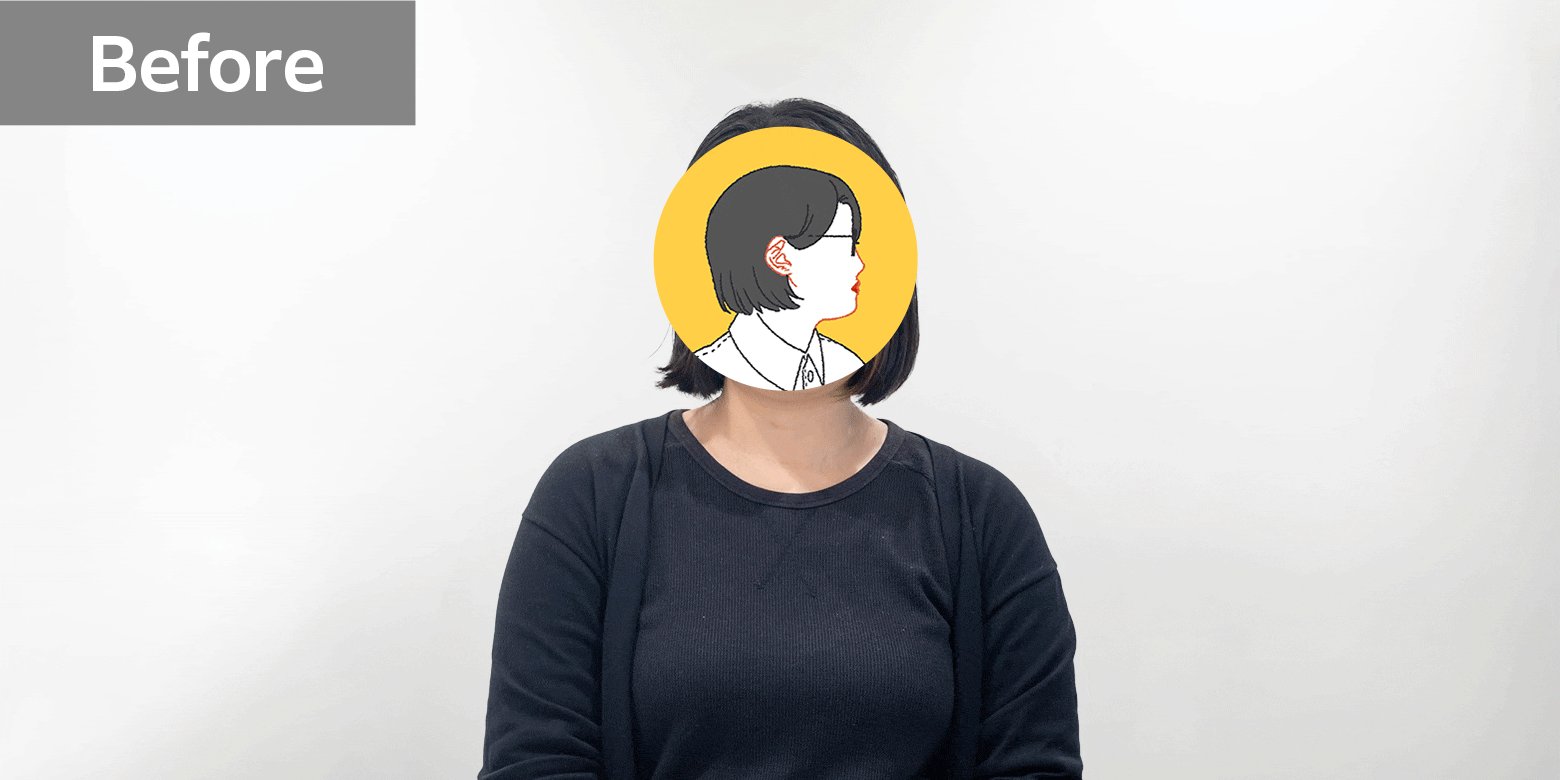
こんにちは、モリンガです!私はよく社員証の撮影やレタッチをさせていただくのですが、撮っている時にはわからない見落としが時々あります。それがこちら。

姿勢、歪んでる!

