三角関数と聞くと、「学生の頃に習ったけど、ほとんど覚えていない…」という方も多いのではないでしょうか?
私も三角関数は苦手な部分ではありますが、この三角関数、CSSで活用することで、円形配置や波のアニメーション、ダイナミックな動きなどサイトでの表現を増やすことができるということなので、復習しながら実践でどういったことができるのかやっていきたいと思います。
この記事では、三角関数の基本を復習しながら、CSSでの実践的な活用方法を解説していきます。
おさらい 三角関数
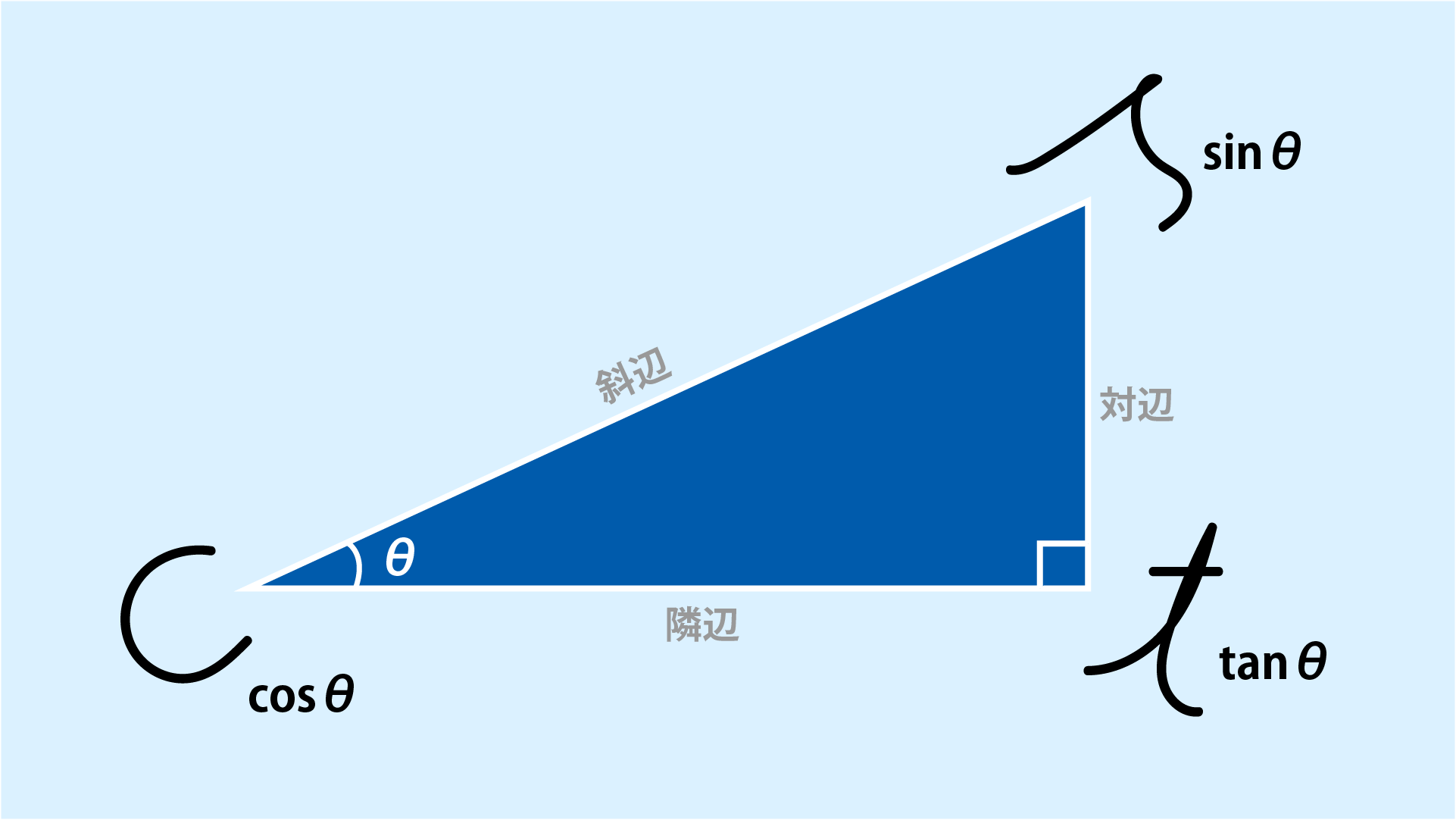
三角関数は、直角三角形の辺の比率をもとにした関数です。
簡単に言うと、三角関数を使用することで、三角形の一部の情報(例えば、角度)から他の情報(例えば、辺の長さ)を計算できるようになります。

主に以下の3つが基本です。
| 関数 | 説明 | 数式 |
|---|---|---|
| sin(サイン) | 角度に対する「高さ(縦の位置)」を求める | sin(θ) = 対辺/斜辺 |
| cos(コサイン) | 角度に対する「横の位置」を求める | cos(θ) = 隣接辺/斜辺 |
| tan(タンジェント) | sinとcosの比率(傾き)を求める | tan(θ) = 対辺/隣接辺 |
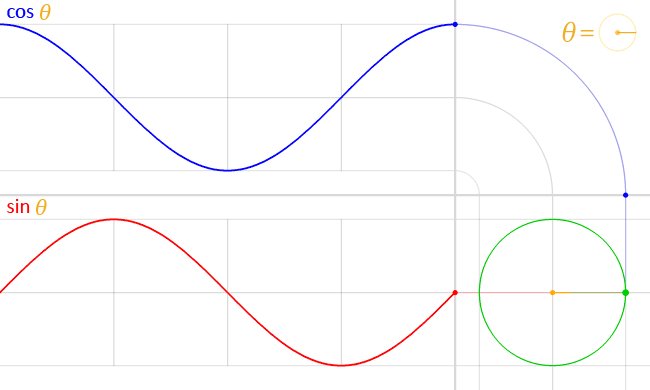
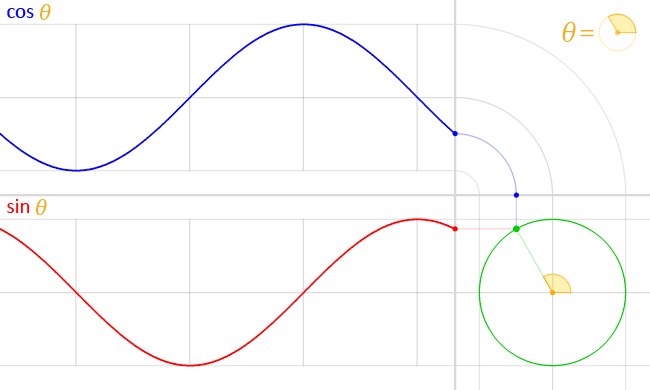
