皆さんお久しぶりです。
配色に迷ったとき、参考サイトや配色を紹介してくれるサイトを見るのも良いですが、トーンや色相環を使った配色方法をご存知でしょうか?感覚やセンスだけではなく、イメージの規則性を知ることで自分の理想とするページの雰囲気に近づけたり、配色に意味をもたせることもできます。
そこで今回は、色相環とトーンを使った配色方法をご紹介します。
色相環とトーン
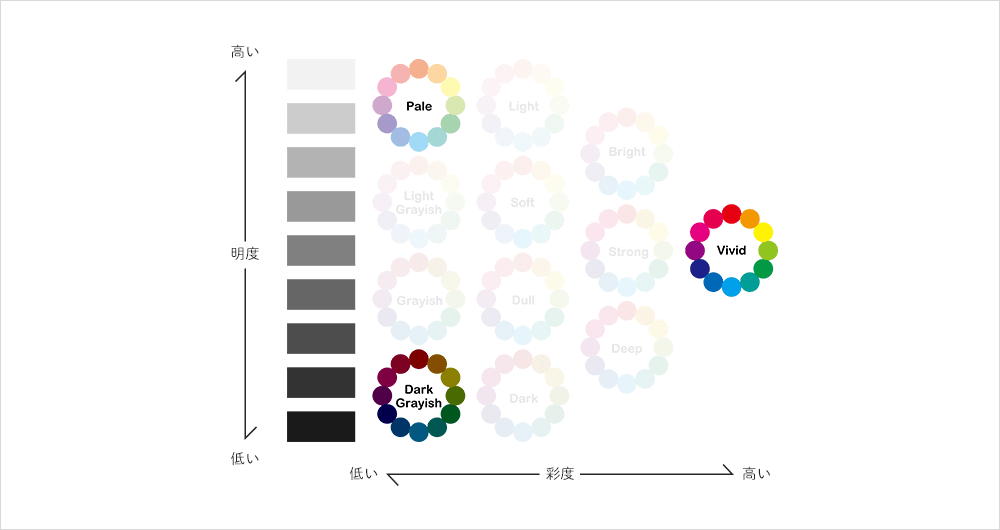
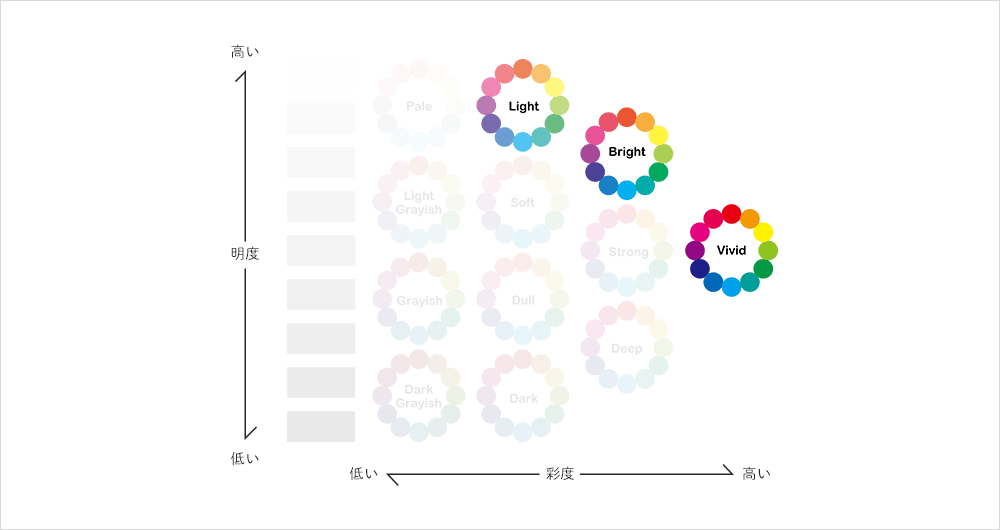
まずは色相環とトーンについて簡単に説明をさせていただきます。
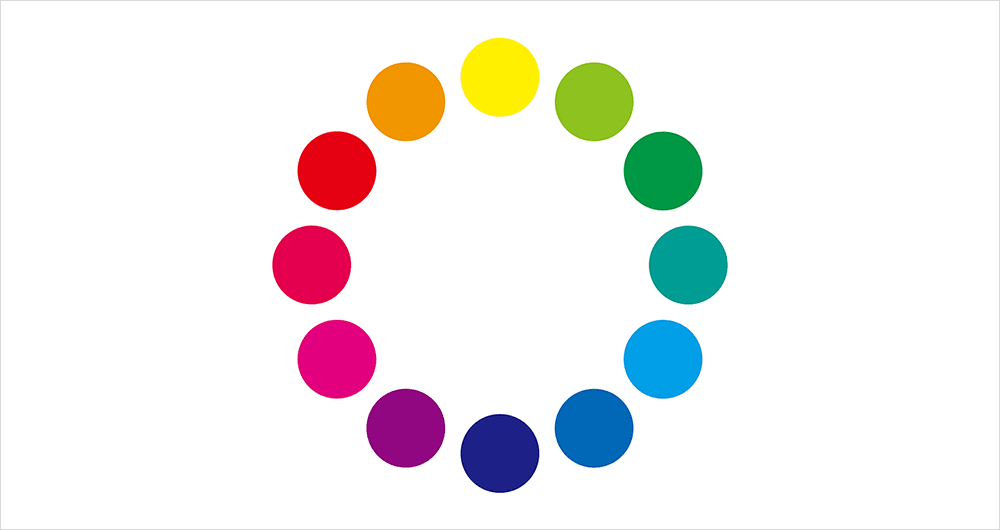
色相環とは、色相を環状に配置したものです。色相環を使うことで類似や捕色などの規則性を利用して配色を決める手掛かりを見つけやすくなります。