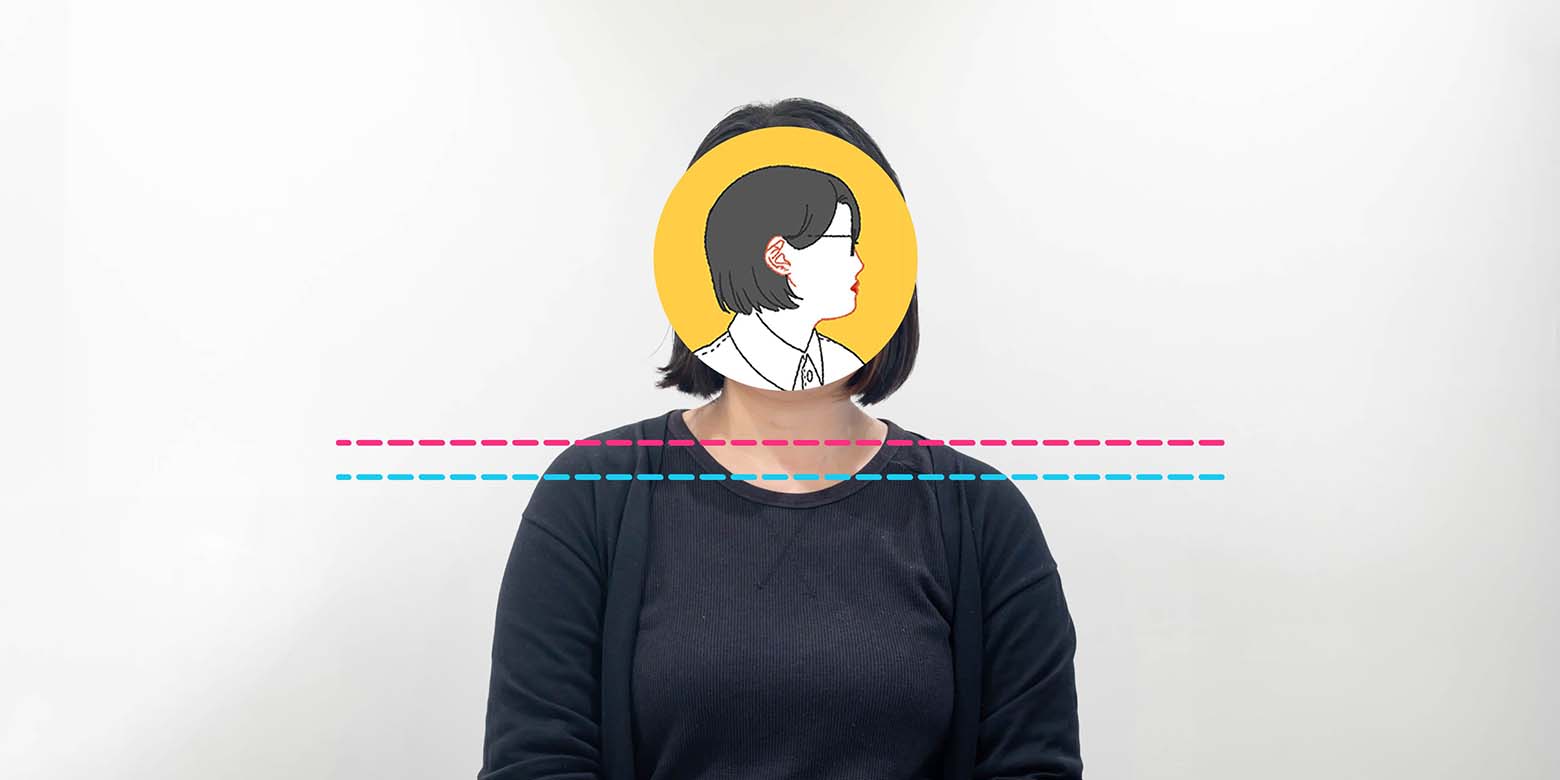
- ピンク線が左肩、青線が右肩のトップライン。画像で見ると小さい差に感じますが、実物を考えると結構な差がありそうです。(5〜10cmくらいあるかも?)
