みなさんこんにちは!
GMOインターネット株式会社でWEBデザイナーをしている、かいみーです。
今回は、私が2025年1Qに実施した成長目標「サイトトレース」について、具体的なやり方や気づきを詳しくご紹介したいと思います!
- GMOインターネット株式会社でパートナーがどのような目標を設定し、スキルアップしているのか知りたい
- サイトトレースの練習方法が知りたい
- Figmaを使ってデザインスキルを磨きたい
- 初心者にも取り組みやすいデザイン勉強法を探している
そんな疑問を持っている方の参考になれば嬉しいです。
私の年間目標と2025年1Qの目標・目的

サイトトレースについて説明する前に、なぜサイトトレースをすることになったのかについてちょっとだけお話しさせてください!
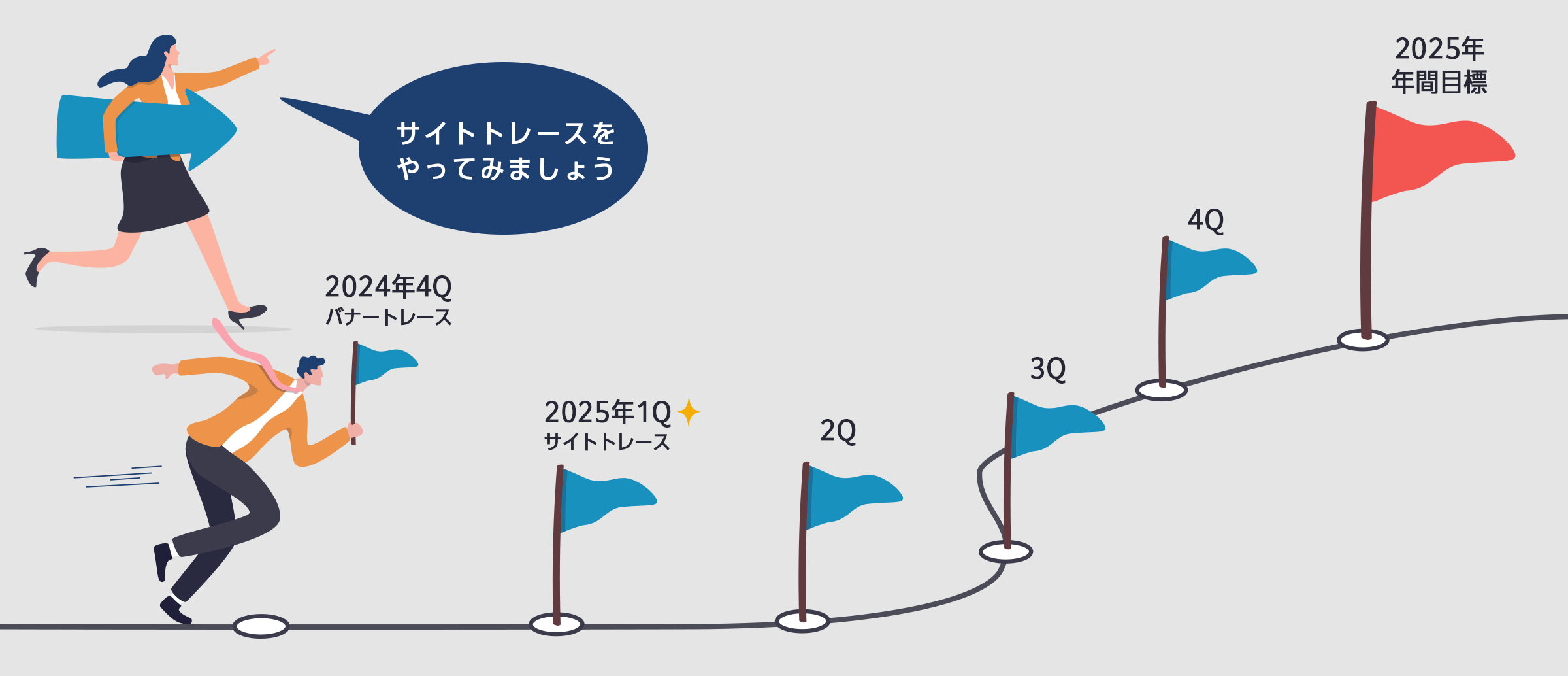
GMOインターネット株式会社では、四半期ごとに目標を立てて、自分の成長と向き合う仕組みがあります。
「成長目標の仕組みや立て方についてもっと知りたい」という方は、前回の記事で詳しく解説していますので、ぜひこちらもご覧ください!
