お久しぶりです、ひよこベアでございます。今回の記事は、前回からの続きとなっております。アクションって何のこと?という方は前回から見ていただけると、よりスムーズに理解していただけるかと思いますので、ぜひ見てみてください✨
別に閲覧数増えてほしいとかそんなんじゃ・・・
・・・・・・
それでは本題に入ることにします。
アクションの基本的な使い方
パネルの操作について
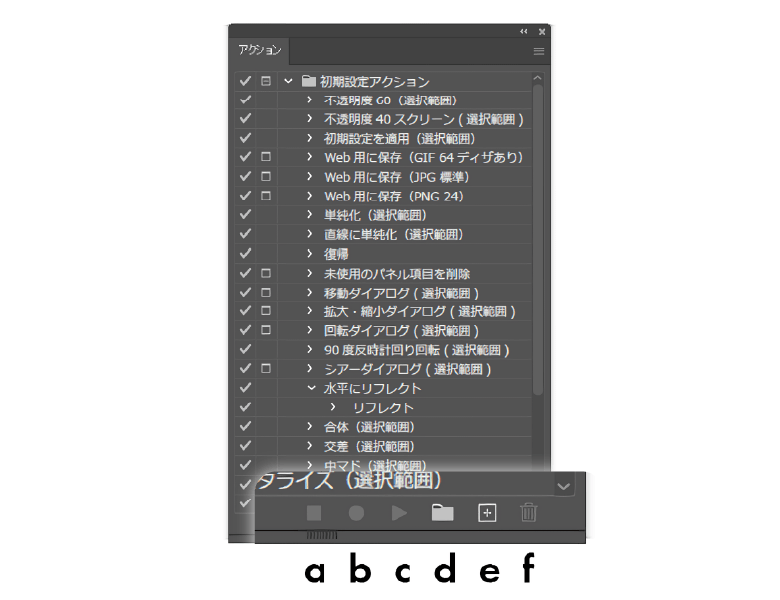
まずはアクションの操作説明をざっくり説明していきます。例としてIllustratorの画面で説明しますが、Photoshopでも大差はないと思っていただいて大丈夫です。

- アクションの記録を停止します。
- 既に作成済みのアクションに追加したい時に使用します。
- 選択した作成済みのアクションを実行します。
- 新しくフォルダを作成します。まとめたセットごとにアクションを実行することもできます。
- 新しくアクションを登録する時にはここから始めます。名前やセット、ショートカットキーを設定できます。
- 選択したアクションを削除します。(ショートカットキーでは消えない為)
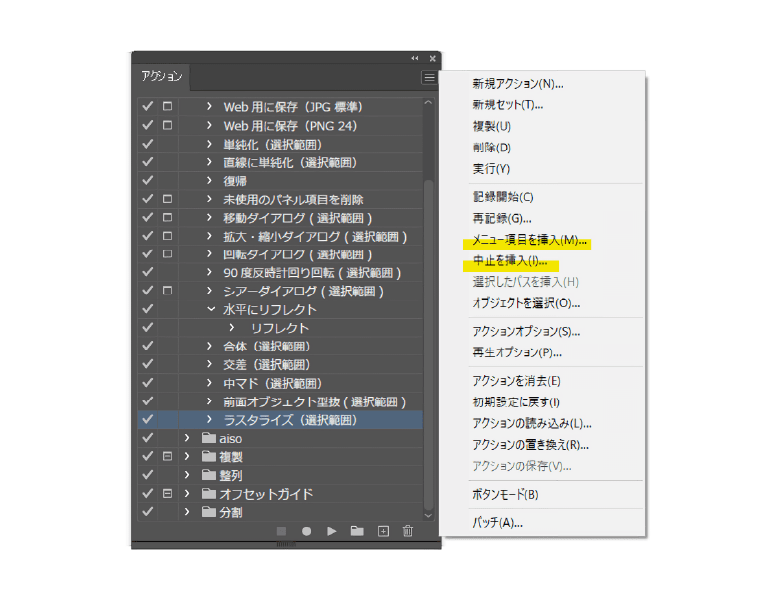
基本はこの部分だけで操作可能です。右上のアクションパネルメニュー(横3本線マーク)から同じ操作もできますが、「メニュー項目を挿入」「中止を挿入」はこちらにしかない機能であり、アクションの記録にも使うのでこちらにもある、ということを覚えておけば間違いないでしょう。

