こんにちは、WEBデザイナーのふじもんです。
本日は以前ご紹介した【保存版】今すぐマネできる、デザイン小技集 パート2になります!
ちなみにパート1はこちら。
【保存版】今すぐマネできる、デザイン小技集
シェイプの形や線の幅で印象を変える

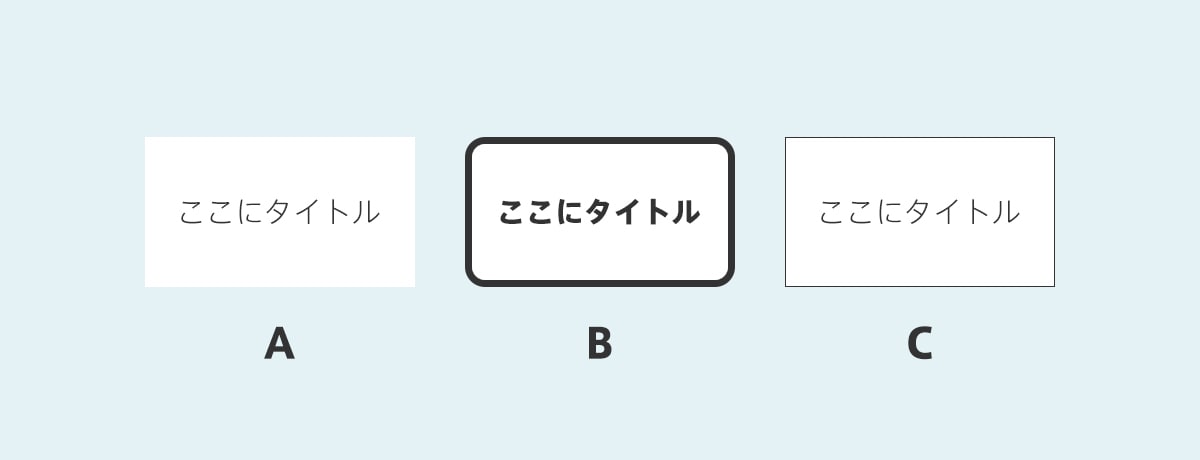
WEBデザインではこういったシェイプをよく見かけると思います。
一見ただの四角形にテキストが入っただけにも見えますが、ちょっとした工夫でそれぞれ印象が変わります。
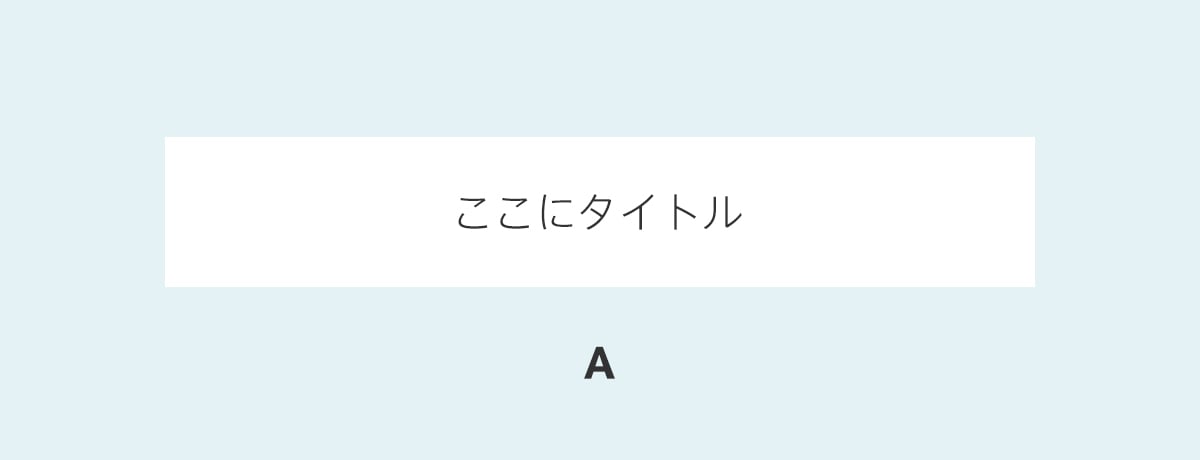
A

