こんにちは、ひよこベアです。
突然ですが質問です。
皆さんはAdobeのIllustratorとPhotoshop、どちらが苦手ですか? あるいは苦手でしたか?
私は遠い記憶を忘れがちなのでぼんやりとしているのですが、Illustratorが特に好きというくらいで、大きな苦手は感じていなかったような気がしています。
この質問をチームのデザイナーと、せっかくなのでAI検索のperplexity(2024年9月12日時点)に聞いてみました。
すると、会社の仲間はフォトショが苦手な人が多いのに対し、perplexityはイラレが苦手な人が多いという回答でした!
会社の仲間はイラストを描く機会が多いから、その影響もあるのかもしれませんね。
さらに、それぞれの苦手理由も聞いてみたところ、perplexityの回答と近しいものも。
どうやら、多くの人が同じようなところでつまずくポイントがあるようです。
そこで今回のブログでは、会社の仲間からよく挙がった「ココが苦手!」という声にお応えして、私なりに使いやすくなるポイントやコツを、初心者向けに解説していきたいと思います!
INDEX
Illustratorで「形状モード・パスファインダー」を使いこなす!
イラレで苦手だとという声があがったのは「形状モード」「パスファインダー」です。
「一体どれを使えばいいの?!」と、悩んでしまいますよね……。
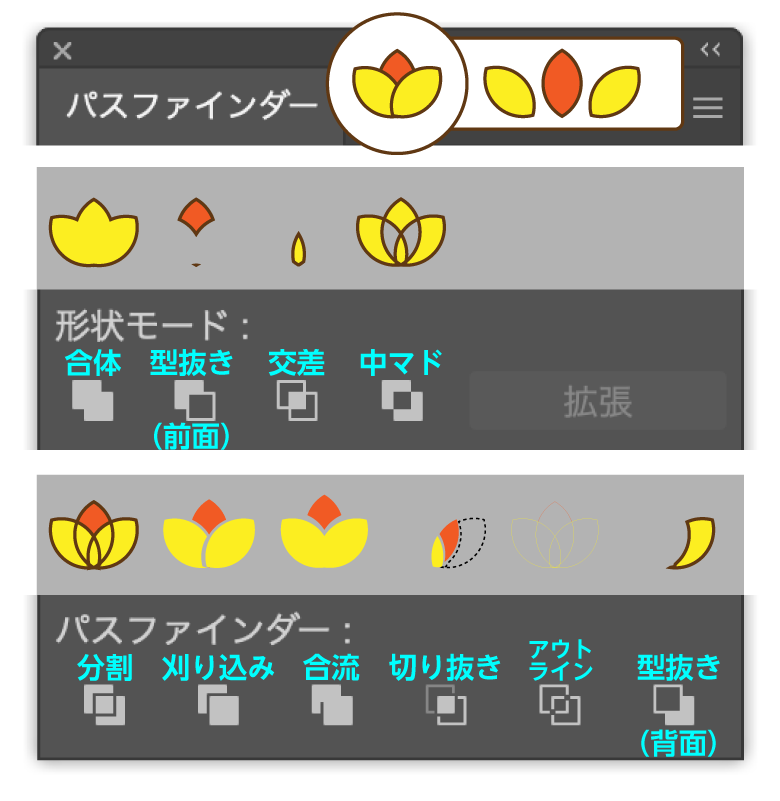
形状モード・パスファインダーには、合体・前面オブジェクトで型抜き・交差・中マド・分割・刈り込み・合流・切り抜き・アウトライン・背面オブジェクトで型抜き、と10項目あります。
そこで、試しに簡単なアイコンを作ることを想定して、全ての機能を使ってみることにしました。

試した結果、使う機会が少なそうなものや、重なりの順番を考えないといけないものなど、全部を完璧に使いこなすのは骨が折れそうです。
私自身、形状モード・パスファインダーを使うのは、主にロゴやアイコンを作成する時なので、今回はその使い方を例に解説していきますね。
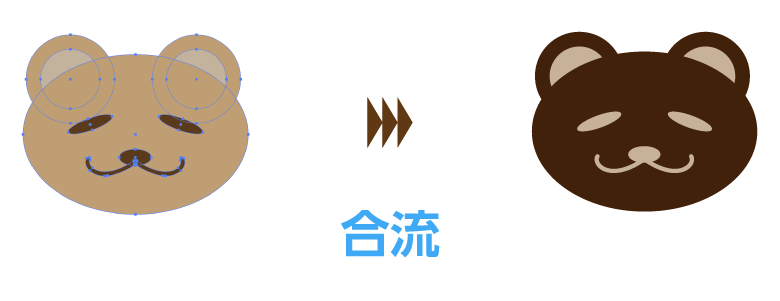
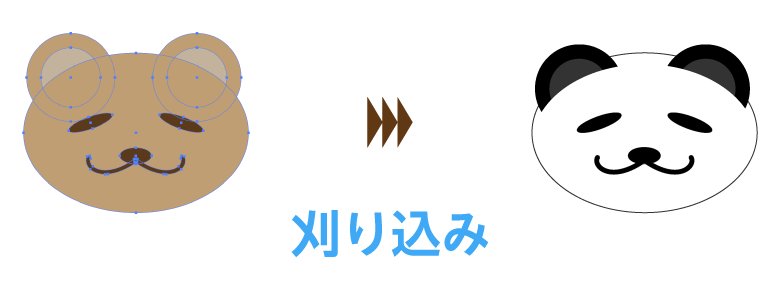
隠れた部分を無くしたい時は「合流」「刈り込み」
複数のオブジェクトで一つのロゴを作成し、デザインが確定した段階で「合流」を使うことで、意図せぬ崩れを防いだり、SVGでの書き出しも基本的に軽くなります。
今表示されてる状態でパーツ化したい場合は「刈り込み」を使うことで、見えている部分に形が切り取られますが、同じ色でも別のオブジェクトとして残ってくれるので、色を変えたり位置を変更したりできます。


