こんにちは、webデザイナーのモリンガです!実は、前回の記事を書いている時にふと気付いたことがあります。
あれ…そういえばこのブログのデザイン解説、まだしてないな…?
というわけで改修してから約2年。今更なのですが、今回の記事はこのクリエイターズブログのデザインについて解説をしていきたいと思います!
デザイン改修のきっかけ
私が入社した当初、既にクリエイターズブログは記事数が100を突破しようとしていました。記事数の増加に伴い、今までのシンプルでわかりやすいデザインから、次のフェーズへ向けてデザインを変えていきたいという話になり、改修の話が出ました。この改修では「機能面を充実させること」「より記事を楽しんでもらえるデザインをすることでファンを増やす」の2つを軸にしました。
さまざまなブログサイトをリサーチし、必要な機能を取捨選択していく中で、今のクリエイターズブログに必要な機能を導入していきました。具体的には、記事の検索機能や、執筆者ごとの記事一覧ページ、いいねボタンなど。当時の私はWebデザイナーになりたてで、とにかく全てが手探りだったのを覚えています。そしてそれを楽しんでいた時期でした。
最初に決めたもの
まず最初に、以下の3つを決めるところから改修がスタートしました。
コンセプト
せっかく自由度の高いサイトをデザインさせていただくということで、まずはコンセプトを設定することに。このコンセプト決めは一番悩みました。
悩み抜いた末、デザインのコンセプトは「船」にしました。
私たちGMOインターネット株式会社は、インターネットの海でお客さまが笑顔になるサービスや情報を運ぶ仕事をしています。特に、私たち宮崎クリエイティブチームのメンバーが協力して業務に取り組む姿勢や、それぞれが得意分野を活かしている様子を例えるとしたら「船乗り/クルー」がぴったりだと考えました。そして、このブログはそんな私たちチームの拠点である「船」と位置づけました。
色
GMOインターネット株式会社のテーマカラーである青を軸に、その青の明度を高めた水色で、優しい穏やかな海を表現しました。「宮崎らしさ」といえばやっぱり穏やかな海!
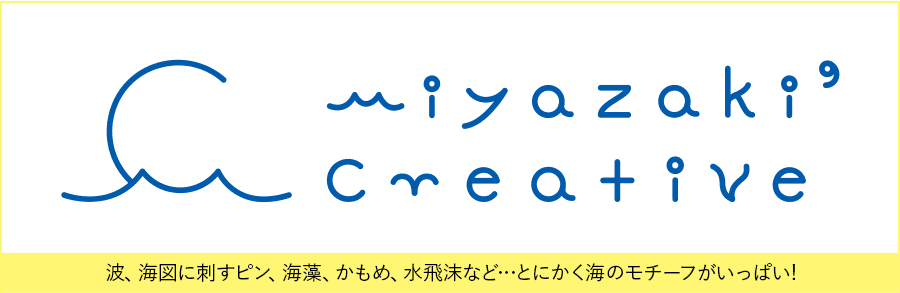
ロゴマーク
新たなブログの門出に備え、ロゴも作りました。ロゴタイプは、海のモチーフをアルファベットにして散りばめました。クリエイティブチームの優しい空気や、ものづくりを仕事にしていることから繊細な線で描画しています。また、ロゴマークは波から太陽が昇っている様子をイメージ。海+太陽は宮崎らしさが詰まっていて気に入っています。海と太陽の形は、「宮崎クリエイティブ」の頭文字になっています。

デザインと機能の紹介
ここからはお気に入りの部分・機能を紹介していきます!
ヘッダー
船乗りをイメージし、セーラー襟をモチーフにしました。ハンバーガーメニューを押すと、波型のメニューが出てきます。ダークモードでは、波の色がグラデーションに変化!

