お久しぶりです。
2022年もよろしくお願いします。
突然ですが、皆さんは似顔絵を描くのは得意ですか?
私はある方が作成した似顔絵を見て、私も作成できるようになりたい!と心の底から思いました。それは・・・
モリンガさんです!!!
どうも〜
実はモリンガさんのアイコンもですが、ブーノさんとまだつぼみさんのアイコンもモリンガさんが描いているんです。上手すぎます。こちらのイラストはipadのProcreateで作成されたそうです。

絵が苦手な私にはここまでのレベルは難しいのと、ipadを持っていないのでillustratorを使用して簡単な似顔絵から始めることにしました。
そして実は私、illustratorでイラストを書くには必須のペンツールがかなり苦手です。でもペンツールが使いこなせるようになったら・・・
こんなイラストや
web作成でよく使うこんなアイコンを作成できたり
次々と妄想が広がります。自分の理想とするイラストやアイコンを作成できるようになれたらいい事だらけです。
なので今回は、私のような方でも似顔絵が作成できるポイントをモリンガさんからたくさん教えてもらいましたので、是非参考にしてみてください。
Adobe illustratorで似顔絵作成
まずは紙に描く
まずは作成したい似顔絵を紙に描いていきます。イラレ初心者の方はペンツールでの曲線などを描く際は下書きがあると作成しやすいです。
ですがこの時点でつまずきます・・・
モリンガさん、そもそも下書きが描けません。
難しく考えなくても、意外と四角や丸などの簡単な形の組み合わせで作成できるものが多いんです。あと、顔のパーツの形に困ったら、いろんなアバターを参考にしてみるといいですよ。