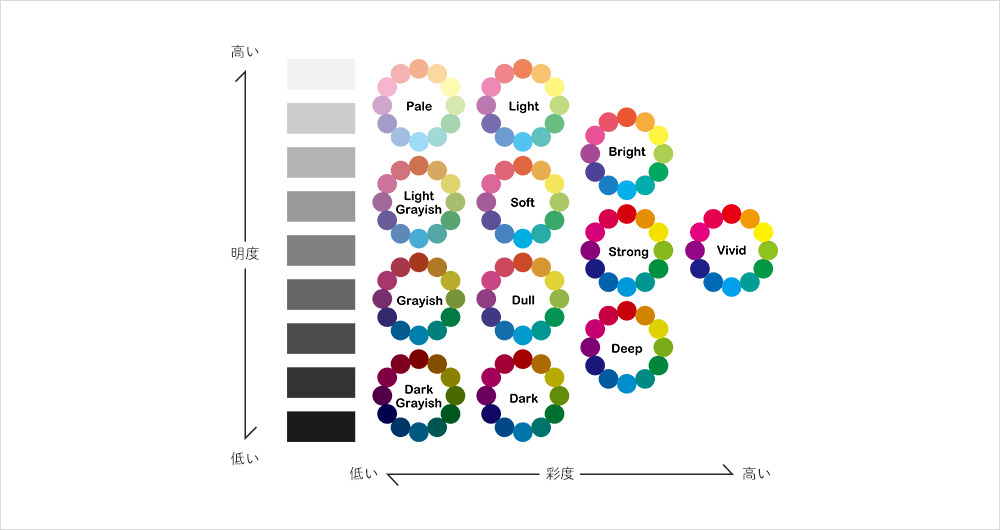
印象やイメージを持つ明度・彩度の領域を「トーン」と呼び、全部で12のトーンに分類しています。トーンにはそれぞれ固有のイメージがあります。あるイメージを演出したいときはトーンを手掛かりにすると色を決めやすくなります。

配色イメージ
今回は、制作の現場でよく表現されるナチュラル・モダン・カジュアルを例に色相環とトーンの使い方をご紹介します。
ナチュラル
普段でも「ナチュラルな人」「ナチュラルメイク」などと耳にする機会も多いかと思います。ナチュラルには「自然で控えめなイメージ・気取りのない・素朴」などの意味があります。
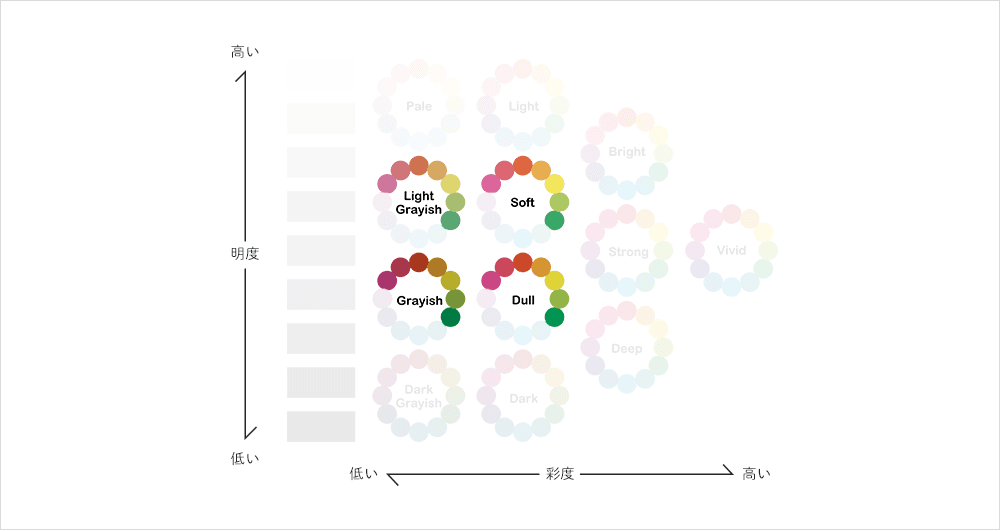
ナチュラルイメージの配色としては、落ち着いた色調による類形色相配色という特徴があります。