それぞれの肩のトップ部分に線を引くとわかるのですが、肩の左右の高さが違います。こういうミスにその場で気付けるようになるべきなのですが、撮り直しが効かない写真に限って見落としてしまいます…。
ということで、「何か良い方法ないかな…」と探していたところ、SNSでこんな投稿が。
『Photoshopのパペットワープで、姿勢を綺麗に調整!』
これです、これこれ!!!というわけで、その投稿を元に「パペットワープ」を使って姿勢を後から調整してみました。
INDEX
パペットワープとは
そもそもパペットワープはこのようなツールです。
パペットワープは、Photoshopに搭載された画像変形ツールの一つです。その名の通り、操り人形(パペット)のように自由自在に画像を変形できる機能で、写真の姿勢修正やイラストのポーズ変更などに便利です。
姿勢の直し方
①背景と被写体、それぞれのレイヤーを用意する
まずはPhotoshopで修正したい写真を読み込み、「背景だけのレイヤー」と「被写体だけのレイヤー」を用意してください。被写体を変形させた時に、背景が歪んだり、余計なものが見えないようにするためです。
背景だけのレイヤーは、被写体を「削除スタンプツール」で消したり、生成塗りつぶしなどを使用すると簡単です。被写体だけのレイヤーは、選択ツールの「被写体を選択」→レイヤーマスクで準備すると楽です。
②パペットワープで調整
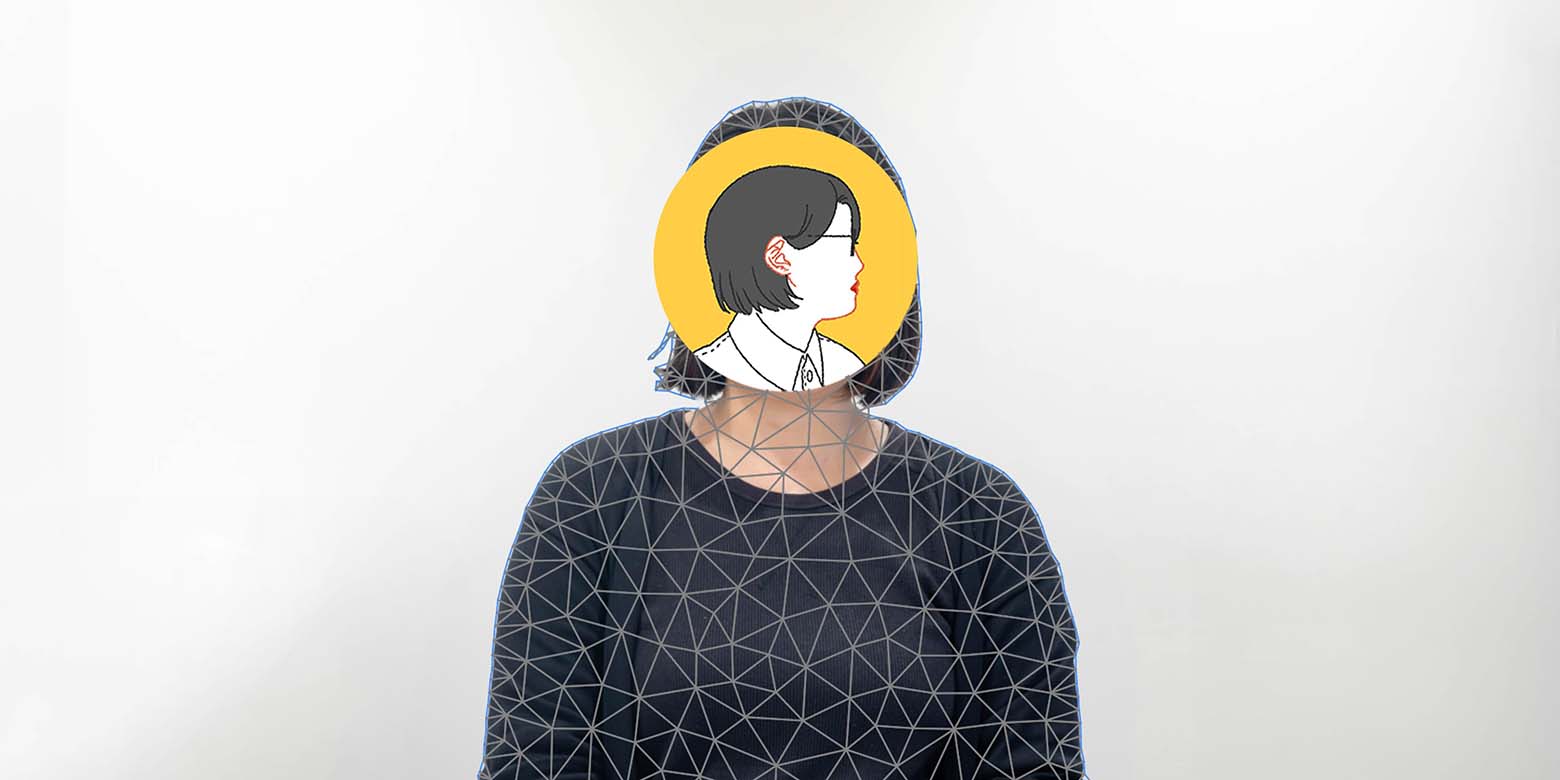
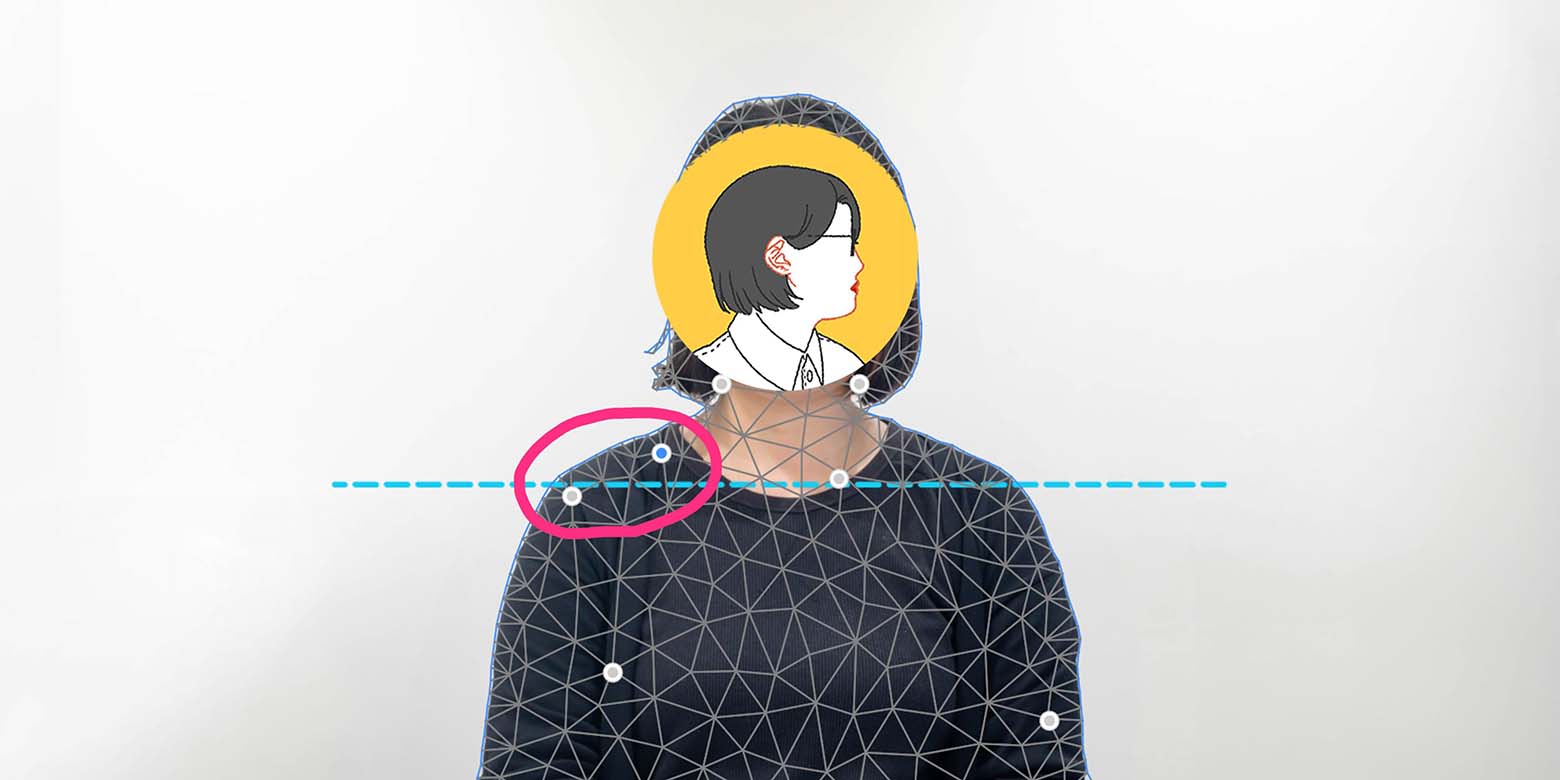
レイヤーが準備できたら、被写体レイヤーを選択して「編集」→「パペットワープ」をクリック。すると、こんな感じになると思います。