アクション設定 -Wi-Fiマーク-
基本的な操作部分が分かったところで実際に設定してみたいと思います。
お試しとして、イラレ職人コロさんが紹介しているWi-Fiマークの作り方をアクションで設定してみました。動画はこちら↓
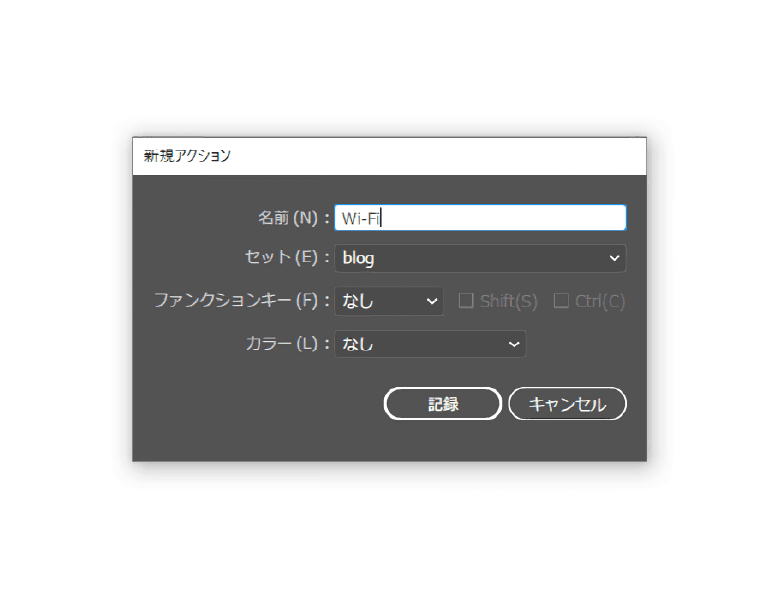
まずは、「新規アクションを作成」ボタンで新しいアクションを立ち上げます。先に今回のブログ用として「blog」というセットを準備していたので、そちらにアクションが入るようにします。名前を設定したら、ファンクションキーやカラーは後ほど変更可能なので、設定しないまま進みます。

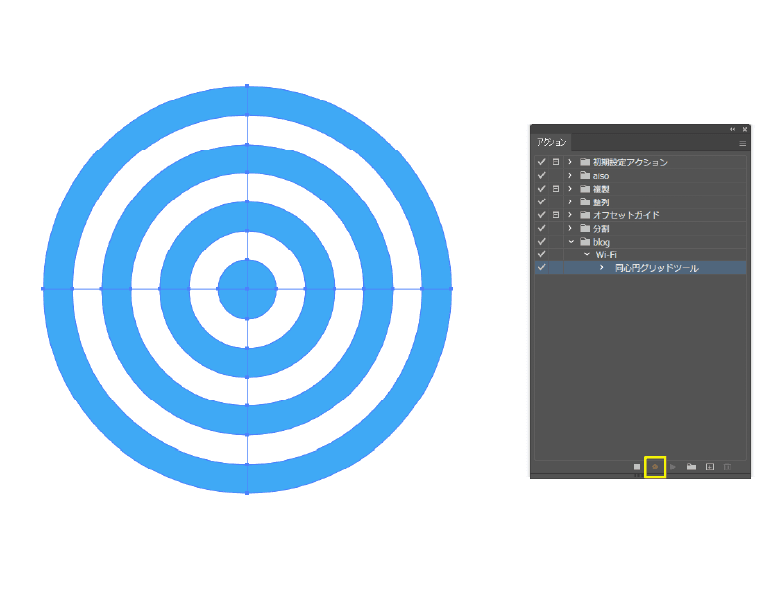
OKボタンを押すと記録が開始されるので、動画に沿ってイラレを操作していきます。手順1の同心円グリッドツールを使うと、アクションパネルの中に記録されました。アクション記録中は、「記録開始」ボタンが赤丸に変わっています。(黄色四角部分)

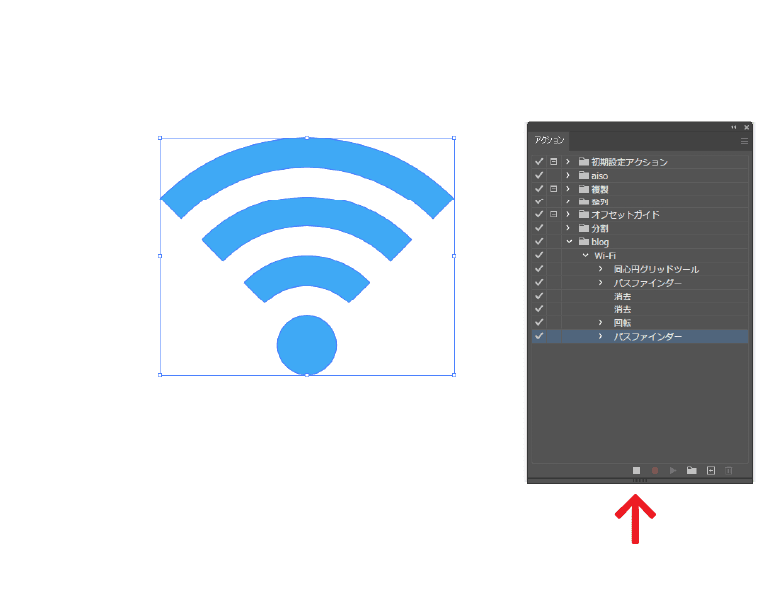
工程がすべて終了したら、赤矢印の「再生/記録を停止」ボタンを押して、記録を終了します。右隣の記録開始ボタンの色が元に戻ります。

