こんにちは!
Webデザイナーのayakaです。
業務でWebサイトをデザインする際は主にAdobe XDを使用しているのですが、できることが多すぎて使いこなすのに必死です…。
より効率よく制作できないか調べたところ、拡張機能であるプラグインで時短できそうだったのでいくつかインストールしてみました。
今回はデザインソフト「XD」で時短できそうなプラグインを3つご紹介します。
行間を倍数指定で設定できる「Line Height」
これまで行間を設定する際は、Macで電卓を開いて計算してXDに戻って数値を指定したり、XD上に文字の大きさと行間などの数値を書いたガイドラインを制作して確認しながら設定していました。
この別の画面を開いたり、別のオブジェクトを選択する作業だけで時間がかかるのが気になっていたんですよね…。
「Line Height」は倍数を指定するだけで行間が調整できるプラグインみたいです。
さっそく使ってみました。
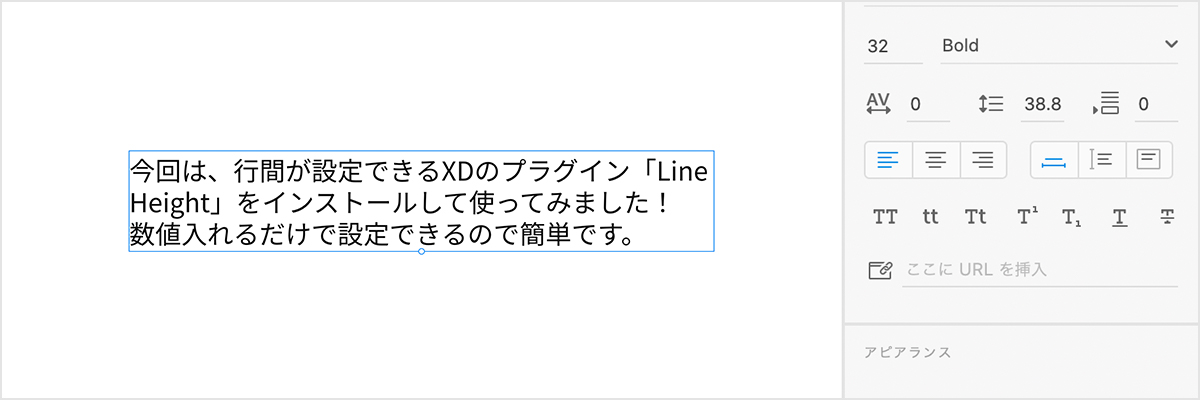
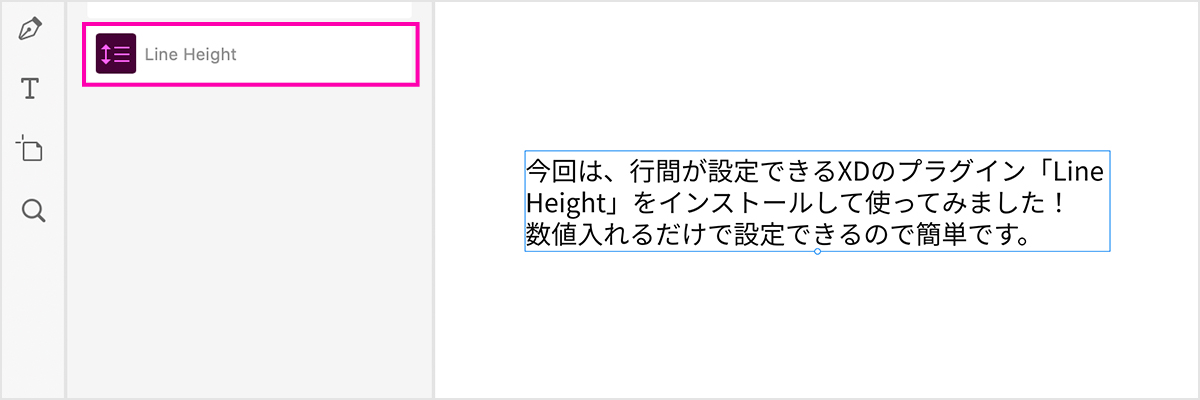
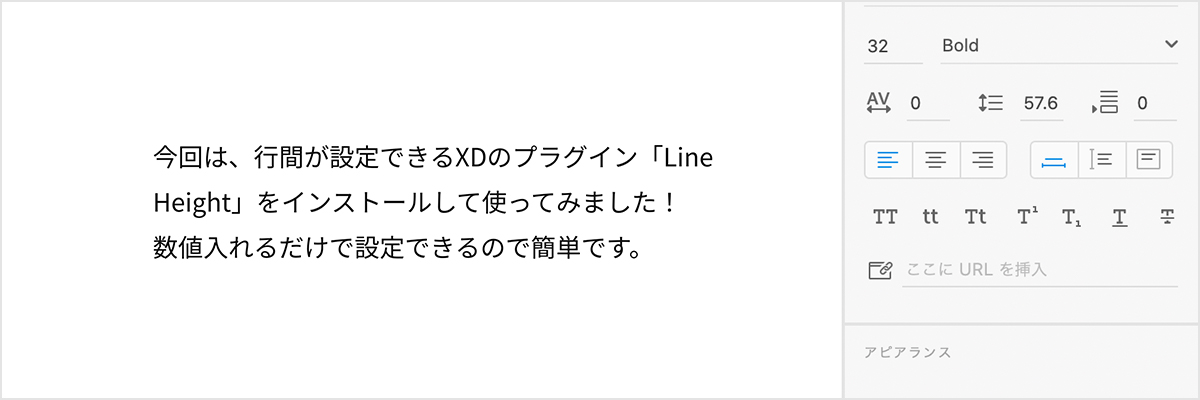
①調整したいテキストを選択

