モックアップとは
モックアップという単語は、プロダクトデザイン経験者だとお馴染みの方が多いのかもしれませんね。Webサイト(アプリもですが)、簡易に画面遷移やインタラクションの確認ができるプロトタイプを作るのがここ10年ぐらいは一般化している印象です。
今回は、
デザインモックアップ = 実物そっくりのイメージ画像
という意味で書いてます。
昔からどうしても難しい場合を除き必ず作るようにしていますので、今回はその辺りについて触れさせていただければと思います。単純にモックアップのイメージを起こすということ以上に、想像力を巡らせるツールとしての活用も考えていきたいです。
実物のイメージを確認しながら作る
本来は用意しなくても制作は進められるので、ある意味余分な作業になります。つまりその手間を掛けてでもやる価値のある重要な工程だと考えています。
対自分:実物をイメージしながら作ることができる
対他人:実物のイメージで判断ができる
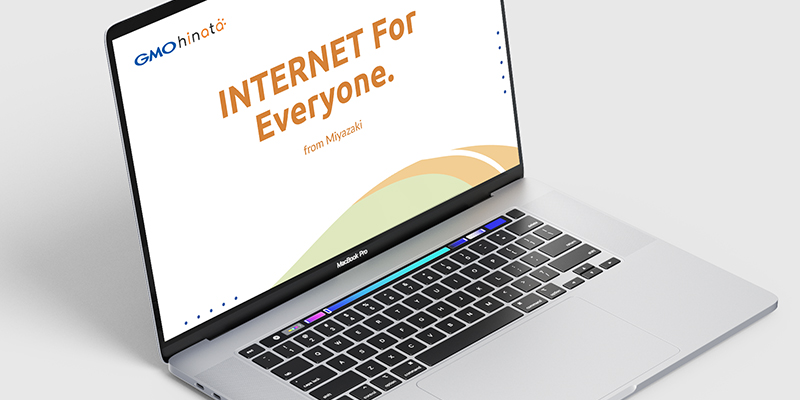
ロゴ

ロゴはブランドやサービス、企業を象徴したり背負ったりするものですが、一方で「使うモノ」という側面もあります。

使う = 名前を呼ばれる(読まれる)、名刺に印刷される、Webサイトのヘッダーに置かれる、Tシャツになる、のぼりになる、等


経験の浅い方が、制作に集中するとここが抜け落ちがち(コンセプト設計など見えない部分を考えるのに手一杯になる、読めないレベルまで豪華に作り込む、等)な印象です。作ろうとしているロゴが狙い通りに機能するかどうかを確認する意味で大切な制作工程と考えています。
バナー
「バナーを単独で見る場合」⇔「当て込みで見る場合」で、明確に違うのは「情報量」です。特に経験の浅いデザイナーだと、バナーそれ1枚を作るのに注力しすぎてしまう傾向が多いです。要するに、誰がいつどういう環境で見て、何をしてほしいんだっけ的なところが抜けた状態で内側の表現のみを見て制作してしまうケースです。
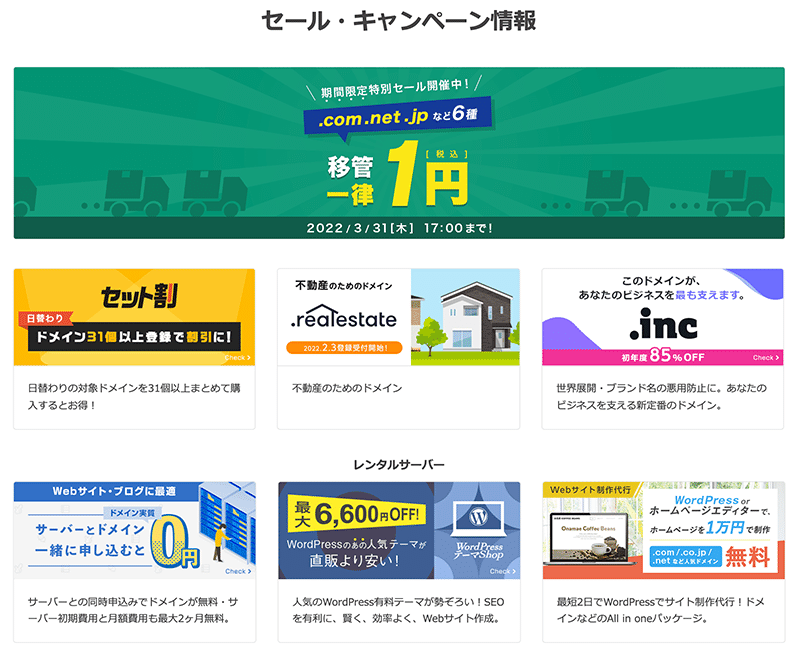
たとえば、こんなバナーがあります。

