お久しぶりです、ひよこベアです。最近クリエイターズブログの名前が本名に由来していないことを気にしています。
・・・まぁいいか。そんなわけで今回の記事はこちら。
自分のオリジナルアイコンを作ってみよう
はい。このクリエイターズブログの熱心な読者がいらしたら(いるのか?)お気づきかと思いますが、わたくし1回目の記事で
今はフリー素材をアイコンにしていますが、いずれは自分で描きたいなと思ったり思わなかったり。
と書いておりまして。「今年の願望は今年のうちに!」というわけではないですが、作成してみることにしました。
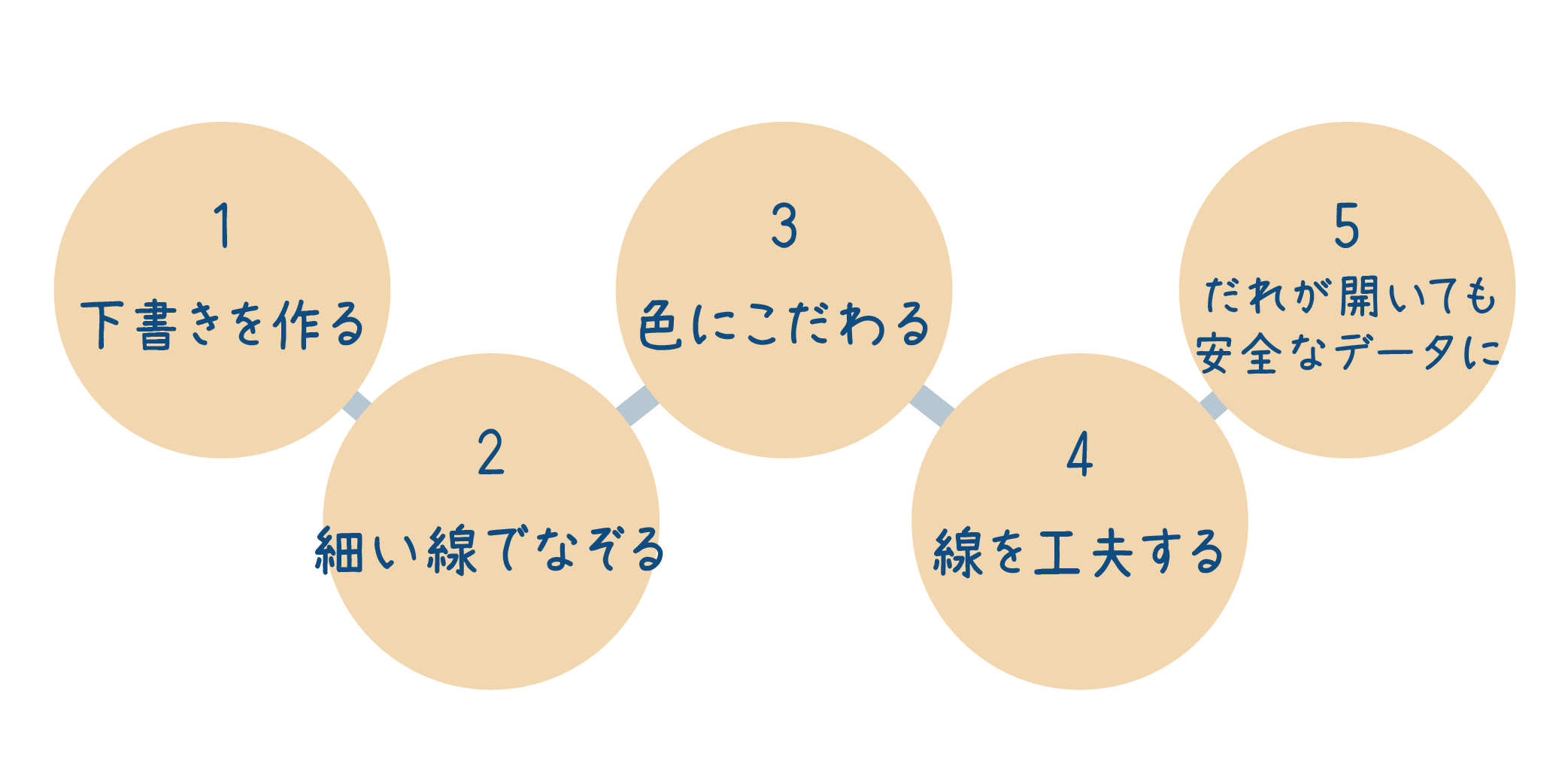
しかし作成がグダグダになってしまってはいけないので、テーマとして今年らしいアイコンにするを掲げ、株式会社LIGさんのIllustratorで初めてイラストを描く人が押さえておきたい5つのポイントの記事を参考に作成を進めていきます。