2025年の年間目標と1Qの目標は以下のように設定しました。
| 年間目標 | デザイン系ツールのスキルアップをし、いろいろなビジュアル・UI表現ができるようになる |
|---|---|
| 1Q(2025年1月〜3月)の目標 | サイトトレース:5P以上完了(10営業日で1P) |

サイトトレース(模写)とは?具体的な手順は?
まずは、私が実際に取り組んだサイトトレースについて簡単にご紹介します。
サイトトレースとは、お手本となるWebサイトやLPを見ながら、それをFigmaなどのデザインツールでそっくりそのまま再現する練習法です。
今回は以下のようなスキルを身に着けることを目的にしました。
- デザインの引き出しを増やす
- 余白の取り方(行間・カラム間・セクション間など)
- サイト全体の構成やルールの把握
- 情報の整理・視線誘導の設計力
- Figmaに慣れる
Adobe XDからFigmaへの移行タイミングだったこともあり、あまり使ったことのなかったFigmaを使用しました。「Figmaの操作に慣れながら、サイトの構造やデザインも学べる」という点でとても効率的な練習だったと感じています。
【手順解説】サイトトレースのやり方
「サイトトレースをやってみよう!」と思っても、「そもそもどうやるの?」「せっかくやるなら効果的に進めたい!」と迷う方も多いのではないでしょうか。
私自身も最初は手探り状態だったので、社内の先輩やWeb上の情報を参考にしながら、自分なりにたどり着いたやり方を整理してみました。

これは一例なので、自分なりにやりやすい方法や、効果がありそうな方法があれば取り入れていってくださいね!
- Step 1:トレースするサイトを選ぶ
- Step 2:Google Chromeのプラグインを導入し、トレースの前準備をする
- Step 3:トレースする準備、環境を作る
- Step 4:検証ツールを使いながらトレースする
- Step 5:振り返り
Step 1:トレースするサイトを選ぶ
まずは、お手本となるWebサイトやLPを選ぶところからスタートします。
私は今回、上長にトレースするサイトを選んでいただきました。
もちろん、自分で選びたい場合には以下のようなデザインギャラリーサイトを活用するのもおすすめです。
SANKOU!
国内のWebデザインを集めたギャラリーサイト。カテゴリで絞り込みができるほか、お気に入り登録機能もあるので、気になったデザインを保存しておけます。
LPアーカイブ
総掲載数43,000件以上の、ハイクオリティなLPだけを厳選したまとめサイト。見やすく整理されているのでトレース用の素材選びにもぴったりです。

「こんなにたくさんある中から、どんなサイトを選べばいいの?」
と迷うこともあるかもしれませんが、私が実際にトレースして感じたポイントをまとめると、以下のような基準で選ぶのがおすすめです。
- いきなり難易度の高いサイト(動きが多い・構造が複雑)は避ける
- 有名企業・大企業のwebサイトを選ぶ
- 慣れてきたら、自分の「好き!」を大切にして、気分が上がるサイトにチャレンジする
- 採用サイト、申し込みフォーム、コラム記事、スマホ特化のLPなど、さまざまなジャンルに触れる
トレースに正解はありませんが、「学びたいポイントがあるか?」「再現できそうか?」を意識すると、自分に合ったサイトが選びやすくなります。
焦らず段階的にチャレンジしていくのがコツです!