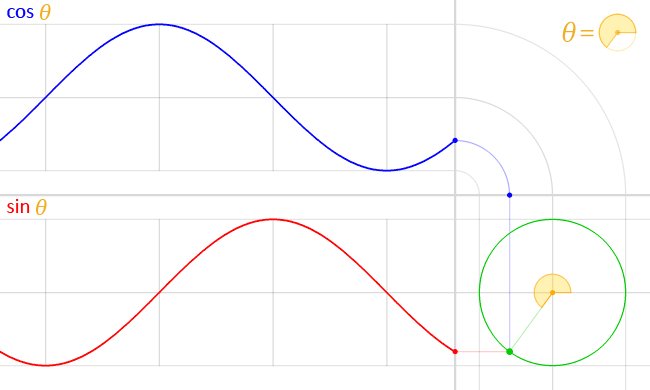
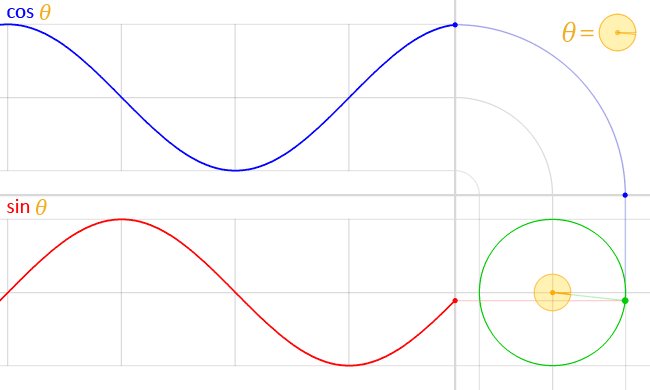
また、三角関数の性質として、一定の間隔で同じ値を繰り返すというのが挙げられます。

- ※ wikipedia参照
上の図のように、三角関数の値は角度が増えても一定の間隔(周期)ごとに繰り返されるという特徴があります。
| 角度 (θ) | sin(θ) | cos(θ) | tan(θ) |
|---|---|---|---|
| 0° | 0 | 1 | 0 |
| 90° | 1 | 0 | ∞ |
| 180° | 0 | -1 | 0 |
| 270° | -1 | 0 | ∞ |
| 360° | 0 | 1 | 0 |
この性質は、三角関数が円運動に基づいて定義されているためです。角度が360°増えるごとに、円の周りを一周して元の位置に戻り、その結果同じ値が繰り返されます。
この周期性を利用すると、音の波や振動、アニメーションなど繰り返しのある現象を数学的に表現することができます。
CSSで活用
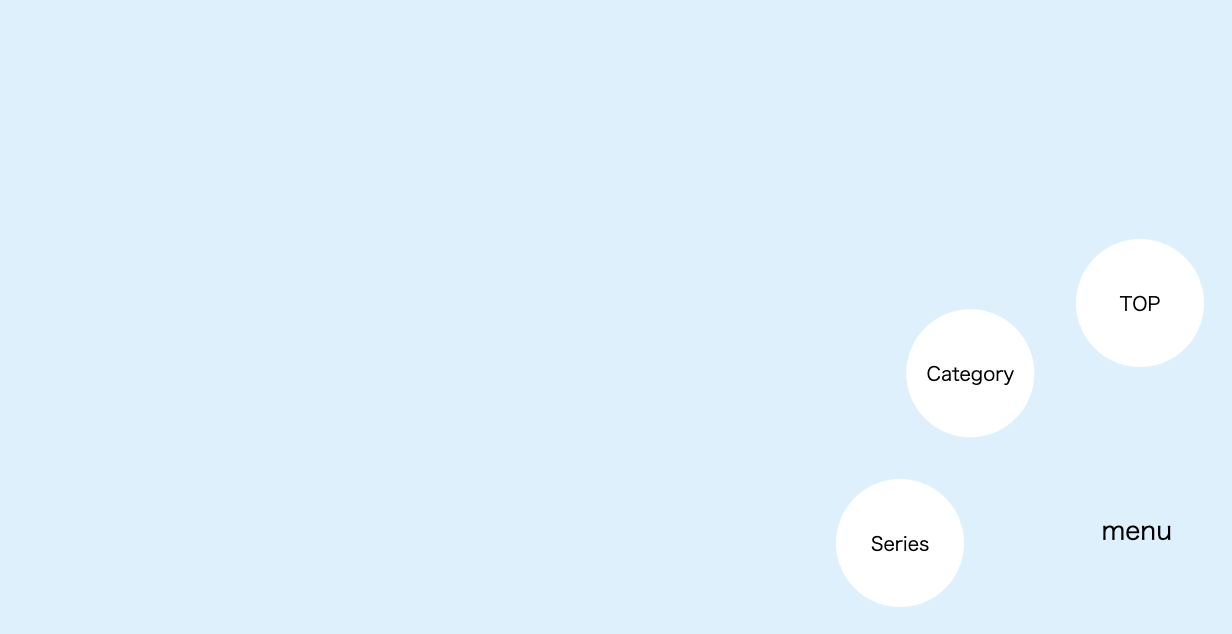
円形メニュー

この方法では、三角関数(sin と cos)を活用し、要素を回転させるのではなく、位置を計算して配置するのがポイントです。
- calc(180deg + calc(90deg / 2 * var(–index)))
