あけましておめでとうございます、MINIです!
今回はクリスマスイブにリリースした新卒採用サイトができるまでの制作過程をお話しします。まだ見ていない方はこちらからチェックしてくださいね!
INDEX
担当したこと
新卒採用プロジェクトは採用チームとクリエイティブチームが一体となって始動しました。
今回はデザイン、コーディング、動画制作を22年卒の新卒メンバーで担当しました!
私が主に担当したのはこちらです。
・コンセプト選定〜サイトデザイン
・ディレクション
・インタビュアー
・その他のデザイン(公式採用SNS、パンフデザイン)
今回はコンセプト選定〜サイトデザインまでを紹介していくよ〜ッ!
コンセプト選定
コンセプトを選定し、提案するまでの流れはざっくりこんな感じでした。
①現行のサイト分析
②リニューアルの軸
③ターゲットの導線
④コンテンツ整理
⑤コンセプト提案〜選定
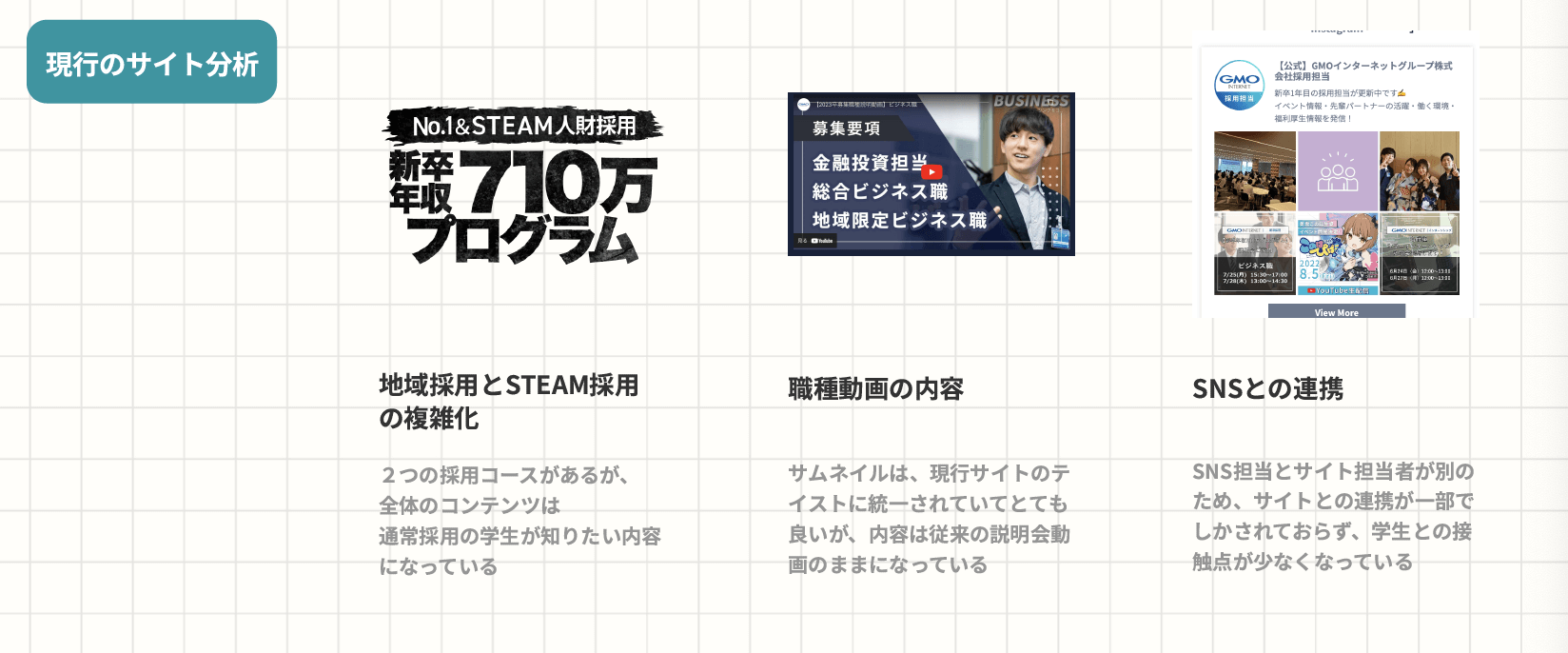
①現行のサイト分析

まずは昨年度の23卒向け採用サイトとサイト周りの分析を行いました。
サイトをくまなくチェックし、主に以下の3つの課題点を発見しました。