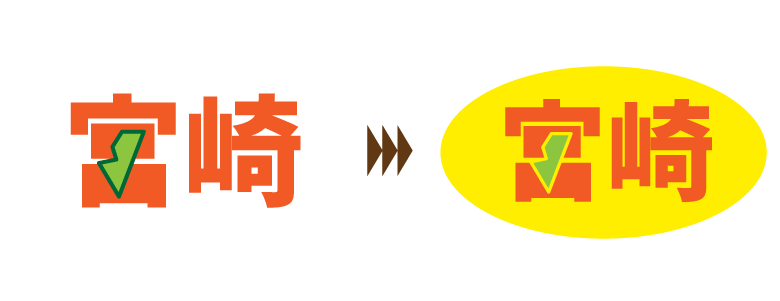
この機能を使えば、テキストの中にスペースを開けつつモチーフを入れ込むこともできます。
モチーフに開けたいスペース分の線を追加し、線をアウトライン化し塗りにした後で「刈り込み」を適用。不要な塗りオブジェクトを省けば完成です。

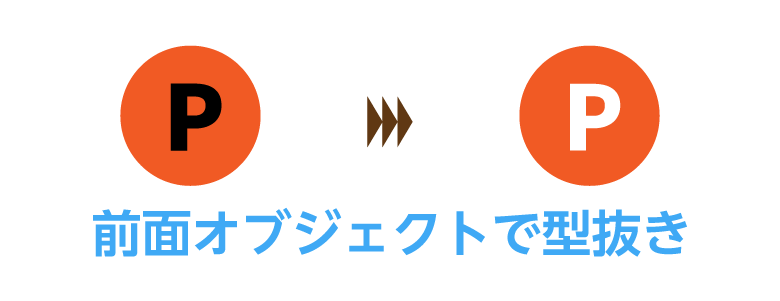
オブジェクトの形で穴を開けたい時は「前面オブジェクトで型抜き」
アイコンなど、単色の背景にオブジェクトの形で穴を開けたい時には「前面オブジェクトで型抜き」が適しています。前面のオブジェクトに穴が空いている場合は、パーツが分離しているので型抜きした後で複合パスにしておくと安心です。

Photoshopで「マスク機能」を理解する!
次に、フォトショで苦手意識が出た項目は「マスク」機能です。
「レイヤーマスク」「クリッピングマスク」「ベクトルマスク」……正直、普段からなんとなくで作業している部分も多々あり、この機会に改めて使い方を整理してみました。
レイヤーマスク
写真などの画像を背景として、文字が見えるようにグラデーションで透過させたい場合などに使用します。レイヤーマスクは、黒く塗りつぶした部分が非表示、白く塗りつぶした部分がそのまま表示される仕組みです。そのため、色の濃淡で透明度を調整できます。
先にオブジェクトやクイックマスクでマスクの範囲を指定した後でマスクをかけるとうまく行きやすいです。

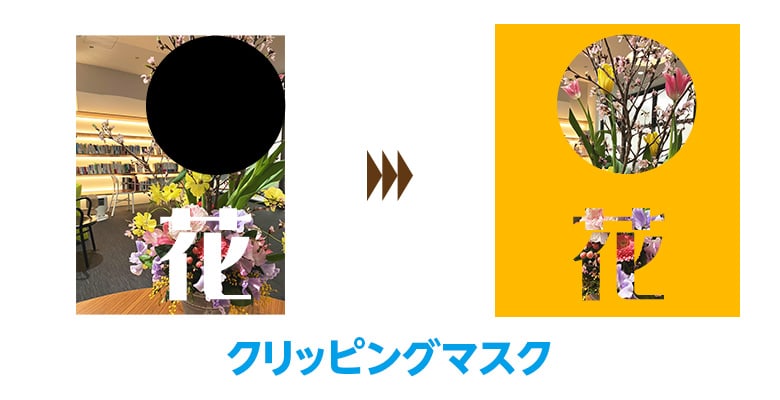
クリッピングマスク
オブジェクトの形に画像を切り抜く際に使用します。フォトショのパスでも作成できますが、イラレで作成したパスをスマートオブジェクトとして配置して使用することも可能です。画像をテキストの形に切り抜きたい時などに便利です。

ベクトルマスク
クリッピングマスクと同様に、画像をオブジェクトの形に切り抜く際に使用します。個人的にはあまり使ったことがなく、今回調べながらやってみました。クリッピングマスクのようにいつでも触れるレイヤーにない分すっきりしたり、誤操作は防げるかもしれませんが、個人的にはクリッピングマスクの方が操作性の観点で好みです。

まとめ|イラレ・フォトショと仲良くなろう!
いかがでしたか?
イラレもフォトショも、便利な機能が盛りだくさんな反面、ツールが多い上にどんどん新しい機能も追加されていきますよね。
全てを完璧に使いこなそうとするのは、プロでも難しいことです。
最初から全てを覚えようとせず、まずは「こんなことをやってみたい!」というイメージを大切に、必要に応じて調べながら作業を進めてみるのも良いと思います。
特に、よく使う機能は繰り返し使っていくうちに自然と身についていくものです。
焦らずマイペースに、イラレ・フォトショと仲良くなっていきましょう!
それでは、皆さんもイラレ・フォトショを楽しんでくださいね!