こんにちは。コウノです!!
ちょっと前からSNSやTikTokで流行している3Dの壁紙をご存知でしょうか??
どれも可愛くて自分でも作ってみたいと思い、AdobeのIllustratorチュートリアルで「3Dとマテリアル」効果について勉強しました!
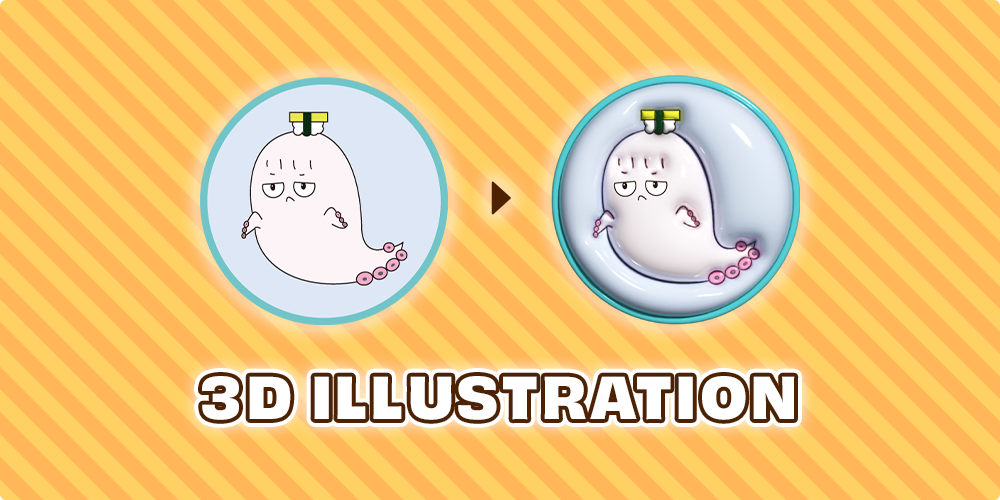
そこで今回は、学んだことを参考に3Dのぷっくりイラストの作成に挑戦したので、紹介したいと思います!
3Dとマテリアルとは
「3Dとマテリアル」とは、Adobe Illustratorの「効果」機能になります。
この効果を使うことで、イラストに立体感や質感を加えて、よりリアルな3Dの表現が可能となります。

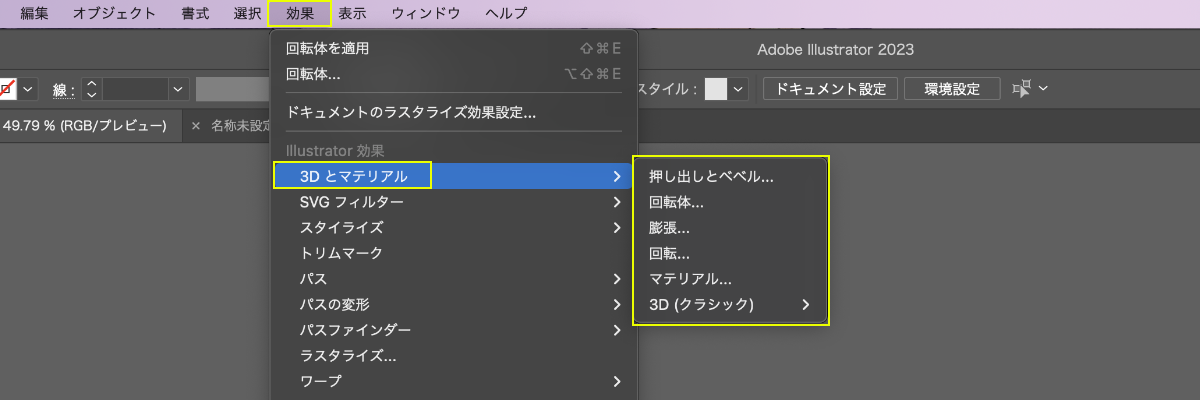
3D効果は、オブジェクトを選択した状態で、「効果」メニュー>「3Dとマテリアル」から効果を選択して使用します。
3Dの効果には、「押し出しとベベル」、「回転体」、「膨張」、「回転」、「マテリアル」があります。
3Dイラストを作ってみよう
イラストを立体的に加工するためには、以下の3つのステップを順番に進めていきます。まずは、イラストの準備から始めていきましょう。
①イラストを準備する
3Dにするイラストを準備します。
今回はこちらのイラストをぷっくりさせていきたいと思います。