そうアドバイスをいただき、ピンタレストで似顔絵の参考を見てみることに。
確かに、四角や丸などで作成できそうです!苦手な方はここからはじめてみるのも良さそうですし、illustratorで作成するときも楽になりそうです。
あと、すごく似てるというよりは、眼鏡や髪型・口元などでその人の雰囲気を出すのもイラストを描く際のポイントみたいです。
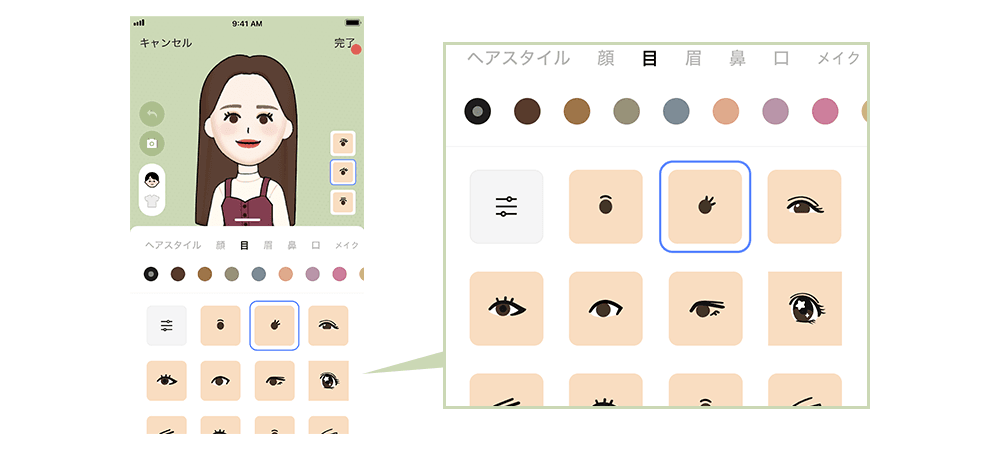
次はLINEアバター作成方法のサイトを見てみることに。
確かにこれはパーツごとにたくさん種類が用意してあるので、どんな顔の方でもあてはまるパーツが見つかると思います。絵が苦手な方やパーツに悩んだ方は是非参考にしていただきたいと思います。
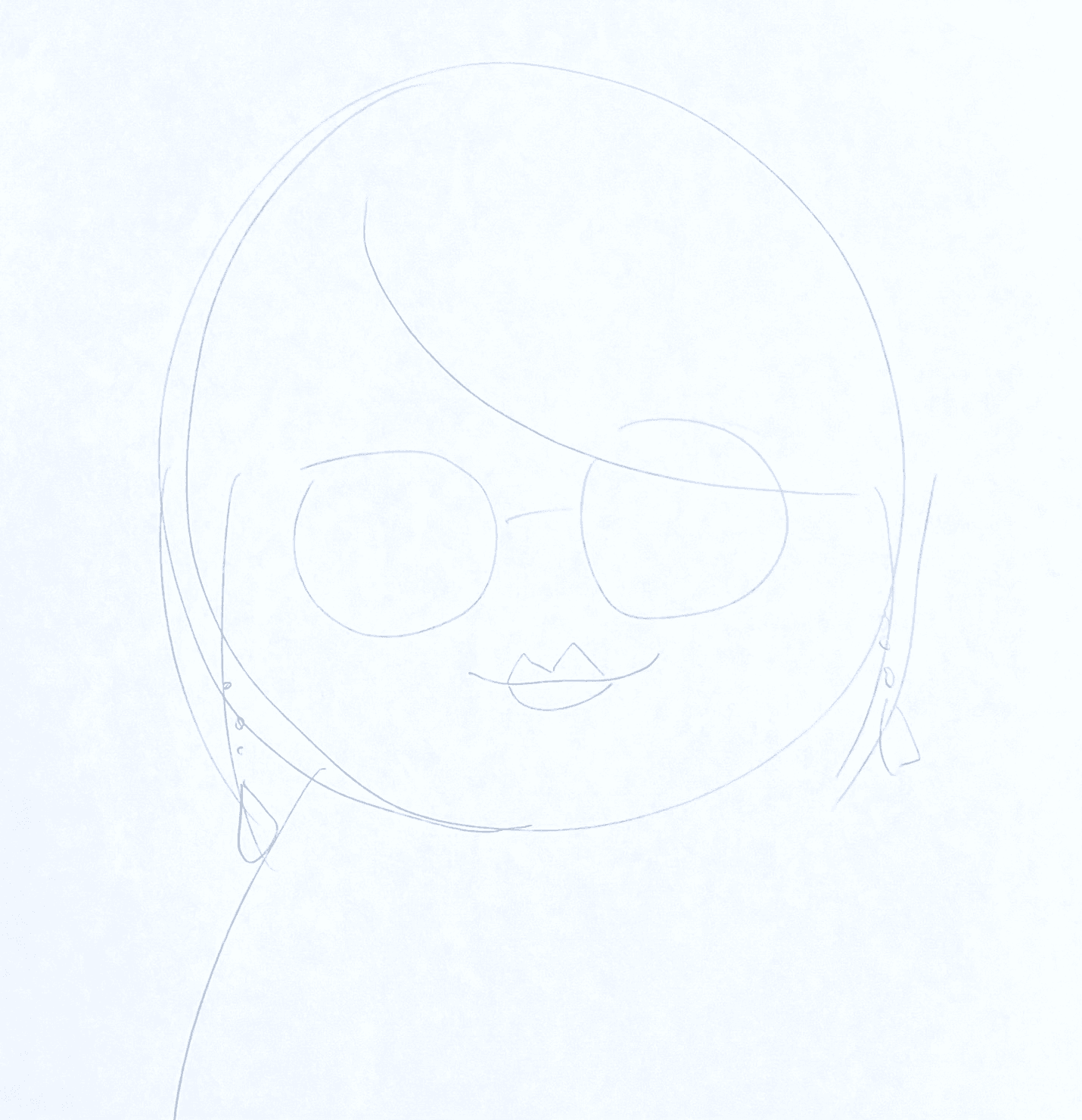
アドバイスの元、今回はモリンガさんの下書きを作成しました。
それがこちらになります!
モリンガさんは眼鏡とおしゃれなマスクチェーンをされているのでそこに頼ったのと、なるべく簡単なオブジェクトで作成できるように意識しました。実はこちらご本人からも似てる認定いただきました。笑
実際にillustratorでなぞる
下書きが作成できたらペンツールやオブジェクトを使用してなぞっていきます。このときのポイントは無理にペンツールを使用せず丸や三角のオブジェクトを使用することです。そうすることで、初心者の方でも左右対称できれいなパスを作成することができます。
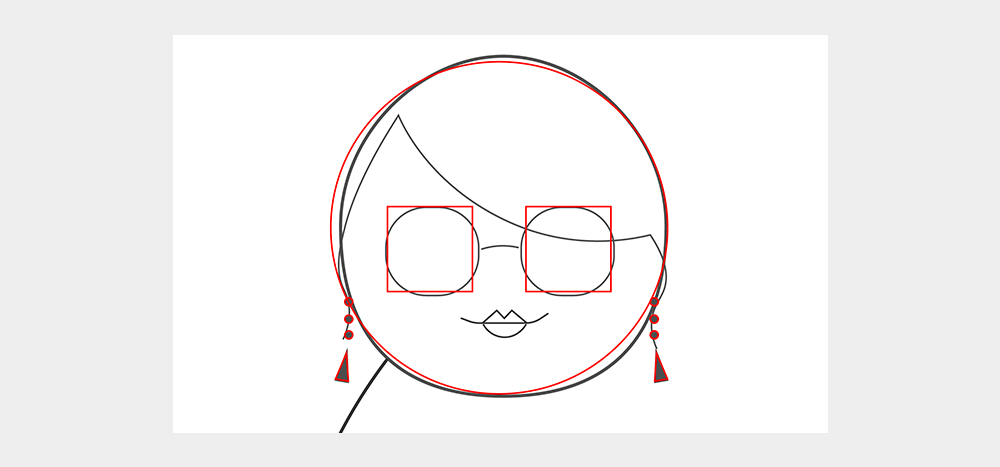
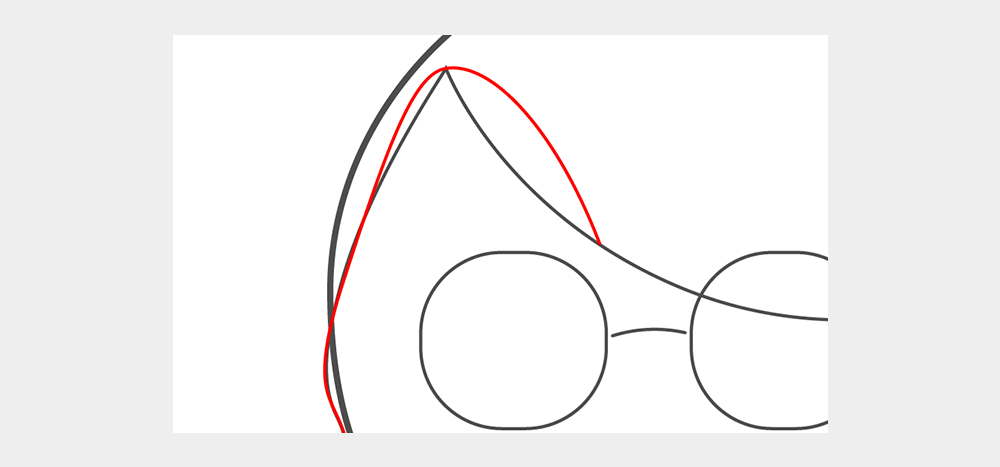
赤線で大げさに表現するとこんなかんじです

