こんにちは!
フロントエンドエンジニアのあまんちゅです。
前回の記事ではHTMLタグについて復習しつつ、HTMLの基本的な構造を作るタグについて解説しましたが、今回は、表やリスト、メディアコンテンツを扱うためのタグについて深掘りしていきたいと思います!
初心者のあなたも、ベテランだけど復習したいあなたも、良かったら最後まで読んでいただけると嬉しいです。
今回取り上げるタグも普段のコーディングでよく使うものが多いのですが、細かい仕様や適切な使い方を知らないまま使っているケースもあるかと思います。私自身、「なんとなく」で使っていたり、今回調べてみて初めて知る内容もありました。タグの本来の意味や正しい使い方を改めて学ぶことで、コードの品質やアクセシビリティの向上に繋げていきたいですね!
INDEX
テーブル関連のタグ
テーブル(表)は情報を整理して表示するのに最適な方法です。しかし、単に見た目を整えるためにテーブルを使うのではなく、表形式のデータを表現するために使うことが重要です。
レイアウト目的には現在ではCSSグリッドやフレックスボックスを使うのがおすすめです。
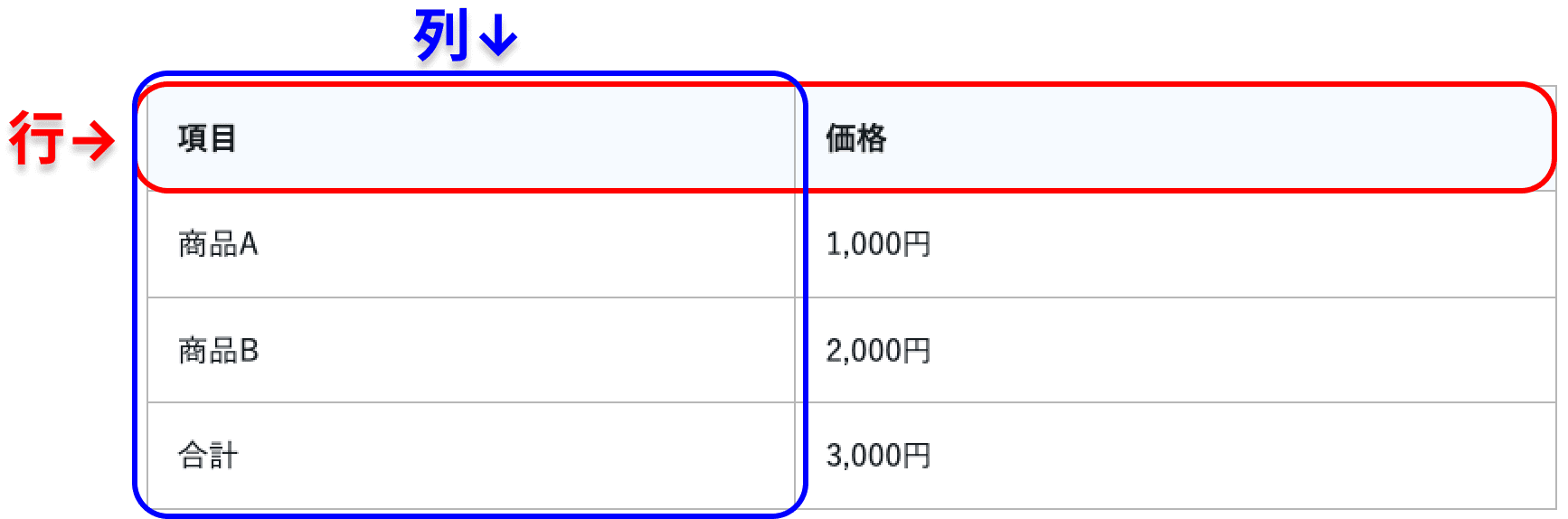
table、tr、th、tdタグ
- tableタグ: テーブル全体を囲みます
- trタグ: テーブルの行(Table Row)を定義します
- thタグ: テーブルのヘッダーセル(Table Header)を定義します。見出しとして機能し、スクリーンリーダーがテーブル構造を理解するのに役立ちます
- tdタグ: テーブルのデータセル(Table Data)を定義します
<table>
<tr>
<th>項目</th>
<th>価格</th>
<th>在庫</th>
</tr>
<tr>
<td>商品A</td>
<td>1,000円</td>
<td>あり</td>
</tr>
<tr>
<td>商品B</td>
<td>2,000円</td>
<td>なし</td>
</tr>
</table>thタグにはscope属性を使って、そのヘッダーが行(row)と列(col)のどちらに関連するかを指定することができます。
<th scope="col">商品名</th> <!-- この列のヘッダー -->
<th scope="row">商品A</th> <!-- この行のヘッダー -->
また、colspanやrowspan属性を使って、セルを横方向や縦方向に結合することもできます。
<td colspan="2">2つのセルを結合</td>
<td rowspan="3">3つの行にまたがるセル</td>
(colspanとrowspanはどっちがどっちか分からなくなりがちなのってあるあるですよね・・・?)