Step 2:Google Chromeのプラグインを導入し、トレースの前準備をする
トレースを始める前に、作業を効率化するための便利なGoogle Chromeのプラグインをいくつか導入しておくと、とてもスムーズです。
ここでは、私が実際に使っていたプラグインをご紹介します。
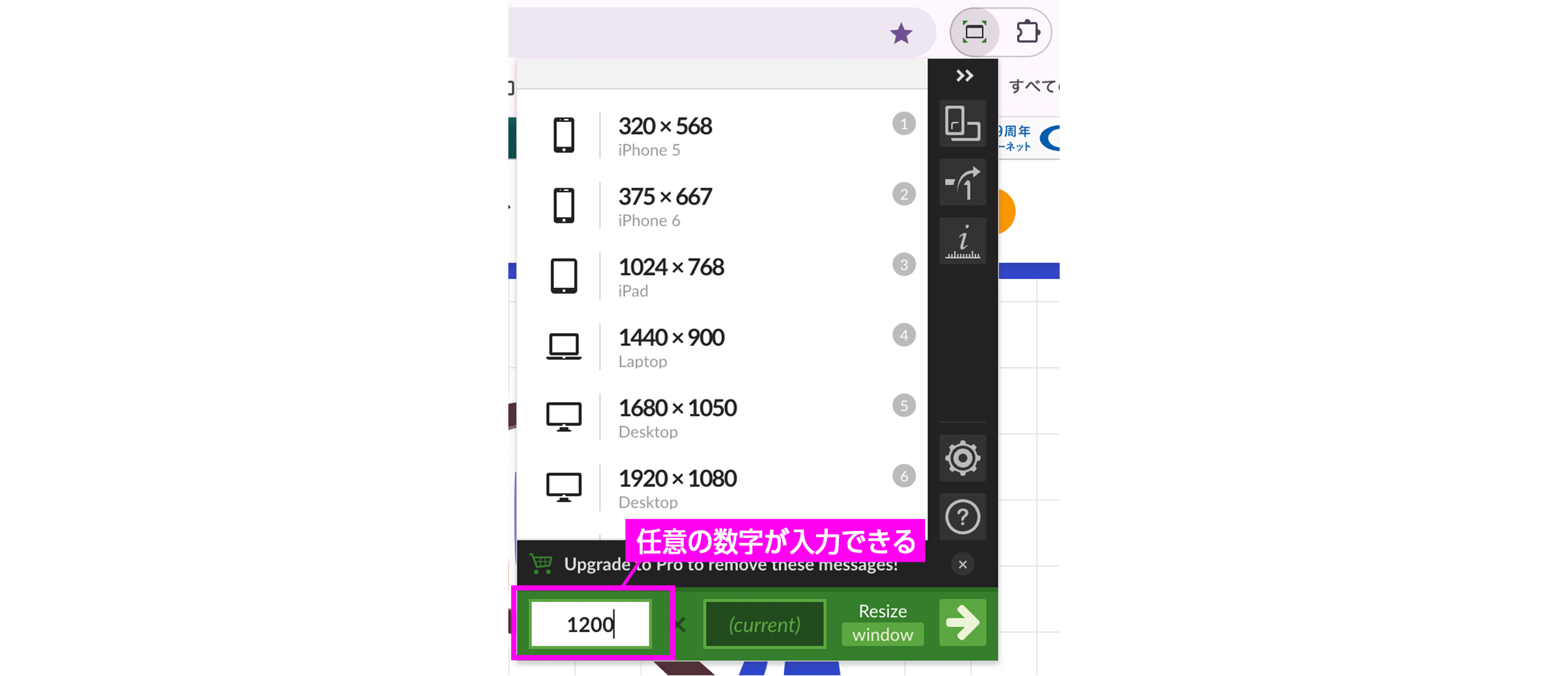
Window Resizer
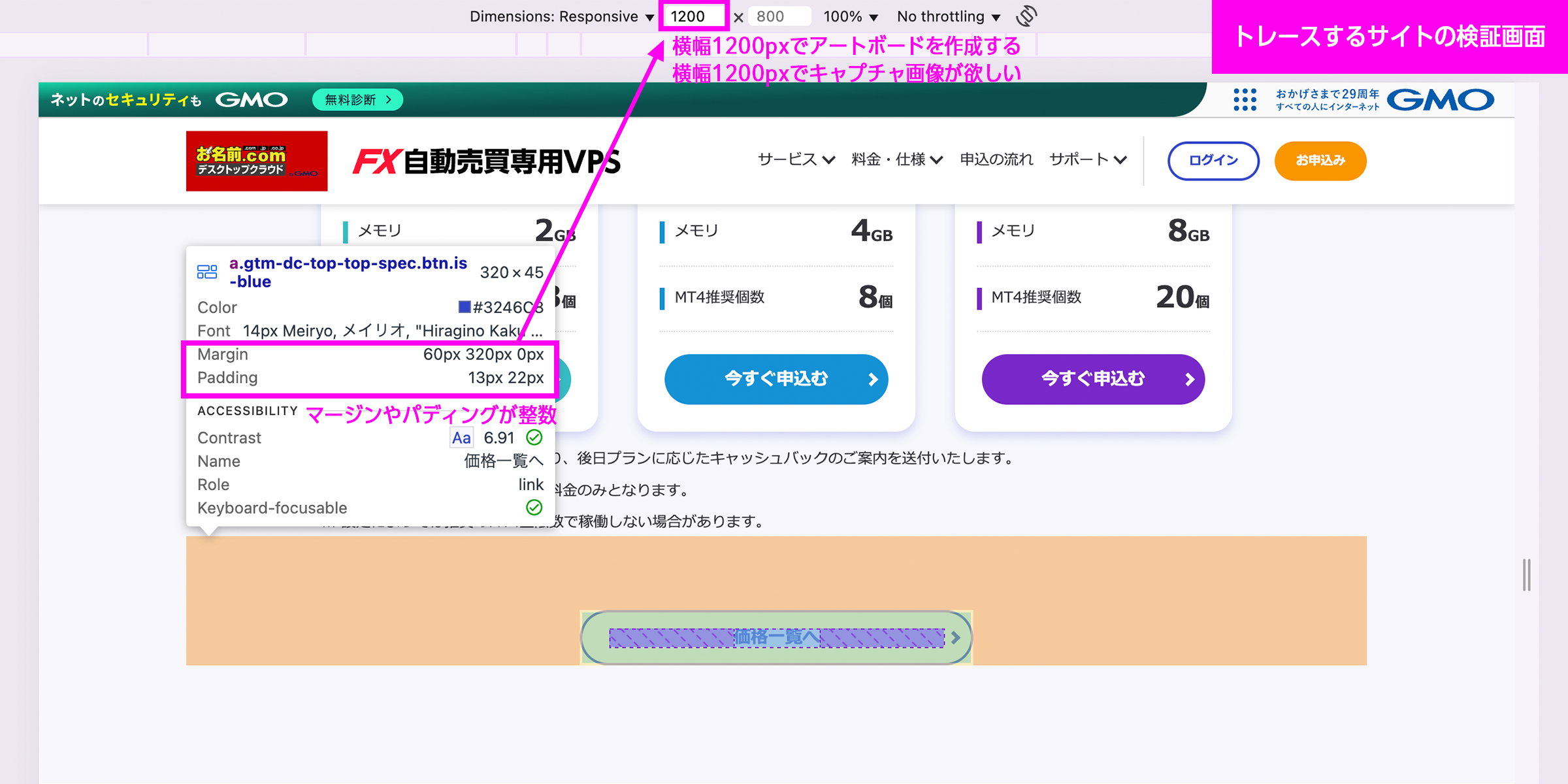
このプラグインは、ブラウザのウィンドウサイズを任意の数値に変更できる便利なツールです。トレース対象のWebサイトを、Figmaで作成するアートボードと同じサイズで表示したいときにとても重宝します。
Figma上でトレースを行う際、お手本のWebページをキャプチャしてアートボードの横に配置しておくと、比較しながら作業が進めやすくなります。そのキャプチャを取る前の準備として、このWindow Resizerが活躍します。