眼鏡や顔のパーツは四角を調整しながら作成を進めていくと、繊細な違いも表現できます。
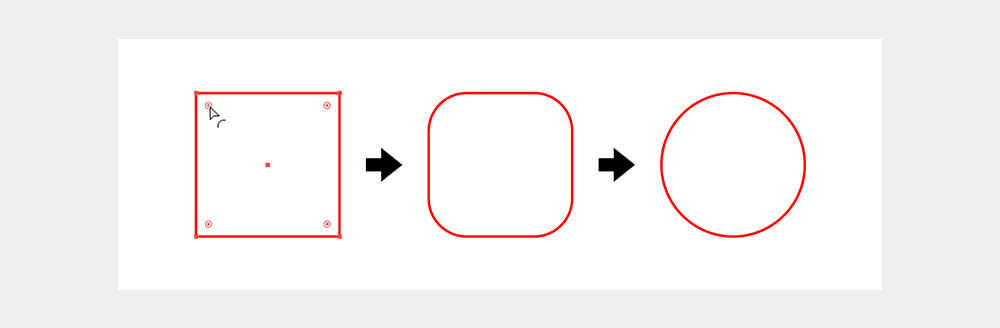
選択ツールで角を選択すると、写真のように選択ツールが白くなった状態で角丸の調整をすることができます。