ここでは、calc を使って180degを基準にメニューを90度の範囲で分配し、var(–index) を使ってアイテムの角度を計算しています。 - cos(角度) * 150px
150px はメニューの中心からの距離(円の半径)
斜めのデザイン

実際のページにも多い斜めのデザインを実現するには、三角関数を活用する方法が有効です。
ここでは、tan()関数を使って、ボックスの上下に斜めのエッジを作る方法を紹介します。
- .box1と.box2では、padding を使ってボックスの上下に余白を設定しています。重要なのは、calc(tan(12deg) * 100vw / 2)という計算式です。
この式では、tan(12deg)を用いて、視覚的な斜めの余白を作り出しています。 - .box2 の ::before 擬似要素で、斜めのエッジを作っています。transform: skewY(calc(-1 * 10deg));を使って、Y軸方向に-10度の傾きを与えています。この変形により、ボックスの上部が斜めになり、視覚的な効果を生み出します。
他にも、三角関数を使うことで、滑らかで周期的な動きを実現できます。
例えば、以下のようなアニメーションを作成可能です。
最後に、これまで苦手に感じていた三角関数も、CSSと組み合わせることで、円形配置や斜めのデザイン、アニメーションなど、表現の幅を広げられると実感しました。
さまざまな試行を重ねることでコーディングの可能性も広がりそうなので、三角関数を活用したCSS表現に挑戦してみようと思います!