皆さんは最近話題の、JavaScriptを書くことなく、DOMの更新やサーバーとの通信を行うことができるHTMXをご存知でしょうか。
今回は、HTMXについての記事となります。
INDEX
HTMXとは
冒頭でも触れましたが、
HTMXとはHTML内で直接、Ajax(非同期JavaScriptとXML)、CSSトランジション、WebSocketsなどを使って、動的な変更を行うことができるようにするJavaScriptライブラリです。
HTMLタグに直接特定の属性を追加するだけで、JavaScriptやフレームワークを深く理解していなくても、高度な動的機能を実装することが可能です。
また、ファイルの容量も大きくなく軽量で既存のシステムに組み込むこともできるかと思います。
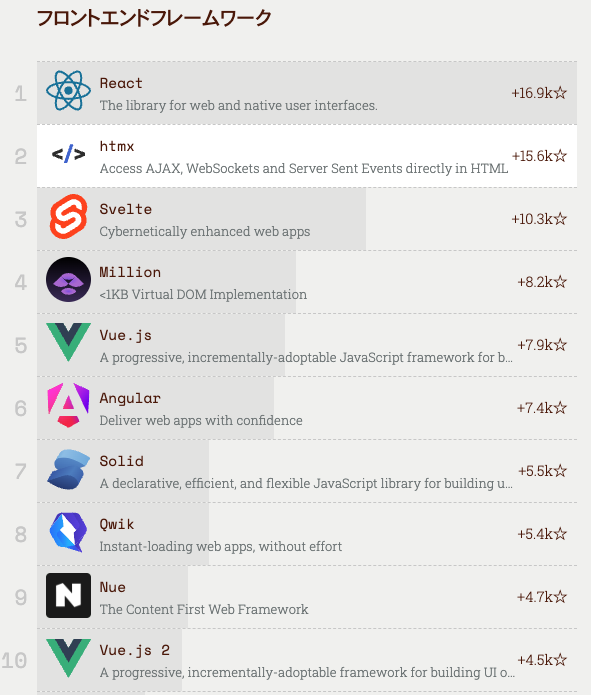
そんなHTMXですが、2023 JavaScript Rising Starsのフロントエンドフレームワーク部門で2位にランクインしていました。

HTMXの特徴
部分ページ更新を簡単に実行
HTMXを使用する最大の利点の一つは、ページ全体を再読込することなく、ページの一部分だけを簡単に更新できる機能を提供することです。
これは、AJAX(Asynchronous JavaScript and XML)のコンセプトをより使いやすく、よりアクセスしやすい形で実現しています。
HTMXを使うと、以下のようにHTMLタグに特別な属性を追加するだけで、部分的なページの更新が可能になります。
以下のコードは、`div`要素をクリックしたときに、`/path/to/resource`からコンテンツを非同期で取得し、そのコンテンツで`div`要素の中身を更新します。
html
<div hx-get="/path/to/resource" hx-trigger="click">
ここをクリックしてコンテンツをロード
</div>
インタラクティビティの実現
HTMXは、JavaScriptをほとんど書かずにウェブページにインタラクティブな機能を追加できます。HTMXの属性を使うことで、データの非同期取得、フォーム送信の非同期化、要素の表示切り替えなど、典型的なWebアプリケーションで求められる多くの動的機能を、簡単なHTMLの変更だけで実装できます。これにより、ウェブ開発の敷居が大幅に下がり、フロントエンドの知識が限られている開発者でも高度なウェブアプリケーションを構築できるようになります。
HTMXのインストール方法
HTMXはライトウェイトなJavaScriptライブラリで、インストールも非常に簡単です。CDNを使ってHTMLに直接読み込む方法と、ダウンロードして読み込む方法、npmでパッケージをインストールする方法の3通りがあります。
手軽に始めるという面では、CDNを使ってHTMLに直接読み込む方法がおすすめです。※本番環境では CDN の使用を避けるようにとの記述がありますので、注意してください。
HTMXの主要機能
HTMXは、HTML属性だけで宣言的にDOM操作やサーバーとの通信を行えるJavaScriptライブラリです。ここではHTMXの主要な機能について、いくつかピックアップしました。
リクエストのトリガー
HTMXではHTML要素にリクエストトリガーとなる属性を指定することで、要素のイベント(クリック、入力など)に応じてサーバーへの通信を開始できます。
主なトリガー属性は以下の通りです。
- hx-get: GETリクエストを送信
- hx-post: POSTリクエストを送信
- hx-put: PUTリクエストを送信
- hx-patch: PATCHリクエストを送信
- hx-delete: DELETEリクエストを送信