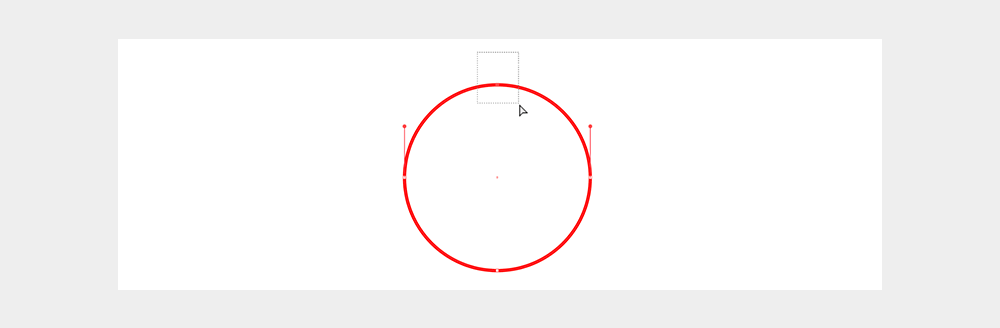
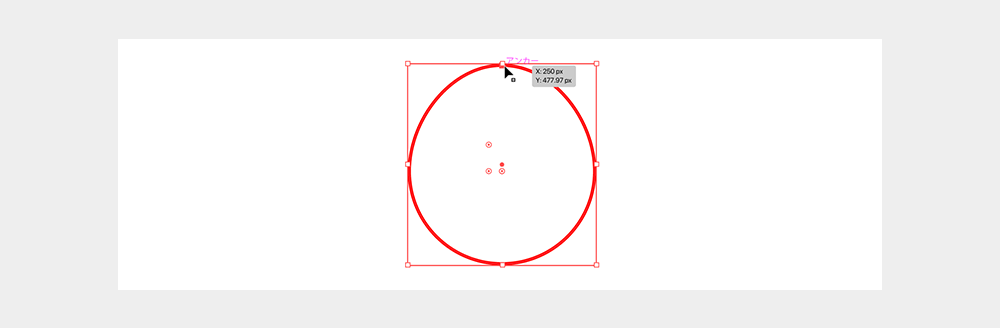
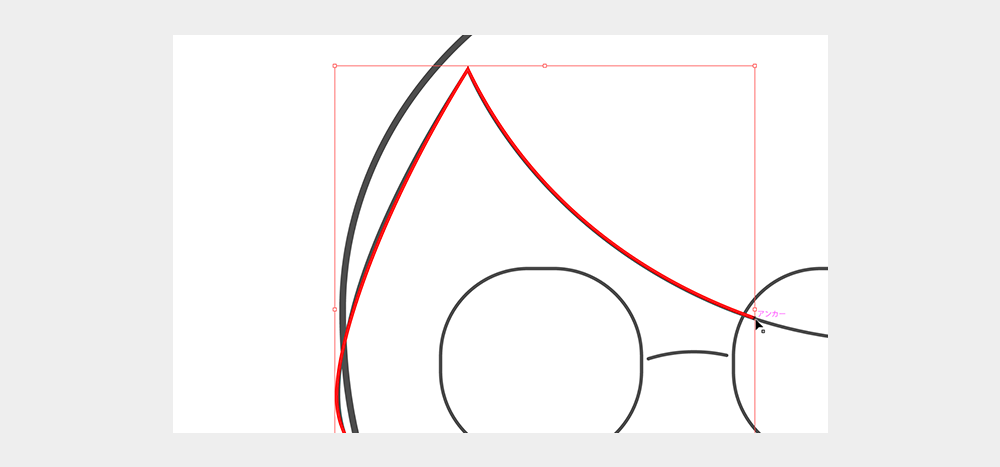
丸いオブジェクトを調整する場合は、ダイレクト選択ツールで動かしたい箇所のアンカーポイントを選択します。

