こんにちは!Webデザイナーのみのむしです。
1年半ほど前から主にWebデザイナー向けにフロントエンドエンジニアの方からHTML/CSSの勉強会を開いていただいているのですが、せっかくなので学んだ内容を振り返っていきたいと思います。
▼勉強会の内容は以下の通りです。
- 参考ページのトレース・完成目指して、週に2回5分ほど作業をし作成を進める
→作業環境 https://codepen.io/ - 参考ページのhtml/css を考えて各自で書く
- 各自URLをChatWorkに投稿し、フロントエンドエンジニアのNさんがチェック
- 間違った記述やこちらの質問があった場合はNさんからレビュー有り
トレースするサイトはレスポンシブ有りか無しか選べたのですが、自ら難易度を上げて「レスポンシブ有り」にしました。
Webサイトめぐりをしていてもほとんどがレスポンシブ対応になっているのでこれを機にフレキシブルレイアウトの構造に強くなれればなと・・・!(願望)
初期設定が肝心
これはデザイナーも共通して言えるのですが、フォントやテーマカラーの初めの設定がめちゃくちゃ大事です。
コーディング時はbodyタグに指定するCSSが重要になります。
▼こちらがNさんから教えてもらった初期設定
- 【font-family】
Win,Mac用に複数指定されているか - 【color】
ページの基本文字色になっているか
→CSSで都度指定を減らすため - 【font-size】
ページ内でもっとも多く使用するだろうフォントサイズになっているか
→CSSで都度指定を減らすため - 【line-height】
ページ内文字の基本のline-heightを指定しているか
→こちらもCSSで都度指定を減らすためなのですが、デザイン時から基本line-heightまできっちり決めて進めることがあまりないため(反省)新規でページ制作などする際はline-heightまで計算してなるべくコーディング担当者の負担を減らさねばと思いました。
上記の4つがページのbody(html)タグに必要としている情報になるため、Webデザイナーはこれらの土台の設定を初めにカチッと決めておかないと後からズレが出てきたり破綻してしまったりに繋がります。
少し時間がかかってしまっても良いので、このような初期設定は固めておきたいですね。
情報構造・HTMLタグを知る
Nさん「コーダーはデザインを見たときに、h1,h2,p,sectionなどの情報構造はどうしよう、、と考えます」
とのことで、デザイナーも「ここが大見出しで、小見出しで、ここまでが一つのセクションで、、」と考えながら制作する必要があります。
そのためにはある程度のHTMLタグを知っておかねばです。
ヘッダーには”headerタグ”、ナビゲーションには”navタグ”、といったように、要素に適応したタグを使用することが推奨されているそうで、そのようなタグを理解しているだけでもデザイン時における裏側想像力アップに少し繋がりそうですね。
▼ここらへんはWebデザイナーも知っておくべきであろうhtmlタグ
| body | 文書の内容を表す。この中に書かれたものがブラウザに表示される。 |
|---|---|
| head | HTMl文書のヘッダ部分。説明文やタイトルなどを記述。スタイルシート(CSS)のリンクもこちらに記述して読み込ませる。 |
| meta | 言語や説明文など、ページの情報。 |
| title | ページタイトル。ブラウザのタブやブックマークしたときのページタイトルとして表示される。 |
| h1~h6 | 見出しタグ。最も重要な大見出しにh1タグ、小見出しをh2タグ、次の小見出しをh3タグ…というように、数字の順に記述。 |
| header | ページ上部にある要素。ロゴやページタイトルなどをまとめる。 |
| main | ページのメインコンテンツ部分を表す。 |
| footer | ページ下部にある要素。利用規約・プライバシーポリシー、コピーライトなどをまとめる。 |
| p | 段落を指定するためのタグ。 |
| img | 画像を表示。src属性で表示させたい画像を指定、alt属性で画像を説明するテキストを記載。 |
| a | リンクの指定に利用される。href属性でリンク先を指定。 |
| section | 一つのセクションであることを示す。 |
| div | 特に意味を持たない。一つのグループとして使用できるタグ。便利。 |
| span | 特に意味を持たない。CSSで一部分装飾するときに使用。便利。 |
Chromeデベロッパーツールは便利
Webページのトレース時にとても便利なChromeのデベロッパーツール。
こちらは、Google Chromeに標準で搭載されているデバッグツールで、WebサイトのHTML・CSS構成や表示などを確認できるスグレモノです。
私もデザイン時に「このサイトのこのフォントサイズにこの文字間、ちょうど読みやすくて良いな〜」みたいな時に使用していました。
なんとこのデベロッパーツール、ホバー時のテキストの色などもわかるとのこと・・・!