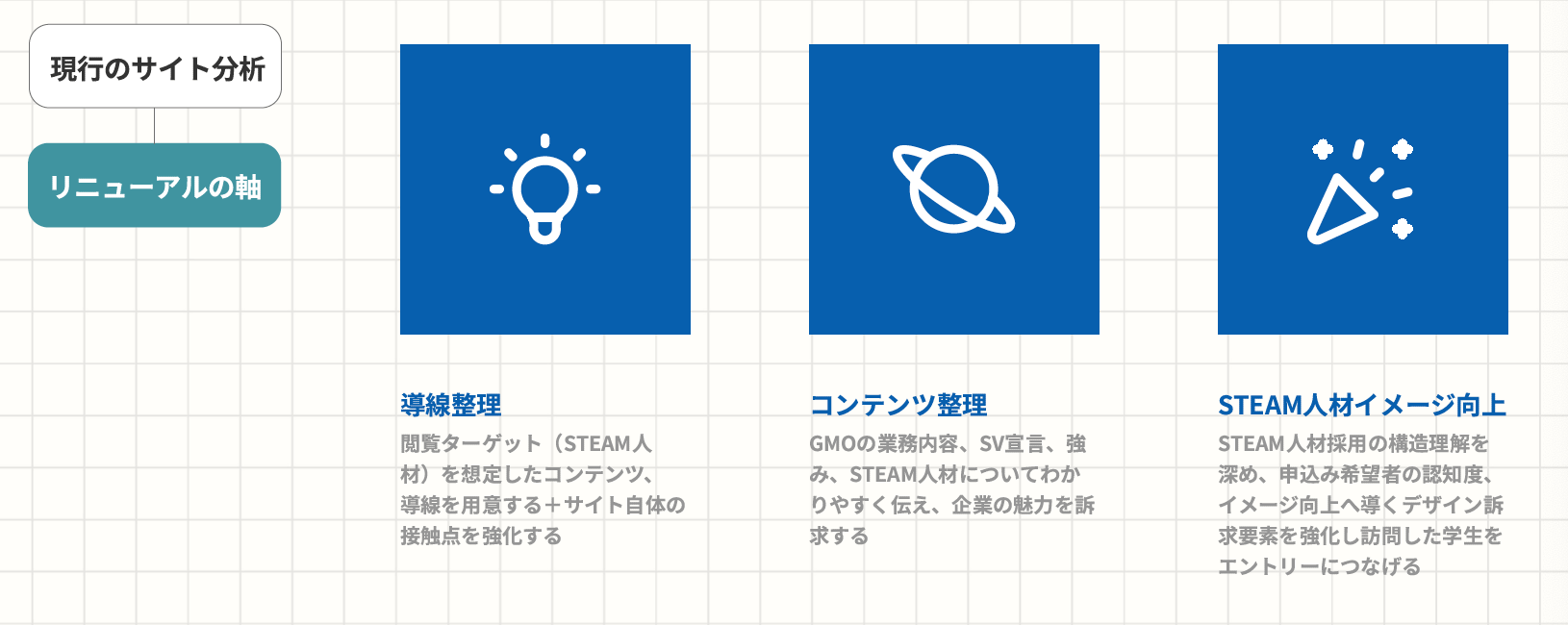
②リニューアルの軸

先ほど洗い出した課題点をもとに、サイトリニューアルの軸を決めました。
コンセプトよりも細かい軸を立てておくことで目的が明確になり、デザインで迷った際にすぐに振り返れるポイントになります。
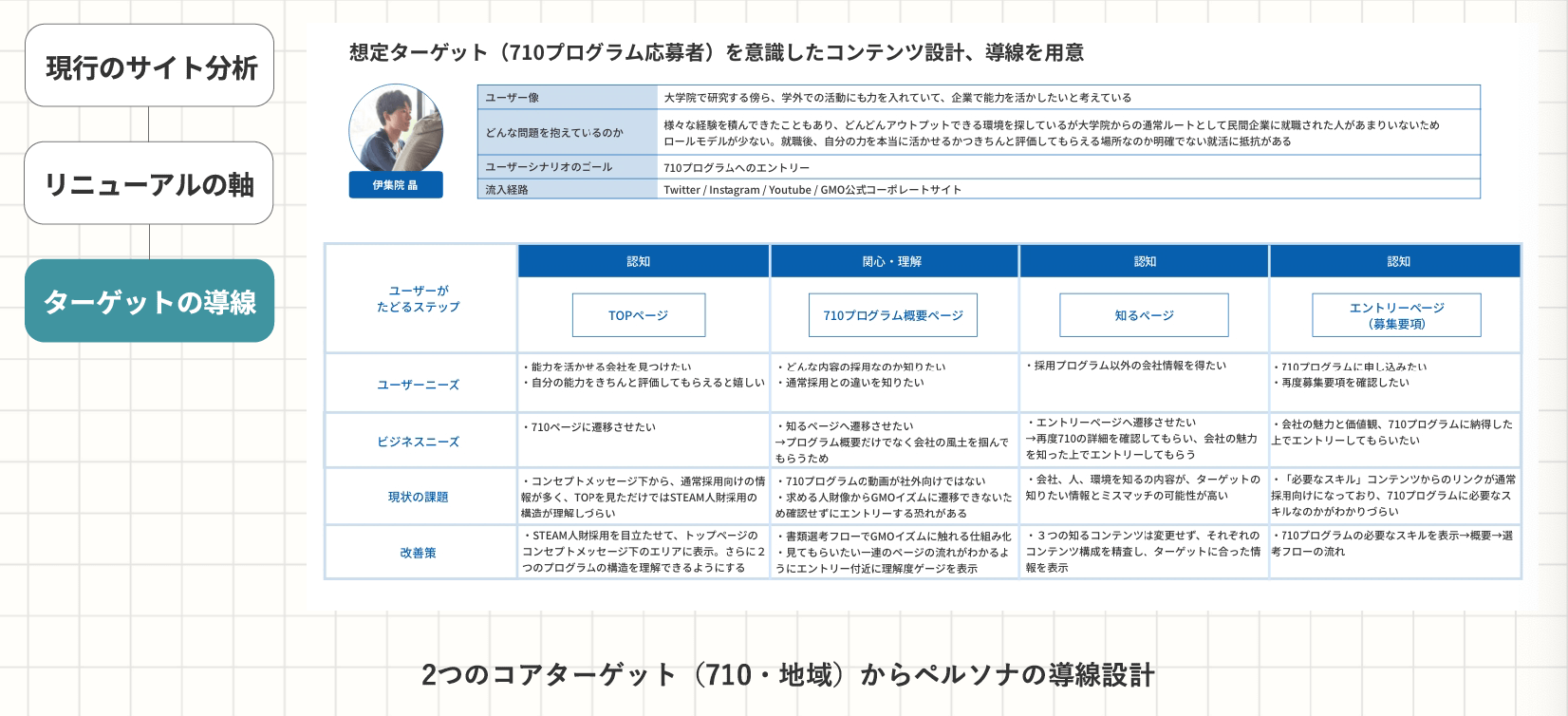
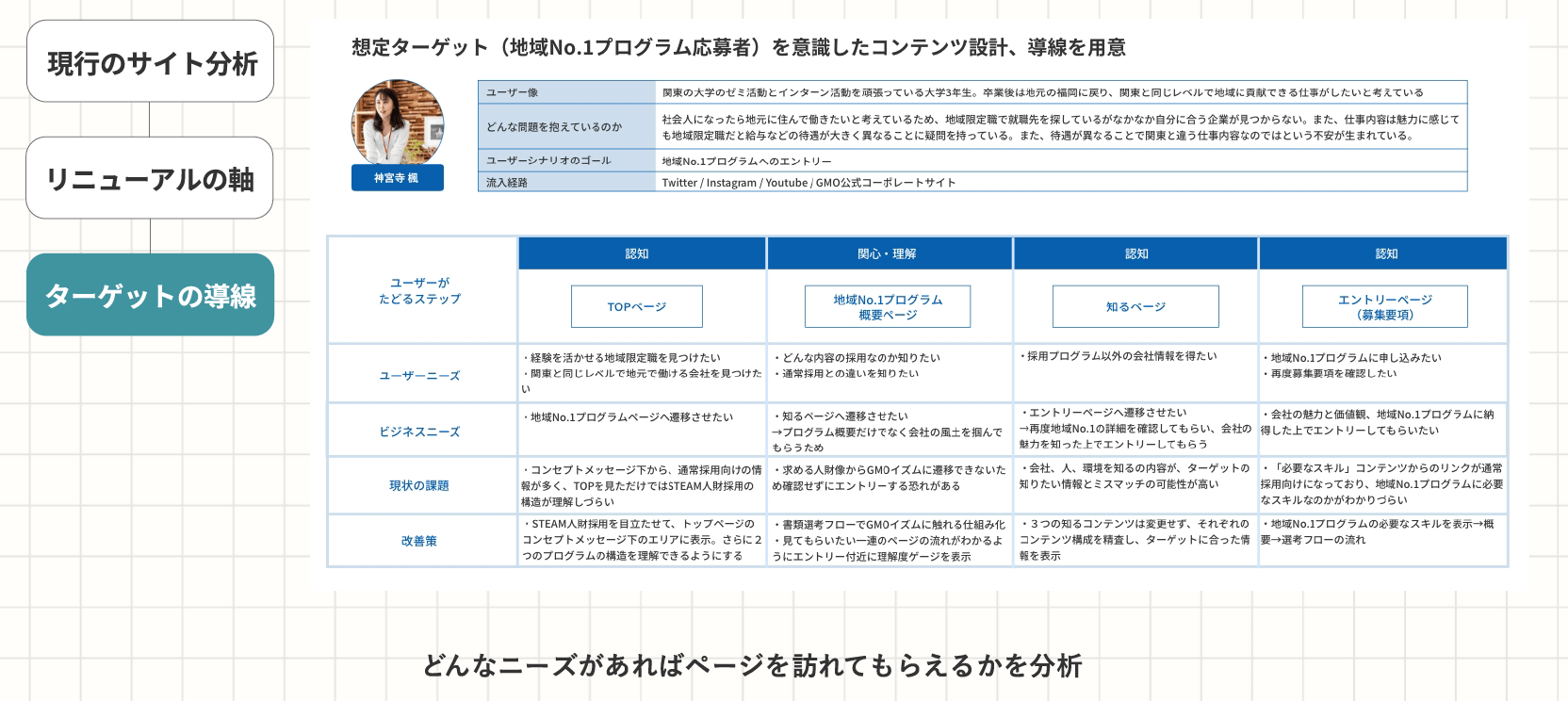
③ターゲットの導線