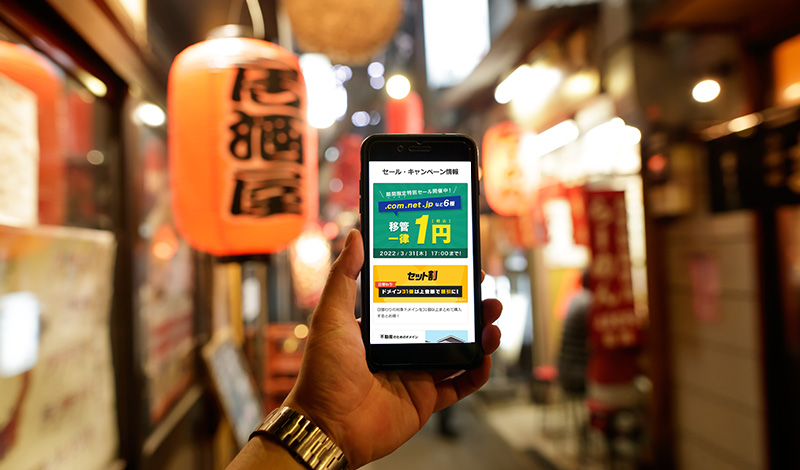
実際はこんな感じで掲載されています。

実際の表示⇔1枚で見る場合とで、受け取る情報量が全然違うのはお分かりでしょうか?
自分が作ったその1枚だけにフォーカスして見てもらえるなんてことはなく、お客様は画面をスクロールしながら、目に飛び込んでくる無数の情報を取捨選択し、次のアクションを決めていきます。PCであればデスクの上やカフェで見ているケースをイメージしやすいですが、今はスマートフォンで見ることも多いので、視界で受け取る情報が画面の中だけとは限りません。

人の視界は情報に溢れています。様々な情報が処理されていく中、そのうちの一つとしてバナーは閲覧者に届くことになるので、素早く正確なコミュニケーションが取れているかどうかのチェックが必要です。
また、当て込み画像を使って伝わる情報を確認するケースで、よくやる方が多いですがデザインカンプでのダミーテキスト使用は絶対にオススメしません。どのような情報が伝わった上で、そのバナーやボタンが表示されるのかを使い手と同じ目線で判断できなくなるため、後々の想定外に繋がります。
僕たちが作るのは「デザイン」ではなく、サイトやチラシなどお客様にご利用いただく「商品の一部」なので、ガワよりも先に中身を作りましょう。
チラシ

文字の読みやすさ・サイズ感
チラシは手にとった時の文字の読みやすさやサイズ感、設置場所、目的の確認が重要だと思っています。

画面の中で見ているものと印刷したものではまた印象が異なります。可能な限り印刷してリアルなサイズ・距離感で確認しながら進めていくのが望ましいです。この時に、印刷しようと考えている紙の種類(光沢感・マット等)に近づけられるとベストです。
設置場所(渡し方)
手渡しで配るのか、どこかに設置するのかを確認しましょう。