thead、tbody、tfootタグ
大きなテーブルでは、ヘッダー部分、本体部分、フッター部分を明確に区別することが有用です。この構造化により、以下のようなメリットがあります。
- スクリーンリーダーがテーブル構造をより正確に解釈できる
- CSSでそれぞれの部分を個別にスタイリングしやすくなる
- 長いテーブルで、ヘッダー行とフッター行を固定表示する際に便利
<table>
<thead>
<tr>
<th>項目</th>
<th>価格</th>
</tr>
</thead>
<tbody>
<tr>
<td>商品A</td>
<td>1,000円</td>
</tr>
<tr>
<td>商品B</td>
<td>2,000円</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>合計</td>
<td>3,000円</td>
</tr>
</tfoot>
</table>captionタグ
テーブルにタイトルや説明を付けるためのタグです。captionタグはテーブルの最初の子要素として配置し、テーブルの内容を簡潔に説明します。アクセシビリティの観点から、特に複数のテーブルがある場合は各テーブルにキャプションを付けると良いそうです。また、テーブルの目的が明確になり、スクリーンリーダーでより良く情報が伝わります。
<table>
<caption>2025年第1四半期 売上実績</caption>
<!-- テーブルの内容 -->
</table>colgroup、colタグ
列全体にスタイルを適用したい場合に使用します。これにより、1列目と3列目は薄いグレー、2列目はもう少し濃いグレーになります。colタグにもspan属性を使って複数の列に同じスタイルを適用することができます。
<table>
<colgroup>
<col style="background-color: #f2f2f2">
<col style="background-color: #e6e6e6">
<col style="background-color: #f2f2f2">
</colgroup>
<!-- テーブルの内容 -->
</table>captionタグ、colgroupタグ、colタグはこれまでほぼ使ったことなかったので、今後使ってみたいと思いました!