選択後に調整をするとことができます。

髪の毛や口元などには曲線ツールを使用しました。
曲線ツールのポイントは、なるべく少ないアンカーポイントの数で完成させることです。
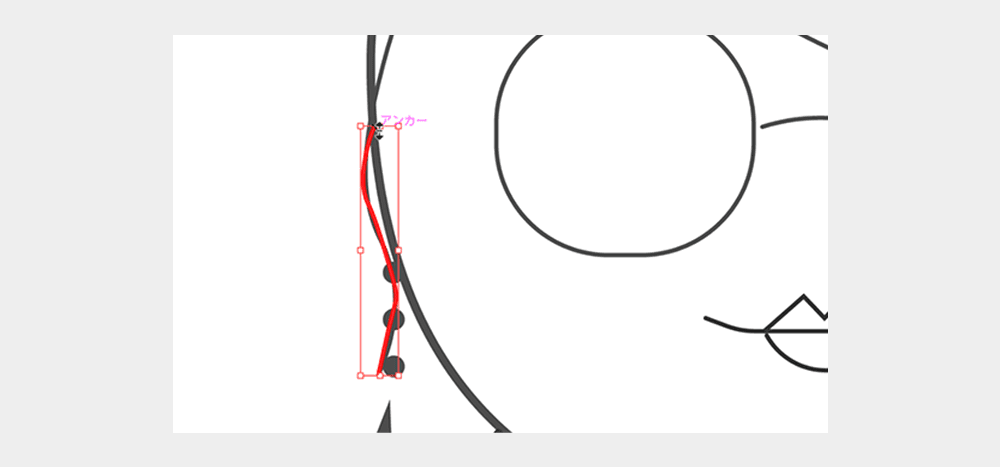
アンカーポイント4個で作成

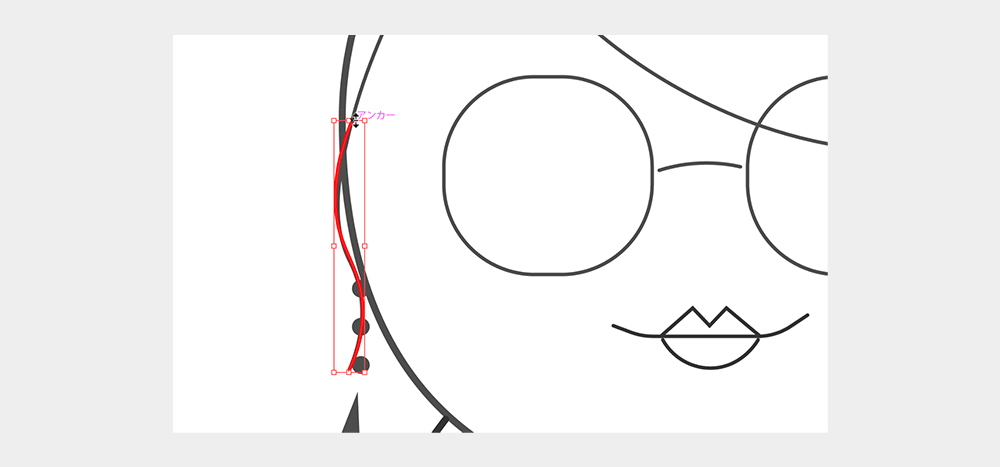
アンカーポイント10個で作成

悪くはないですが、なめらかさが減ってしまいます。
何度か作成するとコツがつかめると思うので諦めずチャレンジしてみて下さい!
曲線ツールで髪の毛の分け目を作成したい場合は、角を作りたい箇所でoption(Win:Alt)を押して、進みたい方向にペンツールを折り曲げると簡単に作成できます。
▼通常

▼角をつくりたい箇所で+option(Win:Alt)

こちらのサイトで、さらに分かりやすくペンツールについて解説されていたので是非参考にしてみて下さい。
なぞったら下書き通りにならない問題
モリンガさん、下書きをなぞったらイメージが変わってしまいました。
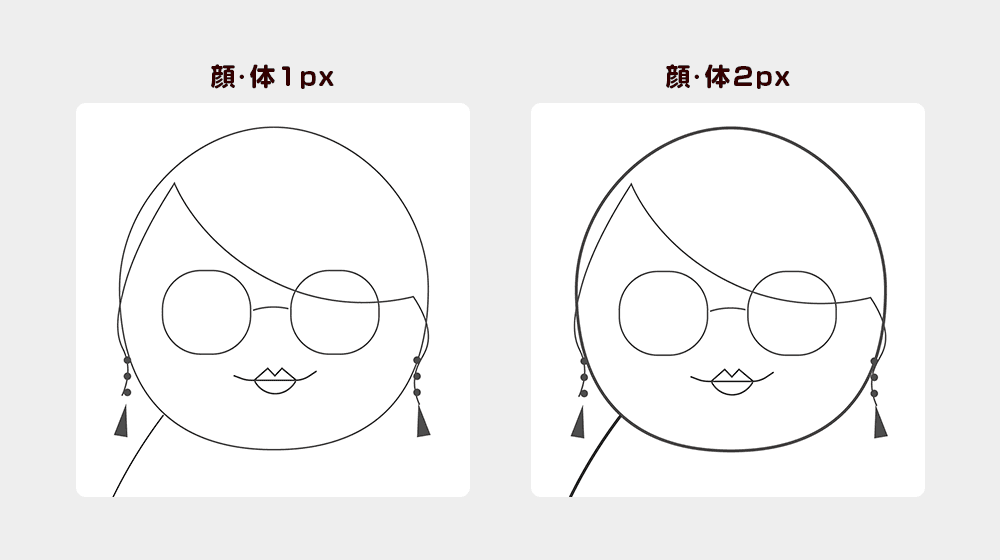
そういうときは、輪郭などの線を太くしてみるといいですよ。ラフで書くときって何本もの線で輪郭を描いたりするじゃないですか?なぞる場合は1本で書かないといけないので、パスを太くすることで何本もの線で描いた部分をカバーすることできるので、下書きに近い状態になります。
そんな方法が・・・実際にやってみると