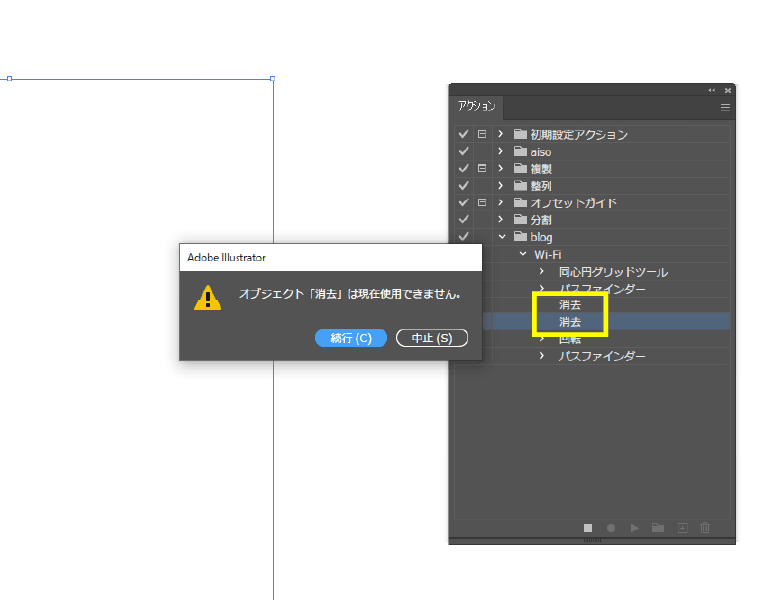
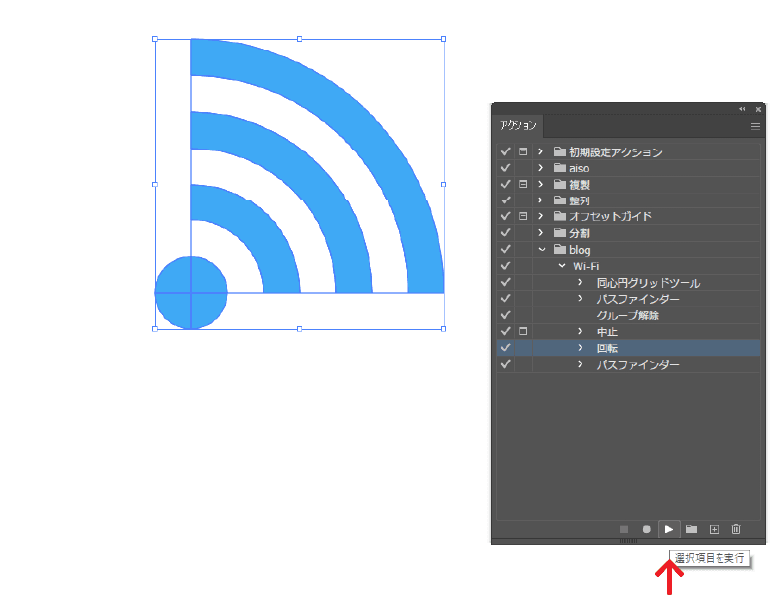
さて、記録がすべて完了したので、「選択項目を実行」ボタンを押してアクションがうまく動くか試してみます。
・・・が、何かがおかしい。