この網のような模様がパペットワープの特徴です。この網目の交差点で、ピンを刺すことができます。ピンは「動かしたくないところ」と「動かしたいところ」に刺して使います。パペットワープはその名の通り、このピンに引っ張られるような「操り人形っぽい動き」をするのが特徴的なツールです。
今回は左肩を下げたいので、まず左肩にピンを刺します。それから、動いてほしくない「アゴ」「胴体」にピンを刺して固定します。

こんな感じです。ピンクの丸で囲ったピンを移動させて、左肩を下げてみました。
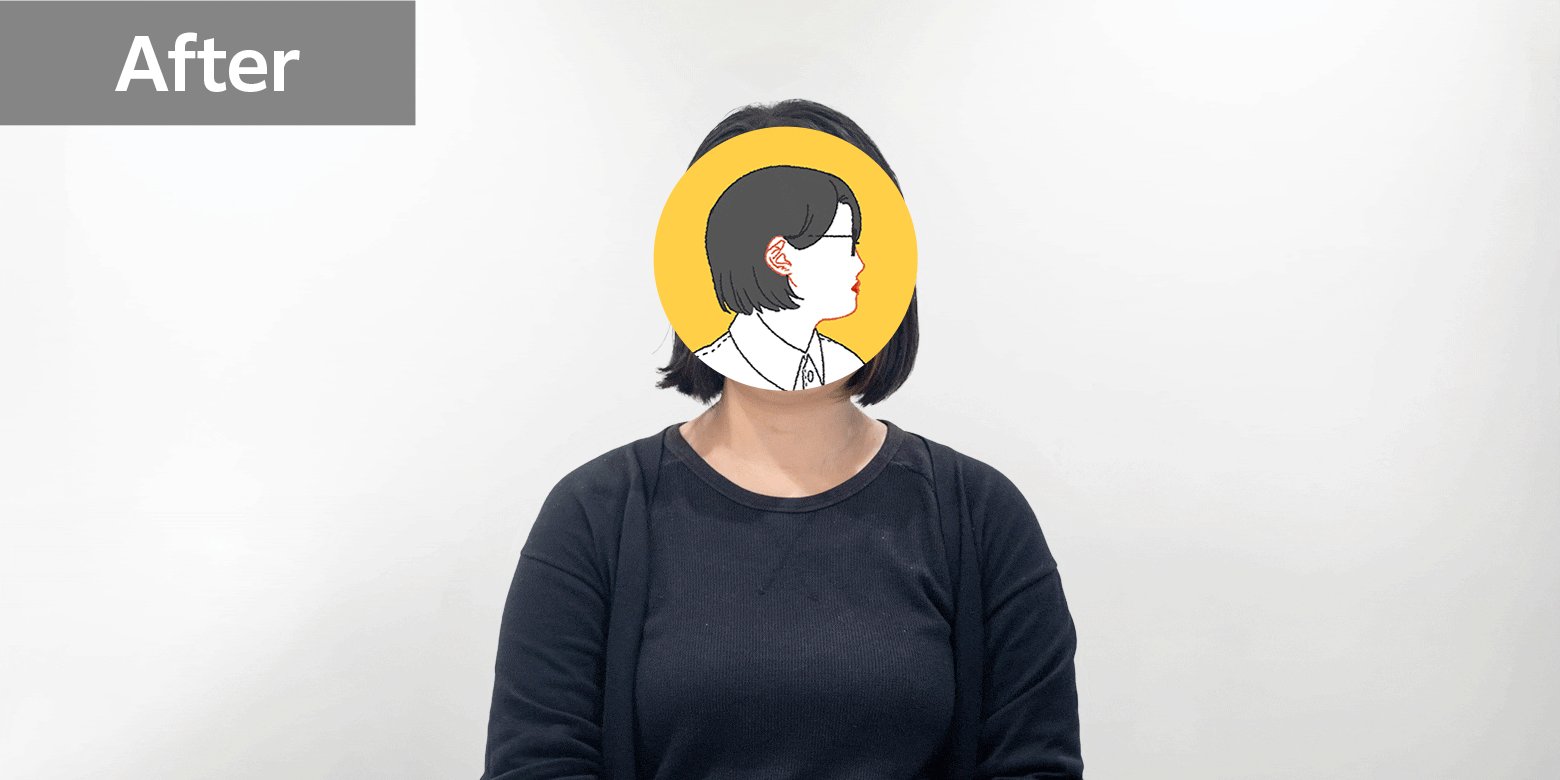
③完成!

ちょっと調整しただけで、自然に姿勢を調整できました!服の皺や影なども違和感ありません。このような柔軟な変形ができるのが嬉しいポイントです。
応用:イラストを動かす
さて、こんなに便利なツールですから、他にもいろんな使い道があるはず!ということで、パペットワープを使ってこんなバナーを作成してみました。

- 宮崎クリエイターズブログは、あなたのお越しをいつでもお待ちしております…!
こちらは社内向けの宮崎クリエイターズブログ宣伝バナーです。定期的に覗いて欲しいので、毎週実験を兼ねて色々なバナーを作っては社内チャットへポストしております…!
こちらのバナーのイラストも、元は静止画。そこからパペットワープを使って簡単な動きをつけてみました!
①動かしたい被写体と、背景のレイヤーを用意する
こちらのイラストはAdobe stockでダウンロードした、AI生成のイラストです。最近のイラスト生成は精度が高いですね…!
