みなさんこんにちは!
Webデザイナーのayakaです。
過去の記事で何度か触れてきましたが、入社前は職業訓練校で半年間デザインの勉強をしていました。
各デザインソフトの基礎を学び、作品作りをしていましたが、実務で必要な知識の範囲がいまいち分からずPhotoshopの試験にも挑戦しました。
そこで今回は、同じ悩みを持つ方向けに未経験から入社して5年目という経験を通して、Photoshopで実際によく使っている機能や小技をご紹介します。
初心者の方々がPhotoshopをどこまで覚えればいいのか、実務のどういう場面で活用できるのかを知る手助けになれば幸いです。
INDEX
ショートカット

ショートカットは、マウスを使わずキーボードのキーを使って簡単に操作できる機能です。
例えば、コピーしたい場合は「command + C」、貼り付けたい場合は「command + V」を押せば実行となります。
このショートカットを使うと作業スピードを上げることができるんです!
ただ、いきなりすべて覚えようと思っても、実際はあまり使わないものもあるため本当によく使うことになるものを先に覚えていくと良いですよ!
今回は入社時からよく使っているショートカットをご紹介しますので参考にしてみてください。
PCのフォルダ整理等でもよく使用している基本のショートカット
・コピー
【Mac】 command + C
【Windows】 Ctrl + C
・ペースト
【Mac】 command + V
【Windows】 Ctrl + V
・直前の操作を元に戻す
【Mac】 command + Z
【Windows】 Ctrl + Z
・直前の操作をやり直す
【Mac】 command + Shift + Z
【Windows】 Ctrl + Shift + Z
Photoshopでよく使っているショートカット
・レイヤーをグループ化する
【Mac】 command + G
【Windows】 Ctrl + G
増えていくレイヤーを整理する際に使用します!
デザイン確定した後からでも良いですが、こまめに整理しておくと後々探しやすいので便利です。
・全選択
【Mac】 command + A
【Windows】 Ctrl + A
後ほどご説明しますが要素を整列する際によく使用しています。
・選択範囲の解除
【Mac】 command + D
【Windows】 Ctrl + D
こちらも後ほどご説明しますが要素を整列させた後の選択解除でよく使用しています。
・保存
【Mac】 command + S
【Windows】 Ctrl + S
アナログでデザインを考えているときに無意識でキーボードを押してしまうくらい身についているショートカットです。
わりと最初に覚えたので保存し忘れを防ぐことができています。
ちなみに私は入社時ほとんど覚えてなく使いこなせない状態でした。
上長によくショートカットを覚えようと言われてましたね…!
Photoshopだけでなく、PC操作や他のデザインソフトでもショートカットを活用できるので最初は制作しながら覚えていくことをおすすめします。
整列

ここからは私が入社時に課題で制作した架空のバナーを例にご紹介します。
要素を配置する際なんとなく揃えたり、ガイドを引いて目視で揃えている方はぜひ以下のやり方を試してみてください!
要素を基準に整列する
制作中に「このテキストの左端を基準に別のテキストを揃えたい!」「この背景の中央に文字を配置したい!」と思ったことありませんか?
実は要素を基準にして簡単に整列する方法があるんです…!

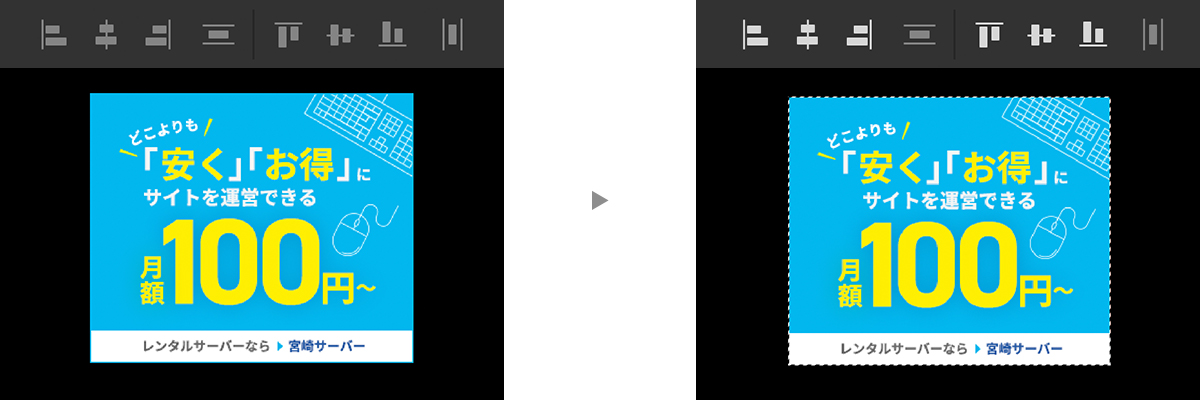
例えば「サイトを運営できる」というテキストを上の「安く、お得に」の左端に揃えたい場合のやり方をご紹介します。
①基準にしたい要素の選択範囲を作る