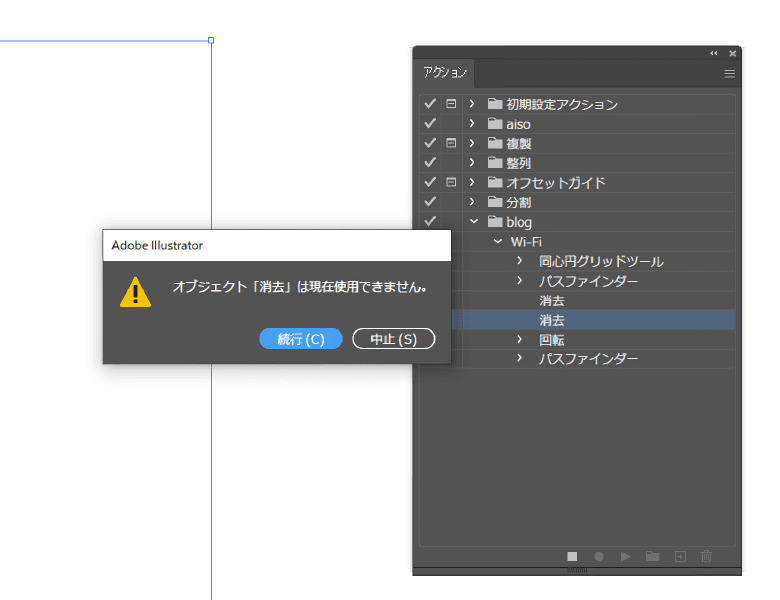
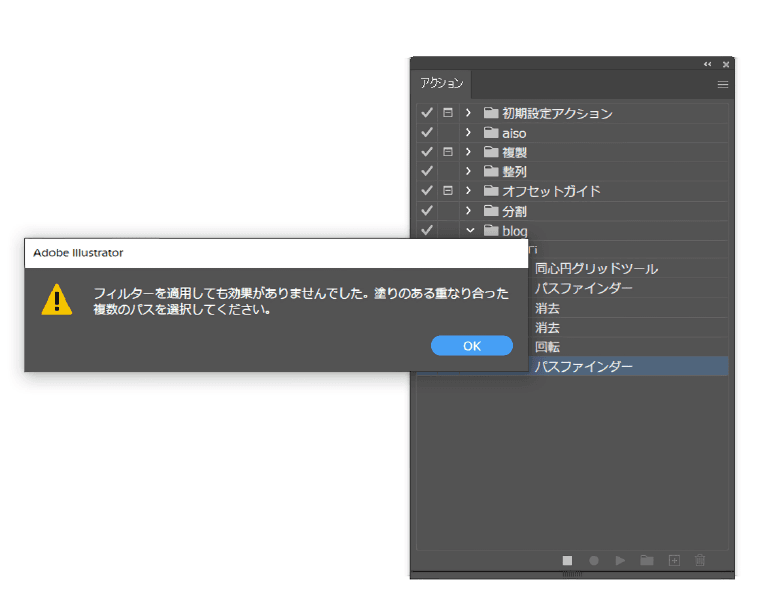
というのも、アクションには工程をなぞるだけでは記録されないものがあるのです。今回の場合、消去する前にどこを消すのか選択していますが、その部分が記録されていない(画像黄色枠部分)ために順序が飛ばされてすべてのオブジェクトが消去されたので、最後まで完成しなかったというわけです。

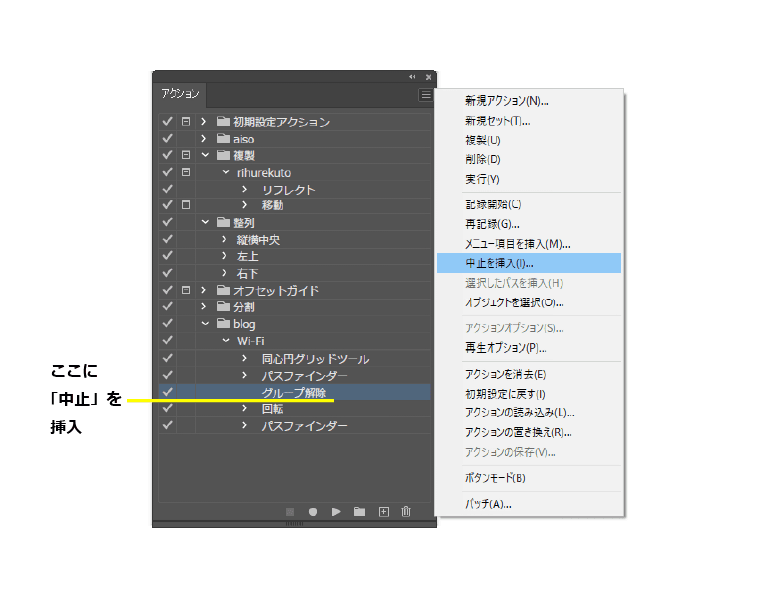
この部分を解決するために、色々と試して調べてみたのですが、どうやらスクリプトを使わないとできないようでしたので、アクションの間に自分で消去できるよう設定していきます。ここで使うのがメニューバーの中にあった「中止を挿入」です。挿入したい部分の手前のアクションを選択した状態で、アクションパネルメニューを開き、中止を挿入を選択します。