今年度の710万プログラム・地域No.1の2つの採用ターゲットから、さらに細かいペルソナを設定しました。どんなニーズがあればページを訪れてもらえるかを考え、訴求ポイントとなるコンテンツを考えていきました。
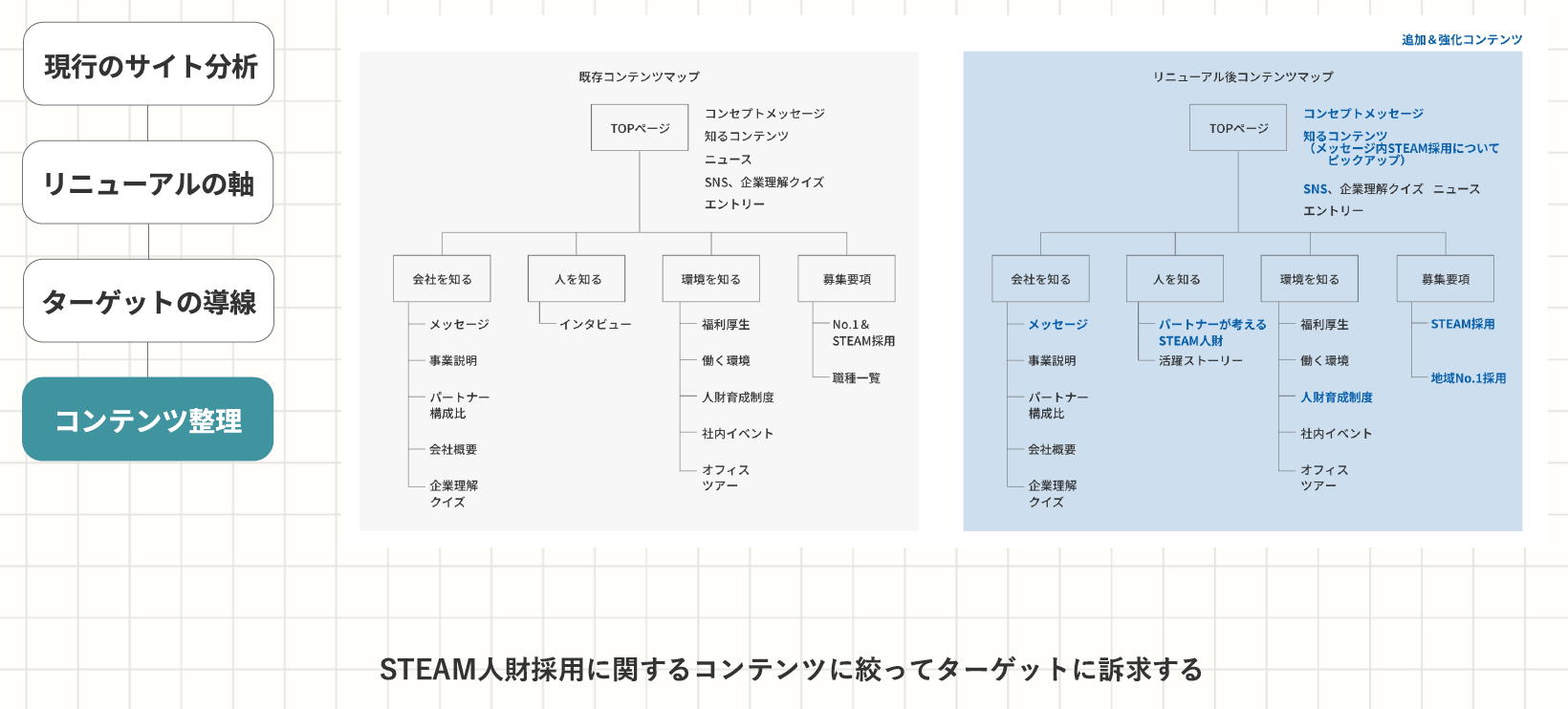
④コンテンツ整理

サイトマップにコンテンツを整理し、サイト全体の構造を整理しました。
適した場所にコンテンツを配置し、迷わない構造になっているかチェックしたのもポイントです💡
⑤コンセプト提案〜選定


分析が完了したら早速コンセプト考案!