- ※社名は当時のものです
アイコン表示
このブログには個性豊かな執筆者がたくさんいるので、私の中に「その方々のファンを増やしていきたい」という思いがありました。私個人が執筆者を名前で覚えるよりも、視覚的にわかりやすい「アイコン」を覚える派なこともあり「とにかくアイコンを表示してみよう!」と思い立ちました。今思うとSNSに近い感覚だったのかもしれません。というわけで、このブログのメニューや記事一覧にはなるべく執筆者のアイコンを掲載することを心がけています。
クレーン
改修当初、コンセプトを「貨物船」にしようとしていた名残で、波模様の近くにはクレーンが残っています。「貨物船」だと運ぶことにフォーカスしすぎていて機械的なイメージ+船員のイメージがしづらいため変更しました。ですが、「誰かに何かを届ける仕事」というイメージをどこかに残しておきたかったため、コンセプト自体は変えてもこのクレーンは残しました。

初めての試み
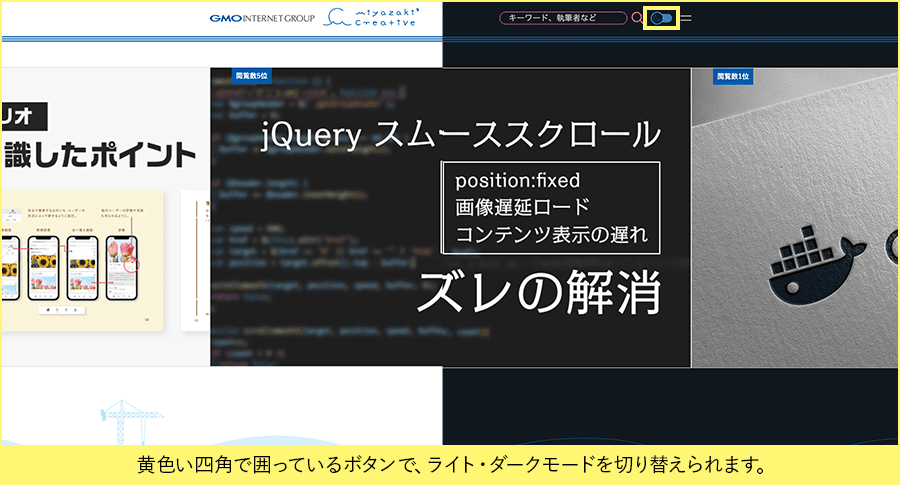
ダークモード搭載
大まかなデザインを宮崎クリエイティブチーム全員にお披露目した時、先輩たちがとても褒めてくれて、とても嬉しかったのを覚えています。このデザインを見て、何人かの先輩が「こうするともっと面白いかも!」とアイデアをくれました。その中にあったのが「ダークモード機能を搭載して、海を深海にする」というもの。「最高のアイデアをいただいた…!」と思い、すぐに制作を開始しました。

- ※社名は当時のものです
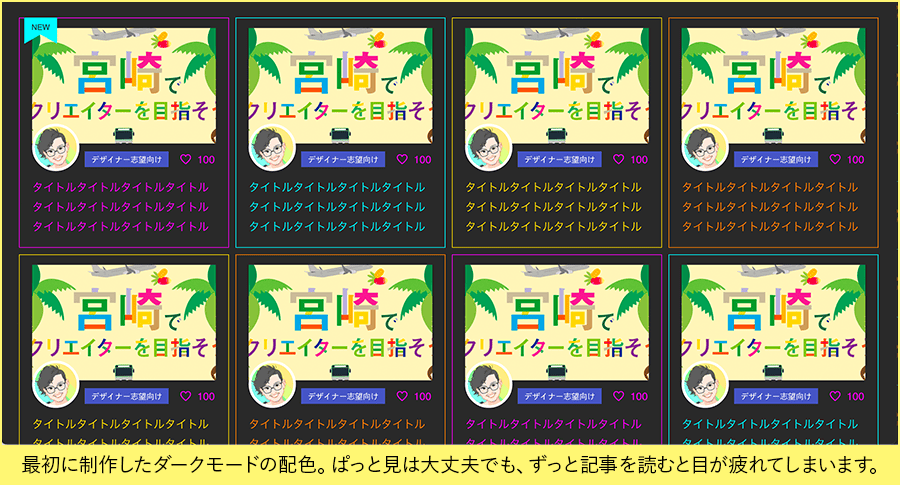
ダークモード配色の難しさ
ウキウキしながら作った最初の案は「目が疲れる」という理由で断念されました。今考えるとお恥ずかしい話ですが「背景を黒にすればいい」という単純な考えで制作を行なっていたためです…。しかし「サイトよりもテキストエディタを参考にしたら」というアドバイスをいただき、修正を開始。ロゴなどで使用されているキーカラー以外は、彩度を最小限まで下げるなどの地道な調整を行いました。また、ダークモード時の背景色に関しては、#000000は推奨されていないということを知り、解説記事などを読みながら調整を進めました。