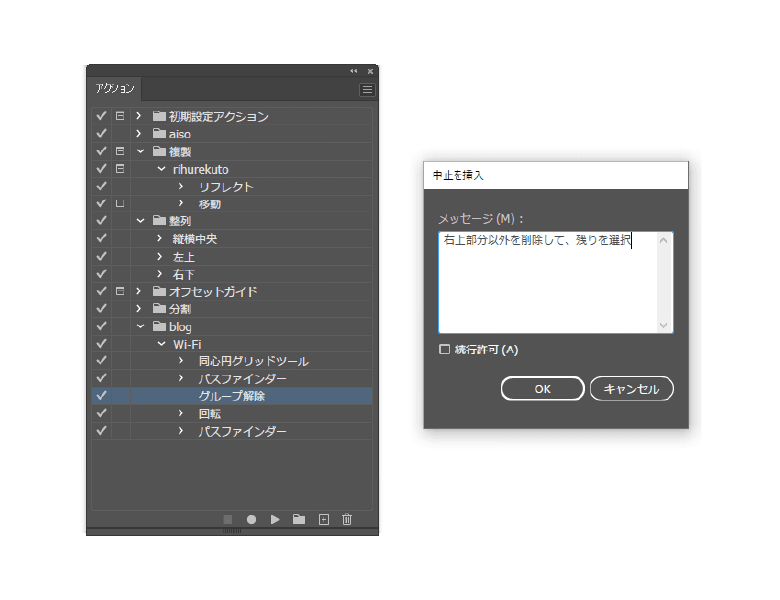
選択すると、ポップアップが開きメッセージを入力できます。これはアクションが「中止を挿入」部分まで実行された時に表示されるものなので、中止している間に行うことを記録しました。下の続行許可にチェックを入れると、画面上の操作が不能なまま続行か中止かの選択肢が出るようになるので、中止した後のアクションを実行するかしないかの分岐として使用できます。

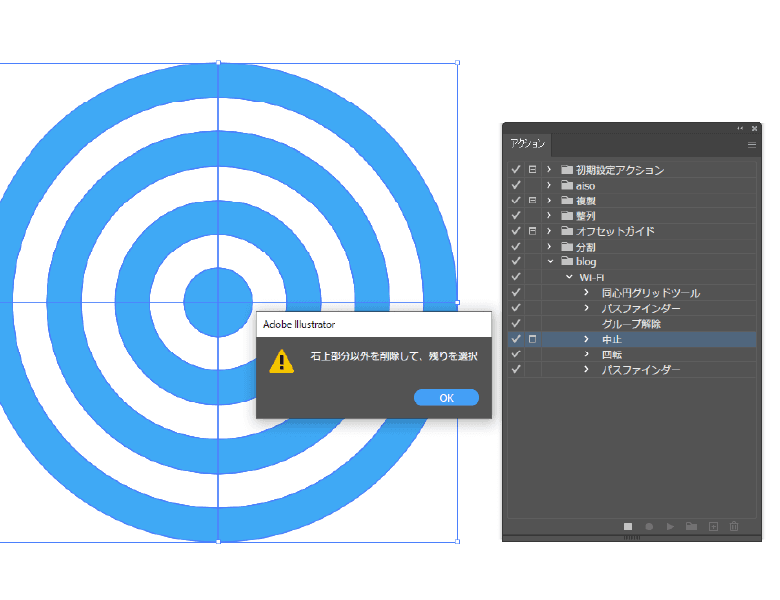
OKで確定したら、再度アクションを実行してみます。先ほど登録した中止の部分でアクションが止まり、記録したメッセージが表示されましたので、メッセージのとおり操作した後に再度「選択項目を実行」ボタンを押します。


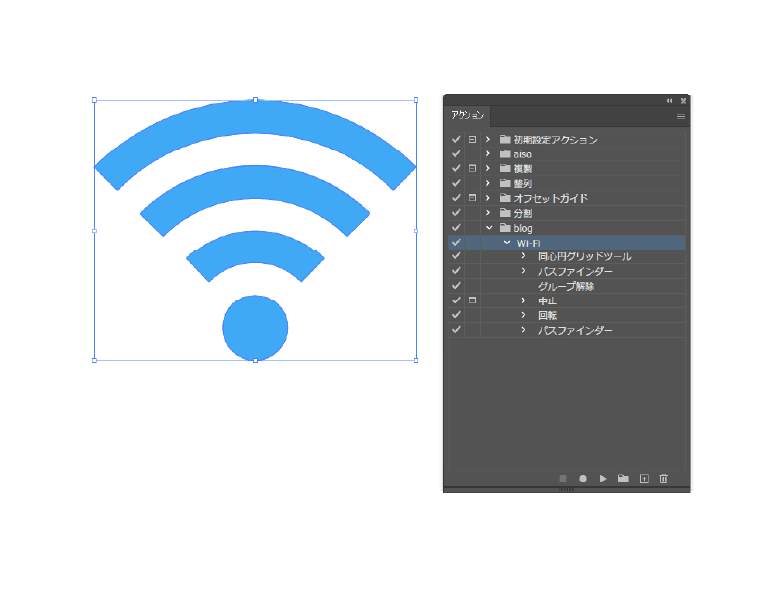
完成しました!

