皆さんお久しぶりです、新卒デザイナーのMINIです!
前回は新卒クリエイターの技術研修についてお話ししました。
今回は、本配属後から毎日取り組んでいることをご紹介します〜!
▼技術研修についての記事はコチラ
INDEX
新卒デザイナーが毎日取り組んでいること
GMOインターネットの新卒デザイナーは入社後1年間、トレンドキャッチアップ目標があります。社内ツールで、サイトのデザインや最近のデザイントレンドを記事として共有するんです!
3日坊主になりがちな私のような方には、大変ありがたい取り組みだと感じています(笑)。
私なりのサイト研究方法
そんな記事の共有方法は自由で、パートナーごとにさまざま。
まずは先輩方の記事を拝見し、「せっかく取り組むなら、自分のためになる方法で!」と考え、毎回の記事構成を、現在のデザインに対する課題を踏まえて、テンプレ化してみました。
①自分の課題を洗い出す
・Webに合うフォントを知る
・配色パターンを知る
・良いデザイン、悪いデザインを言語化する
② ①の課題をもとに記事の内容を決める
・Webに合うフォントを知る → サイトのフォントファミリーをチェックする
・配色パターンを知る → カラー構成をチェックする
・良いデザイン、悪いデザインを言語化する → サイトのポイントを自分なりに言語化してみる
③いざ、実行!
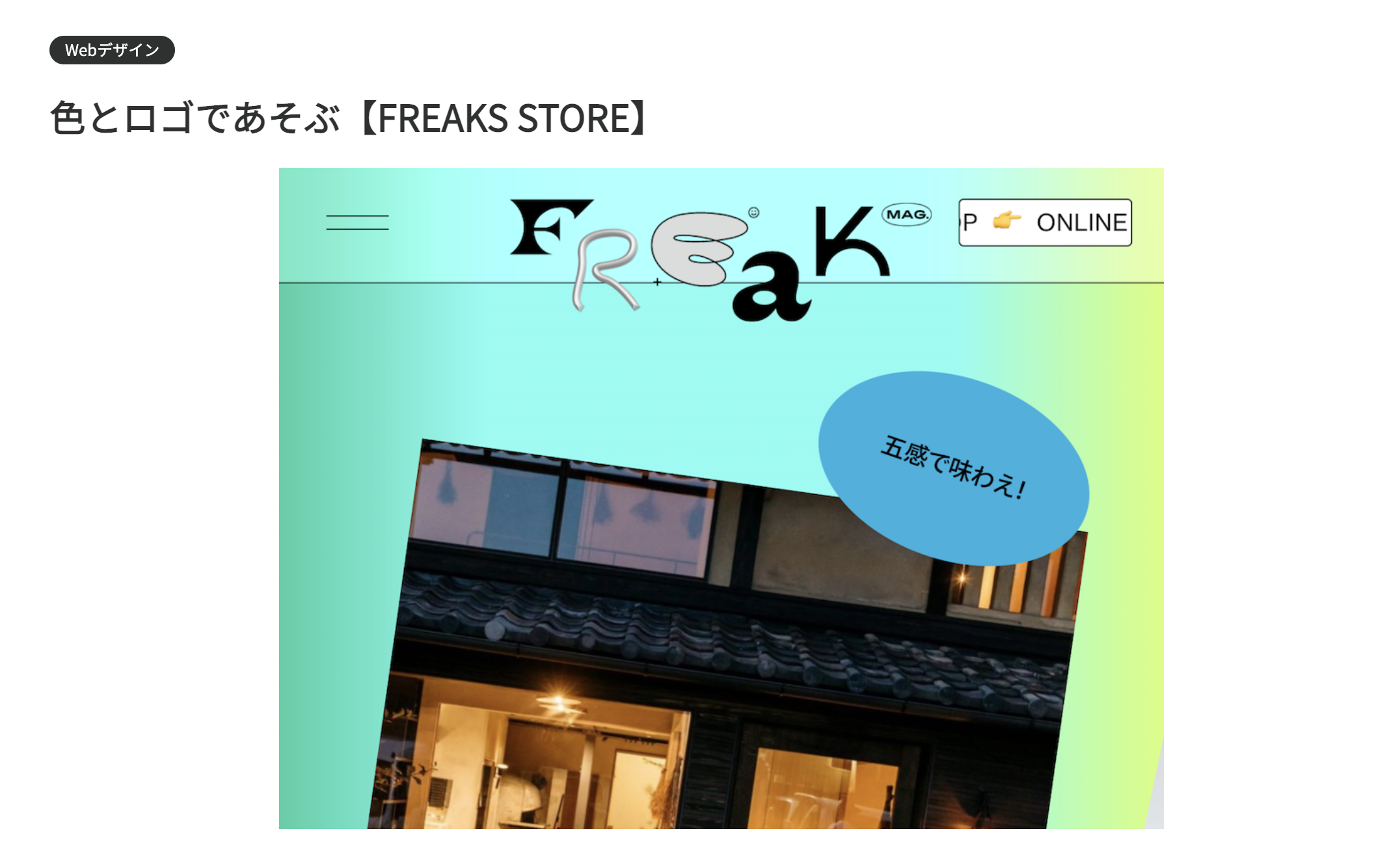
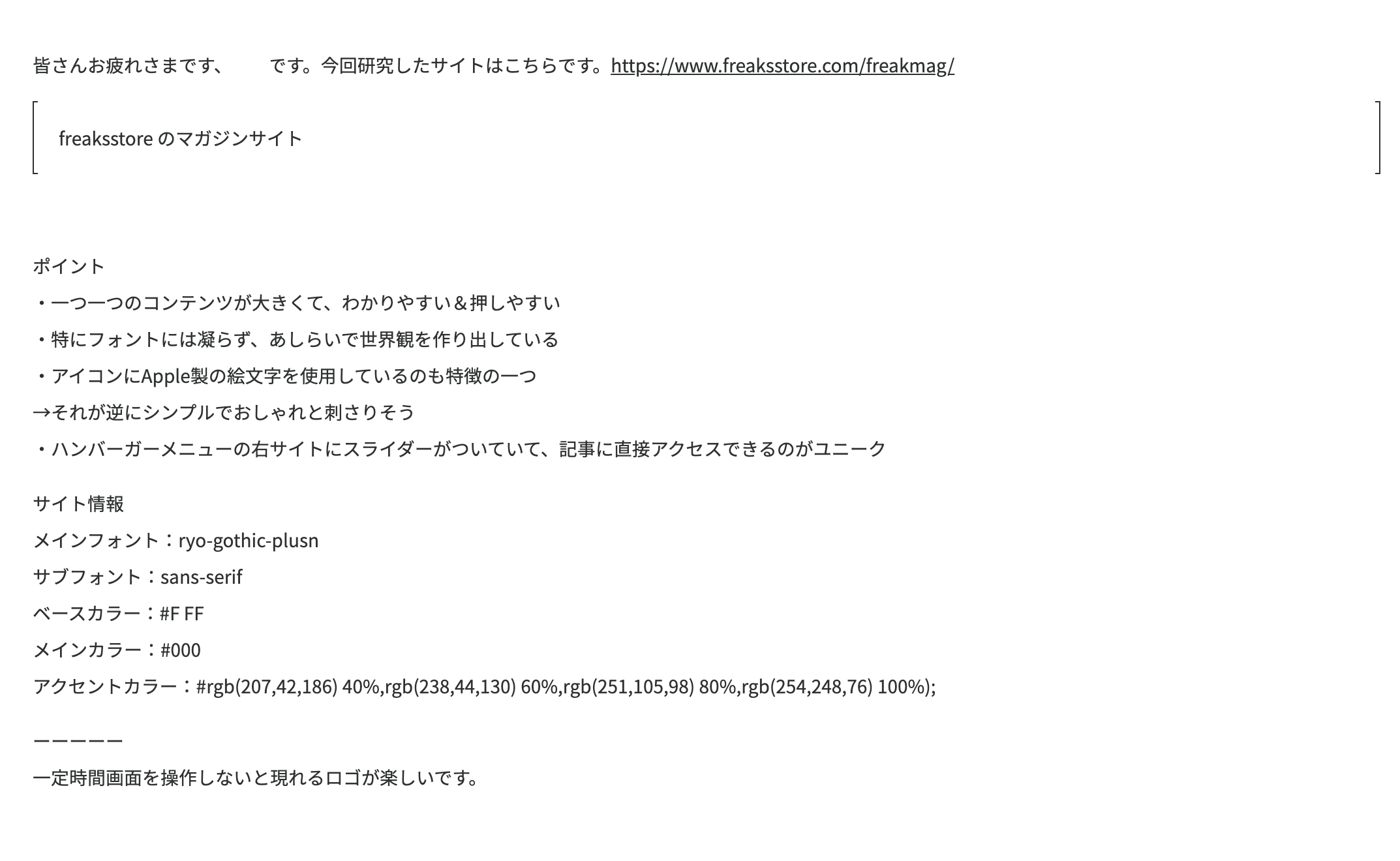
上記の内容をテンプレ化して実際に書いてみた記事がこちらです。


3ヶ月やってみた感想
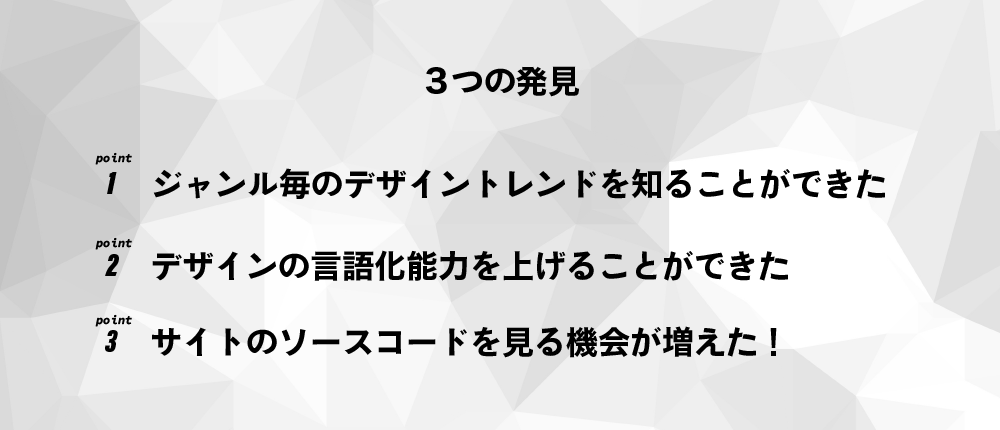
3ヶ月こちらのトレンドキャッチアップに取り組んでみて、3つの発見がありました!

発見①ジャンルごとのデザイントレンドを知ることができた
ジャンルについては特にルールを設けず、その時の案件に関連したサイトや突発的に気になったサイトをピックアップしていました。そのおかげで、「このジャンルでは最近同じようなMVが多いな」「スマホ特化のサイトは、PCページだとこのパターンをよく見る!」などジャンルごとのデザイントレンドを知ることができました。
とはいえ、好きなジャンルに偏ってしまう時期もあったり…。今後はさらに色んなジャンルのサイトに目を向けていきたいなと思っています。
発見②デザインの言語化能力を上げることができた