最後のポイントは保存の際のお話なので、4つ目のポイントまでを参考にしております。
まずは下書きから
というわけでさっそく下書きから入ることにしました。このブログ用のアイコンなので、描くのはもちろんクマとヒヨコです。
とは言えキャラクターが群雄割拠する今の時代、クマだけでも
- 〇〇の〇ーさん
- リラッ〇〇
- 〇〇モン
・・・などなど、様々なかわいいキャラクターがいるなかで、似通ったものにならないようにしなくては!と考えた私は軽い模写から始めました。

模写で気づいたのですが、ひよこの顔って案外可愛くない!笑正面から見るとがん飛ばされているかのような表情で、ついうっかり落書きが・・・笑
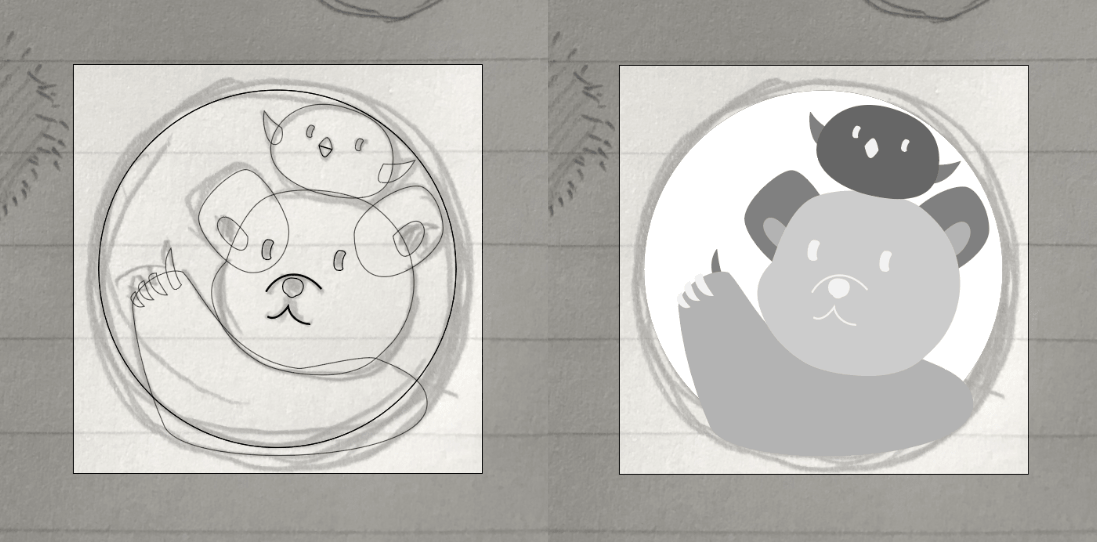
そんな感じで紆余曲折(省略)ありつつ、右下の〇のデザインに決定しました!
線画~下塗りまで
次の段階で、下書きをイラレで線にしていきます。下書きの写真を基に、四角や丸のパスを配置した後、下書きの形に合わせていきます。下書きがだいぶざっくりだったので、この工程でしっかりと形を決めていきました。
枠ができたら下塗りです!パスを作った順番に線が配置されてる状態から、モノクロで色を付けつつ、重なりを意識しながらレイヤー分けまでしていきました。その状態がこちら。