枠線がなく、開放的なイメージです。
背景色とのコントラストが強すぎないのとフォントも雰囲気に合わせて細いウェイトのものを使うのがポイントです。
シンプルな設計のサイトで活用できそうです。
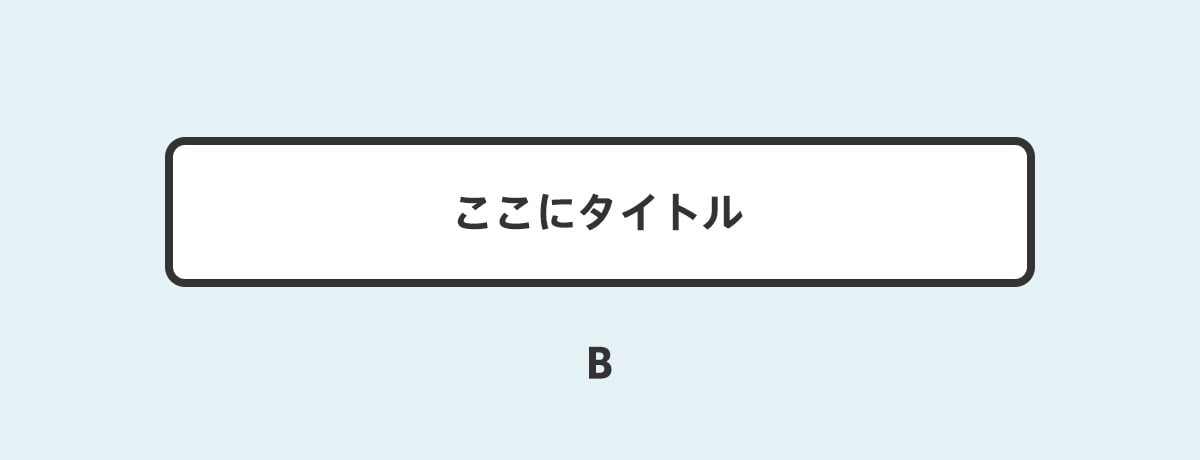
B

線も太く角も丸くなっています。
柔らかい印象かつ、ポップで子供っぽい印象があるので
イラストがモチーフになっているサイトなどで活用できそうです。
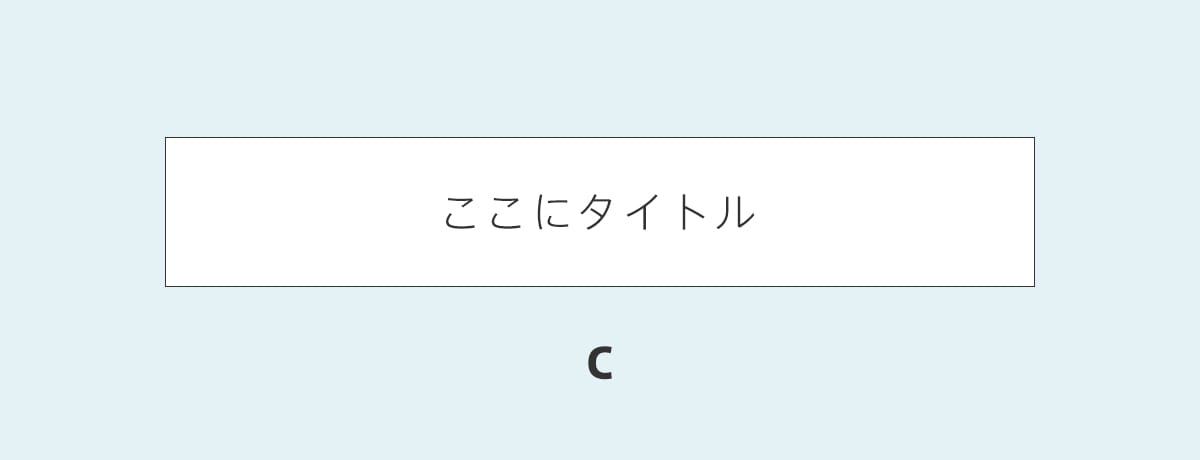
C

