お久しぶりです、ひよこベアです。
時はすっかり年の瀬、みなさまいかがお過ごしでしょうか。クリエイティブチームでは、数ヶ月前からWebサイトデザインでfigmaを本格的に使いはじめました。
xdと似て非なる機能になかなか悪戦苦闘していたのですが、最近になって機能の使い所が分かってきた気がするので今回は「フレーム」と「オートレイアウト」に絞って紹介していきます。
「使い方は分かるんだけど、活用しきれてない気がする!」というみなさんのお役に立てれば幸いです。
フレームとオートレイアウトはセット
そもそもフレームとグループって何が違うの?という疑問もあると思うので、軽く説明すると
- グループ…コンテンツをまとめる袋。グループの枠を広げると、中のコンテンツも大きくなる
- フレーム…コンテンツをまとめる土台。オートレイアウトを使うことで箱になる
という感じです。グループはAdobe製品の「バウンディングボックス」のようなもの、フレームは何もしないと紙を敷いた状態、オートレイアウトと併用することで収納ボックスのようになるイメージです。
フレームだけの状態でもスペーシング機能で要素間の調整はできますが、要素に合わせて自動的にレイアウトを調整してもらうのにオートレイアウトが重宝します。
拡張・内包を理解する
しかし、オートレイアウトを使う上で難しいと感じるのがサイズ変更の「幅を固定」・「コンテンツを内包」・「コンテナに合わせて拡大」の使い分けではないでしょうか。
「幅を固定」は直接的で分かりやすいですが、内包・拡大は分かりにくいので、想像しやすい(?)ものに例えてみました。
コンテンツを内包…ミカンの入ったネット・真空パック

「中のテキストやオブジェクトの形にピッタリ沿う」のが「コンテンツを内包」です。包まれているテキストの量が増えたり、オブジェクトが増えれば、その分広がっていきます。
コンテナに合わせて拡大…コップに注がれる液体・卵焼き器

「幅を固定」している外側のフレームに向かって、広がったり縮んだりしてピッタリ沿うのが「コンテナに合わせて拡大」です。基準となるフレームが必要な機能なので、オートレイアウトを使用するフレームの上部レイヤーに「幅を固定」したフレームがない場合は表示されません。
Webサイトは横幅が基本的に固定されて、縦幅はコンテンツが増えれば増えるほど伸びるので
横幅…コンテナに合わせて拡大
縦幅…コンテンツを内包
を指定しておくことで、フレームが自動的にフィットしてくれるようになります。
3つのサイズ調整法を理解したところで、テキストに自動でフィットしてくれる表デザインを作成してみましょう。
外側の枠は「幅を固定」

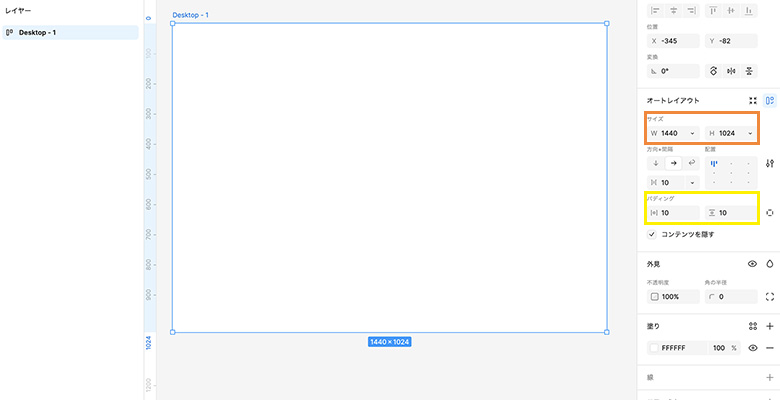
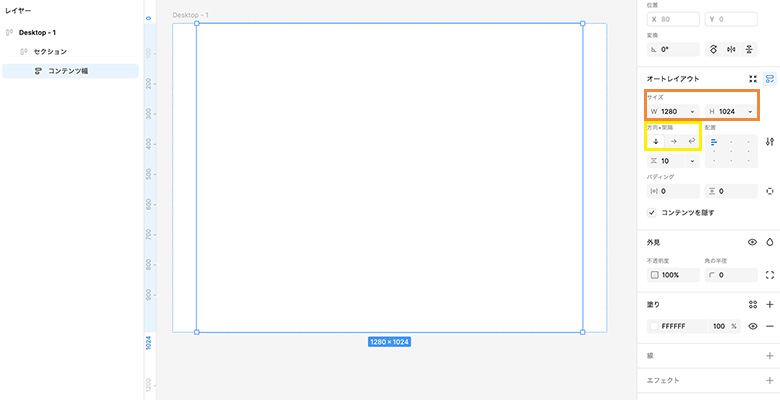
一番最初に配置するフレームは、xdだと「アートボード」に位置する、パソコンやスマホの液晶を想定したサイズのパーツです。ですので、オートレイアウトを使用すると縦幅・横幅ともに「幅を固定」になっています。オートレイアウトを使用すると、自動でパディングが10ずつ入ってしまうので、先に消しておきましょう。
このアートボードの中に、セクションの枠とコンテンツ幅の枠を追加していきます。