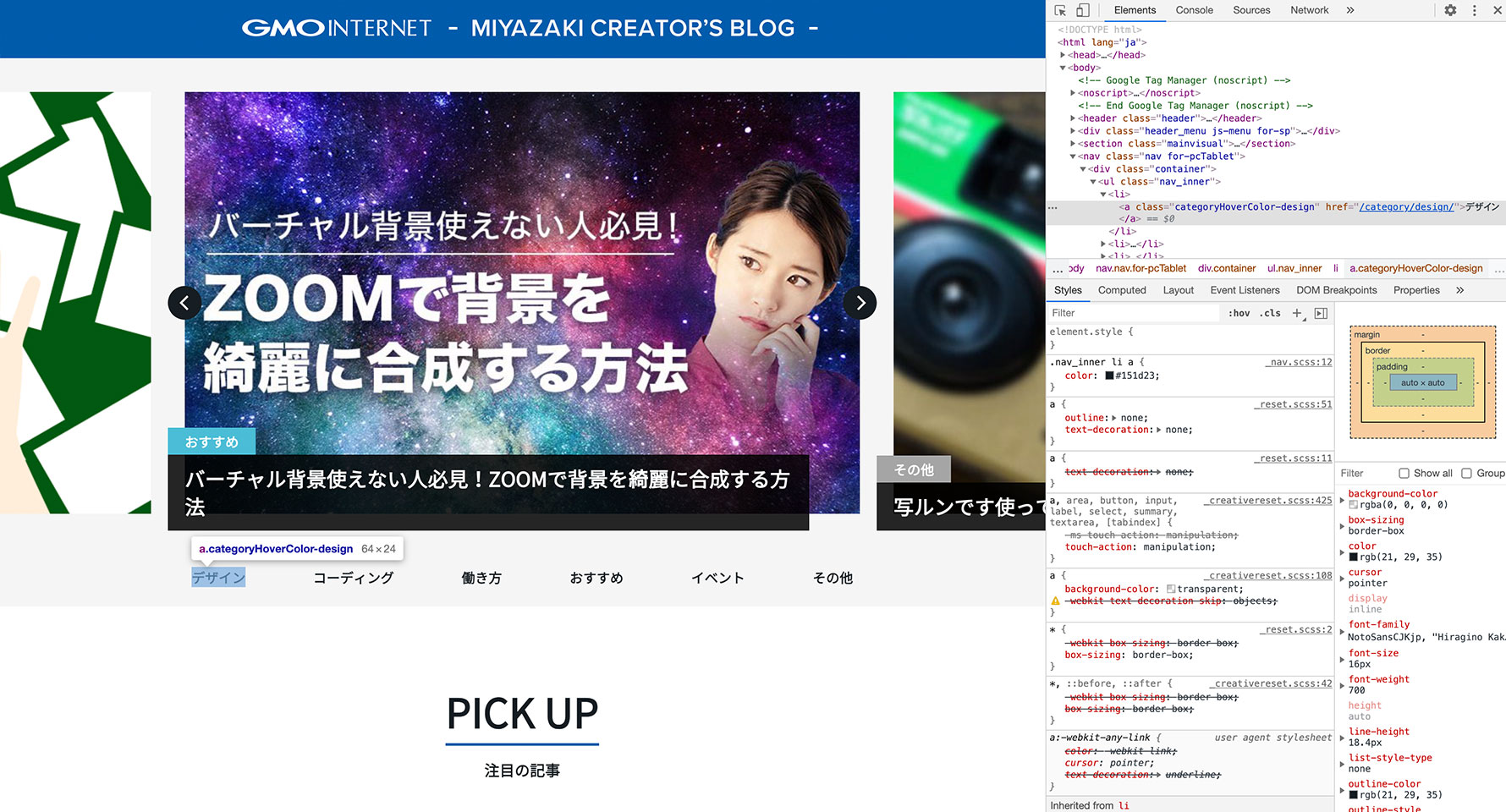
▼この宮崎クリエイターズブログ、トップページの「デザイン」「コーディング」などのメニューをホバーすると色がそれぞれ変わるのですが(気づいてました?^^)
ぱっと見ではメニューのホバー時の色の情報がわからないですよね・・・

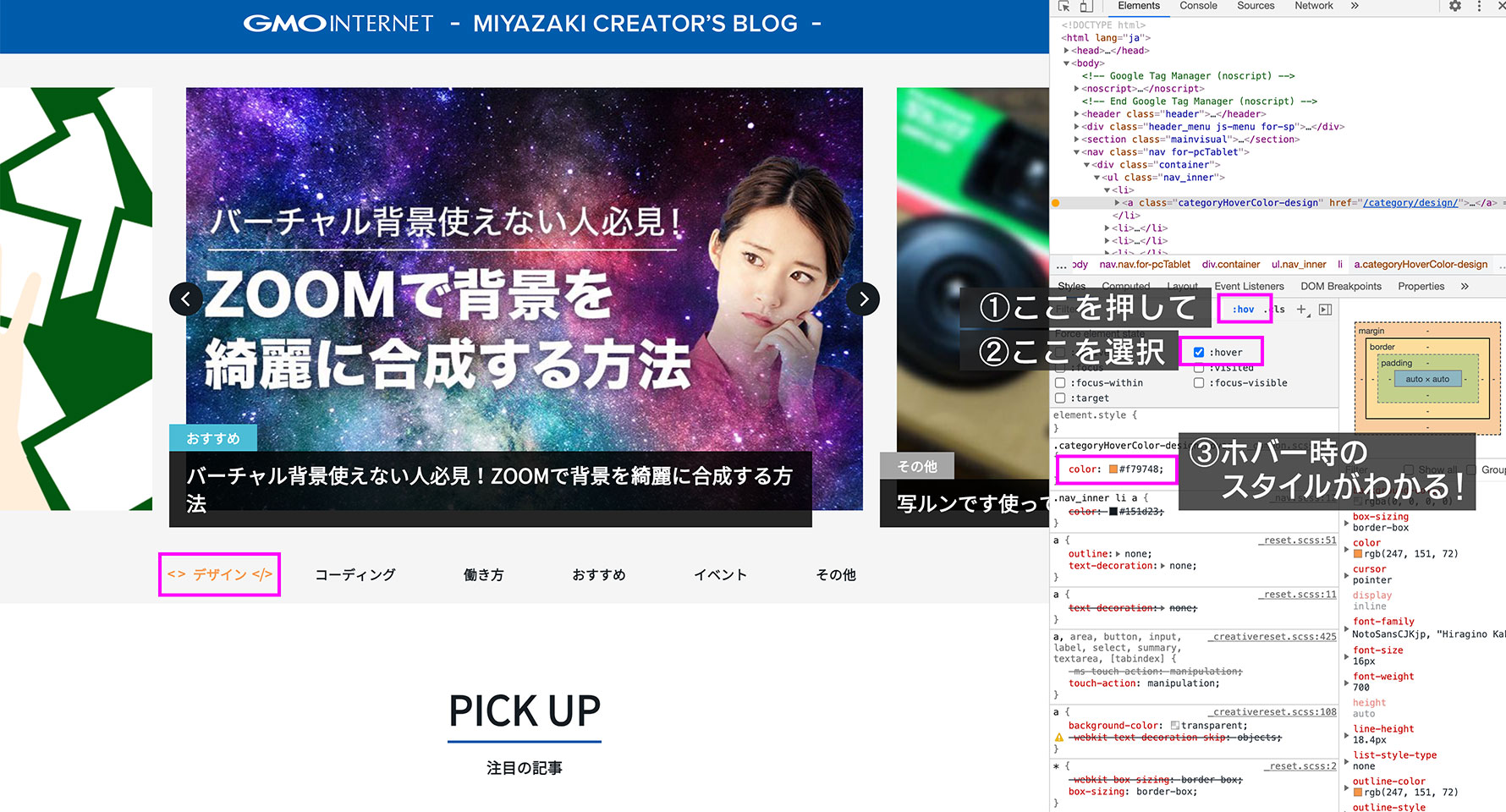
そこで、デベロッパーツールのスタイルエリアの上部にある「:hov」をクリック。
すると「force element state」という要素がフォーカスされたの時のスタイルが出現します。
そこでさらに「hover」にチェックを入れると、ホバー時の色など指定された内容がわかるという仕組みになっております。

これって意外と知られてないんじゃないかなぁと思い、今回のまとめに入れてみました。