フライヤーラックみたいなものに刺しておくのか、

折込むのか、

筒状にしておくのか・・
チラシでして欲しいこと・目的にあわせて、配布・設置の方法や意識するポイントが異なってくると思います。例えば、フライヤーラックに刺したりする場合は、周囲のものに対する目立ち具合はどうか、置き場所の導線的にチラシの存在に気づけるか、なども確認しておけるとベストです。ビラ配りであれば、なるべく歩行中の方にパッと理解してもらえるようなものが望ましいでしょう。
ポスター

意識するポイントはチラシとも一部似ていると思いますが、違うのは「手に取って読まない」ということです。ポスター自身の設置場所確認に加え、どの辺りからポスターを眺めるのかのシミュレーションをしておきたいところです。
この時、小さい文字は読めないので、見て欲しい情報がしっかり伝わるかどうかのチェックは必要です。また、屋外or屋内・周辺の明るさ(照明等)を確認しておけると良いでしょう。
現地に持っていってテストができるとベストですが、サイズが大きいので家庭用プリンターで試し刷りするには限界があります。「分割印刷」という方法で大きなサイズも刷れるので、機会があればお試しください。

どこまで想像力を巡らせながら作れるか
今回は制作物のイメージ画像作りについてメインで伝えさせていただきましたが、一番に覚えて帰っていただきたかったポイントはどれだけ先のことに想像力を巡らせながら作れるか?です。
画面に向かって制作作業に打ち込んでいる印象が強いかと思いますが、実際使われるものはチラシ1枚にしても外の世界に出て機能していかねばなりません。イラレでつくって終わりではなく、人・モノ・状況・環境が絡み合ったリアルな世界でどのように作用するのか(させたいのか)をベースに、ちゃんと生きたデザインを作り出せたらと日々考えています。
最後に、自分の取り組みの原点になったエピソードをご紹介せていただければと思います。
約10年前、当時大学生ですが、10個近く離れたOBの先輩のお言葉
お前、イラレの画面だけ見て考えてる?
ポスターは実際のサイズで印刷したもので見て判断しないとダメだよ
バナーならサイトに当て込んで見る、
ポスターやチラシなら設置場所、配置場所に行って観察しなさい
どれだけ実際にモノが機能する環境に近づけながら作り考えれるか的なことを徹底的に叩き込んでいただきました。
余談ですが、こちらのNDCさんのインタビューで紹介されている「澤田浩二」さんは、同じイズムを受け継いで社会に出た先輩になります。直接の関わりはほぼ無かったですが、稀に仕事を見させていただく機会があり勉強させていただいてました。インタビュー内にある「自分の作ったものは、自分が一番色んなとこで触ってチェックする」に全て詰まっている気がします。
サイバーエージェントさんにデザイナーとして就職した学生時代の同期が、デザイナーとして働きだしてどうよ?的な話をしている時に「“作り手”は一番の”使い手”でなければならない」というのをよく熱く語っていました。
皆さんは自分の作ったものを自分で使っていますか?
さらに、手を動かすよりも上流の工程でも同じことが言えます。
昔、サービス企画担当が毎回同じような内容の「初心者向けキャンペーン」「初めての人にもわかりやすく」を繰り返し発案しているのを見て、自分で担当サービスを使ったことがないから、ライトユーザー(=自分視点)向けの発想しかできないんだろうなと感じたことがあります。
カヤック柳澤さんの著書にありますが、
僕がお勧めなのは、本を読むことです。何か新しいことを始めようと思ったときは、そのジャンルの本を50冊も読めば、かなり専門的なことも含めて把握できます。
柳澤 大輔. アイデアは考えるな。 (Japanese Edition) (p.83). Kindle 版.
もしかすると、このぐらいのことをやって、ようやく最低限、自分と違う領域のお客様や相手の目線に近づくことができるよ、ということなのかもと思っています。
デザインモックアップは、さらに数歩手前の話しですが、視点を使い手に近づける為のヒントして活用してもらえると嬉しいです。
※この記事の画像素材は、こちらのサイトのものを使わせていただきました。
Mockup space psd created by rawpixel.com – www.freepik.com