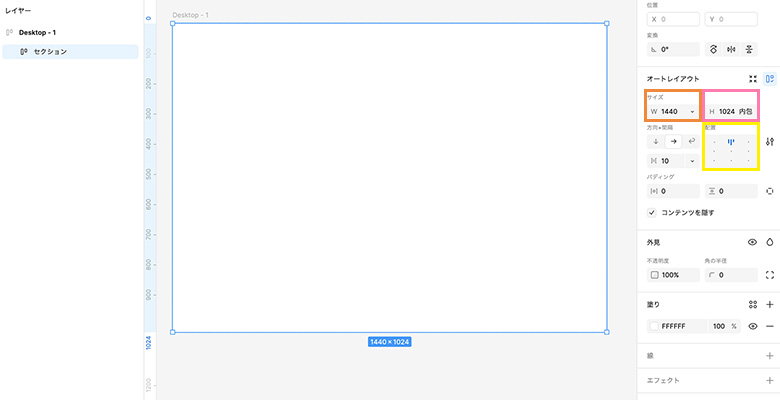
セクションの枠は、横幅を最初に作ったフレームと同じ数値で「幅を固定」しておきます。この時、縦幅は「コンテンツを内包」にしておくことで、セクションの枠をアートボードの中に整った状態で配置できます。この中にコンテンツ幅のフレームを入れるため、セクションの配置を中央にしておきます。

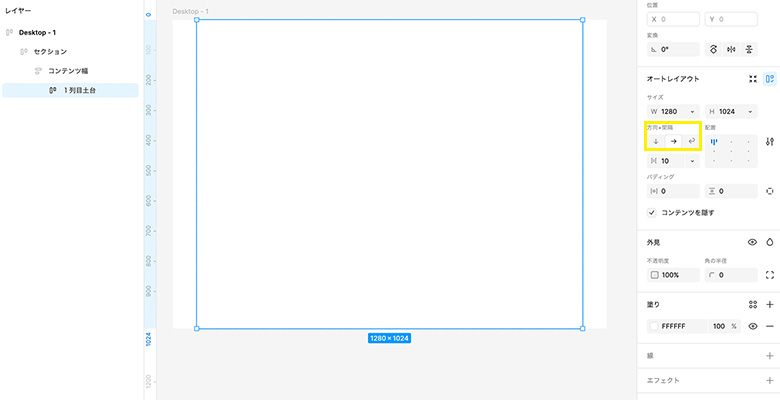
コンテンツ幅の枠も横幅は「幅を固定」にします。縦幅は最終的に「コンテンツを内包」にしますが、作業がしにくくなるので一旦「幅を固定」にしておきます。方向を縦向きにしておきましょう。
表を作ってみよう
要素を配置する土台ができたので、3つの箱が横並びになった行を2つ作成する要領で3×2の表を作成してみます。
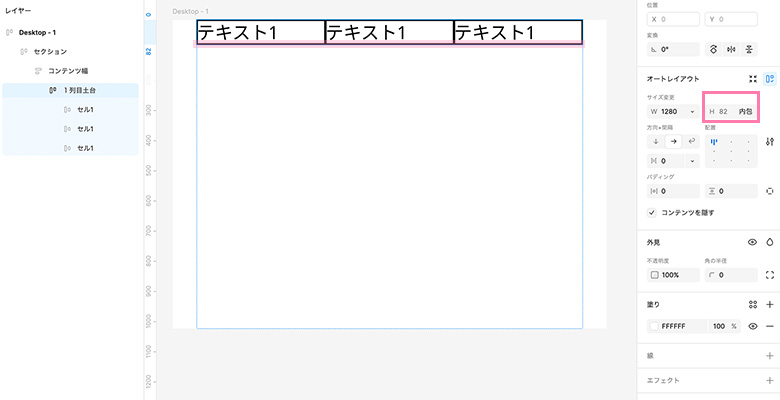
 1行目の土台を作成するため、コンテンツ幅のフレームを複製し、コンテンツ幅の中に入れた状態で、方向を横向きにしておきます。
1行目の土台を作成するため、コンテンツ幅のフレームを複製し、コンテンツ幅の中に入れた状態で、方向を横向きにしておきます。