②「Line Height」を選択

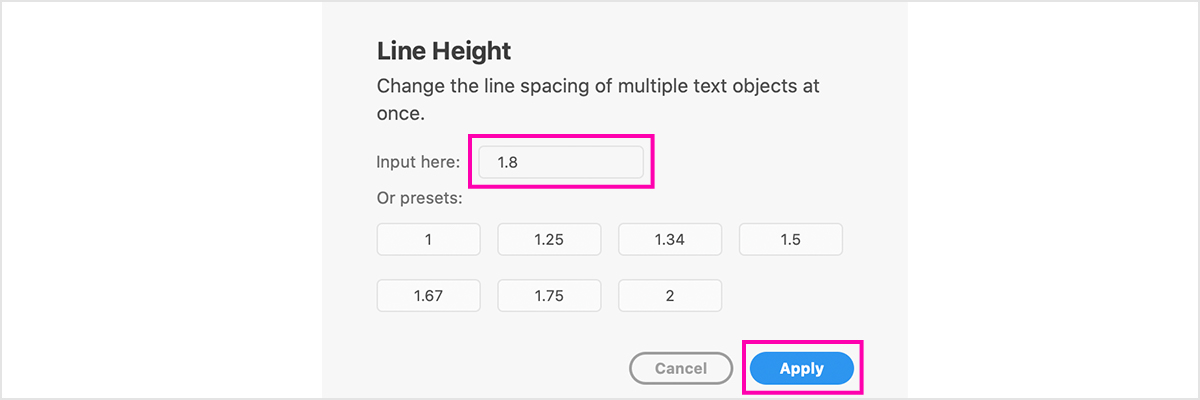
③倍数を指定して「Apply」を押す(下の7つの数値からも指定できます)

1.8倍で指定して調整できました!
ショートカットと合わせたらかなり時短できそうです。

パス化されたオブジェクトを元に戻せる「Convert Shape」
オブジェクトを角丸にしようとしたらいつの間にかパス化されてて設定できないこと、たまにありませんか…?
(私はけっこうあります)
これまで一つ一つ戻すしかないと思って新しくオブジェクトを作って戻していたのですが大変ですよね…。
実はこちら「Convert Shape」というプラグインで戻せるみたいです。
実際に使ってみました。
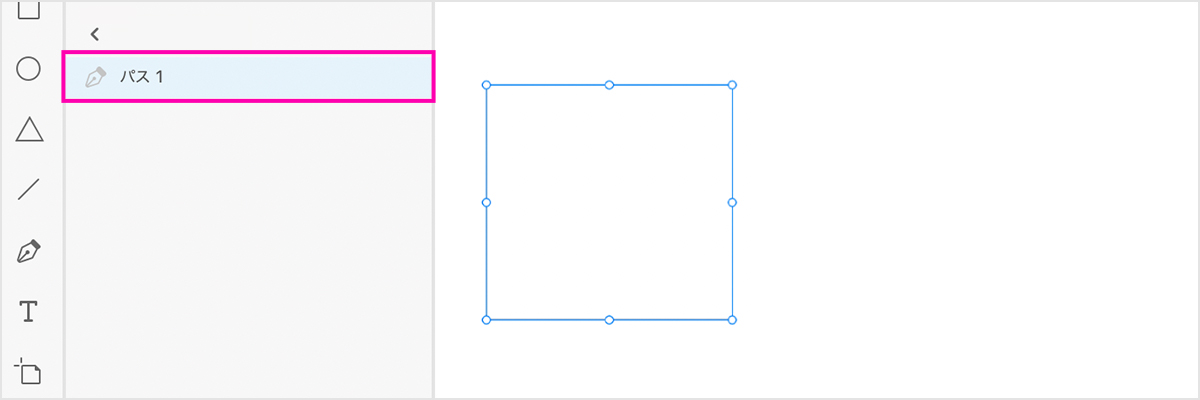
①まずはオブジェクトに戻したいパスを選択