下書きのモリンガさんに近づきました。こんな技術があるなんて驚きです。
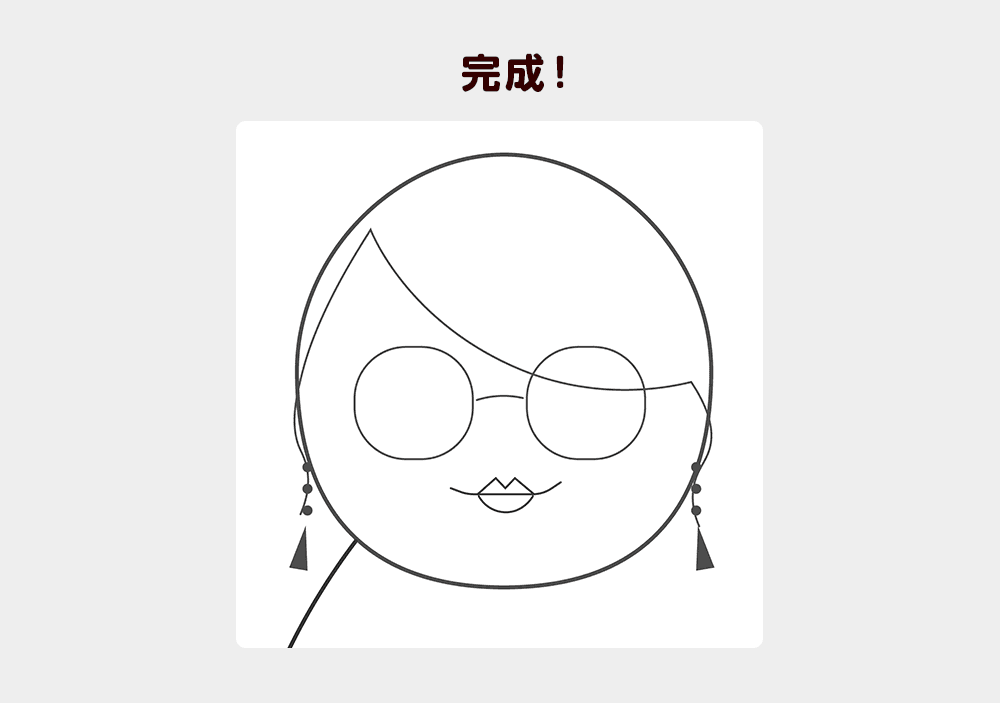
そして完成がこちらになります!

モリンガさんの助けもあり、かわいいイラストができました。
もしデータを使用する場合は、パスをアウトライン化することをお忘れなく。そうすることで、拡大縮小した際にもデータが壊れることはありません。
まとめ
今回の挑戦で、似顔絵を描くためのコツをつかむことができました。モリンガさんにも感謝です。ペンツールも思ったより自由度が高く、やればやるだけできるようになってくると感じましたし、これからの仕事でも生かせる学びがたくさんありました。
illustrator初心者の方や、絵が苦手な方の参考にしていただけたらなと思います。それではまた次の記事で。
おまけ〜宮崎移住を考えている方向け〜
宮崎オフィスでは現在I/Uターン向けの中途採用に力を入れております!
通常の採用ページではなかなか見れないスペシャルコンテンツも盛りだくさんなので、ぜひcheckしてみてください!