「command(WindowsはCtrl)」を押しながら基準にしたいレイヤーのサムネイル部分をクリックして選択範囲を作ります。
今回は「安く、お得に」を基準に左端に揃えたいので「安く、お得に」の選択範囲を作ります。
②揃えたい要素を整列する

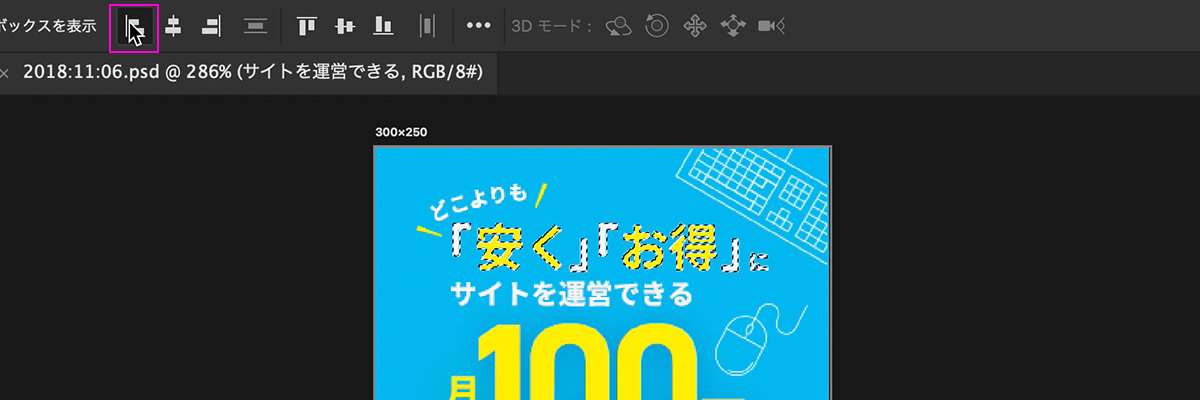
揃えたい要素のレイヤーを選択した後に整列パネルから整列します。
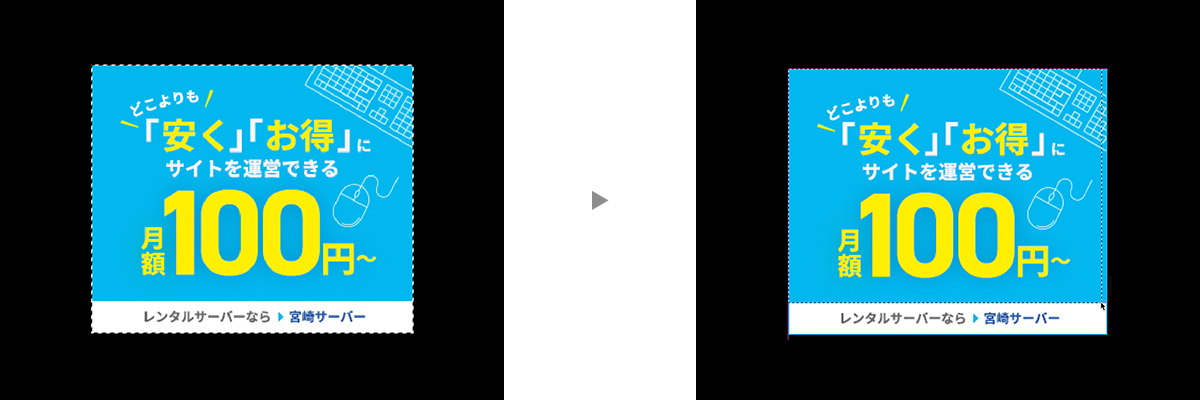
今回は「サイトを運営できる」というテキストを選択して左揃えで整列していきます。
③選択範囲を解除する
最後に「command + D(WindowsはCtrl + D)」で選択範囲を解除します。

簡単に左揃えにすることができました!
テキストだけでなく、画像や図形など選択範囲を作ればどんな要素も簡単に整列することができるので覚えておくと良いですよ!
全体を基準に整列する

アートボードを使用する場合は何も考えずに整列させることができますが、アートボードを使用しない場合は整列を使うことができません。
使用しない場合は先程のやり方を応用しましょう!
選択範囲を作れば整列できるので、「command + A(WindowsはCtrl+ A)」で全体の選択範囲を作って要素を整列することができます。
指定した範囲で整列する

先程の応用になります。
例えばこちらのバナーの水色背景は白い帯部分を含めてバナー全体に引いています。
白帯を含めない水色背景に対して上下中央にテキスト要素を配置したい場合、長方形選択ツールを使用します!
手動にはなりますが選択範囲を作って整列するというやり方は同じです!
こちらも使う場面は多いですね。
おわりに
いかがでしたでしょうか?
今回はショートカットや要素の整列など、作業効率を上げる方法をご紹介しました。
Photoshopを使いこなすことで、デザインの幅が広がり、実務にも活かすことができます。
役立つ場面もたくさんあるかと思いますので、ぜひ覚えてみてください。
まだまだ役立ちそうな機能や小技がありますので、今後の記事もお楽しみにしてください!