色を決めよう
ここまで来たら、色を決めていく作業に入ります。クマといえば茶色!ヒヨコといえば黄色!・・・ではあるのですが、そのままだとありきたりな感じになってしまうな、と感じたので、今年のトレンドカラーを使おう!と決めました。
トレンドカラーとは、主にPANTONEとJAFCA(日本流行色協会)が、毎年選定しているもので、今年は
- PANTONE:クラシックブルー ■
- JAFCA:ヒューマンレッド(Human Red)■
が選ばれています。
さて、2つのトレンドカラーのなかで、私はクラシックブルーを使うことにしました。理由は、GMOブルーに近いものを感じたのと、ヒューマンレッドが前回の私のブログ記事でテーマに選んだあいつの色っぽいな・・・と感じたからです笑
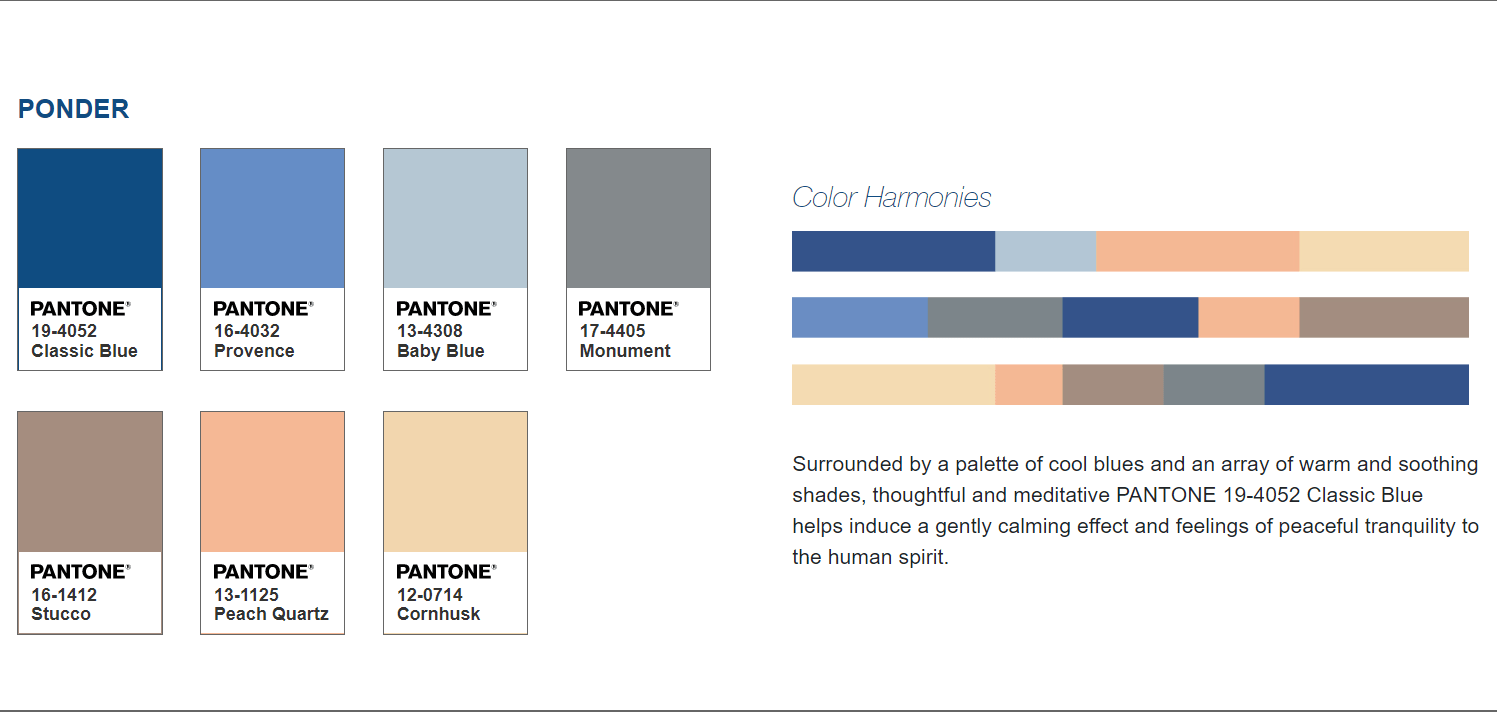
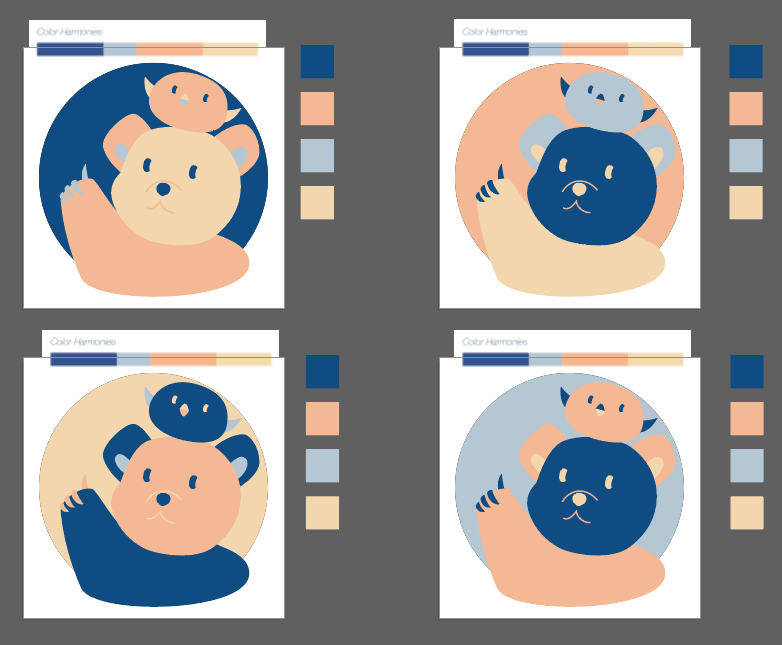
クラシックブルーを使うことに決めたのはいいものの、どういう配色にすればいいかなーという私の脳内を見透かしたように、PANTONEがカラーパレットとカラーハーモニーを複数提示してくれていました。素敵・・・!淡いカラーからビビットな色までさまざまありましたが、その中で一番柔らかく温かい「PONDER」というカラーパレットで、一番色数の少ないカラーハーモニーに決めました。実は理由があるのですが、それはこのあとで。