線もテキストも細く、スタイリッシュな印象です。
女性向けのサイトで活用できそうです。
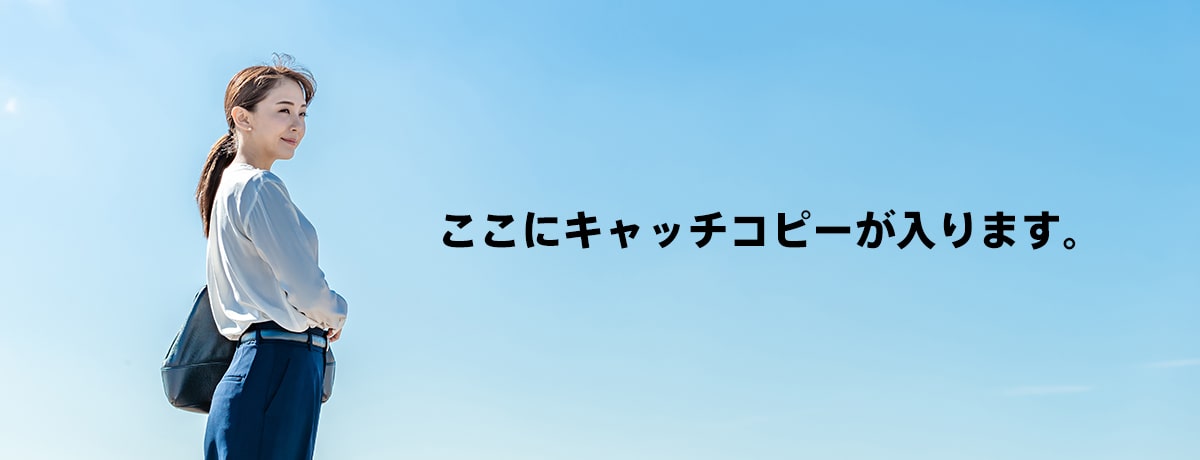
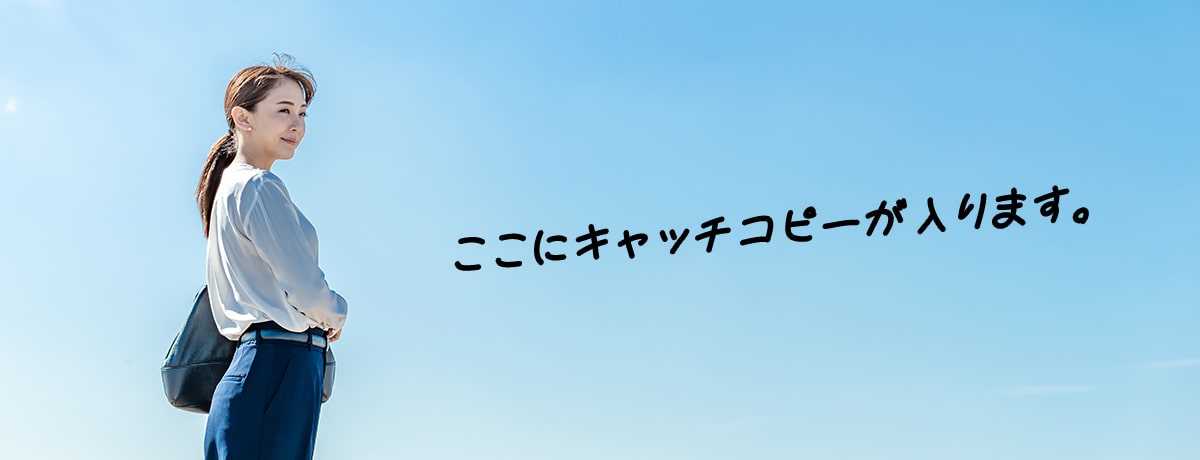
キャッチコピーのフォント


人を使った写真にキャッチコピーを合わせるとき、ゴシック体や明朝体のフォントでも読みやすいですがあえて手書き風にすることでメッセージ性が強まり、女性が発しているワード感も増すので全体の方向性に合いそうであればおすすめです。
境界線


今でも見かける境界線を使ったデザイン。
テキストを目立たせたいと時や、背景と差別化したいときなどによく使われます。
遠慮して中途半端な太さで使ってしまうと効果が薄いので、しっかりと太さを出してあげると効果的だったりします。
クセのあるフォントは部分的に使う


フォントを探している時変わり種や面白いものを見つけると使いたくなりますよね。
ただ全てに使ってしまうとくどくなったり、そもそも目立たせたいのに可読性が下がったりと扱いが難しいです。
そういう時は読みやすいフォントと合わせて、部分的に使うとバランスが良くなります。
まとめ
いかがでしたでしょうか?
今回ご紹介したポイントは初歩的部分ではありますが、こういった基本を抑えているとよりデザインを楽しむことが出来ますので参考になれば幸いです。
最後まで読んでいただきありがとうございました。
ではまた次回の記事で。