こんにちは、あるいはこんばんは。ひよこベアでございます。
雨ばっかりだなーと思いきや急に夏っぽくなりましたね。雨は嫌いですがカンカン照りも嫌いです、焼けるので!
余談はここまでにして、世間では色んなAIが登場しています。技術がなくてもAIに詳しければ美麗なイラストや動画を作れたり、自分では思いつかないようなアイデアを生み出してくれます。
デザイナー御用達のAdobeでも「Firefly」など、AIツールが登場しています。
GMOインターネットのクリエイティブチームでも積極的に情報共有をしているのですが、ある日東京のメンバーさんからこんな機能の共有がありました。

Adobe Expressに『Attention Insight』という機能があって、バナーなどのクリエイティブをAI解析してヒートマップで教えてくれるみたい!
Adobe Expressとは、Adobeが運営しているオンラインツールになります。ソフトをダウンロードしなくても、ブラウザ上で多種多様なクリエイティブを作成することができるので、初心者にも使いやすいようになっているツールです。このツールの中で、色んな機能を追加できる「アドオン」というメニューがあるのですが、その中に「Attention Insight」はあります。
今までバナーを作る時は見た目の印象で作成していましたが、その表現がうまく表現されているかがヒートマップで確認できるのは心強いですね。
というわけで、この機能を実際に使ってみることにしました。
AI予測ヒートマップを体験
世間に出る前の制作物を出すわけにはいかないので、つい最近作成して表示されていたであろうバナーでチェックしてみます。こちらは東京と大阪で開催されるインターンシップへの応募を目的としたバナーでした。「大学生が見てくれそうなデザイン」というものの正解がわからなくて悩みまくってた記憶があります(笑)。複数媒体のバナーを作成したのですが、今回は一番お申し込みの多かったTwitterのバナーで検証してみました。(掲載当時は名称変更前でしたので、このままで表記します。決して新名称が受け入れられないわけではありません。ええ。)

- ※本記事内の画像に掲載されている社名は当時のものです。
Adobe ExpressでAttention Insightを使う
まずはAdobe Expressにアクセスします。無料で使えるのですが、Adobe製品を使用したことがない方は「Adobe ID」を取得(会員登録のようなものですね)してからになります。
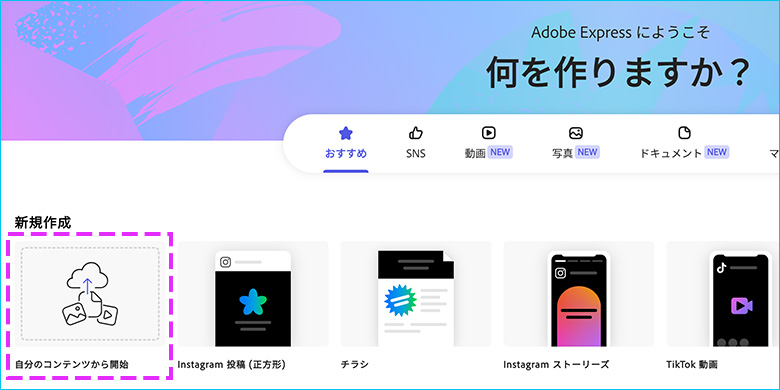
登録後アクセスすると、InstagramやTikTok・チラシなど固定サイズのテンプレートなどがありますが、その中で一番左の「新規作成」を選択してください。

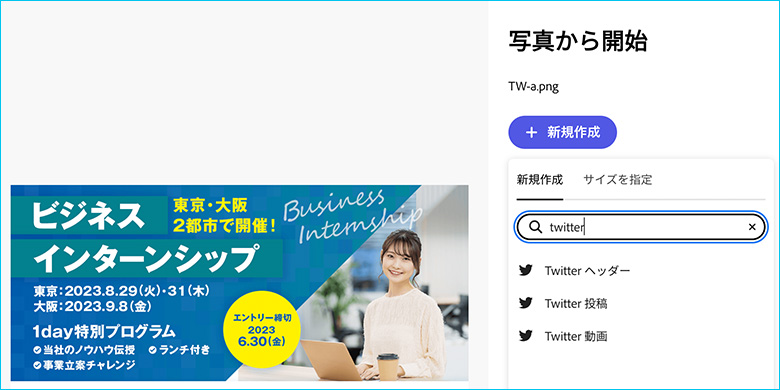
画像を選択すると「写真から開始」というポップアップが開くので、新規作成のボタンを選択します。すると色んな媒体のサイズ一覧が出るのですが、Twitterは下の方にあるので検索窓で絞り込みを行うのが早いです。