正確なサイズでアートボードを作るためには、まずトレースするサイトがどの画面サイズでデザインされているかを把握する必要があります。たとえば、Chromeの検証ツールを使ってマージンやパディングなどを確認したときに、数値が「ちょうど○○px」といった整数で出ていれば、そのときのブラウザサイズがちょうどそのサイトの基準サイズである可能性が高いです。

このときにWindow Resizerを使えば、そのぴったりのサイズにブラウザをすばやく調整できるため、キャプチャの精度も上がり、Figmaでのトレース作業もぐっと効率的になります。

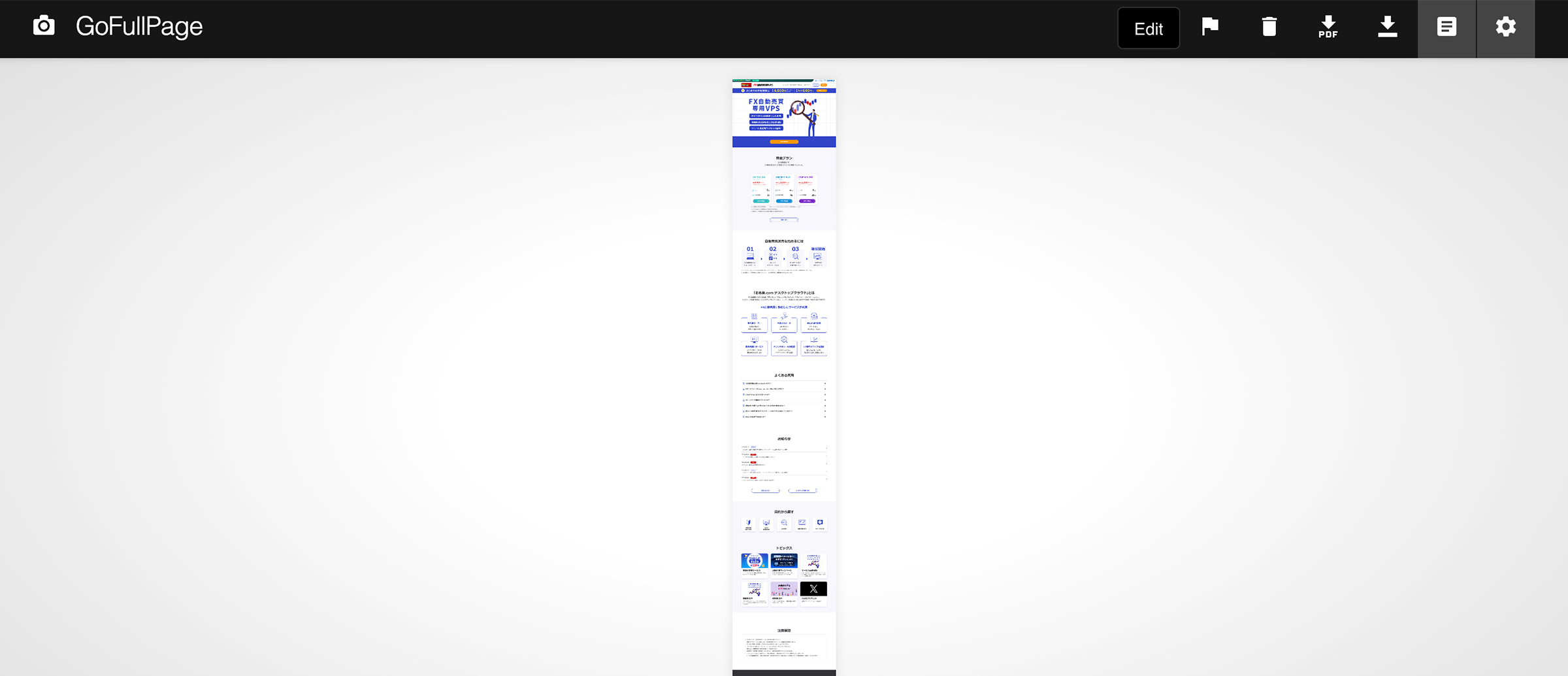
GoFullPage – Full Page Screen Capture
ブラウザのサイズをトレース用に調整できたら、次はトレース対象となるページ全体のキャプチャを撮っておきましょう。