色が決まったので、色の配置を決めていきます。実はこの作業が一番時間かかりました。色数を少なくした分、重なった部分に同じ色は置けないので、その中でカラーハーモニーの色の分量を守りつつ配置していくのがとても難しかったです。
そして重なりのパターンや分量のことを考えたときに、何か基準が欲しいなと感じたので、背景に一色置いてそれを基準に分量を考えつつ配置していくことにしました。

カラーハーモニーで少ない色を背景にした場合は他のパーツには使わないようにしたり、できるだけ同じパターンの組み合わせがないように・・・と考えて組んでいましたが、私にはこれが限界でした(´;ω;`)
この4つのパターンの中で、全体のバランスや色の見やすさなどを考えて、左の2つで更に工程を進めていくことにしました。さりげなくこの後鼻と口のパスをアウトライン化して、強弱をつけています。
今年のデザインのトレンド
さて、大体の形が見えてきましたが、ここでもう一つ手を加えたいと思います。今回のアイコン作成、今年らしいアイコンがテーマですので、今年のデザインのトレンドを調べて取り入れてみようと考えました。
参考サイト:Webで注目すべきイラストトレンド8選。”ミニマル” や ”生っぽさ” がキーとなるか【2020】
上記のサイトで紹介されていた中で取り入れようと思ったのが、
- テクスチャ
- ミニマルカラー
の二つ。このミニマルカラーというのが上記で一番少ないカラーハーモニーを選んだ理由です。そして、PONDERというカラーパレットと、テクスチャを選んだ理由。
クマといえばテディベア・・・!
ということで、淡い色がかわいいもふもふしたかわいいアイコンを作るべく、いい方法がないか探したところ、ありました!
「ラフ」で、レッツもふもふ!
参考サイト:【Illustrator】意外と知らない?「ラフ」効果 のあれこれ ver.2
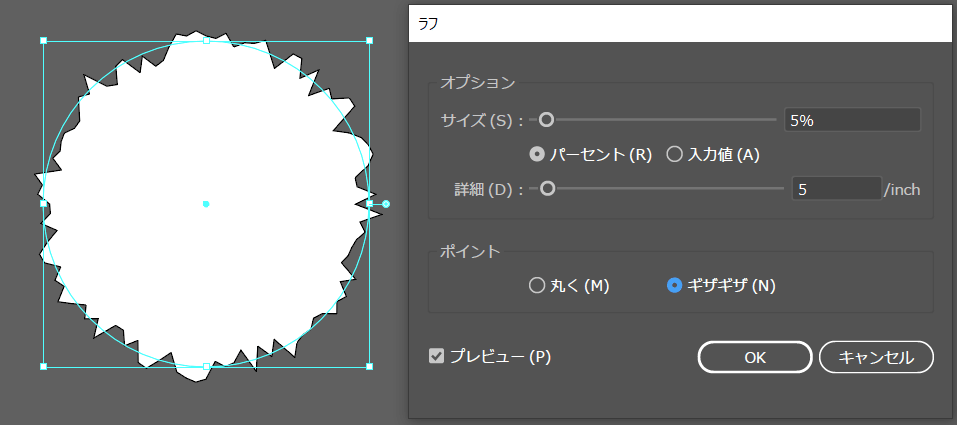
効果メニュー > パスの変形 > ラフ
を選択すると、以下のような設定画面が出てきます。

