こんにちは、WEBデザイナーのふじもんです。
本日の内容は僕がWEBサイトやバナーのデザイン制作をする時に意識している小技や工夫をご紹介したいと思います。
とてもカンタンで、今すぐマネできますので参考になれば幸いです。
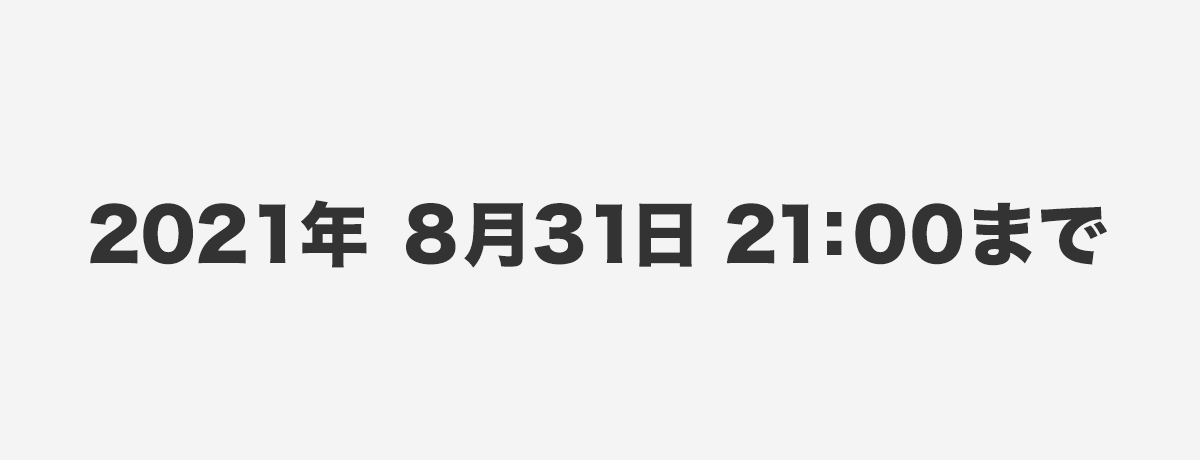
テキストサイズで緩急を付ける
これはよく見る技ですがするとしないでは大違いです。
キャンペーン期間など掲載する際にメインの情報を邪魔したくないけど、しっかり訴求したいときなどに使えます。


数字だけフォントを変える
例えば金額や〇〇%OFFなど、数字だけフォントを変えることで悪目立ちすることなく、主張することが出来るので
バナーや料金表などに使えます。


グラデーション
グラデーションを使っておしゃれにしたいのに何か思ってたのと違うってことありますよね。
グラデーションは四方八方に広がりがあるのでその特徴を活かして文字間を広げてあげると雰囲気が合致しやすいです。


補足情報の整理
「期間限定」の補足情報は先頭に配置でも違和感はありませんが、もう少し「7,000ポイント」と関連性をもたせてみてもいいかもしれないですね。
そういうときは文字→アイテム化することで扱いやすくなります。
あと「プレゼントキャンペーン」を先頭に持ってくることで、何の情報なのかがすぐに伝わります。


写真に文字を入れる
写真に文字を入れることはよくあると思うのですが、そのまま入れてしまうと文字が読みにくかったりしますよね。
そういうときはぼかし(ガウス)を使ったり、テキストの背景に透過したレイヤーを敷いてあげることで解消されたりします。



見出し
WEBサイトの見出しでよくあるのが同じフォントでウェイトのみ変えるやり方。
コレ自体は決して悪いものではなく、僕自身も良く使います。
ただ太字で目立たせるのではなく、あえてフォントを別のものに変えることで雰囲気が変わることもあります。
野暮ったい感じが解消され、サイトのテイストにもよりますがスッキリ見せたいときにはいいかもしれません。


まとめ
いかがでしたでしょうか?
デザインはセンスや才能ではなくこういった小技や工夫を知り、自分自身の引き出しを増やすことで向上していくのではないかと思いますので今後の参考になれば幸いです。
最後まで読んでいただきありがとうございました。
ではまた次回の記事で。