トーンを見ると中間色を使用し、中明度の低・中彩度色が範囲になっています。彩度の高すぎる色は使用しておらず見ただけで自然を連想させるようなイメージになっていると思います。

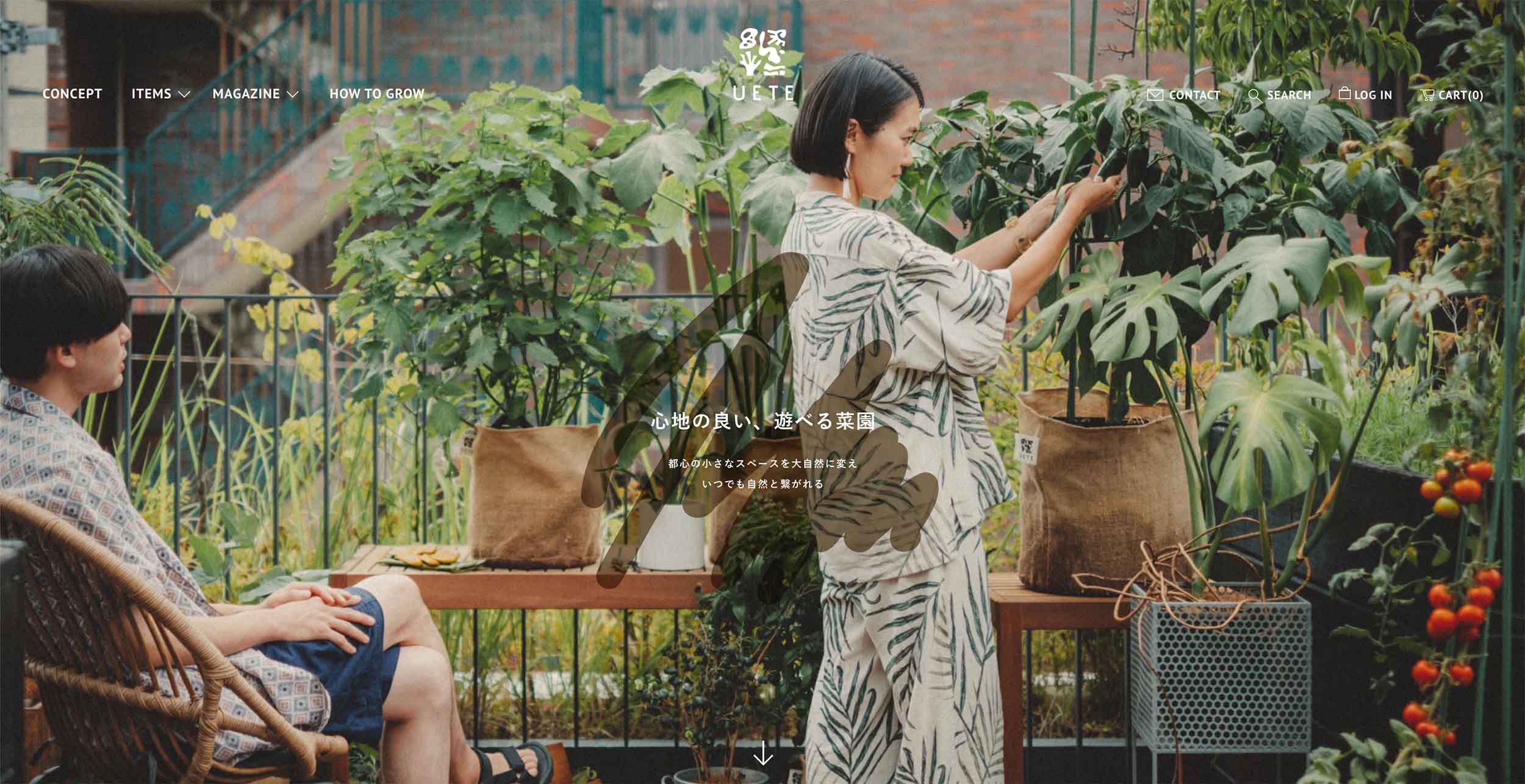
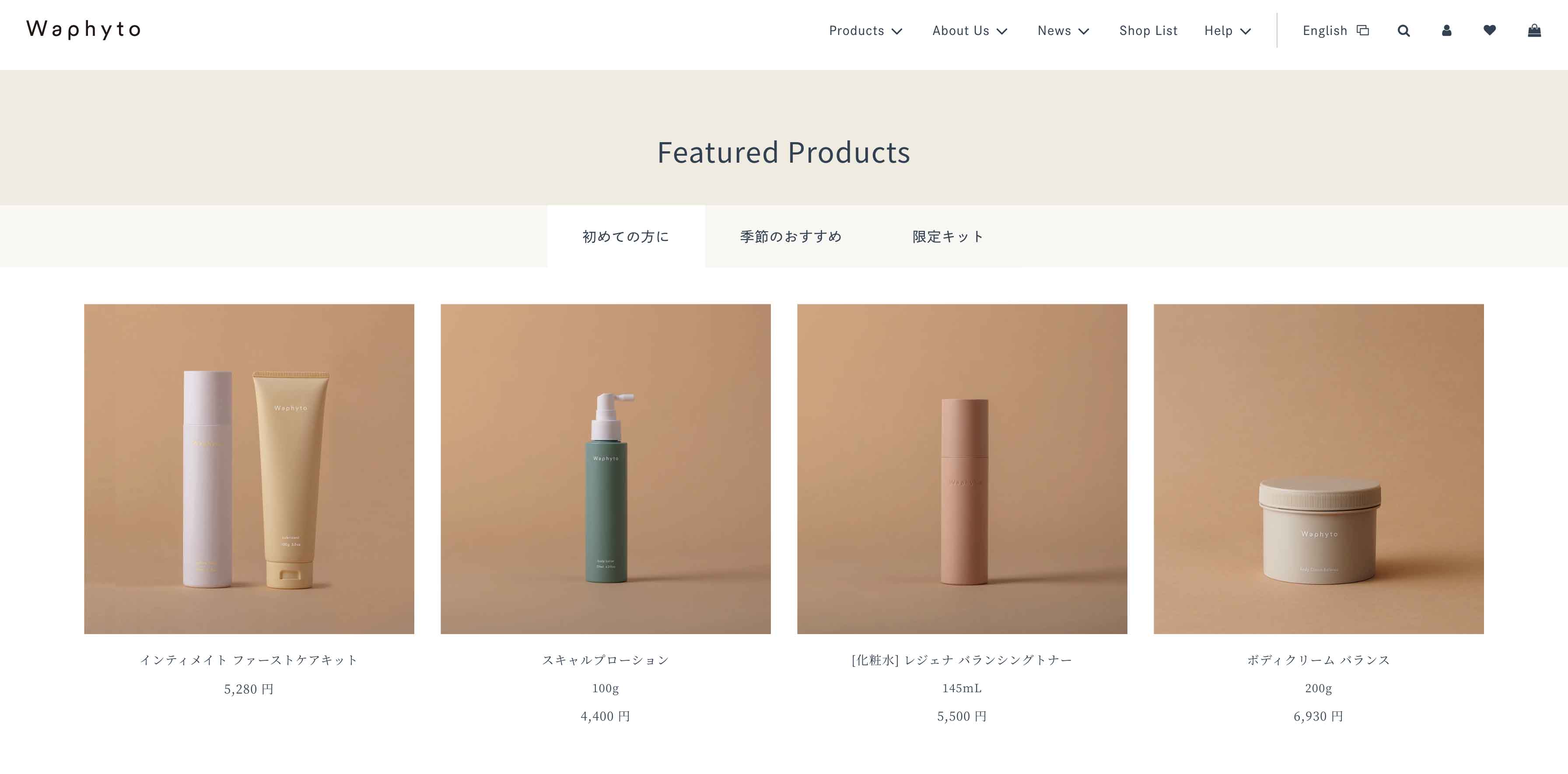
色相環とトーンを参考にナチュラルイメージの配色がされているページを探してみました。
写真が無くても配色だけでナチュラルさをを感じることができますし、色に深みがあるので安心感と落ち着きも伝わるサイトになっていると思います。
化粧品などサイトの場合は白をプラスすることで清潔さもあるナチュラルさを表現できるので、目指したいイメージによって変えてみることをおすすめします。
モダン
なんだか大人っぽくてシンプルで・・・とうまく説明できない方も多いかと思います。モダンには「大胆で個性的・都会的・シャープ・無機質」という意味があります。