項目の内容をざっくりと説明すると
- サイズ・・・基本の線からどれくらい上下の幅を付けるか。数字が大きいほどデコボコも大きい。
- パーセント と 入力値・・・パーセントの場合、パスの長さの割合で相対的に大きさが変わる。入力値の場合、絶対的に指定した大きさでの変化になる。
- 詳細・・・1インチの中で、パスを何分割して変化させるか。数字が大きいほど細かくなる。
- ポイント(丸く と ギザギザ)・・・デコボコの先端の形を決める。
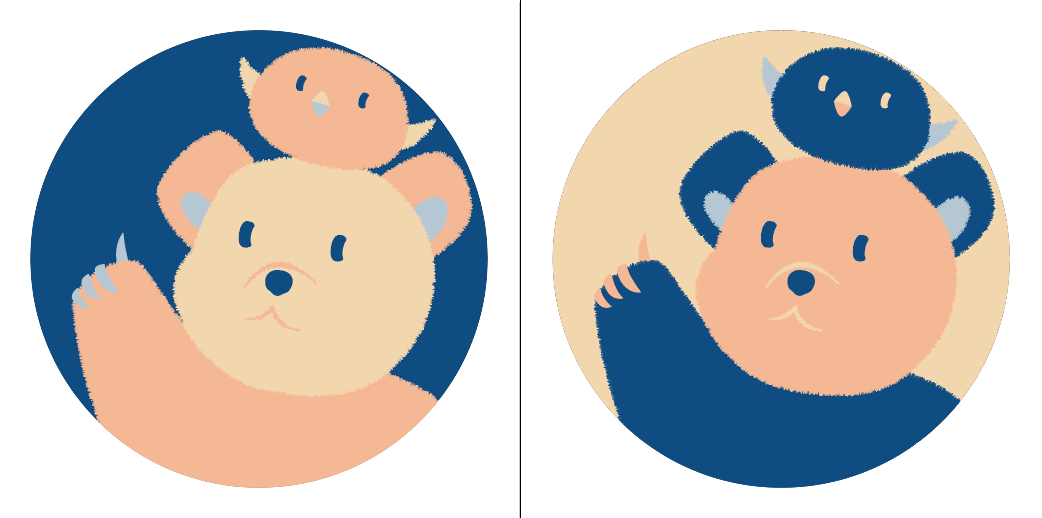
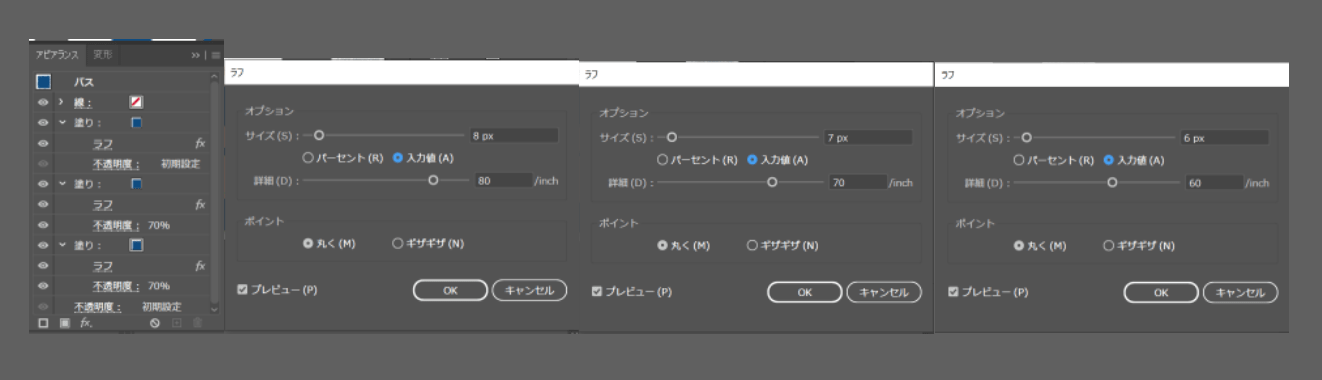
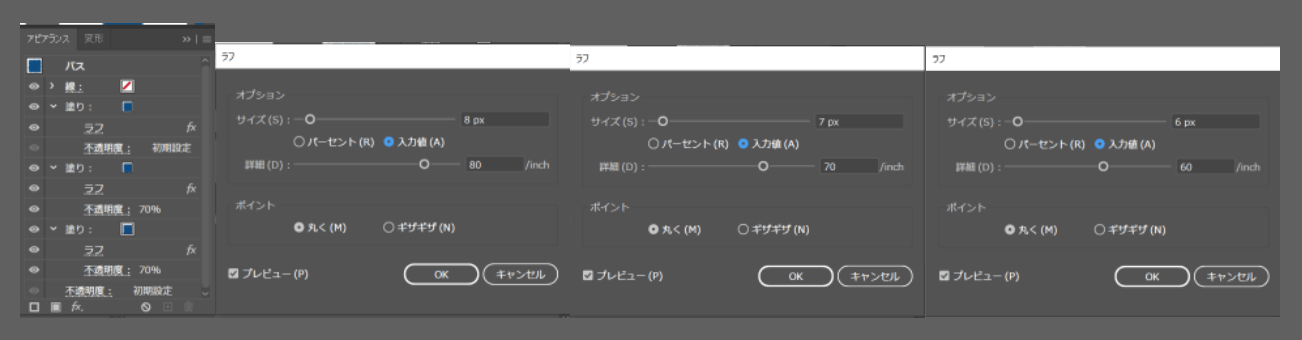
今回は、モフモフを目指したいので、サイズは小さめ、入力値を選択、詳細は大きめ、ポイントは丸くを選び、理想のもふもふを目指して調整していきました。塗りを3枚に分け、設定を僅かに変え、不透明度も変えることで、もふもふの重なりが分かるようにしました。そして・・・

できたーーーーー!
いやーーーーーかわいいいい!(自画自賛)
ちなみに設定はこんな感じ↓

こちらのアイコンをさっそく適用させるべく、アイコンに登録しました。

・・・・・・・あれ?