採用チームの人事の皆さまからの意見をもとに、今回の採用にちなんだコンセプトを練りました。
私はそれぞれの概念を以下のように考えています👇
コンセプト = ブレない方向性を示す言葉
メインコピー = ターゲットへの訴求タイトル
コンセプトメッセージ = コンセプトに補足する想いをまとめた文
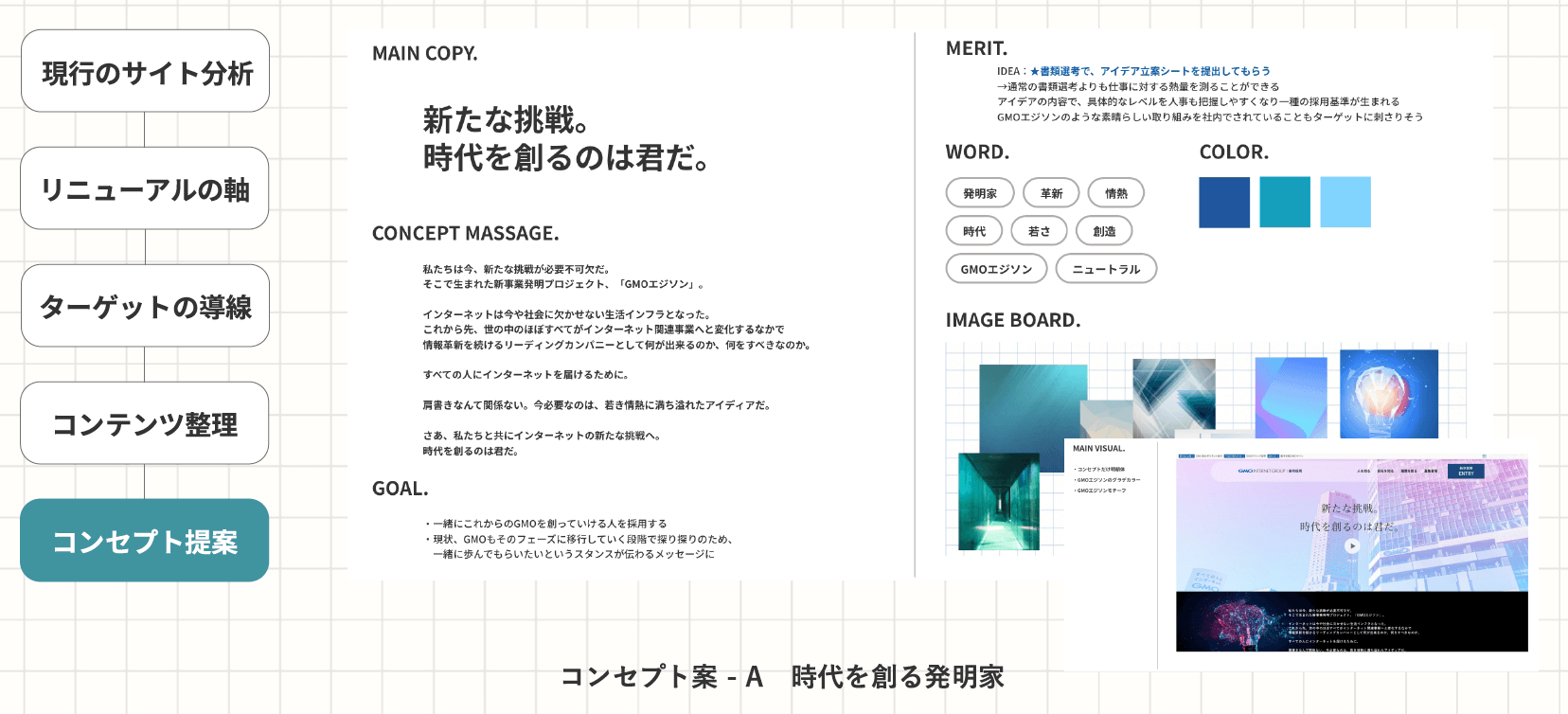
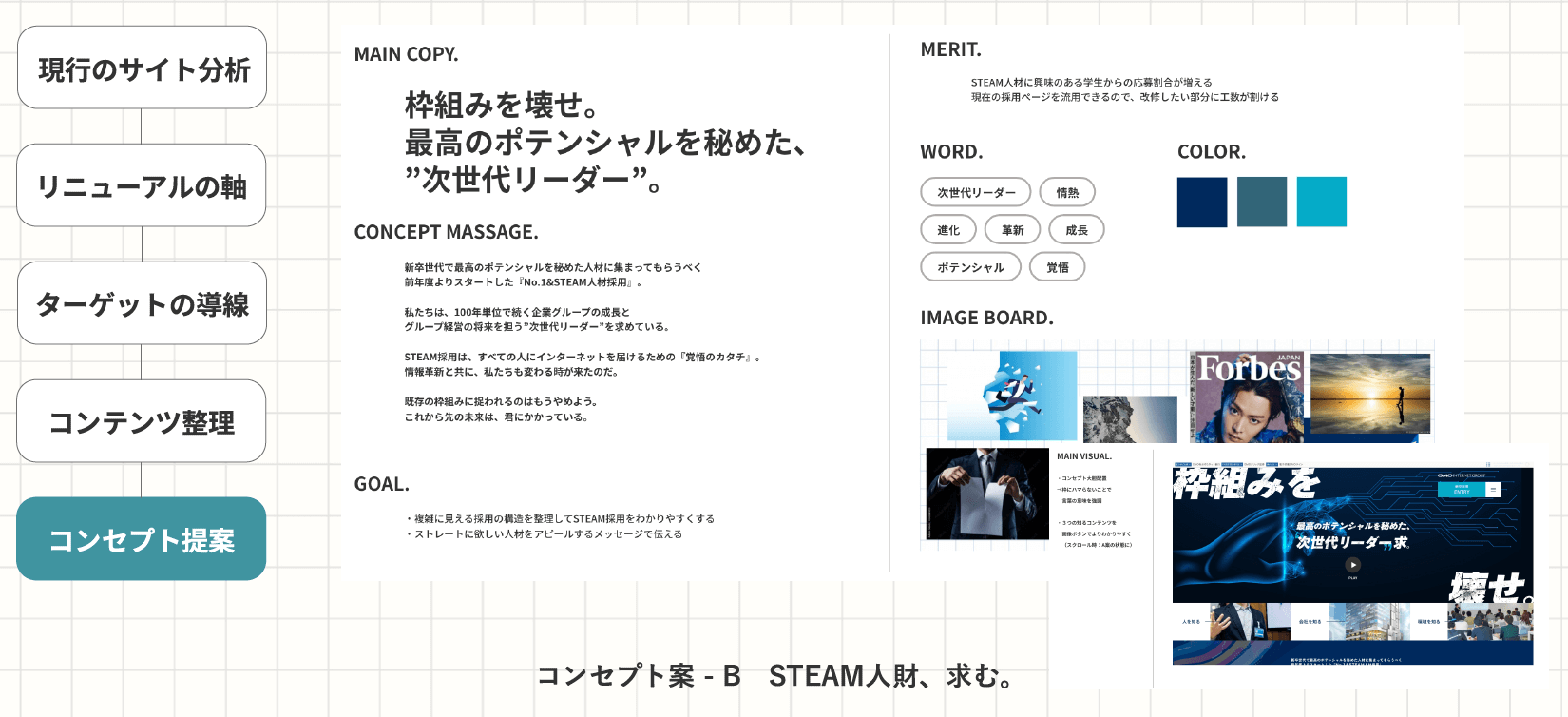
上記3つを踏まえ、実際の企画書では依頼者に伝わりやすいように
