みなさんこんにちは!
先日入社6年目に突入したWebデザイナーのayakaです。
2年ほど前から新しくご入社されたデザイナーさんの研修にも関わっています。
今日は、その最初の研修や業務でよくお伝えしている、私が経験上大切だと感じている基本的なデザイン制作のポイント6つをご紹介します。
INDEX
①photoshopでは小数点に注意する

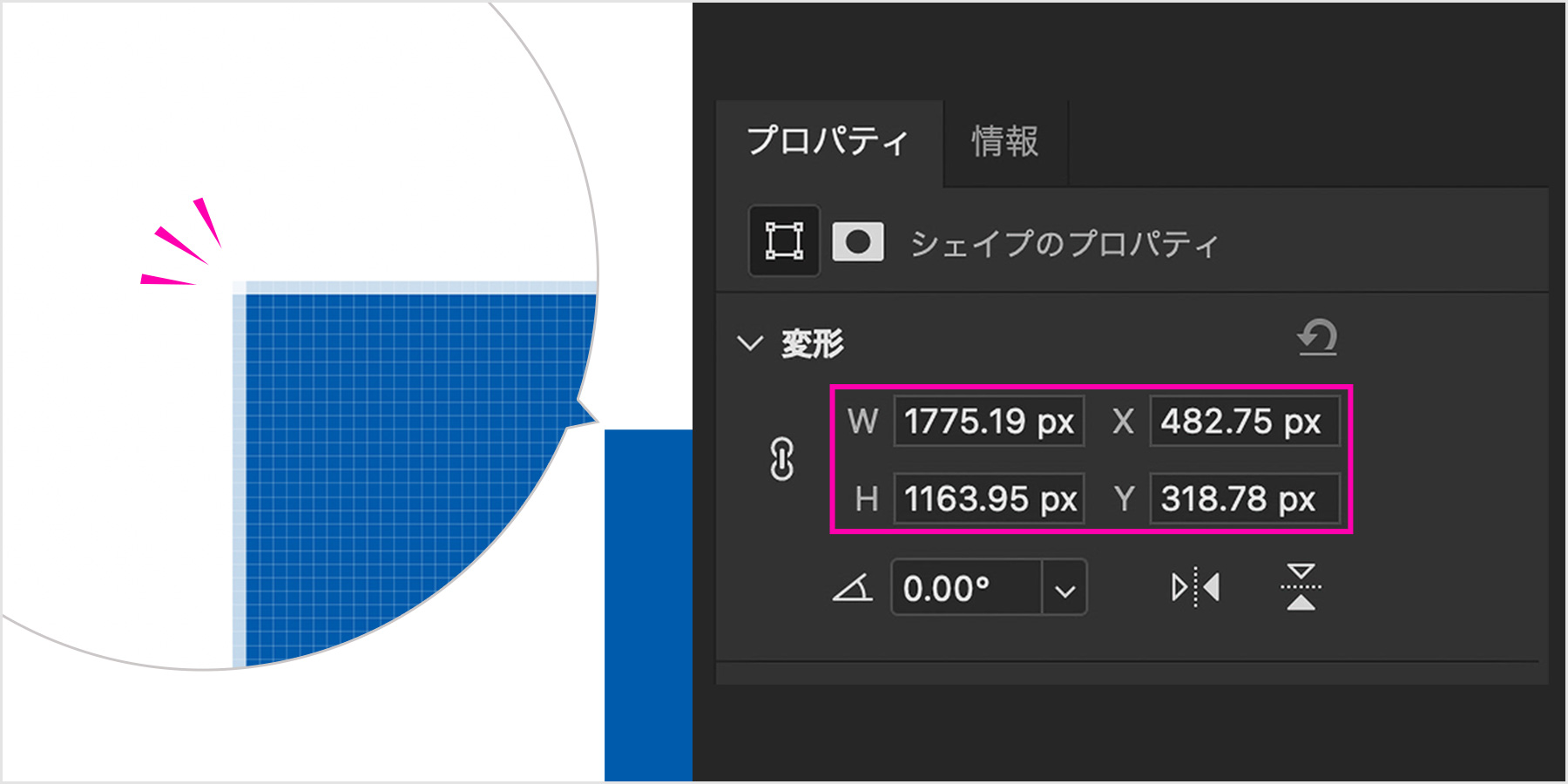
例えば、四角形のオブジェクトで小数点がある場合はよく見ると端がぼやけてしまいます。
オブジェクトは数値で調整するか、拡大縮小した後は小数点が出てないか確認して、小数点が出ている場合は整数に直しましょう!
デザイン制作では、細かい部分を見直すことも大切です。
見た目の品質を保つだけでなく、後々調整する際の手間を省くためにも重要な部分になります!
②画像と文字の比率を保つ

画像や文字の大きさを変更する際は、比率が崩れないように気をつけましょう!
