ご無沙汰しております、デザイナーのひよこベアです。
桜も散って新年度がスタートしましたね。今月から新社会人という方は、期待と不安を胸に仕事に励んでいることと思います。かくいう私は、昨年6月からGMOインターネット株式会社 宮崎オフィスで勤めているので、この4月で10ヶ月が過ぎたことになりますが・・・年を取ると月日の流れが早いですね(笑)
そんなわけで今回の記事では、私が今までに携わった案件の中で、先輩方からご指導いただき「なるほど!」と目から鱗だった情報をご紹介させていただきたいなと思います。
・・・え?何で10ヶ月とか中途半端な時期にやるのかって?俗にいうネタ切れというやつです
三(‘ω’)三( ε: )三(.ω.)三( :3 )三(‘ω’)三( ε: )三(.ω.)三( :3 )
INDEX
デザイン作成でのワンポイント
ワンポイント、などと銘打ったのはいいものの、私自身が未経験の初心者から始めたので、もしかすると「そんなのは知ってるよ」と思われるかもしれませんが、生暖かい目で見ていただけると幸いです。
吹き出しの言葉に関しては、ひよこベアのつたない記憶力に基づくものなので、事実と異なる部分があるかもしれませんが、先輩方ご了承くださいw
まずはモノクロだけでデザインを完結させよう
色や装飾は後でどうにでもできるからね!
一番最初の研修でブーノリーダーに言われた言葉ですが、今でもうっかりすると、ついつい色を入れた状態でデザイン作成してしまうし、ふじもん先輩にも指摘されてしまいます。というのも、新しく何かを作るより既存デザインを基にして作成というパターンが非常に多いからなんですよね。言い訳にしかならないのですが(;’∀’)<ホントキヲツケマス
色遣いで困ったら、メインカラー使用の既成デザインを見る
世間に出てるデザインってことは完成されてるってことだからね(基本的に)
これはバナーの新しいイメージを作成していた時のものです。イメージから選んだ色を使ったものの、うまく画面にまとまりが出なくなってしまった時、ふじもん先輩が似たような色合いのバナーをたくさん集めてくれました。そこからバランスのとれたデザインにすることが出来ました。
文字組に困ったら、肝となる言葉を含むデザインを探す
これでちょうどいいのがあったら万々歳だからねw
これはチラシのデザインを作成することになった時のことなのですが、商品のタイプと金額を長方形のエリアにうまく入れ込むことが出来ず、いい見本も見つけられずにいました。その時、一緒に解決法を模索してくれていたみのむし先輩が使っていた検索方法です。その結果、文字だけでなく敢えてイラストを付けてバランスをとるという、それまでになかった発想で解決することが出来ました。
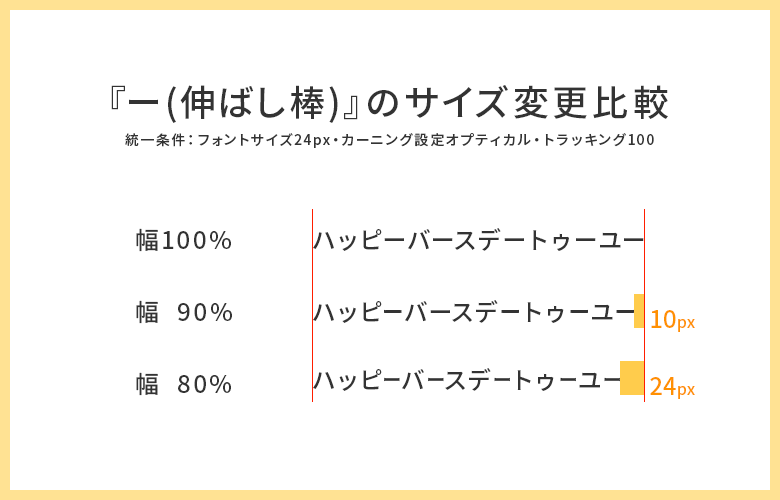
文字の『ー(伸ばし棒)』は幅80~90%だとバランスがいい
文字数減らせないときの余白取るのにも使えるよ
これは、バナーの案件の時に教えていただいたことなのですが、別案件で同じことをみのむし先輩にも聞いた気がします。それだけみんな使うテクニックなのだな・・・と感じました。実際に比較してみると、結構差が出ることが分かるかと思います。

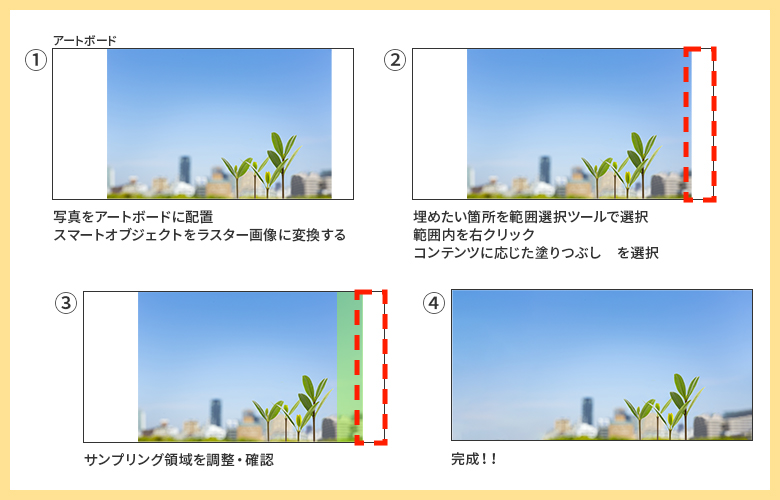
画像に余白がないときは作る
コンテンツに応じた塗りつぶしってあるよー
「この写真のこっち側に余白があったらいいのに・・・!」そう思う方、結構いるんじゃないかなと思うのですが、それがうまくいく方法がコンテンツに応じた塗りつぶしです。コンテンツに応じた塗りつぶしが修復ブラシツールであるのは知っていたのですが、範囲内を一気に変換できるのを知らなかった当時の私はとっても感動しました・・・✨
Photoshopでアートボードに写真を挿入 → 写真をベクターに変換して、写真に隣接した埋めたい余白部分を範囲選択 → 範囲内で右クリックしコンテンツに応じた塗りつぶしを選択
するとあら不思議、いい感じに余白が埋まってくれます。そのあと、写真は保護のためスマートオブジェクトに戻しておきましょう。
今回の記事のサムネイル背景画像は、この方法でサイズ変更しています。

