こんにちは、コウノです。
みなさん、新しくなったConoHa for GAMEのサイトはもうチェックしていただけましたか??
ConoHaらしいデザインでとても素敵な仕上がりになっているのでぜひ見てみてください!
今回は、ConoHa for GAMEサイトのリニューアル案件に参加したので、その中での課題や学びについてお話しします。
初めてのFigmaを使ったデザイン作業の感想も書きたいと思います📝
案件の内容と作業の流れ
案件の内容
依頼された案件の内容についてです。
■案件内容
デザインのリニューアル
・初心者向け
・「美雲このは」のイラストを活用
・各ゲームの専用ページを作成
■担当ページ
・Rustページ
・お申し込みの流れページ
・ニュース一覧ページ
・その他のテンプレートページ
■作業の流れ
各ページごとに担当者が決まり、デザイン作成 → 部内確認 → 依頼者確認 → デザイン FIX → コーディングという順で進めました。
メインのデザイナーが全体のデザイン方針や TOP などの重要なページを担当し、私たちは FIX したデザインのトンマナ(デザインの方向性)を踏襲しながらモジュールなどを使用して下層ページのデザインを進めました。はじめに担当したRustページはベースになるページのデザインが整った状態で共有していただいたため、スムーズに作業に入ることができました。
Figmaを使ったデザイン
今回は、Figmaを使ってページデザインを行いました。実際にFigmaでデザインを進めてみて感じたことや学びについてお話しします。
Figmaの便利なところ
①ページの切り替え機能でデータの管理が楽
ページを切り替えて別のデザイン案を保存できるため、ボツ案を1ページにまとめて管理することが可能です。過去の案を見返したり復元したりするのが簡単で、無駄なファイルを増やさずに済みました。

②コピー&ペーストで置き換えが便利
宮崎クリエイティブ勉強会でayakaさんが紹介していた「貼り付けて置換」のショートカットキー(Ctrl or Command⌘ + Shift + R)を活用すると、オブジェクトの入れ替えが一瞬で完了。作業中に共通パーツの修正が入った時やモジュールに置き換えたい時など、まとめて変更できるのがとても便利で効率的に作業することができました。
教えてくれたayakaさんに大感謝です🥺✨
③複数人でストレスなく同時作業できる
Figmaならリアルタイムでデザインの確認・修正が可能です。メンバーの作業状況や進捗も一目でわかるためチームでの作業にはぴったりだと感じました。
また、XDのように作業スペースが限られたり、動作が重くなったりすることもなく、快適にデザインを進められました。
Figmaで苦労したこと
①Adobe Fontsが使えない
デフォルトではFigmaでAdobe Fontsが使えないため、最初はwebフォントしか使用できないのかと思い困りました。
Creative Cloud経由でフォントをインストールすることで解決しました!
■FigmaでAdobeフォントを使用する方法
以下の手順でFigmaでAdobeフォントを使用できるようになりますので、ぜひお試しください!
-
①Adobeフォントで使用したいフォントを追加
②Creative Cloud アプリを開く
③追加したフォントの「ファミリーをインストール
④フォントのインストールが完了すると、Figmaでそのフォントが使用できるようになります!
💡フォントがすぐに反映されない場合は、Figmaを一度再起動してください。
②フレームの使い分け
Figmaの「フレーム」はXDでいうアートボードのことかと思っていたのですが、フレームの中に別のフレームを配置でき、グループ化もできるのでどう使うのが正しいのかわからなかったです。
Figmaの公式ページではフレームについて下記のように記載されています。
フレームは親オブジェクトです。つまり、フレームはその中に配置されるすべての子オブジェクトをコントロールしたり、これらに影響を与えたりすることができます。
- ※【参照サイト】Figmaデザインのフレームより引用
フレームやフレームの中のオブジェクトを親子関係で考えることで理解がしやすく感じました。
公式ページでは親子関係の考え方やフレームの扱い方が詳しく解説してあるためフレームの考え方が難しい方はぜひ読んでみてください!
デザインについて
「STEP」セクションに苦戦
今回担当したページの中で想定より時間がかかってしまったのがお申し込みの流れページです😨
ConoHaには色々なサービスがありますが、どのサービスページにもお申し込みの流れ(ご利用の流れ)のページがあるため、それらを参考にしながら新しいConoHa for GAMEのデザインに合わせたデザインを作成しました。
1案目のデザインを提出したところ、依頼者から、