比率が崩れると全体のバランスが崩れてしまい品質も下がって見えます。
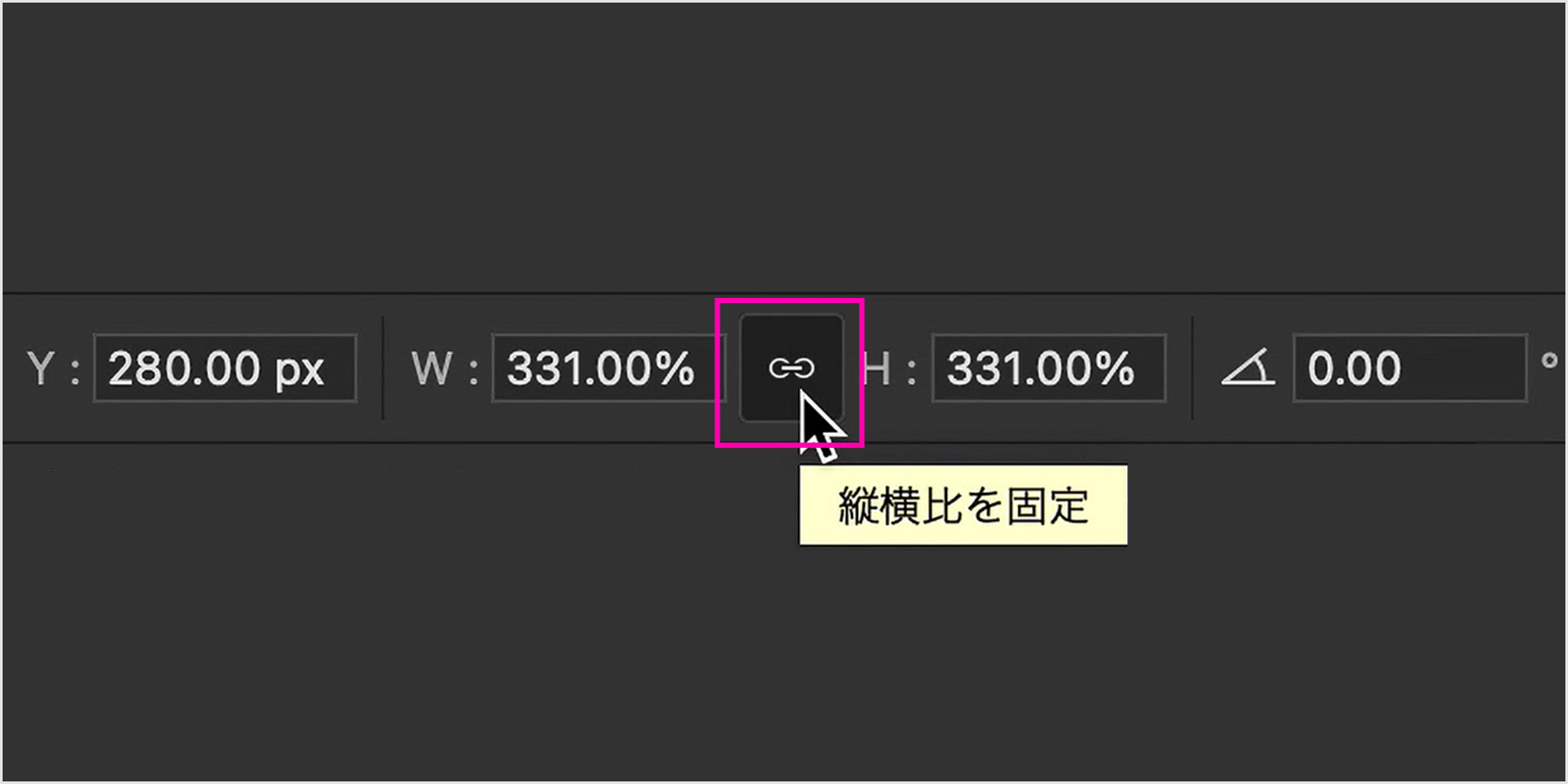
拡大縮小する際は、シフトを押しながらではなく「比率を固定」をチェックして調整する方法がおすすめです。
チェックが入っている場合はシフトを押さずに簡単に調整できます!
それでも目視にはなりますが最後に崩れていないか確認は必要かと思います。
③用途に合ったロゴデータを使用する

Web用はカラーモードがRGB、印刷用はカラーモードがCMYKのロゴを使用します。
間違ったロゴを使用すると色味が変わり、その結果ブランドイメージが損なわれる可能性もあるため注意が必要です。
ロゴデータ使用前には用途に合っているか確認しましょう!