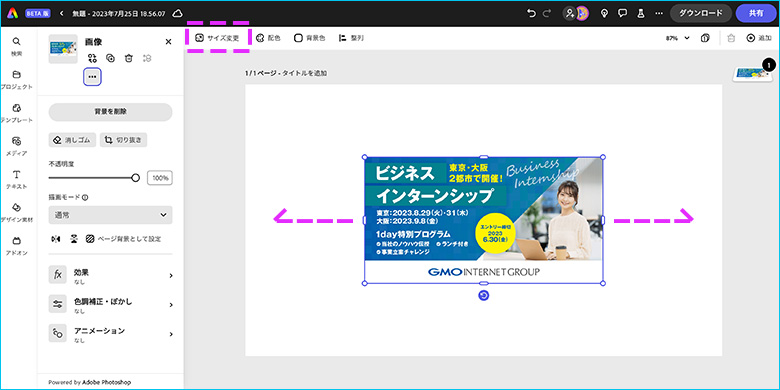
表示されたTwitterの中で「Twitter投稿」を選択しクリックすると、アートボードが作成されるのですが、画像は少し小さめに配置されるので自分でアートボードいっぱいまで広げます。今回のバナーが若干サイズ違いだったため、アートボード左上のサイズ変更で調整しました。

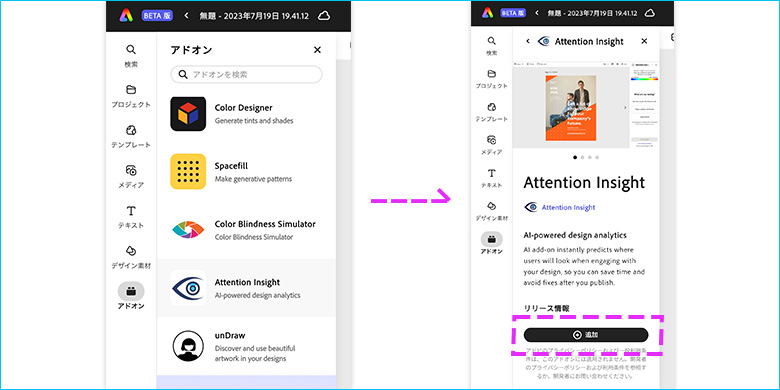
次に、Attention Insightを追加します。左側の「アドオン」をクリックすると、いろんな機能を追加できるツールが並んでいます。その下の方にあるAttention Insightをクリックすると、詳細情報と追加ボタンがありますので追加してください。

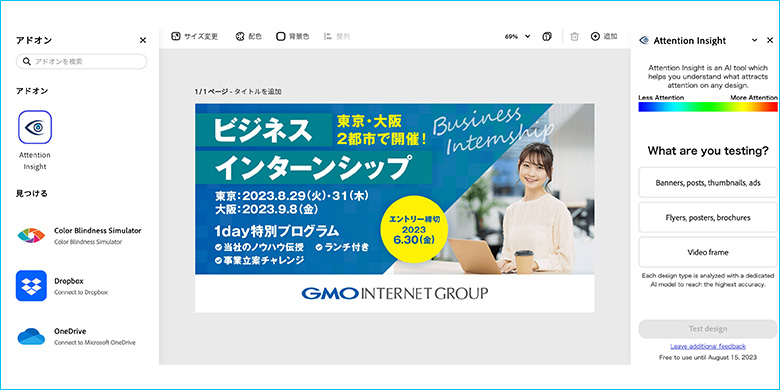
追加すると、次は右側にコンテンツが表示されます。表示は英語ですが、理解しなくても操作できるので安心してください。
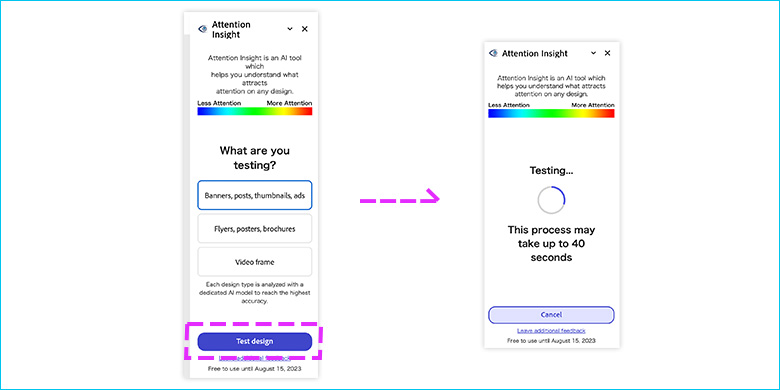
真ん中あたりにボタンが3つ並んでいますが、チェックしたいものが何なのかを選択するものになっています。上から
- バナー、投稿、サムネイル、広告
- チラシ、ポスター、パンフレット
- 動画
になります。今回は一番上のボタンを選択します。