②グループ化する
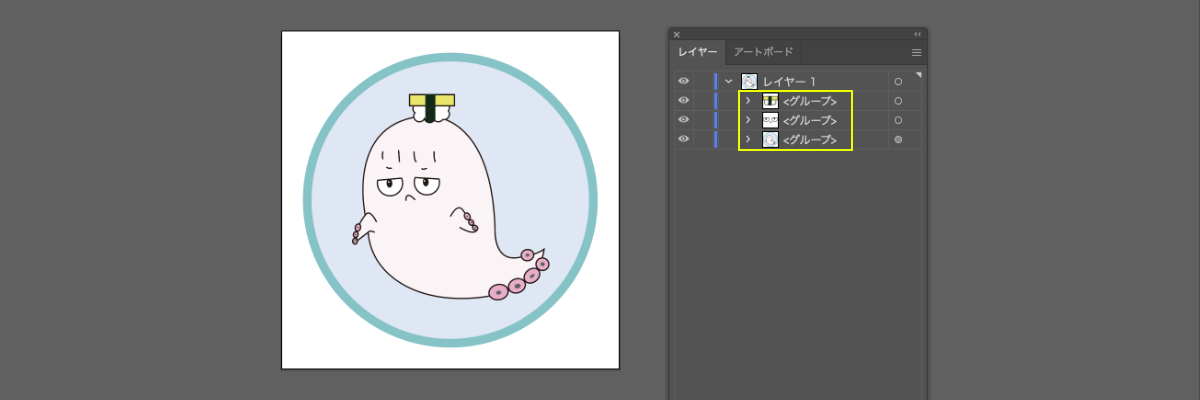
イラストのレイヤーが複数ある場合は「グループ化」をして1つにまとめておきます。

顔は陰影のないのっぺりした顔のままがよかったので、別グループにしています。
③「3Dとマテリアル」を適用
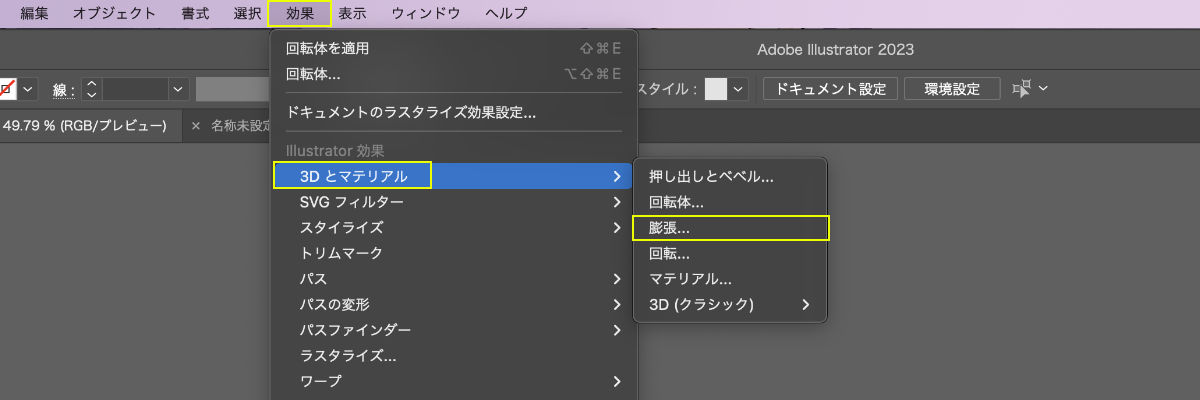
オブジェクトを選択した状態で「効果」>「3Dとマテリアル」>「膨張」を選択します。
膨張効果を適用することで、奥行きやボリューム感を与えることができ、イラストが立体的に膨らんでくるような表現が可能となります。

オブジェクト
「オブジェクト」タブで、立体にしたときの形や奥行きなどを調整していきます。

- 奥行き・・・0px
- ねじり・・・0°
- テーパー・・・100%
- ボリューム・・・70%
マテリアル
「マテリアル」タブで、イラストの質感やテクスチャを調整することができます。
今回はツヤ感を出したいので粗さは0%に設定します。

