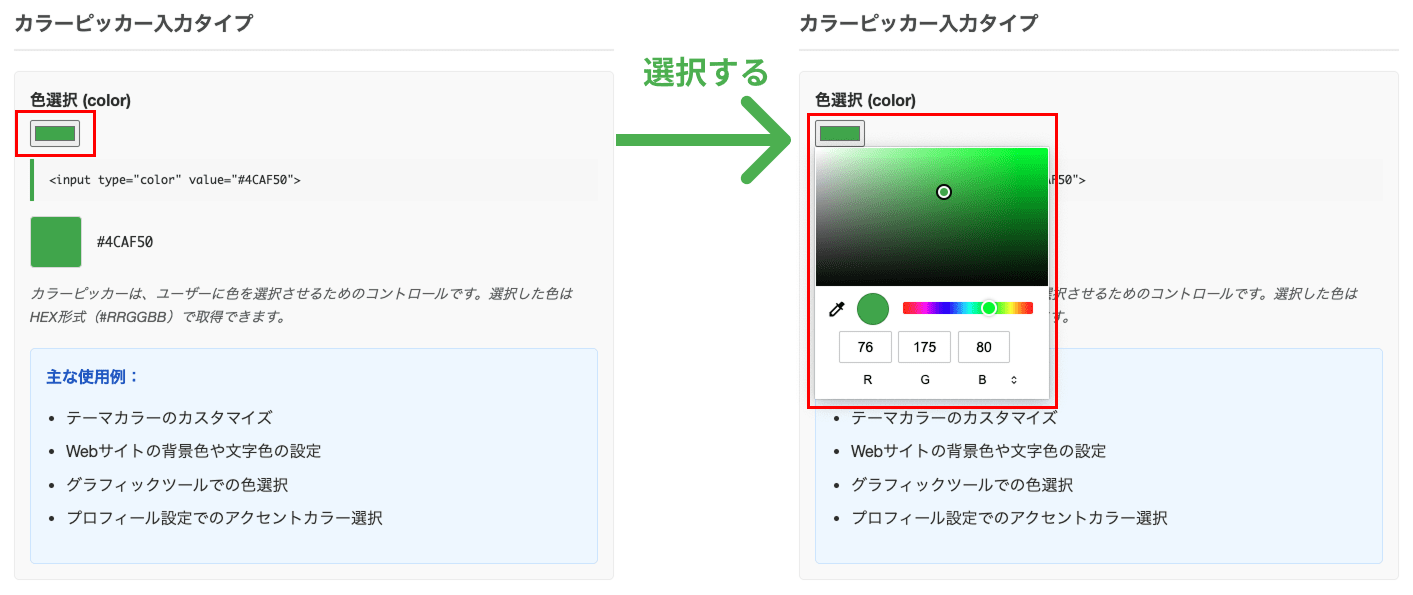
color picker
色を選択するための入力フィールドです。
<label for="color">色:</label>
<input type="color" id="color" name="color" value="#ff0000">
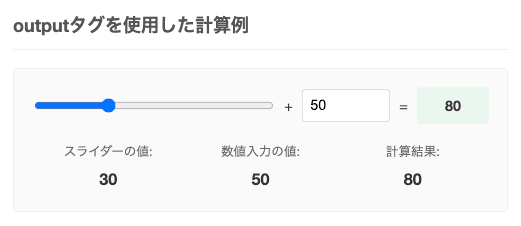
outputタグ
計算結果などの出力値を表示するためのタグです。
<form oninput="result.value = parseInt(a.value) + parseInt(b.value)">
<input type="range" id="a" name="a" value="50"> +
<input type="number" id="b" name="b" value="50"> =
<output name="result" for="a b">100</output>
</form>
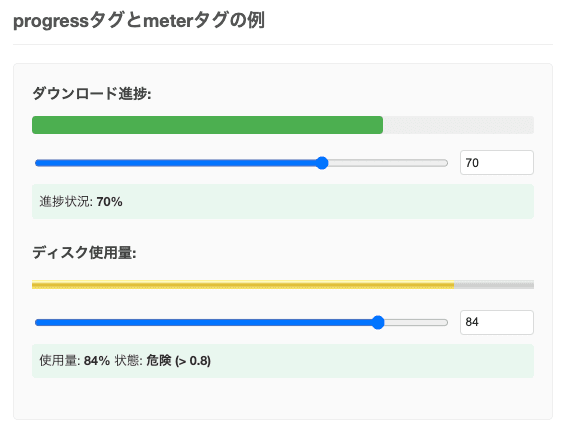
progressとmeterタグ
進捗状況やメーター表示に使用するタグです。
<!-- 進捗バー -->
<label for="download">ダウンロード進捗:</label>
<progress id="download" value="75" max="100">75%</progress>
<!-- メーター -->
<label for="disk">ディスク使用量:</label>
<meter id="disk" value="0.75" min="0" max="1" low="0.3" high="0.8" optimum="0.5">75%</meter>progress はタスクの完了状況を示すのに使用し、meter は既知の範囲内での測定値を表示するのに適しています。

フォームの検証とアクセシビリティ
required属性
フィールドを必須項目に設定します。
<input type="text" name="username" required>pattern属性
正規表現パターンを使用して入力値を検証します。
<input type="text" name="postal-code" pattern="[0-9]{3}-[0-9]{4}" placeholder="123-4567">ARIA属性の活用
アクセシビリティを向上させるために、ARIA(Accessible Rich Internet Applications)属性を使用できます。
<label for="username">お客様名:</label>