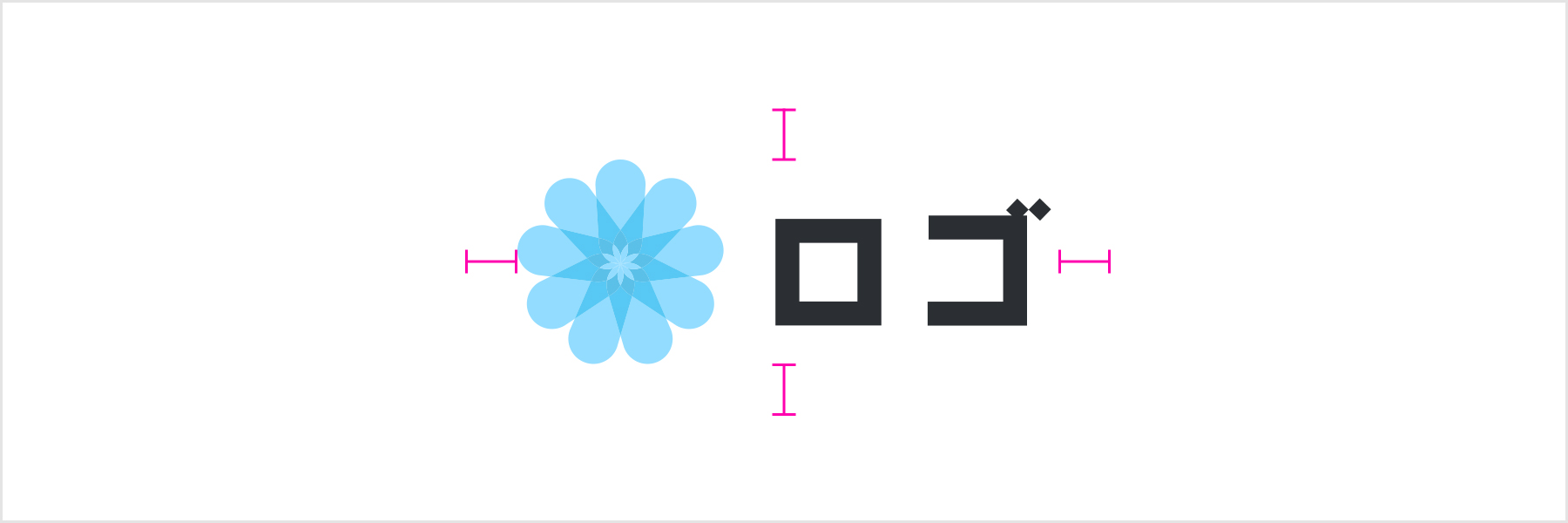
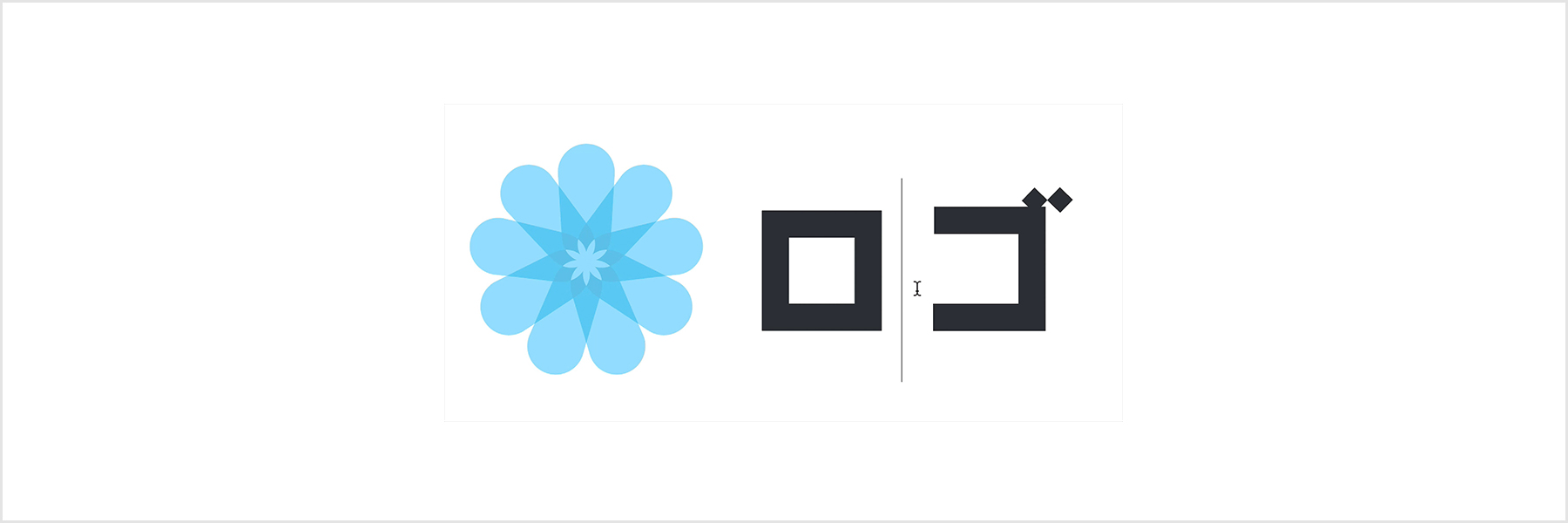
④ロゴのガイドラインを確認する

ロゴ使用時には、そのロゴのガイドラインを必ず確認するようにしましょう!