今回は動画の通りに作りましたが、電波の部分を色分けしない場合はこの後複合パスにするとSVGデータの時にデータを軽くすることが出来ますよ。
次は前回残しておいたリフレクトの設定をしていきます。
アクション設定 -リフレクト-
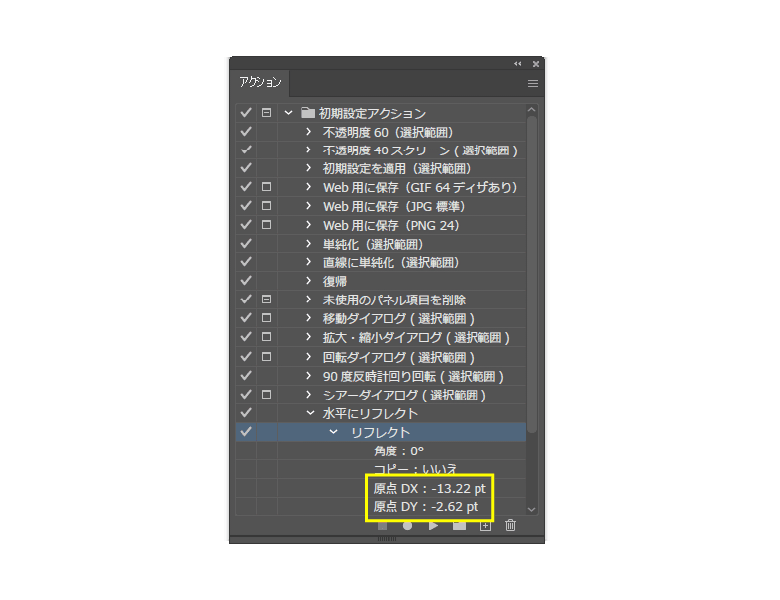
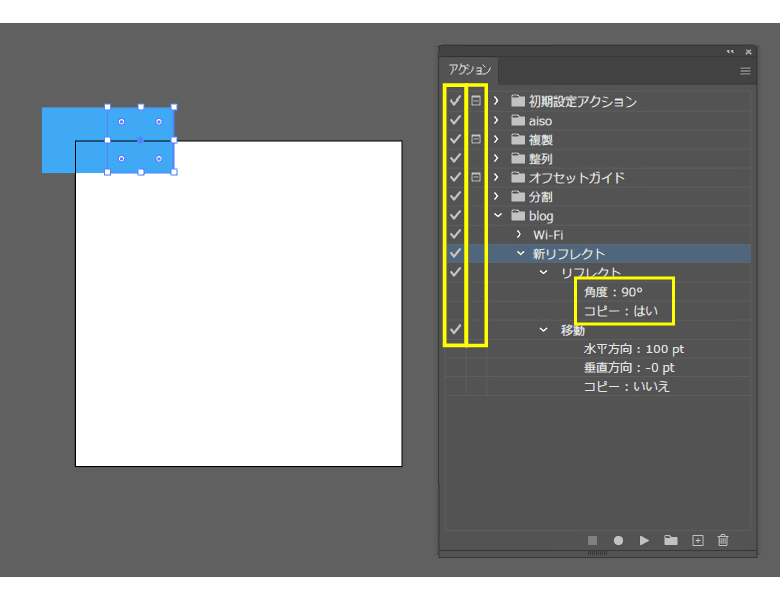
前回の記事で「変な座標が登録されている」と書きましたが、実際の初期設定アクションがどうなっているかというとこちら。

