お久しぶりです、ひよこベアです。皆様いかがお過ごしでしょうか。宮崎クリエイティブでは大きな動きがあり……「出会いと別れの季節」にはまだちょっと早い気もしますがしみじみしております。が、あまりしんみりが好きでない方でしたので、近況はこのくらいにして本題に入ることにしましょう。
デザイン、言語化できますか?
はい、唐突な問いかけになってしまいましたが、きっかけはこちらのWeb連載です。
【連載】デザインの言語化ってなんだろう? 1 デザイナーには、文章力が必要かも
情報収集のため、たまに見るようにしていたWebサイトで掲載されており、とても勉強になったので連載記事が出るごとに読んでいました。この連載が書籍化することになったそうで、記事を書いていたデザイナーのこげちゃ丸さんに改めて『デザインの言語化』についてインタビューを行った記事の中で、「デザインの言語化力を磨くコツはありますか?」という問いに
「デザインができたプロセスを、担当デザイナーになりきって説明してみる」というのはいい練習になると思います
と答えていました。なんか聞いたことあるような……と思ったら先輩も同じことを言っていた気がいたします。忘れていて申し訳ない……
『デザインができたプロセス』、つまり「どうしてこのようなデザインにしたのか」の理由は、バナーやWebサイトでは意識しているものの、ロゴを考える時はその思考が抜け落ちがちだなと思ったため、今回の記事でロゴができたプロセスを言語化してみることにしました。
リニューアルロゴの理由を考える
言語化の対象をロゴに決定したわけですが、世の中に数多あるロゴの中でどれを考えよう……と思うと選びきれなかったので、リニューアルされたロゴに絞って独断と偏見で(?)4つのロゴについて考えてみることにしました。最近リニューアルされたものであれば、デザインの考え方も今の社会を考慮したものになっているだろうと考えたためです。それではスタートです。
- ※ここから語る内容は個人的な意見や考えになります。公式の発表情報は認知していない状態なので、どうか生暖かい目でご覧ください。
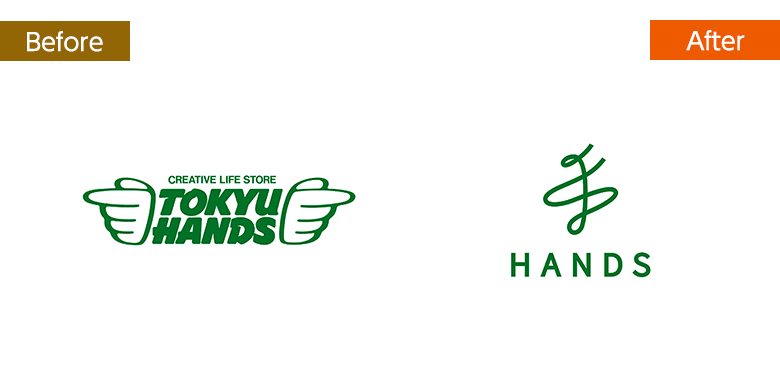
ハンズ

選んだ理由
- 社名が変わったことで結構話題になっており印象的だった
- オフィス近くの複合施設に入っていて、ロゴが変わったことがニュースになっていた
気になったポイントと、その理由を想像で言語化
- ポップなイメージからナチュラルなイメージへ→テキスト部分の可読性アップ・株式会社カインズの印象に寄せた印象にした
- 手のモチーフ・色は変えない→「東急ハンズ」時代の印象的なモチーフだから
- 線がつながったようなロゴ→お客様とのつながりをイメージ・コロナ禍だからこそつながりというものが大切になってきたから
- 両手だったのが片手に→旧ロゴとの差別化・「手」の漢字が基になっているから・手を差し伸べている印象になるから
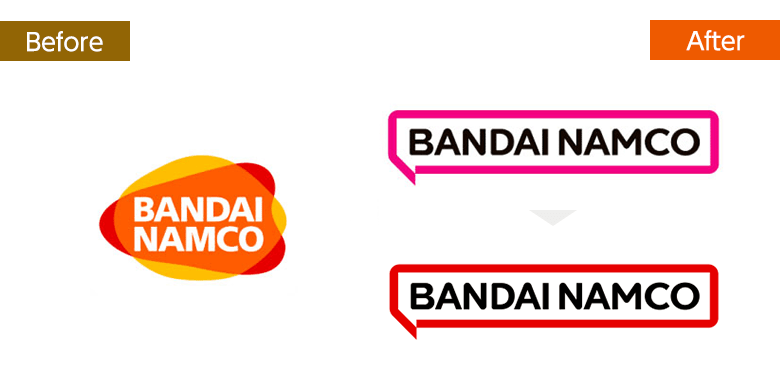
バンダイナムコ