全体の色味が均一で、少しのっぺりした印象かも。もう少し強弱をつけてほしいです!
とご指摘をいただき修正しました!
ベースのデザインに合わせることばかりを考えてしまっていたことを反省し、STEPや画像の見せ方などを再考しました🧐
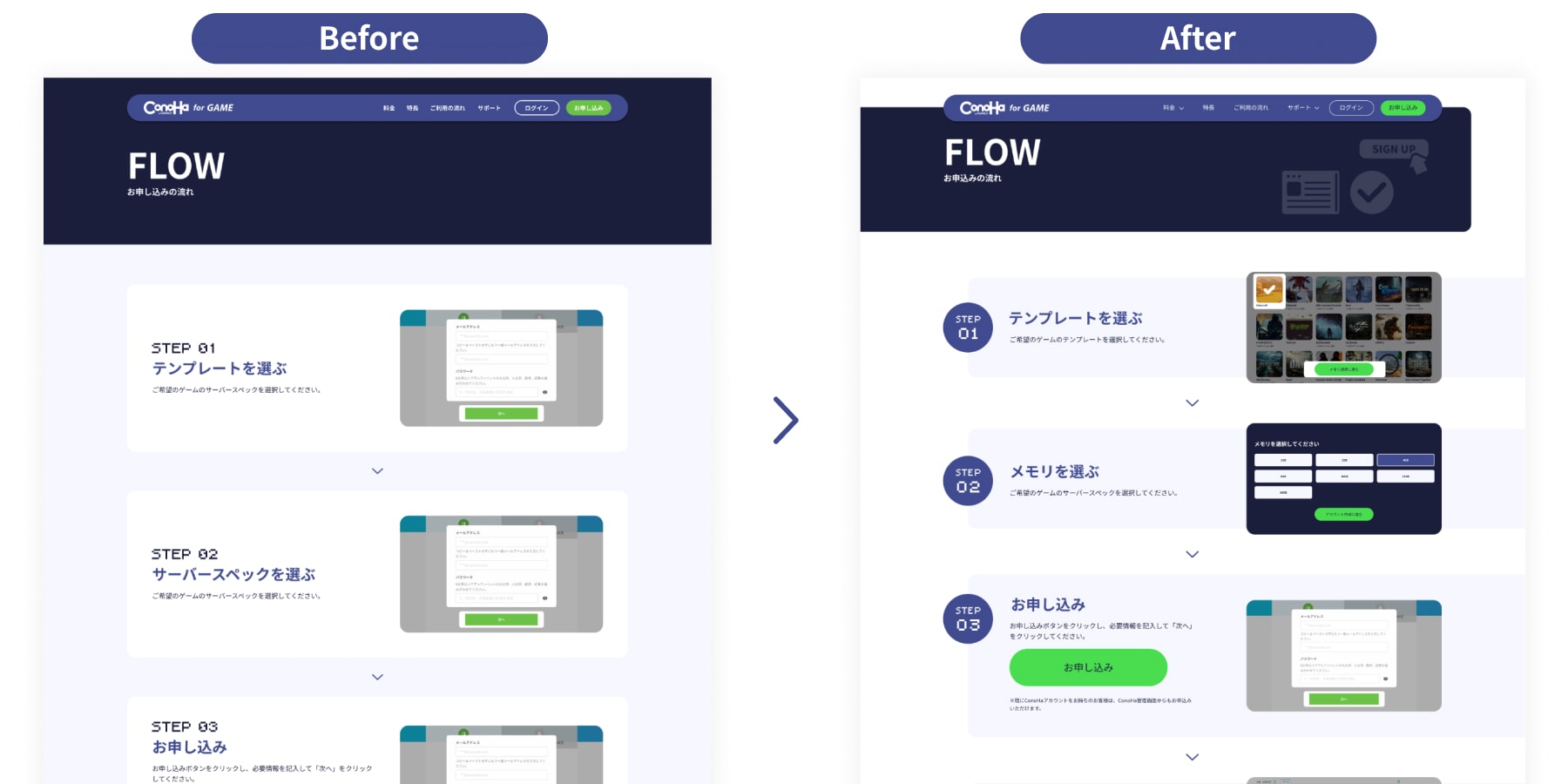
修正前と修正後のデザインはこちらです!