この「GoFullPage」は、ページ全体をスクロールしながらキャプチャしてくれるGoogle Chromeの拡張機能です。ボタンひとつでサイト全体のスクリーンショットを撮影でき、PNGなどの画像ファイルとして保存できます。
Figma上でこのキャプチャ画像をアートボードの横に並べておくと、構成の確認がしやすくなります。

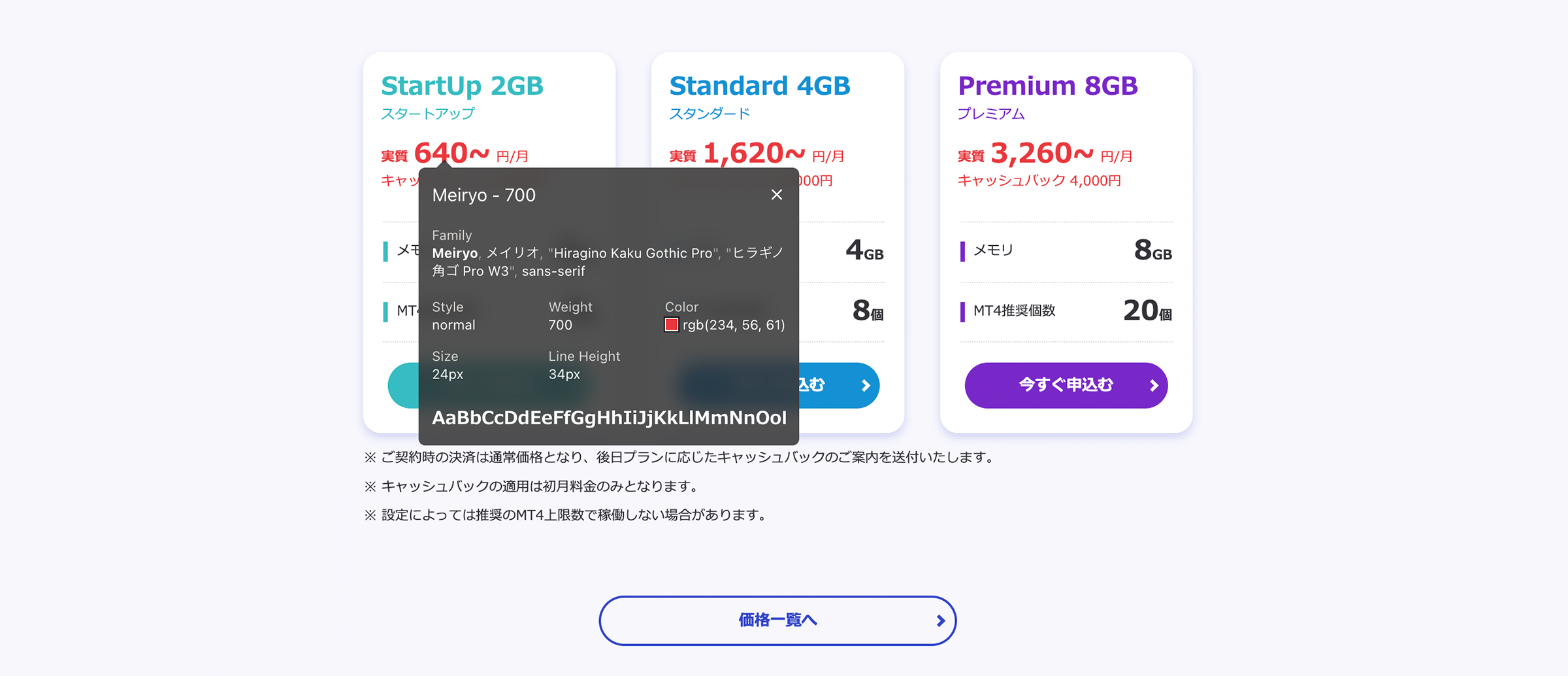
WhatFont
「このサイト、どんなフォントを使ってるんだろう?」と思ったときにとても便利なのがこの拡張機能「WhatFont」です。
Webページ上のテキストにカーソルをあてるだけで、使われているfont-familyを簡単に確認できます。フォントサイズやウェイト(太さ)などの情報も一目でわかるため、トレース時にフォント設定で迷うことがぐっと減ります。

サイトトレースでは、見た目を忠実に再現するだけでなく「なぜこのフォントが使われているのか?」という観察力も養うことができます。気になるデザインに出会ったら、ぜひWhatFontでチェックしてみてください。
Step 3:トレースする準備、環境を作る
次はいよいよFigmaを開いて、トレースのための作業環境を整えていきます。
まずは、Step2で取得したサイト全体のキャプチャ画像(GoFullPageなどで取得したもの)をFigma上に配置しましょう。配置する際は、アートボードとは別のレイヤーやスペースに貼り付けておくと作業がしやすくなります。
続いて、そのキャプチャの隣にアートボード(フレーム)を作成します。アートボードのサイズは、Step2で検証ツールを使って確認したウィンドウサイズに合わせるのがポイントです。整数サイズで表示されたウィンドウ幅(例:1440pxや1280pxなど)が、トレース対象サイトの設計サイズである可能性が高いため、その幅でアートボードを作成します。
このようにして、お手本(キャプチャ画像)と再現用アートボードを左右に並べて配置すると、見比べながら作業ができてとても効率的です。

Step 4:検証ツールを使いながらトレースする
作業環境が整ったら、いよいよサイトトレースの実践に入ります!