それぞれのコンセプトでサイトを制作した場合のメリットや関連ワード、色や形で表現しました。
Pinterestなどにあるイメージボードやムードボードが役立ちました!
依頼者のパートナーさんに、企画書を作成&提案するのは初の試みでした。企画書でコンセプトを伝えるのはとても難しかったので今後も勉強していきたいと思います!
実際に選ばれたのはどちらか…!サイトでチェックしてみてください✨
サイトデザイン
コンセプトが決まったら構成案を作り、デザインに着手!(やっと…👏)
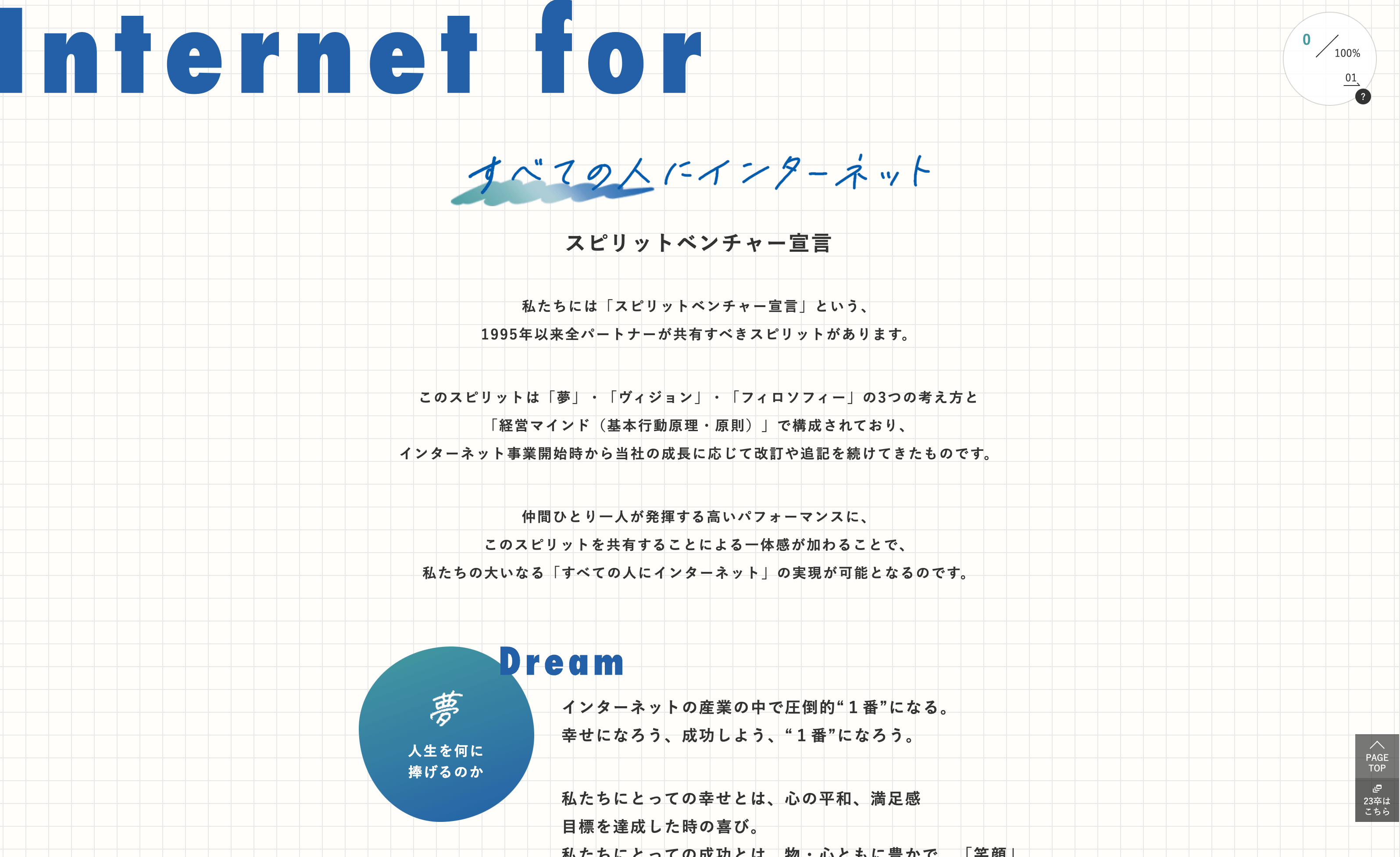
約2ヶ月ほど試行錯誤し出来上がったのがこちらです!