リスト関連のタグ
Webページでは様々な情報をリスト形式で表示することが多くあります。HTMLには3種類の基本的なリストタグがあります。
ul、liタグ(順序なしリスト)
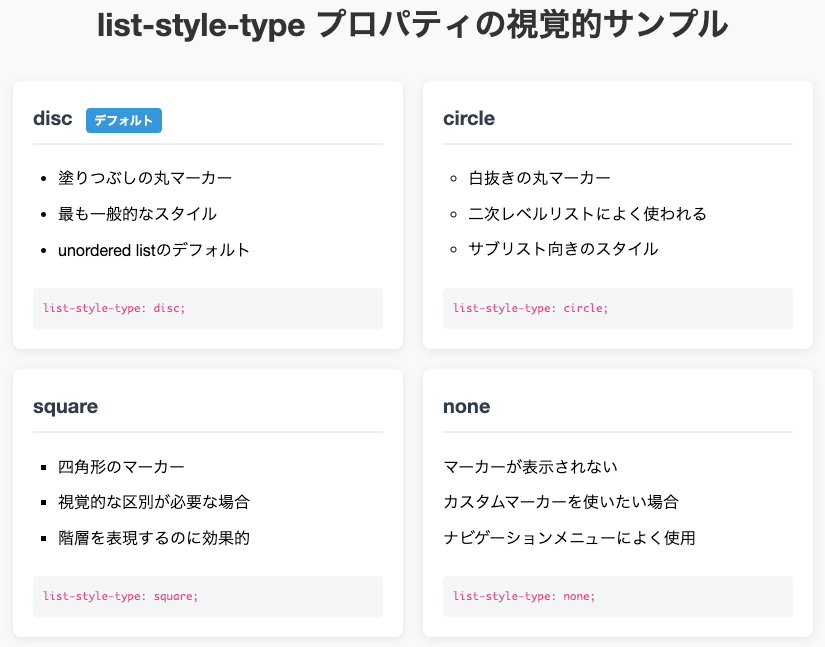
順序が重要でない項目のリストを作成します。デフォルトでは、各項目の前に黒い点が表示されますが、CSSのlist-style-typeプロパティで変更できます。
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>オレンジ</li>
</ul>ナビゲーションメニューもulとliを使って作成することが多いです。
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/about">会社概要</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>
ol、liタグ(順序付きリスト)
順序が重要な項目のリストを作成します。デフォルトでは、各項目の前に数字(1, 2, 3…)が表示されますが、type属性で変更できます。
type="1"– 数字(デフォルト)type="A"– 大文字のアルファベットtype="a"– 小文字のアルファベットtype="I"– 大文字のローマ数字type="i"– 小文字のローマ数字
<ol>
<li>材料を準備する</li>
<li>材料を混ぜる</li>
<li>オーブンで焼く</li>
</ol>また、start属性で開始番号を指定することもできます。
<ol start="5">
<li>5から始まる</li>
<li>これは6</li>
</ol>dl、dt、ddタグ(定義リスト)
用語とその説明をペアで表示するのに適したリストです。
- dtタグ: 定義する用語(Definition Term)
- ddタグ: 用語の説明(Definition Description)
定義リストはFAQや用語集、商品の特徴と説明など、名称と説明のペアを表示する場合に適しています。
<dl>
<dt>HTML</dt>
<dd>Webページの構造を定義するマークアップ言語です。</dd>
<dt>CSS</dt>
<dd>HTMLの見た目や配置を制御するスタイルシート言語です。</dd>
<dt>JavaScript</dt>
<dd>Webページに動的な機能を追加するプログラミング言語です。</dd>
</dl>定義リストを知ってからはよく使うようになりました。情報整理に便利なので、活用しやすいタグです!
メディア関連のタグ
Webページには、テキスト以外にも画像、動画、音声などのメディアコンテンツを表示することができます。
picture、source、imgタグ
imgタグは単体で使用することも多いかと思いますが、これはレスポンシブな画像表示に最適な組み合わせです。
- pictureタグ: 複数の画像ソースを提供するコンテナ
- sourceタグ: 異なる条件(画面サイズなど)に応じた画像ソースを指定
- imgタグ: 基本となる画像。picture要素をサポートしていないブラウザ用のフォールバックとしても機能
この組み合わせにより、デバイスの画面サイズや解像度に応じて最適な画像を提供できます。
<picture>
<source srcset="large.jpg" media="(min-width: 1024px)">
<source srcset="medium.jpg" media="(min-width: 640px)">
<img src="small.jpg" alt="説明文">
</picture>また、異なる画像フォーマット(WebP、AVIF、JPGなど)も指定できます。
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="説明文">
</picture>これにより、最新のフォーマットをサポートするブラウザには軽量な画像を、そうでないブラウザには互換性のある形式を提供できます。
videoタグ
動画を埋め込むためのタグです。
主な属性:
- controls: 再生、一時停止、音量などのコントロールを表示
- autoplay: ページ読み込み時に自動再生(ミュート状態が必要な場合が多い)
- loop: 繰り返し再生
- muted: 初期状態を消音に
- poster: 再生前に表示するサムネイル画像
- preload: 動画の読み込み方法(auto, metadata, none)
複数のsourceタグを使用することで、異なる形式の動画を提供し、ブラウザの互換性を確保できます。また、タグ内のテキストはビデオをサポートしていないブラウザ向けのフォールバックとして機能します。
<video width="640" height="360" controls poster="thumbnail.jpg">