謎座標が付いていますね。このせいで、リフレクトで移動する距離がまちまちになってしまいます。これを解消するべく、座標が無い状態で記録する方法をご紹介します。
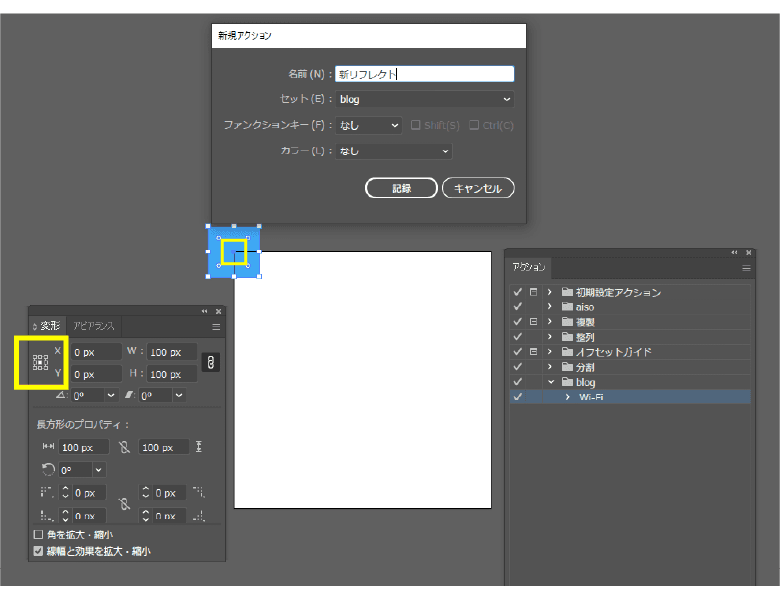
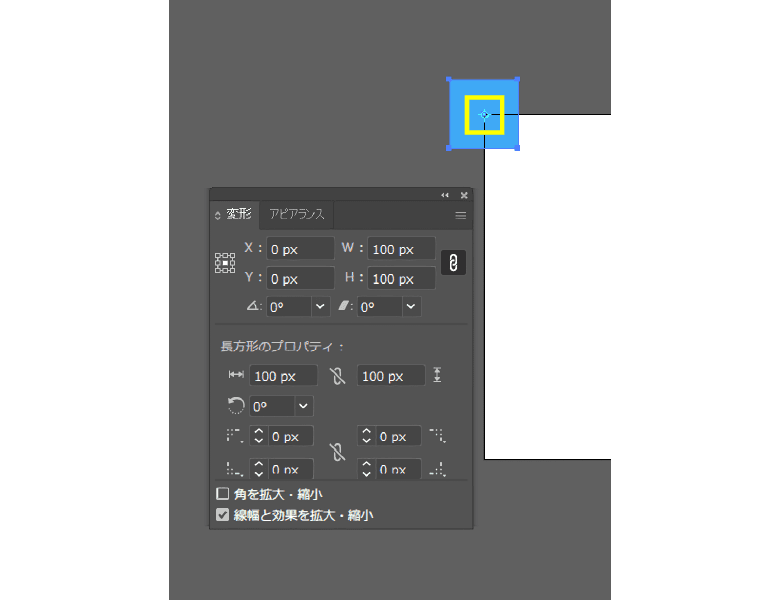
まずはリフレクトするためのオブジェクトを用意します。座標が分かりやすいように100×100pxの正方形をアートボードの左端に置きます。ここで気を付けないといけないのが
- オブジェクトの中心がアートボードの左上角になるように配置する
- 変形パネルを開き、座標の基準点(黄色枠内)を中央にする
ことです。試行錯誤した結果、あの座標はオブジェクトの中央の座標を記録するようでしたので、全て中央に合わせることで、座標情報を記録させないようにします。この状態で新規アクションを作成します。

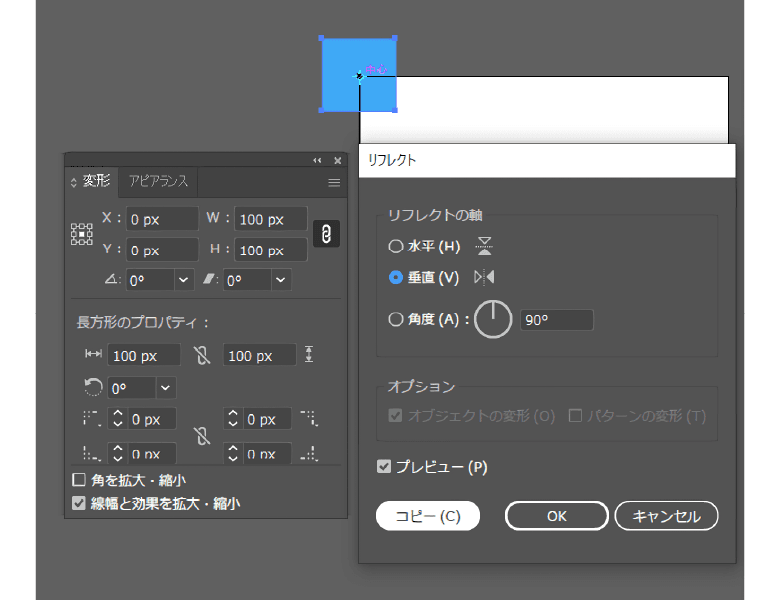
次にリフレクトツールで座標を指定します。
メニューバー内のリフレクトで設定してしまうと座標の指定ができない為、ツールから設定するようにしてください。座標のデータを入れないために、オブジェクトの中央(アートボードの左上角)に指定します。