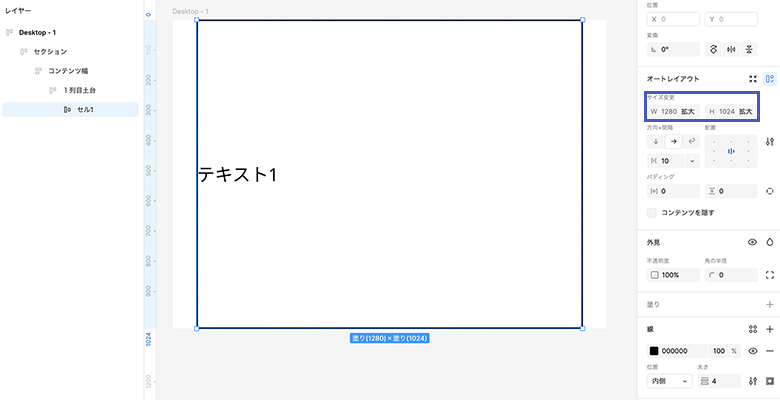
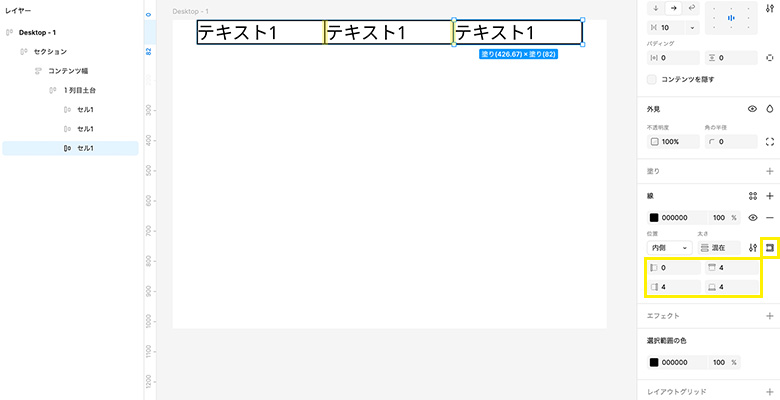
表に入るテキストを作成したらフレームで囲み、オートレイアウトを使用します。テキストもフレームも縦横ともに「コンテナに合わせて拡大」に設定することで、大きな一つのセルができました。わかりやすいように枠線をつけています。

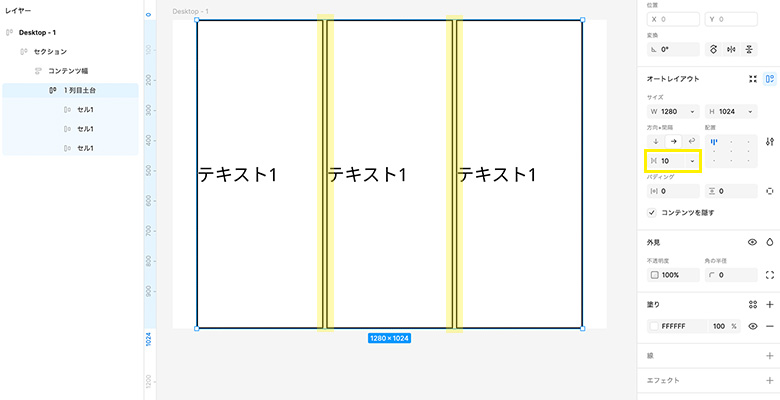
この枠をコピーして2回ペーストすることで、同じ幅のセルが3つ並びます。デフォルトで間隔が10入ってしまうので不要な場合は削除しましょう。

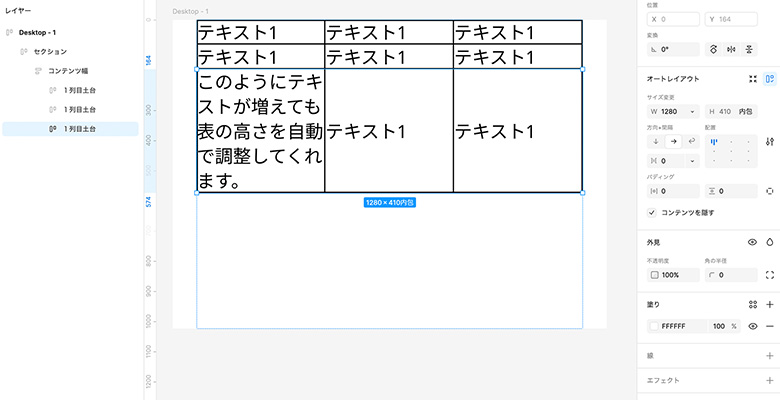
最後に土台のフレーム縦幅を「コンテンツを内包」にして、1行目の完成です。

枠線をつけることで、隣り合った部分の線が太くなってしまいましたが、面ごとに調整できるので重なる部分の線だけ削除すれば問題ありません。

1行目ができたら、それを複製するだけでどんな数の表でも簡単に増やすことができますし、中のテキストが増えたり、列が増えてもコピー&ペーストで簡単に編集可能です。
おかしいなと思ったら「サイズ変更」をチェック
いかがでしたでしょうか?
理解するまではちょっと難しいかもしれませんが、組み立てられるようになれば編集のしやすい楽なデータにすることができます。
細かく作成の仕方を説明しましたが、順番を変えたりするとうまくいかないことも発生するかと思います。
そんな時は、サイズ変更の設定が変わっている可能性が高いので、適切なものに変更してあげることで修正可能です。中の要素は「拡大」、外の要素は「内包」にしてあげるとうまくいくことが多いです。
次回はコンポーネントとバリアントについて解説予定です。
ではまた次の記事で。