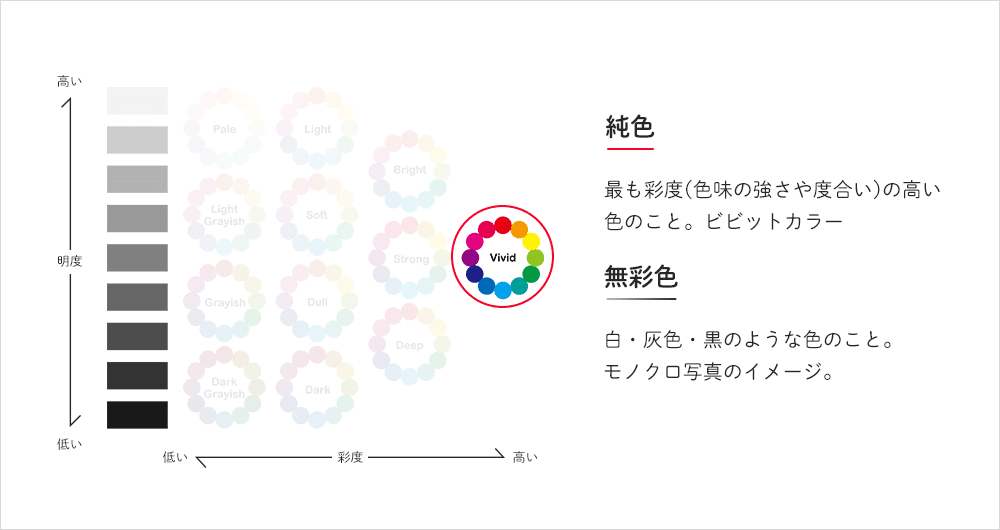
モダンイメージの配色としては、純色と無彩色によるコントラスト配色が特徴になります。

トーンを見ると無彩色を使用したハイコントラストな配色でメリハリをつけています。寒色系をベースカラーとして使用することが多いようで、明度差・彩度差が大きくなる色を使用することも特徴です。

色相環とトーンを参考にモダンイメージの配色がされているページを探してみました。
探していてかなりしっくりきました。PCなどの機械的な画像のおかげで、シャープで個性的なイメージが出せていると思っていましたが、配色にもしっかり理由が込められていることが分かります。
カジュアル
私がWeb制作する中で作成することの多いイメージです。カジュアルには「はずむような・朗らかな・親しみやすい」という意味があります。
カジュアルイメージの配色としては、鮮やかな色調の反対色相配色が特徴になります。

トーンを見ると、高明度高彩度の色でまとめた元気が出るような配色イメージです。

参考ページのイメージ
複数の反対色相が使われたインパクトのある面白いサイトになっています。ルルルンは学生さんにも優しい金額設定の化粧品メーカーで、カジュアル配色のイメージである親しみやすさやはずむようなという雰囲気にぴったりだと思います。
反対色相は使い方によって、かっこいいインパクトのあるイメージや比較でも活躍する意外と使いやすい配色だと思います。
まとめ
今回トーンについてはこちらのサイトを参考にして説明をさせていただきました。他にもたくさんの配色イメージについて紹介されているのでもっと知りたい方はご覧下さい。
イメージ配色の規則性を知ることで、より深い意味やコンセプトを込めることができます。配色に迷ったときは是非参考にしてみて下さい。では、また次の記事で。