たとえサイトの研究とはいえ、社内ツールでクリエイティブチーム以外のパートナーの目にも触れる記事です。”見られている意識”を持つことで、いいと思った部分・悪いと思った部分の両方を人に伝わるように言語化する心がけができました。
最近は依頼者さんにデザインの意図を伝える機会が増えたので、実務にも活きているなと感じています。
発見③サイトのソースコードを見る機会が増えた!
色やフォントを調べるために、デベロッパーツールを毎日開くようになったんです!Webに合う配色やフォントの引き出しが増えたのはもちろんですが、ちょっとずつサイトの構造が理解できるように。スマホデザインとの違いを確認することも増えましたね。
これは私自身も予想外な発見でした。^^♪
3つの発見も踏まえて、いいこと尽くめな取り組みだなあと改めて感じました。
最近のプチ共有
自宅のゴミ箱にサインが欲しくなり、色んな通販でステッカーを探していたのですが、しっくり来るものが見つからず…。「欲しいもの作ればいいじゃん!」と思い立ち、作ったステッカーがこちらです。

これぞ、『#デザインのある生活』ですね(笑)。たまに仕事と関係ないものを創ってみるのも、息抜きになりおすすめです。たくさん印刷してしまったので、欲しい方いましたら連絡お待ちしております(笑)。
これからもデザインを楽しみながら頑張ります!