ホバーアクションのバリエーションを知れるだけでもデザイナーにとってはけっこうな収穫ですよね。
レスポンシブコーディング
bodyタグに初期設定をし、ページ全体の構成を頭に入れつつ、スタイルがわからなくなった時はChromeのデベロッパーツールで確認し、、と、私にしては順調にコーディングを進め、無事PCページを綺麗に表示させることに成功しました。
しかし今回はレスポンシブ有りコースのため、モバイル向けのコーディングも必要です。
レスポンシブコーディングをするにあたり、新たに知った言葉が「メディアクエリ」と「ブレイクポイント」です。
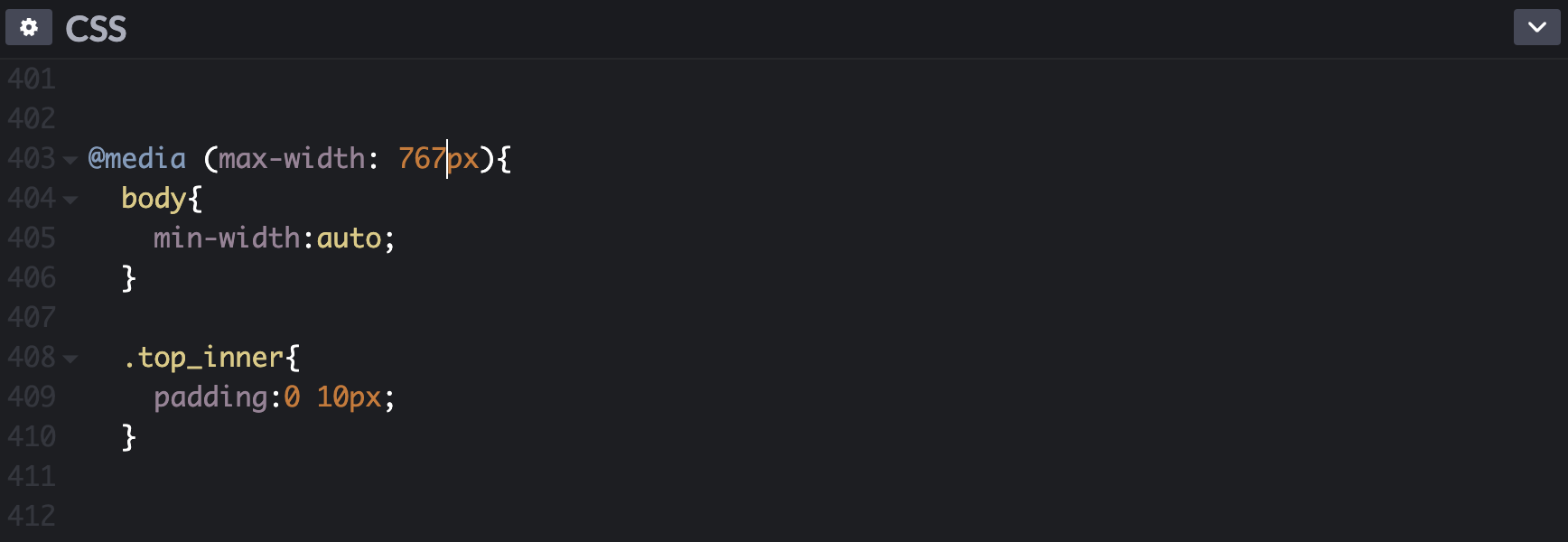
メディアクエリとはデバイスや画面環境に応じて適用するスタイルを切り替えたい時に使用する機能で、そのスタイルが切り替わる境目をブレイクポイントといいます。

こちらの画像で言うと、「画面サイズが768pxより小さい場合(モバイル向け)に以下のスタイルを適用してね!」「ブレイクポイントは768pxだよ!」ということになります。
これで、画面のサイズが767pxまではモバイル向けの表示、768px以上でPC版の表示に切り替えられたので思った以上に簡単だなと感じました。
(※今回人生初のレスポンシブコーディングということもあり、and や not、only といった論理演算子を用いた複雑なメディアクエリを使用せず、全てのデバイスに適用するようall と and を省略した記述を採用しています。)
あと、HTMLは何も変更しなくてOKというのも初めての発見でした。
おわりに
今回はコーディングの基礎中の基礎的な内容をまとめました。
普段Webデザインが中心の方、駆け出しフロントエンドエンジニアの方など、少しでも参考になれば幸いです。
今後もHTML/CSS勉強会は開催されるので、また#2,#3と記事もシリーズ化させていきたいと考えてます。
それではまた〜。