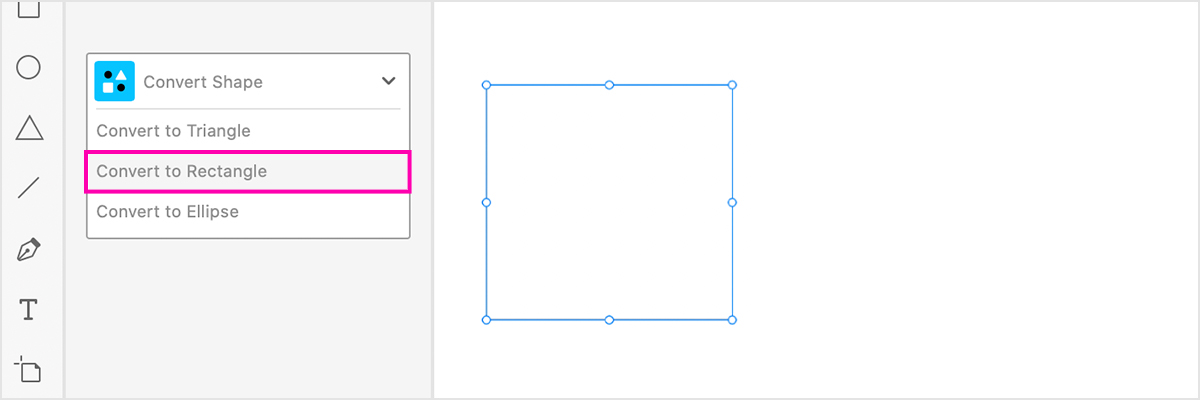
②プラグインの「Convert Shape」内から「Convert to Rectangle」を選択

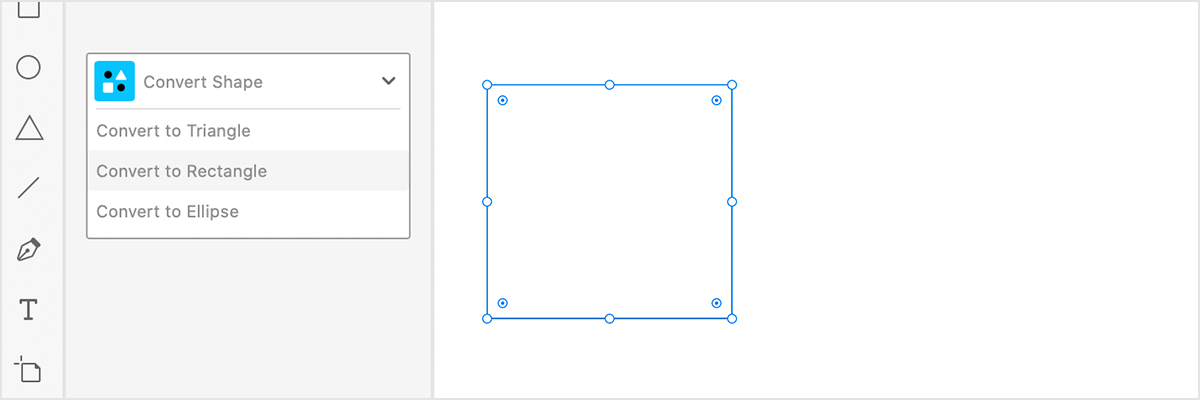
なんと簡単にオブジェクトに戻りました!

これで角丸も楽に調整できます。
他にも三角や楕円にも一発で変換できるみたいです。
アスペクト比を指定して変更できる「Ratio Changer」
普段コンテンツ内で画像を配置する際は、ブラウザのツールで綺麗な比率になるように計算してレイアウトしています。
XDからWebを開いて戻って数値を入力して調整していくのも時間かかりますよね…。
「Ratio Changer」はXD上で自動で調整してくれるプラグインみたいです。
こちらもインストールして使ってみました。
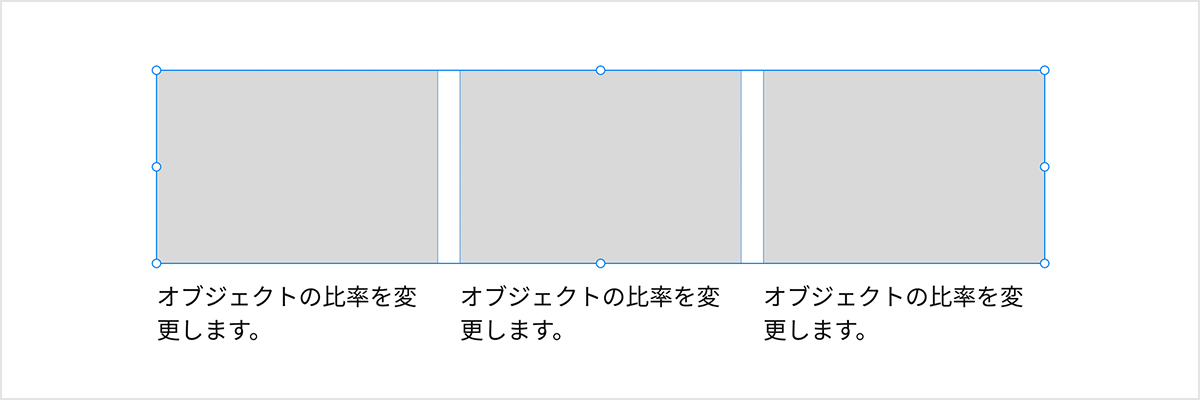
①比率を変更したいオブジェクトを選択