-
💡修正案のデザインのポイント
・Stepに背景をつけて目立たせる
・背景の帯の形を右側いっぱいまで伸ばす
・スクリーンショットのサイズを大きくし見やすく
トーンやデザインは他のページに合わせつつメリハリのついたデザインになりました!
イラストの調整
サイト全体のデザインに統一感を出すため、イラストを調整する作業が残っていました。
今回私が担当した中で最も大変だった作業です😨
普段は既存のアイコンやイラストを使用することが多いため、自分で細かい部分を調整する作業に慣れておらず、かなり時間がかかってしまいました。
しかも、私が担当したページはサイト内でも特に新しいイラストの使用が多いページだったため、より難易度が高かったです。
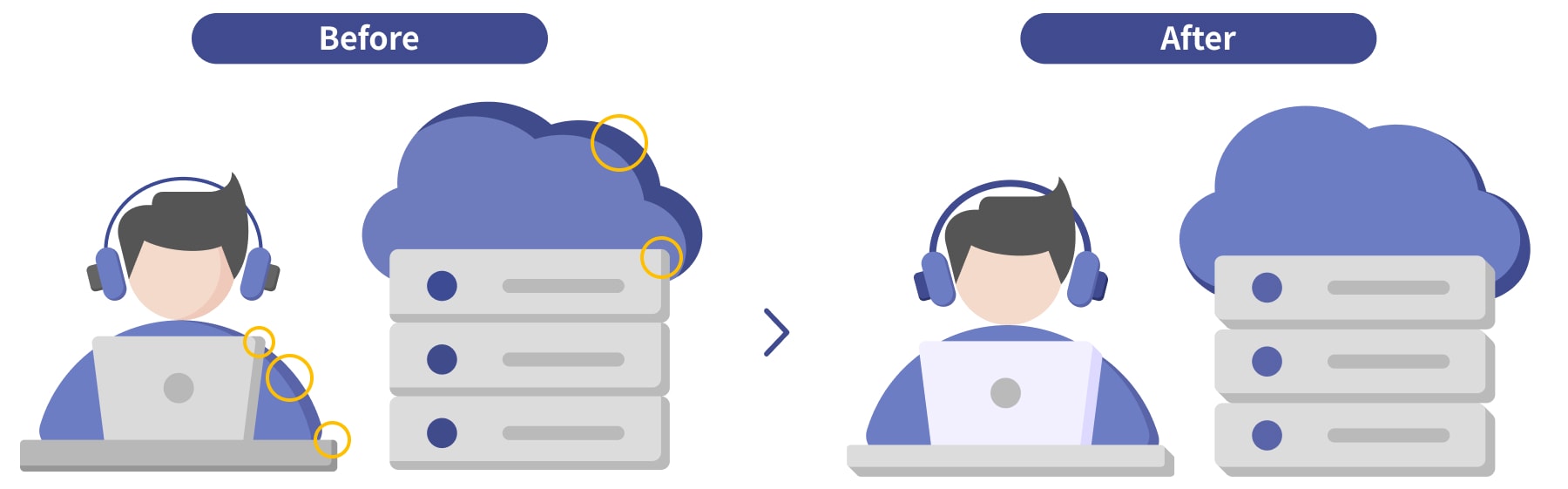
■作業内容
①主にグラフィックを担当しているデザイナーさんがベースとなるルール(影の幅や使用するカラーなど)を決めます。
②共有されたデータをもとに、イラストを調整します。
最初は横に平行になっていた影を右下の向きに影があるように統一して調整しました。

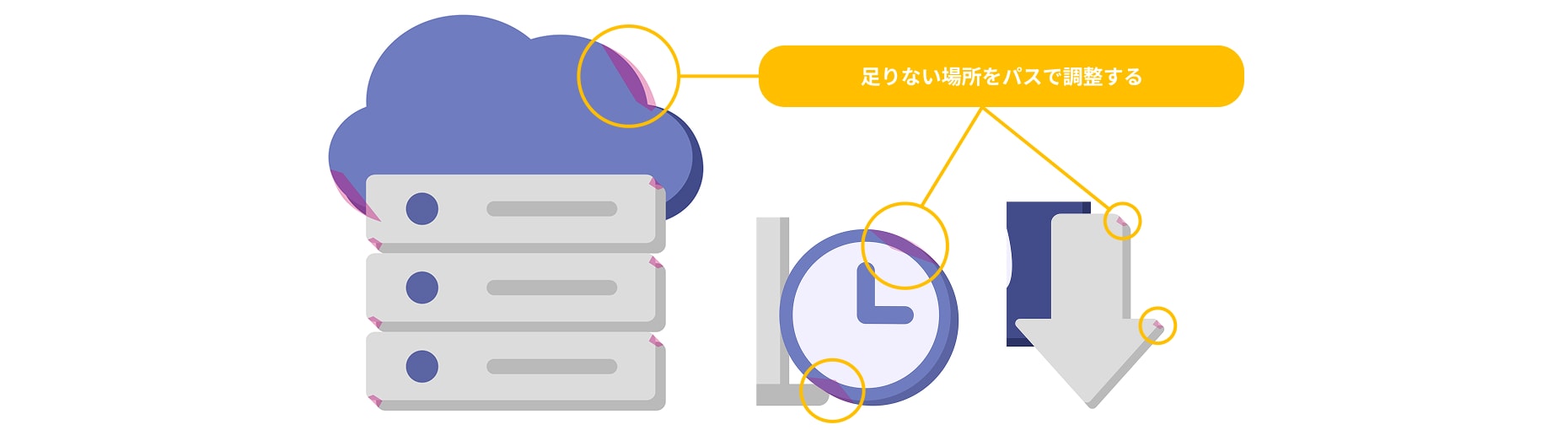
③影によって生じるズレなどをパスで修正
この作業が細かくてとても大変でした。。

とても時間をかけて修正したのですが、確認していただいた際に、影の角度に不自然な部分があったため、先輩が神業スピードで調整を加えてくれました🙏
最後に
今回のプロジェクトを通して、Figmaを使ったデザインの流れを学び、チームでプロジェクトを進行する大変さを実感しました。
できるようになったことよりも出来ないことや時間がかかってしまうことがまだまだ多くて毎日が反省会でしたが、今回のように大きなプロジェクトに参加させてもらったり、イラストの調整やグラフィックの案件など色んなことに挑戦することができているので、もっとはやく丁寧な仕事が出来るように頑張っていきたいです!