ですが、イラストデータということは「1枚絵」です。レイヤーは分かれていないので、元のイラストをPhotoshopで読み込み、何枚かレイヤーをコピーしましょう。そして重なりごとにモチーフを切り取ってみましょう。

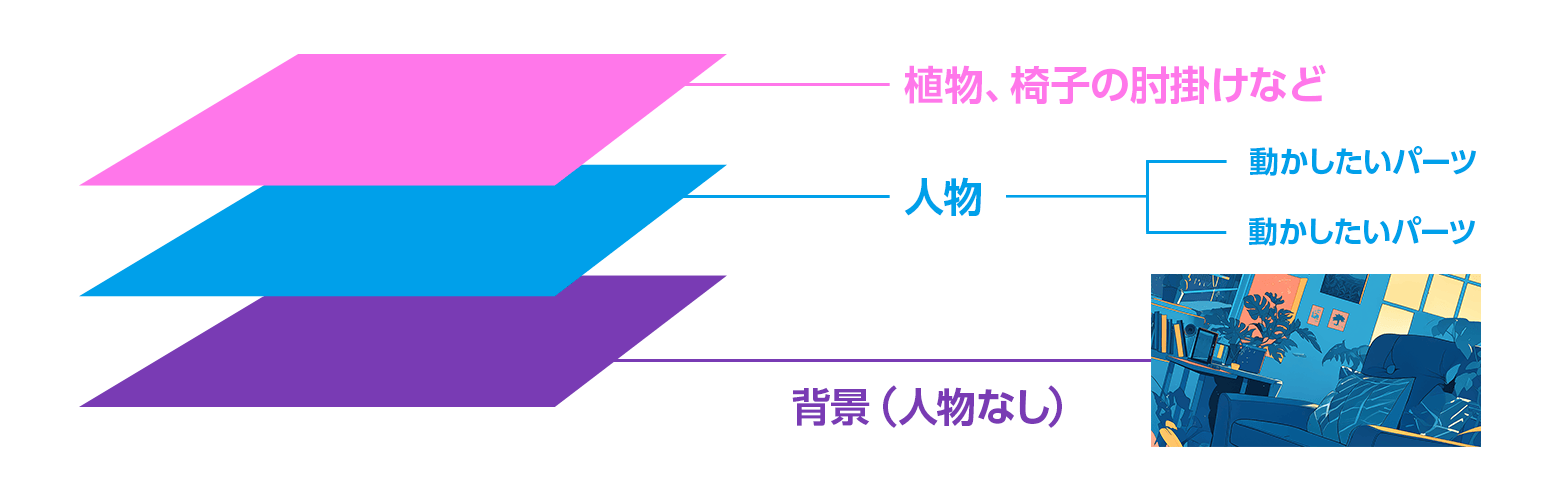
植物や椅子の肘掛け>人物>背景
大きく分けるとこの順番で重なっていると思いますので、大雑把にレイヤーとマスクを使って分けましょう。そこからさらに今回は「人物の腕や足、頭」を動かしたいので、別途レイヤーを作って該当箇所をマスクしていきます。
ポイント
「動かす部分の背景」を先にAI生成などで作っておくと綺麗です。パペットワープは元の形を歪ませているので、オブジェクトの形が変わると元の1枚絵が見えてしまいます。

- 背景をあらかじめ作っておかないとこのように、動かした頭の後ろに「動かす前の頭」が見えてしまいます。
- gifアニメを作ったことのない方は、この記事が特にわかりやすくておすすめです
②動きをつける
今回はgifでアニメーションを作るため、先ほど作ったレイヤー群をグルーピングして「1コマ目」としましょう。今度はそれを複製して「2コマ目」を作っていきます。
そして、動かしたいパーツにそれぞれパペットワープを適応し、動いた後の状態を作っていきます。

③タイムラインを作成し、書き出し
これで「1コマ目」「2コマ目」の2つのグループが完成しました。それでは動きを繋げていきましょう!
「ウィンドウ」→「タイムライン」を選択し、タイムラインパネルを呼び出します。タイムラインパネルに表示されている「フレームアニメーションを作成」をクリックしましょう。
すると、1コマだけタイムラインに表示された状態になると思います。今回は2コマなので、タイムラインパネルの下の方にある「+」マークでコマを一つ増やしましょう。タイムラインパネルの1コマ目には「1コマ目」のグループだけ、2コマ目には「2コマ目」のグループだけが表示されるように、レイヤーパネルの表示・非表示を設定しましょう。
タイムラインには任意の表示秒数が設定できるので、今回は2コマとも「0.5秒」で設定しています。
書き出しは「ファイル」→「書き出し」→「Web用に保存」でgifを選んでから書き出してください。
まとめ
パペットワープを使うと、写真のちょっとした修正の時短ができ、イラストを動かすなどの豊かな表現も可能になります。ぜひ皆様もお試しください!