座標を真ん中に指定したことで、リフレクトだけで移動することはありませんが、この後移動のアクションを設定するので、軸は垂直を指定しました。反転コピーさせたいので、コピーを選んで決定します。

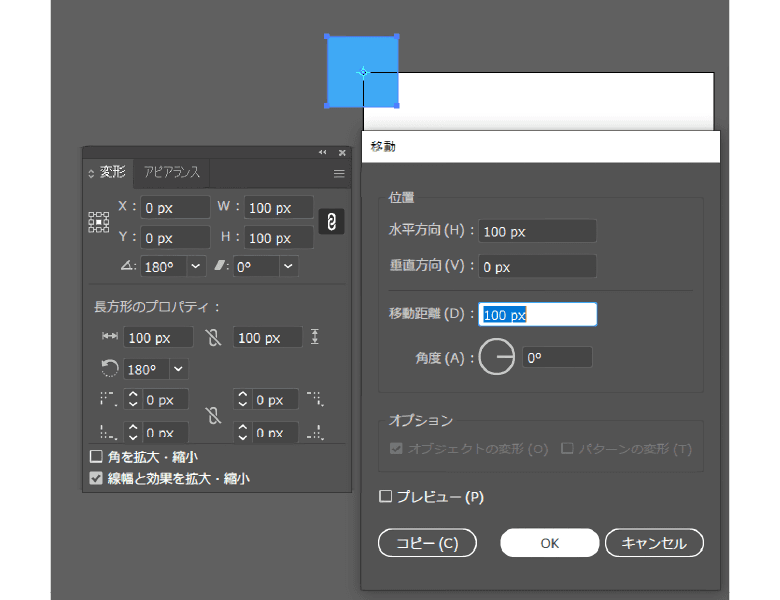
この後は移動の設定を記録します。一回クリックすることで移動設定は開きますが、動かしたいオブジェクトの選択がずれてしまうのを避けるため、今回はメニューバーから開きました。移動させたい方向と距離を指定して、OKを選択します。
後ほど数値変更でき、アクションの途中でも設定できるようにすることもできるので、暫定的な数値で大丈夫です。

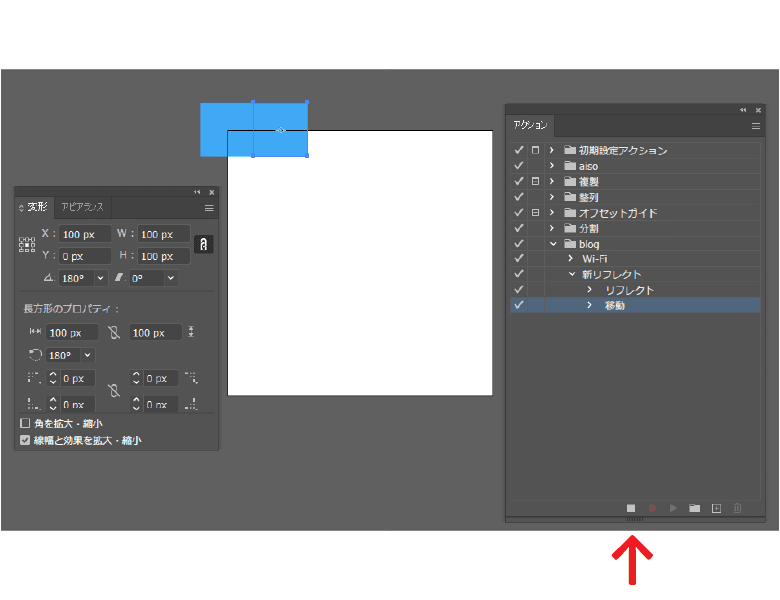
先ほどコピーしたものが100px移動しました。これで完成なので、「再生/記録を停止」ボタンを押して記録を終了します。

アクション名についている矢印をクリックで設定の詳細を見てみると、座標なしで記録できていることが確認できました。アクションリスト一番左のチェックでアクションを行うかどうか指定でき、左から2番目のマークをクリックで表示させておくと、アクション実行時に数値設定画面が開きますので、距離や角度の指定も可能です。

せっかくなので、分かりやすいように星型のオブジェクトでアクションを使ってみました。

まとめ
長い説明になってしまいましたが、アクションの便利さが少しでも伝わったなら幸いです。
「なんか同じ作業繰り返してるな・・・」と思ったら、アクションを設定してみてはいかがでしょうか。