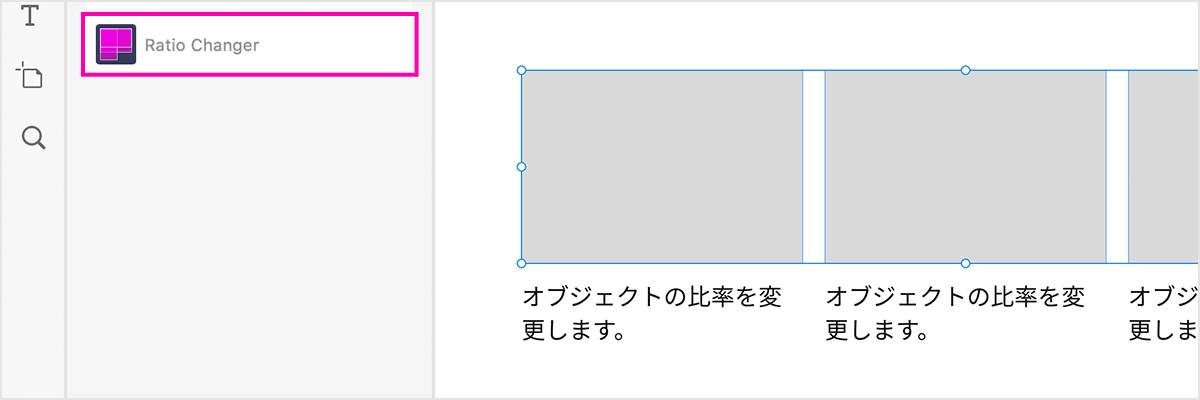
②「Ratio Changer」を選択

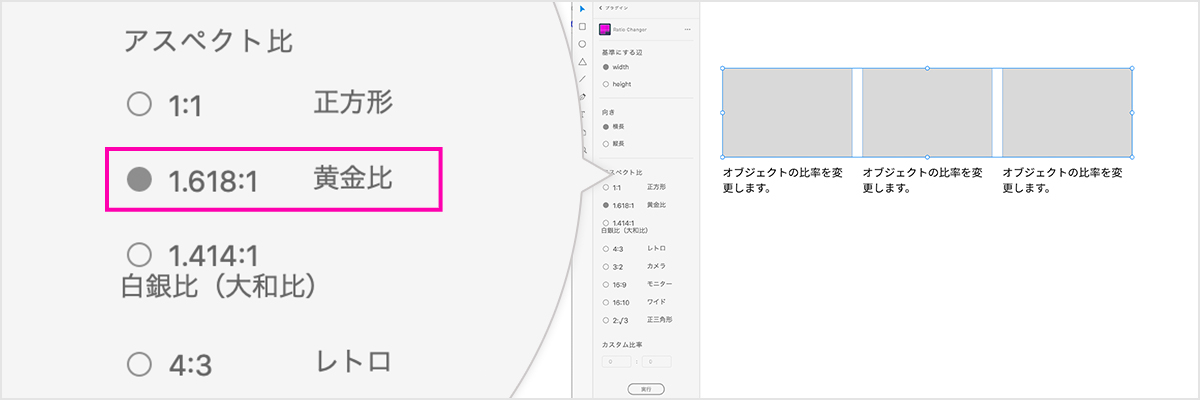
③基準にする辺や向き、アスペクト比を指定して「実行」を押す

数値を入れなくても選択した比率で調整してくれるので非常に便利です。
個人的に今後よく使うプラグインになりそうです…!
カスタムで比率指定もできますよ!
おわりに
今まで時間をかけて制作していたものがXD内で完結したり、それぞれ5秒〜15秒ほど短縮できるようになったのは嬉しいです!
まだまだ時短できそうなプラグインもありそうなので色々試して業務効率化に繋げていきたいです。
皆さんも気になったプラグインありましたらぜひインストールして使ってみてください!