・・・なんかあんまりもふもふしてない(;´・ω・)
それもそのはず、この元データのホワイトボード、800×800で作成していたので、小さくなることを全く考えていなかったのです。皆さんも気を付けてください(滝汗)
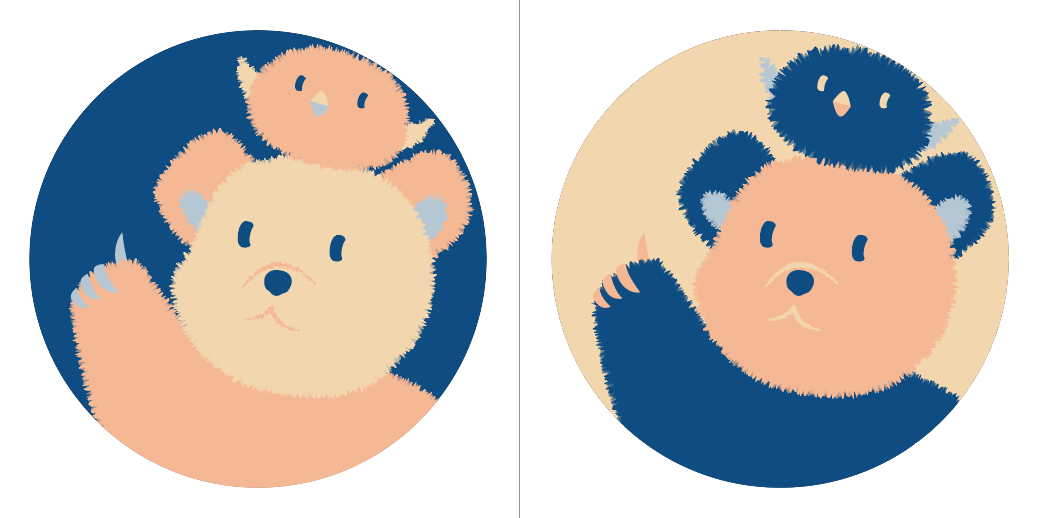
というわけで仕方がないので、ラフのサイズを変更して、もふもふを大きくしてみました。


設定はこんな感じ。先ほどよりもサイズを大きくしてデコボコの幅を広げ、詳細も値を下げて、大きめになるように変えました。
さて、どうでしょう・・・


・・・小さいほうはもうどうしようもありませんが笑、大きいほうはモフモフっぽくなったのではないでしょうか!
どちらがいいか投票していただいた

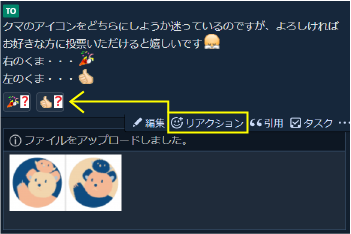
アイコンを2パターン作成したので、普段仕事のやり取りをしているChatworkのクリエイターズブログ部屋で、今回作成したアイコンのどちらがいいかを投票していただきました。リアクションという機能(黄色枠)を使用しましたので、票数をリアルタイムに確認できます。さて、結果は・・・?

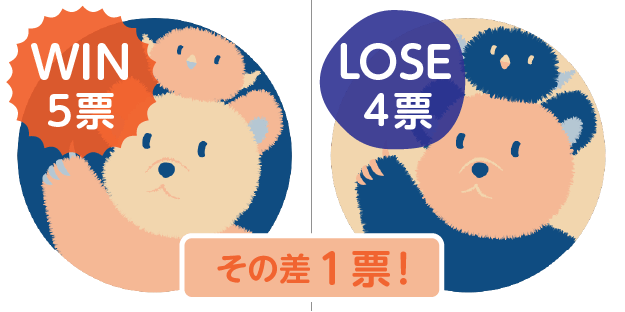
僅差で左のアイコンに決定しました!ここまで僅差になると思わずとっても驚きましたが、これからは左のアイコンを使用していきたいと思います!
ちなみに

こちらのお二人のやり取りが、まさに私が悩んで投票にした理由だったので、そういう意味でも驚きました。見抜かれるとは、さすがGMOの先輩方です。
感想とまとめ
ブログのネタとしてアイコン描こう!と意気揚々と始めたわけですが、なんだかんだすごく疲れました笑
ただ、トレンドを調べたり、表現するための方法としてillustratorの知らない使い方を知ることができたりと、プラスのことも多かったので、今年のうちにやってよかったなと思いました。
今回は「テクスチャ」「ミニマルカラー」を取り入れて作成してみましたが、手描きイラストや、ラインアートもとても面白そうではあったので、何かの機会にチャレンジできたらいいなと思います。チャレンジ精神大事です!(と言い聞かせる)