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<p>お使いのブラウザは動画再生をサポートしていません。</p>
</video>audioタグ
音声ファイルを埋め込むためのタグです。videoタグと同様に、controls、autoplay、loop、muted、preload属性が使用できます。
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
<source src="audio.ogg" type="audio/ogg">
お使いのブラウザは音声再生をサポートしていません。
</audio>iframeタグ
外部のウェブページやコンテンツを埋め込むためのタグです。YouTubeやGoogle Mapsなどの外部サービスを埋め込む際によく使用されます。
<iframe src="https://example.com" width="600" height="400" frameborder="0" allowfullscreen></iframe>objectタグ
PDFなどの外部リソースを埋め込むためのタグです。現在では、多くの用途でobjectタグの代わりにiframeタグやHTML5のネイティブメディアタグ(video、audioなど)が使われるようになっています。
<object data="document.pdf" type="application/pdf" width="600" height="800">
<p>PDFを表示できません。<a href="document.pdf">ダウンロード</a>してください。</p>
</object>
objectタグは以前からあるタグですが、最近では、iframeの方が安定して使えておすすめみたいです
まとめ
今回は、データ表示とメディアに関するHTMLタグについて紹介しました。これらのタグを適切に使用することで、より構造化された、アクセシビリティの高いウェブページを作成することができます。
以下の内容は、特に覚えておきたいポイントだと思うので、振り返りです。
- テーブルは表形式のデータを表示するために使い、レイアウト目的には使わない
- リストは情報を整理して表示するのに最適で、特に定義リスト(dl, dt, dd)も便利
- 画像には常にalt属性を設定し、必要に応じてpictureとsourceを使ってレスポンシブに対応する
HTML5の登場によって、意味を持つタグが増え、より構造化されたマークアップが可能になりました。適切なタグを使うことで、見た目だけでなく、文書の構造や意味も明確に表現できるようになります。これはSEOの向上やアクセシビリティの確保にもつながります。
今回紹介した内容は、基本的な使い方をまとめたものですので、実際にコーディングする際は、最新の仕様や使い方を公式ドキュメントやMDN(Mozilla Developer Network)などで確認するのがおすすめです!
環境やブラウザによって挙動が変わることもある ので、試しながら使ってみてください😊
次回は、フォームを作成するときに使用するタグ(form、input、textarea、select、option、buttonなど)について復習しつつ紹介していく予定です。
最後に、今回紹介したタグまとめです。
| タグ | 説明 |
|---|---|
| <table> | テーブル全体を定義 |
| <tr> | テーブルの行を定義 |
| <td> | テーブルのデータセルを定義 |
| <th> | テーブルのヘッダーセルを定義 |
| <thead> | テーブルのヘッダー部分を定義 |
| <tbody> | テーブルの本体部分を定義 |
| <tfoot> | テーブルのフッター部分を定義 |
| <caption> | テーブルのキャプション(タイトル)を定義 |
| <colgroup> | スタイル適用のための列グループを定義 |
| <col> | スタイル適用のための列を定義 |
| <ul> | 順序なしリストを定義 |
| <ol> | 順序付きリストを定義 |
| <li> | リスト項目を定義 |
| <dl> | 定義リストを定義 |
| <dt> | 定義リストの用語を定義 |
| <dd> | 定義リストの説明を定義 |
| <picture> | レスポンシブ画像のコンテナを定義 |
| <source> | メディアリソースの代替版を定義 |
| <img> | 画像を埋め込む |
| <video> | 動画を埋め込む |
| <audio> | 音声を埋め込む |
| <iframe> | インラインフレームを埋め込む |
| <object> | 外部リソースを埋め込む |
次回のフォーム関連タグ編もお楽しみに!