ひらがな、カタカナ、英字は常に検討しよう
一旦見てみてね!英字大文字は小さくても可読性高いよ!
依頼内容に「おすすめ!」と書いてあるとついついそのまま使ってしまいがちですが、先輩にデザイン確認をしていただいた時に、「おすすめ」「オススメ」「お薦め」と変わるだけで伝わるイメージも変わるから表現を検討するといいよ、と教わりました。他にも、「簡単」は「かんたん」の方がより簡単に見えるよね、と言われたこともありました。言葉ひとつもデザインなのだなと感じます。
あしらいで置いた線の主張が強い・・・
色じゃなくて、不透明度下げてみようか!
バナー作成の際、要素を分けるのにあしらいとして文字の上下に細い線を引いたのですが、それでも妙に目立ってしまう現象が発生してしまいました。その時のアドバイスです。色を変えるのではなく、不透明度を下げることで、違和感なく存在感を落とすことが出来ました。
素材は万能ではない
小さくなると見にくくなりそうだから一部消すといいかも!
線の太さが揃ってないね。塗りじゃなくて線でコントロールするといいよ
コンテンツ説明のデザインをするときに、Adobeストックからアイコンイラストをダウンロードして使うことがあるのですが、凝って作られたものだったのでサイズを小さくしたときにごちゃごちゃしてしまったり、異なる素材のアイコンを並べたことで微妙な線の太さが目立ってしまっていました。自分の目で確認することが重要だなと感じました。
時短の極意はショートカットを使いこなすこと
その分デザイン考えるのに時間使えるじゃん!
まだ研修期間だったころ、これをこうして、とご指導いただいていた時のエピソードです。ブーノリーダーはショートカットの鬼で、社内の勉強会でショートカットについて発表されたときはすごいなと圧倒されてしまいました。私が職業訓練校に通っていたころ、企業実習でお世話になった会社のリーダーの方もショートカットを使いこなしていて、仕事が早い人の共通点なのかなと思いました。私もちょっとづつ覚えようとしていますが、まだまだです・・・
番外編:コーダーさんからの学び
これまではデザイナーの先輩方から学んだことを書き連ねてきましたが、Webデザイン完成後はコーディング作業に移ります。そのコーディングの段階で学んだ大事なことを記しておきます。
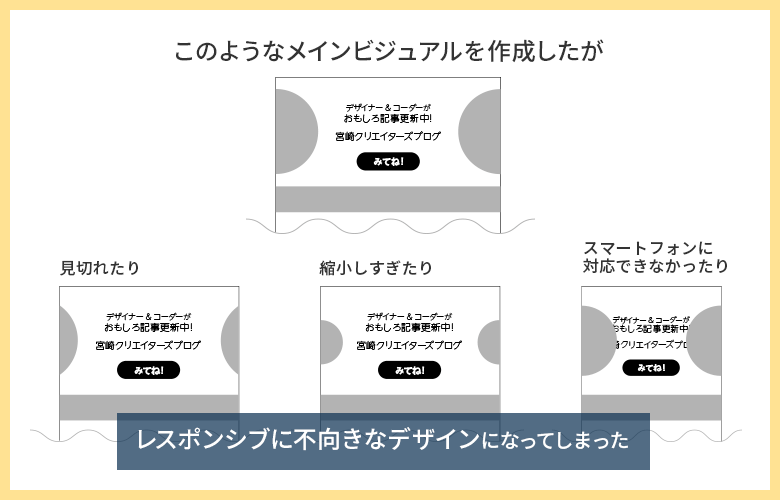
ビジュアル作成はレスポンシブの動きを意識する
これはランディングページ(商品・サービス紹介特化のwebページ)のデザインを担当した時の出来事でした。画像の両端でイラストが見切れているようなデザインを作成したのですが、レスポンシブでの動きを考えていなかったためにイメージと違うものになってしまい、東京のコーディング担当さんを非常に困らせてしまいました。
もう二度とあんなデザインは作るまい・・・

最小フォントサイズ厳守!!!
これに関しては、つい最近やらかしてしまったので自戒です。Photoshopでスマートフォンサイズのデザインを作成する時は2倍のサイズで作成しているのですが、PCでのサイズ感が抜けきっていなくて、最小サイズよりも小さいフォントサイズで作成してしまいました。
結果、デザインのバランスが崩れてしまうので、コーディング担当さんのお手を煩わせることとなってしまいました。気を付けます・・・
最後に
ここまでたくさん書いてきましたが、他にもたくさん教わったことはあって、改めて先輩方のすごさを感じているところです。また、今回の記事を書くにあたり、今までの案件のデザインを少し見返したのですが、最初のデザインを見ると情報の取捨選択ができてなかったりして、これを完成まで導いていただいたことに改めて感謝です。
だからこそ教わったことをちゃんと吸収して、自分も伝えることが出来る先輩になりたいなと思います!
最後までお付き合いいただきありがとうございました。また次回の記事で。