選択すると一番下の「Test Design」ボタンがアクティブになるのでクリックすると解析が始まり、「40秒ほどかかります」というメッセージが出てきます。多少の誤差はあるかと思いますが、そんなに長い時間はかからないです。

Attention Insightの結果と所感
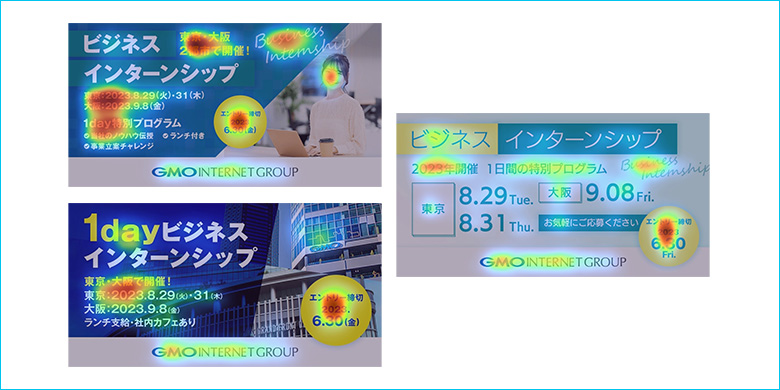
待機時間が終了すると、右側に結果が表示されます。今回のバナーは3種類作成しましたので、3種類全てチェックしてみましたが、概ね見てもらいたいところに目線が行っていることが確認できました!ヒートマップ下のダウンロードボタンから、画像として保存することもできます。


こちらの結果を見て感じたことは
・文字が大きいとすぐ読めるので目線は集まらない
・色の力は結構大きい
・細かい文字の部分は意外と目線を集めている
ということです。
今回のバナーは、インターンシップの開催を先に認知してもらわないと何のことかわからなくなるので、画像の最初にデカデカとインターンシップであることがわかるように書いていたのですが、大きい分さらっと目線が流れていることがヒートマップでも見て取れました。
また、ポイント部分を黄色文字にしていたり、GMOインターネットのロゴの中で青い部分に意外と目線が流れているのが判明して、色がついているところは意識的に見るようになっているんだなと感じました。
そして、一番目線を集めているのが、どのバナーでも文字が密集している部分です。文字の大小に差はありますが、細かいから流されるのではなく、きちんと見ようとするんだということが一番の発見でした。
せっかく機能を使ったので、この結果を活用して一番効果のありそうなバナーを推測してみました。私が一番クリックされてそうだなと感じたのは・・・・・・こちらのバナーです!

掲載している項目が多いのですが、その一つ一つがしっかりと目線を集めているので、理解・納得した上でのクリックとなりお申し込みにも繋がったのではないかという予測を立てました。実際の数値はないので実際のところはわかりませんが、ヒートマップがあることでバナーを見た人の目線から様々なことを予想できるので、便利な機能だと思います。
しかしこの機能、無料期間が決められているようですので、気になる方がいましたらお早めに使ってみてください!
ちなみに、AI繋がりで今回のサムネイル画像はAI生成ツールの「Leonardo.ai」で作成してみました。2023年7月現在、無料かつ商用利用できるツールなのでありがたいです。イメージ通りのものを生成するのは結構難しかったので、プロンプト理解を深めないといけないですね。
それでは、ひよこベアでした。