選んだ理由
- テレビを見てたらいつの間にか変わってて驚いたから
- 最初に見た情報はマゼンダカラーだったのに、いつの間にかレッドになっていて、その理由も含め考えてみようと思ったから
- 参考
気になったポイントと、その理由を想像で言語化
- 正方形に近い形から、長方形に→ヘッダーなど狭い場所においてもロゴの文字がつぶれないように
- テキストの角が丸くなった→吹き出しデザインへの調和・直線が多いデザインになったので、硬い印象を和らげるため
- テキストが同じようで少し違う→旧ロゴの印象はそのままに、可読性を上げるための調整
- 吹き出しのマゼンダカラー→新しく変わったことの象徴?企業のイメージが男性向けなので、そのイメージを払拭する
- 吹き出しの色変更(レッド)→旧ロゴとのイメージ乖離が大きすぎたため、馴染みのある色に変更した
シャトレーゼ

選んだ理由
- 個人的には旧ロゴの方が好きだから
- 佐藤可士和氏の考えを理解しようと思ったから
気になったポイントと、その理由を想像で言語化
- 頭文字のみ大文字からすべて大文字表記へ→可読性アップ
- 色の変更→明確にお菓子イメージの色にして、暗いイメージを変える
- フォントの変更→可読性アップ・庶民派イメージへの転向?
- 三角形→最近多いゴシックロゴとの差別化・建物の屋根?
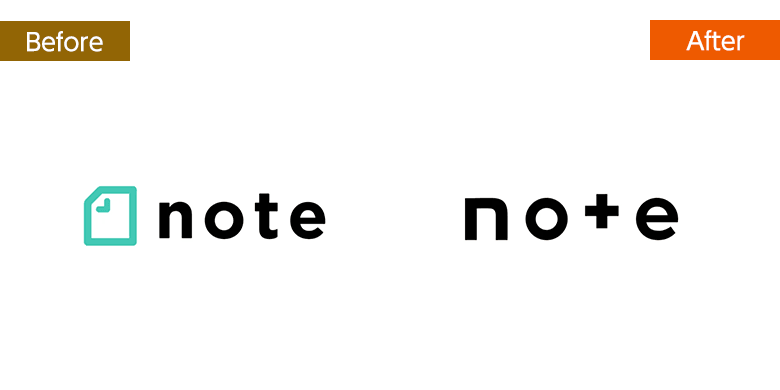
note

選んだ理由
- シンプルなのに奇抜に感じて気になったから
- 原研哉氏の考えを理解しようと思ったから
気になったポイントと、その理由を想像で言語化
- アイコンの廃止→一般的なアイコンとしてのイメージが大きくなったから
- 自由な形→枠にとらわれない・自由な発想・小文字に見えるけど可読性を担保した形
- tを+にしている→no+e というくくりにすることで、note以外の意味合いを持たせることができる
- +が少し上にある→下に揃えたら+にしか見えないので、小文字のtとしても機能するように
まとめ
今回、色んなロゴの言語化をしてみて、「何となくいい」「何となく悪い」と不明瞭だった部分がはっきりして自分でも納得がしやすいなと感じました。シャトレーゼに関しては、旧ロゴの方が個人的に好みだったのですが、新ロゴで変わった部分の理由を考えてみることで少し見え方が変わった気がします。
これからロゴを考える時には意識してみようと思いました。もし気になった方は、普段見かける広告などでもすぐにできますので、試してみてください。それではまた次の記事で。