<input type="text" id="username" name="username" aria-required="true" aria-describedby="username-help">
<div id="username-help" class="help-text">お客様名は4文字以上20文字以下で入力してください。</div>- aria-required: フィールドが必須であることを示す
- aria-describedby: 説明テキストとの関連付け
- aria-invalid: 検証エラーがあることを示す
- aria-labelledby: ラベルとの関連付け
アクセシビリティに配慮したフォーム設計は、すべてのお客様にとって使いやすいWebサイトを実現するために重要です。スクリーンリーダーのお客様も快適に使えるフォームを心がけていきたいと思います!
まとめ
今回はフォーム関連のHTMLタグについて紹介しました。適切なフォーム要素を選択し、アクセシビリティを考慮してマークアップすることで、訪問者にとって使いやすいフォームを作成することができます。
以下は特に押さえておきたいポイントです☝️
- フォーム要素には適切な
labelを関連付ける - 適切な入力タイプを使用して、お客様の入力をサポートする
- バリデーションやアクセシビリティ向上のための属性を活用する
フォームは多くのウェブサイトで重要な役割を果たしています。お客様と情報をやり取りする重要な手段なので、使いやすく、アクセシブルなフォームを作成することを心がけていきたいですね!
HTML5の新しい入力タイプを活用すると、JavaScriptでの処理が少なくて済むことも多いです。ブラウザの互換性を確認しながら、積極的に取り入れていきたいと思います。
最後に、今回紹介したフォーム関連タグのまとめです:
| タグ | 説明 |
|---|---|
| <form> | フォーム全体を定義 |
| <label> | フォーム要素のラベルを定義 |
| <fieldsetとlegend> | フォームの要素をグループ化 |
| <input> | 様々な入力フィールドを定義 |
| <textarea> | 複数行テキスト入力を定義 |
| <select> | ドロップダウンリストを定義 |
| <option> | 選択肢を定義 |
| <optgroup> | 選択肢のグループを定義 |
| <datalist> | 入力候補リストを定義 |
| <button> | ボタンを生成 |
| <optput> | 計算結果などの出力値を表示 |
| <progressとmeter> | 進捗状況やメーター表示に使用 |
次回もお楽しみに!