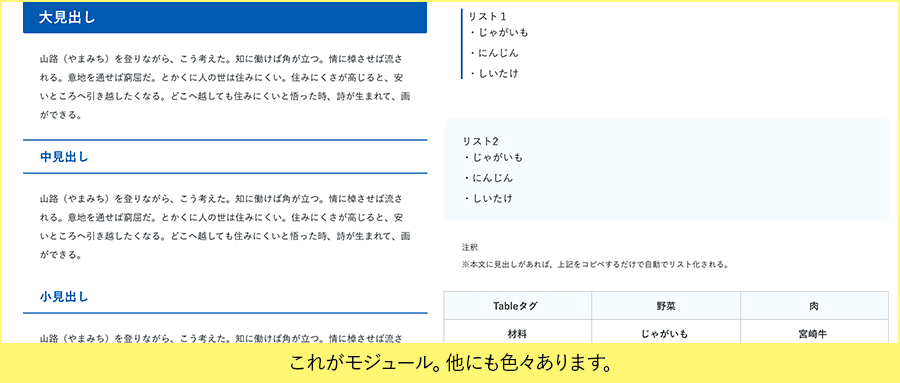
モジュール設計
ブログのモジュール(ブログ記事の装飾をするパーツ)もこの時に改修。サイトデザインに合うよう、そして読みやすいよう全て一新しました。また、運用していくうちに必要になったモジュールもこの時に追加しています。ブログのモジュールとなると、普通のWebサイトデザインとはまた考えるポイントが違っているのではと思いましたが、それは杞憂でした。文字数が増えた時や行が増えた時の表示はどうなるか、他のモジュールと隣り合った時はどう見えるかなど、今思うとWebデザインの基礎を叩き込む良い機会をいただいたように思います。

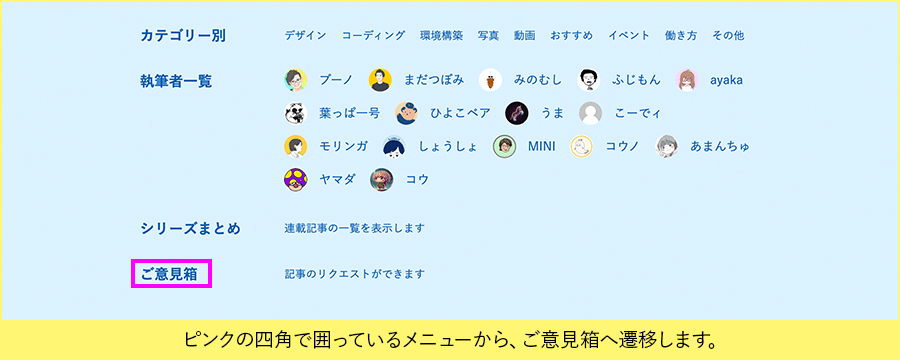
今後の展開
実はこのクリエイターズブログは、今もちょっとずつ改修をしています!(本当にゆっくりですが…)先日もこっそりと「ご意見箱」を設置いたしました!(実装していただいたあまんちゅさんありがとうございました!)このご意見箱から「どんな記事が読みたいか」「どの記事が好きか」などを私たちに送ることが可能です。いただいたご意見を元に、より楽しいブログにしていきますのでよろしくお願いいたします!

また、改修時に追加したハートマークの「いいね」ボタンも、押していただけると本人たちが泣いて喜びます!「この記事好きだな」と思った時には気軽にいいねしてみてくださいね!
ではまた次の記事でお会いしましょう!