<!-- クリック時にGETリクエストを送信 -->
<button hx-get="/messages">メッセージ取得</button>
<!-- 入力時にPOSTリクエストを送信(500ms遅延) -->
<input type="text" name="comment"
hx-post="/comment"
hx-trigger="keyup delay:500ms">
レスポンスターゲットの指定
サーバーからのレスポンスを挿入する要素は、hx-target属性で指定できます。指定しない場合は要素自身がターゲットになります。
<!-- レスポンスを#messageに挿入 -->
<button hx-get="/messages" hx-target="#message">メッセージ取得</button>
<div id="message"></div>
レスポンスのスワップ方法
hx-swap属性で、サーバーレスポンスとターゲット要素の置換方法を指定できます。
-
outerHTML
ターゲット要素の外側HTMLタグ全体を、レスポンスのHTMLで置き換えます。 -
innerHTML
ターゲット要素の内部HTMLコンテンツを、レスポンスのHTMLで置き換えます。 -
beforeBegin
レスポンスのHTMLを、ターゲット要素の手前に挿入します。 -
afterBegin
レスポンスのHTMLを、ターゲット要素の最初の子要素の前に挿入します。 -
beforeEnd
レスポンスのHTMLを、ターゲット要素の最後の子要素の後に挿入します。 -
afterEnd
レスポンスのHTMLを、ターゲット要素の直後に挿入します。
<!-- ターゲットの外側HTMLを置換 -->
<div hx-get="/messages" hx-target="this" hx-swap="outerHTML"></div>
WebSocketsによる双方向通信
HTMXはWebSocketsをサポートしており、サーバー側からHTMLをプッシュして双方向の通信も可能です。
<!-- サーバー側からのプッシュを受信 -->
<div hx-ws="/websocket">WebSocketコンテンツ</div>
その他の便利な機能
- ブラウザ履歴の追加: hx-push-url
- プログレスインジケータの表示: hx-indicator
- レスポンスヘッダの処理: hx-headers
- リクエストヘッダの追加: hx-headers
などの便利な機能も用意されています。
以上がHTMXの主要機能の一部です。HTML属性だけでDOM操作やAjax通信を宣言でき、JavaScriptのコーディングを大幅に削減できるのがHTMXの最大の利点です。是非実際のプロジェクトでHTMXを試してみてください。
HTMXデメリット
HTMXにもデメリットがあることを押さえておく必要があります。
機能の制限
HTMLの属性だけで実現できることには限界があり、HTMXだけではJavaScriptで実現できる高度な動作やインタラクションを実装するのは難しいでしょう。機能面での制限は避けられません。
単体でのカバー範囲に限界
高度なUIやアプリケーションロジックなど、幅広い機能をHTMX単体でカバーすることは現実的ではありません。既存のJavaScriptフレームワークなどと組み合わせる必要があります。
まとめ
HTMXにメリット・デメリットがあることは確かですが、ケースによってはJavaScriptフレームワークよりもシンプルで生産的な開発が可能となります。
一度HTMXを試してみて、自分のプロジェクトに適しているか判断してみましょう。
JavaScriptフレームワークに頼らずに済むHTMXは、開発効率を大きく改善する可能性を秘めています。