デザインポイントは以下です👇
サイトを見る目的づくり

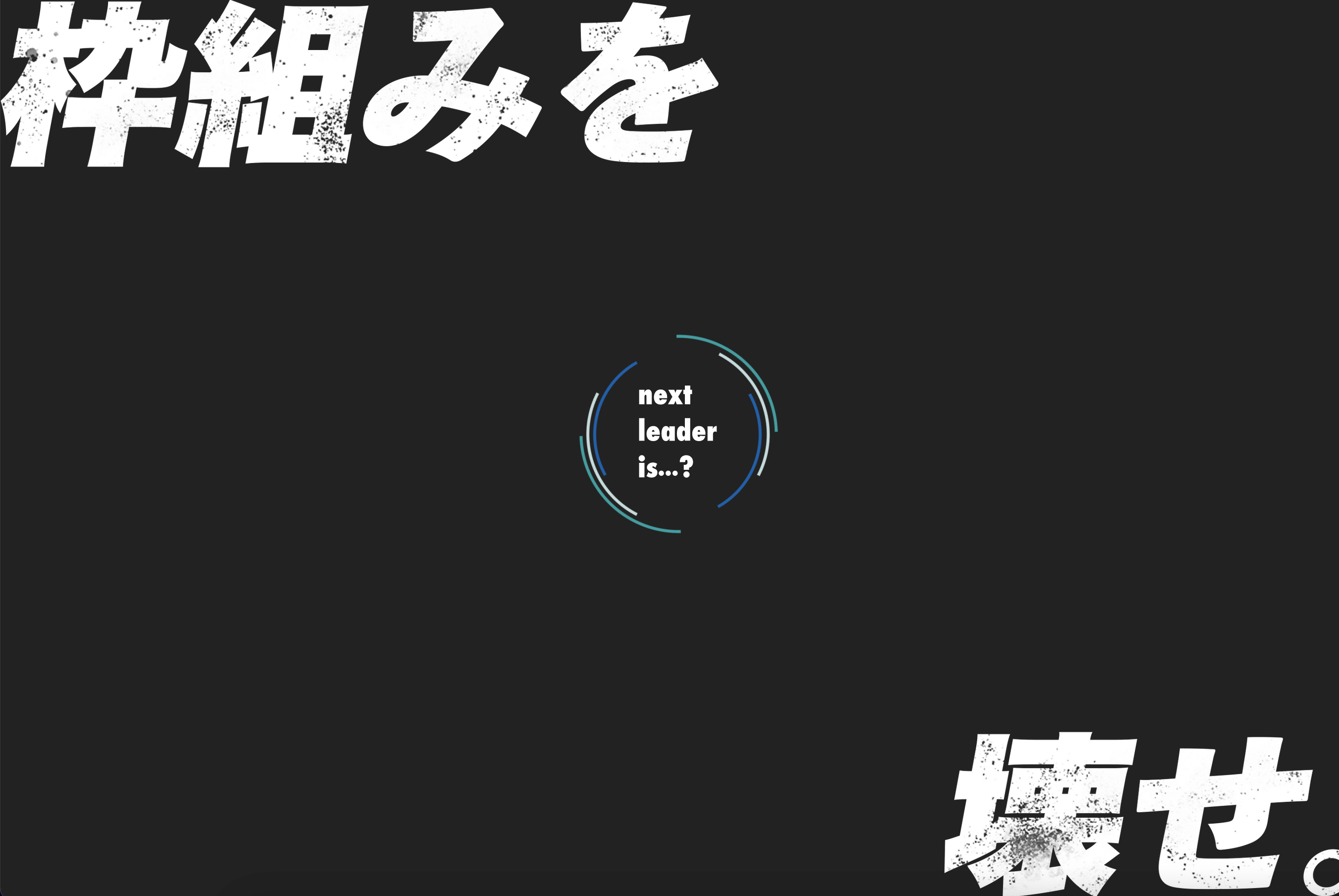
サブコピーの「次世代リーダー」について問いを与えるオープニングアニメーションを用意しました。
ページを見る毎に「次世代リーダー」に関する理解が進むイメージでサイト全体を構成したのが特徴です。
コンセプトに合ったサイトの動き

ファーストビューのメインコピー「枠組みを壊せ」に負けない、ダイナミックな動きと当社らしさを意識しました。
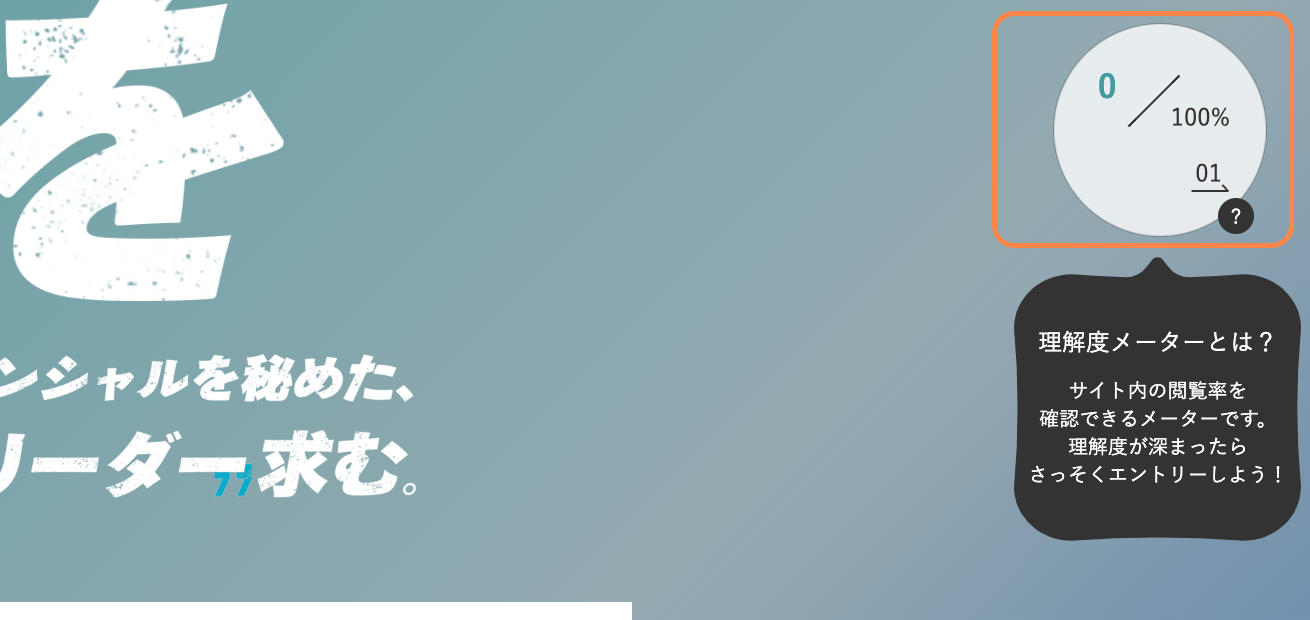
オリジナル機能

ページの回遊率を担保しつつ、会社と採用について自然と理解できる「理解度メーター」を全ページに配置しました。ページのナビゲーションボタンとしての役割もあるのが特徴です。
テーマカラー
テーマカラーは2色のグラデーションにしました(#235FA7→#459D9F)。ブランドカラー(#005BAC)のブルーの明度をあえて転がし、さらにグリーンへと変化させることで、今回の採用が当社にとっても新たな挑戦であることを表現しています。

前編まとめ
サイトを0から作る経験は入社後はじめてだったので、発見の連続でした…!
レギュレーションのなかでデザインに遊びを取り入れられるのも、期間限定サイトの醍醐味だと感じました。それゆえにWebで表現できることをあらかじめ知っておかないと、「デザインに着手できない壁」に何度も遭遇…Webサイトのアニメーションは特に勉強が足りていないことに気が付けた数ヶ月でした。
コーダーさんに相談しながら機能やアニメーションを考える場面も多かったです。「Webサイトでできること」を日頃から学んでおく大切さを改めて心に刻みました…
—
いかがでしたでしょうか。
今回紹介したサイトの制作手順は、あくまでオリジナルです。いろんな先輩パートナーさんのサイト分析方法や制作手順をヒアリングし、パワーアップしていきたいと思います!
サイトをぜひ見ていただき、当社の採用に興味を持っていただけると嬉しいです。
サイトリリースまで一緒に頑張ってくれた同期のコーディング秘話はこちらから👇
次回はディレクション・インタビュー編!お楽しみに♬