指定の色や最小サイズ、アイソレーションなど、ロゴの使用ルールはブランドの一貫性を保つために大切な部分になります。
また、これにより視認性も保つことができます。
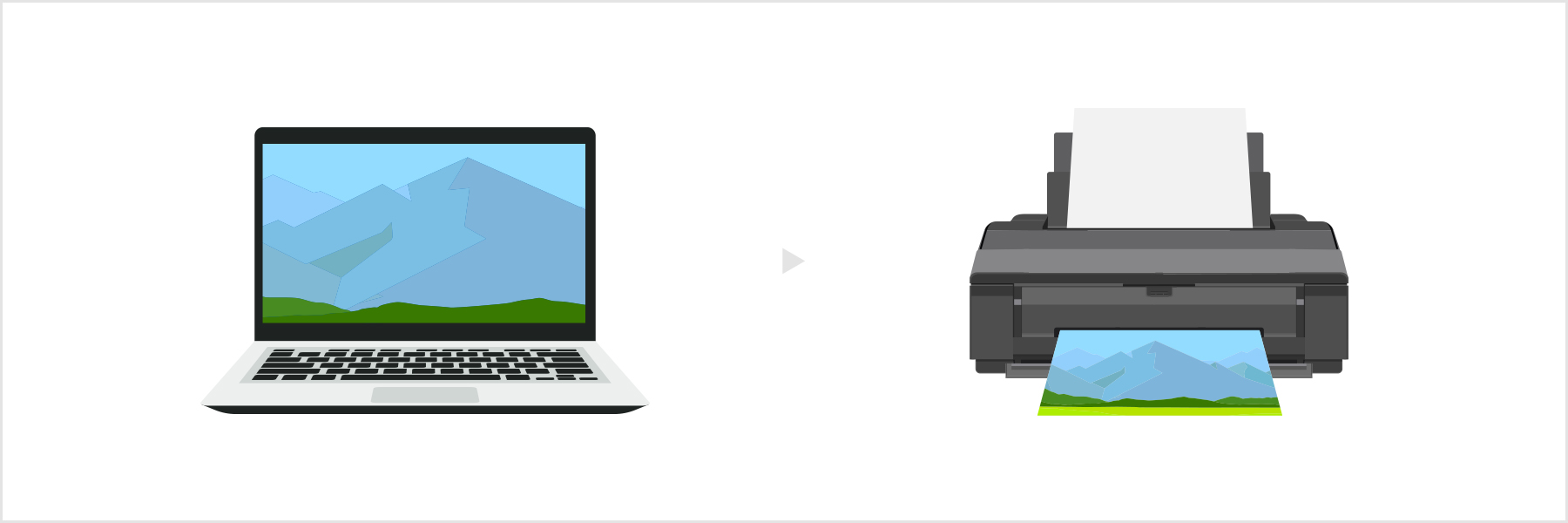
⑤グラフィックは実際に印刷して確認する

基本的にモニター上で見る色と、印刷した際の色は異なる可能性があります。
実際に印刷することで、色味の違いを確認できたり、実物に近いイメージを確認することもできます。
また、誤字脱字の発見や、文字が読めるかの大きさ確認、手に取る人目線での最終確認も可能です。
モニター上では問題なく見えるものが、テスト印刷時に素材同士の境目が見えなくなっている、思ったより色が薄くてほぼ何も見えないといったこともありました。
これらの経験から、制作物は最低でも1度は印刷で確認することをおすすめします。
⑥編集できるデータを残す

例えばIllustratorだったら、文字をアウトライン化すると編集できないので、アウトライン化前のデータを残しておくと良いかと思います!
また、写真や素材も素材の場所を記載したり、拡大縮小してもいいようにスマートオブジェクトにしておくのもおすすめです。
データを残しておくことで、何かあったときに後々データが更新しやすくなります。
おわりに
今回はデザイン初心者の方向けにデザイン制作のポイントを6つご紹介しました。
ご紹介したポイントは、私が5年間を通じて大切だと気づかされた部分でもあり、過去に指摘を受け制作に役立った箇所でもあります。
今後の皆さんのデザイン制作の参考になれば幸いです。
(本記事は、AIライティング支援ツール「Xaris(カリス)」の助けをお借りして執筆しました!)