このステップでは、Google Chromeの検証ツールを活用しながら、Figma上で要素を正確に再現していきます。検証ツールでは、HTML構造やCSSのスタイル、余白の大きさやフォントサイズなどを細かく確認できるので、忠実にトレースするための大きな助けになります。
また、トレースしながらそのサイトにどんなデザインルールがあるのかを読み解いていくことも大切です。私が実際に意識して見ていたポイントはこちらです。
- UI要素のサイズ(ヘッダーの高さ、ボタンの大きさ、フォントサイズなど)
- 写真や画像の比率
- 余白の法則(テキストと画像の間、セクション間のマージンなど)
- 色使い(ブランドカラー・背景色・リンク色などの使い分け)
作業中に「このサイズ感はどこから来ているんだろう?」「この色の使い分けには意図があるのかな?」と疑問に思ったことをその都度メモしておくと、後の振り返りにも役立ちます。
Step 5:振り返り
トレース中に「なぜこうなっているんだろう?」と感じた違和感や疑問は、スキルアップのヒントになる大事な気づきです。
例えば、私が実際に感じたことはこんな内容でした
- 「基本ボタンはこのサイズだけど、ここのボタンだけ大きいのはなぜ?」
おそらくコンバージョン(例:申し込み・購入)につながる重要なアクションであるため、視線誘導や注目度を高める意図があるのかも。 - 「写真の縦横比がバラバラなのはなぜ?」
あえて統一感をなくすことで、“自然なランダム感”や動きを演出して、印象に残るデザインにしているのかもしれない。 - ベースカラー、メインカラー、アクセントカラーはそれぞれどんな箇所で使われているか?
リンクにアクセントカラーを使うと全体に満遍なく色が行き届いている
こうした気づきは、次に自分がデザインするときに意識できる「引き出し」になります。
ただ再現するのではなく、「なぜそうなっているのか?」と疑問を持ちながら見ることで、学びの質がぐんと上がると実感しました。
まとめ
前回のバナートレースで“毎日続ける習慣”が身についていたおかげで、今回のサイトトレースも、ほぼ毎日コツコツと継続することができました。
一方で、コンポーネント設計や運用しやすいデザインデータの作り方については、まだまだ改善の余地があると感じています。
誰が見てもわかりやすく、運用しやすいFigmaデータを作るにはどうすればよいか――これは今後の大きな課題の一つです。
今後は、Figmaの機能や構造の理解をさらに深め、より実務に活かせるデザインデータづくりを目指して学んでいきたいと思います。
デザインは一朝一夕で身につくものではありませんが、日々の積み重ねと、「なぜこのデザインなんだろう?」という小さな気づきを大切にすることで、確実にスキルアップできると実感しています。

これからも、日々の業務や自己学習を通じて、デザインの引き出しを増やしていきたいと思います。
この記事が、これからサイトトレースにチャレンジしてみたい方や、Figmaを使った練習法を探している方のヒントになれば嬉しいです!
最後まで読んでいただき、本当にありがとうございました。
また次回の記事でお会いしましょう!