- ベースマテリアル・・・初期設定
- 粗さ・・・0
- メタリック・・・0.08
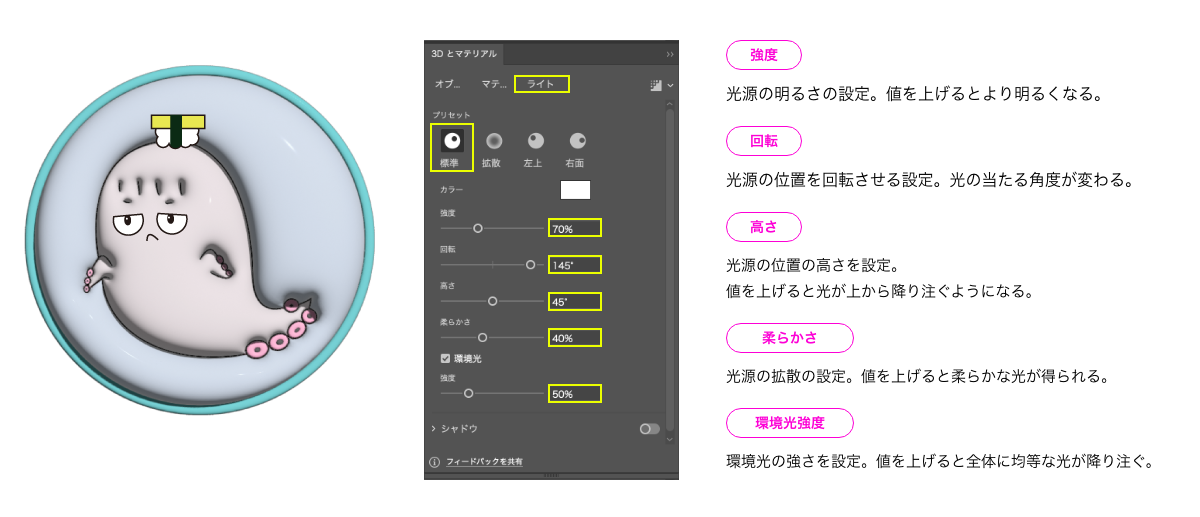
ライト
「ライト」タブでは、光源の配置や強さなどを調整することができます。

- 強度・・・70%
- 回転・・・145°
- 高さ・・・45°
- 柔らかさ・・・40%
- 環境高強度・・・50%
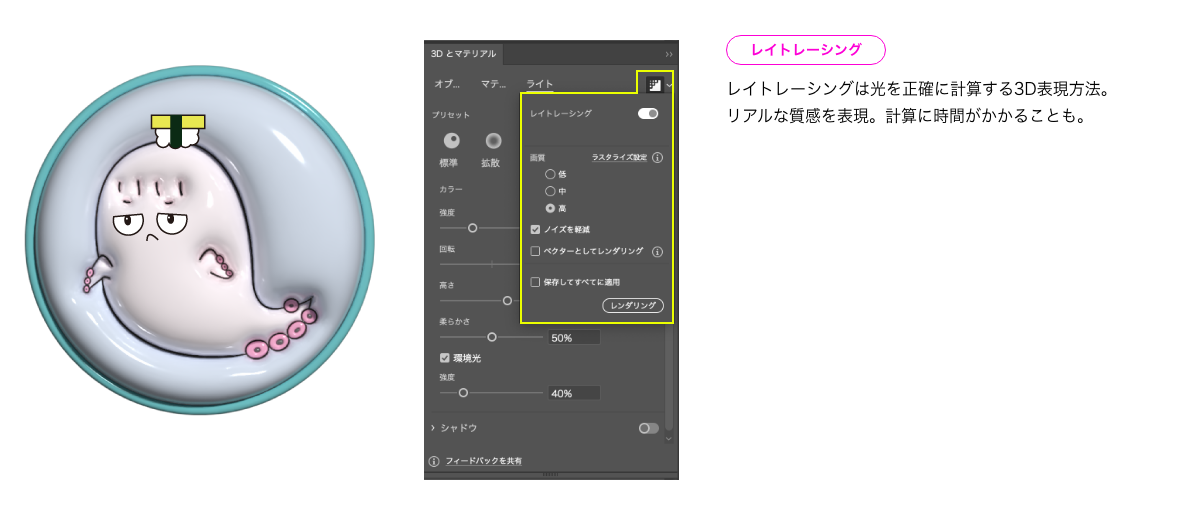
④レンダリング
効果を適用したら、最後にレンダリング作業を行います。
レンダリングでは、視点の設定や光源の設定を調整することで、よりリアルな質感の3Dイラストを作り上げることができます。
レンダリングには時間がかかることがあります。

結果を確認して、必要であれば「オブジェクト」「マテリアル」「ライト」の調整をします。
また、レイトレーシングの画質を「高」に設定するとよりキレイになりました。
完成!

いかがでしょうか??
ぷっくりつやつやの質感がとてもお気に入りです。
お寿司のパーツは、少し細かかったせいかうまくぷっくり感を出すことができなかったため、別で3Dの加工をして上から重ねています。
部分的に3D加工するのは手間がかかったため、線がついていたり細かく分かれているパーツがあるものよりは、パーツの少ないシンプルな塗りのみのオブジェクトが簡単かと思います。
今回は「膨張」を使用したのですが、これから他の効果も使用して色々な3D加工を楽しみたいと思います!
参考
今回は、Illustratorの実践チュートリアル内の「3Dとマテリアルでリアルなハートのチョコレートを描こう」を参考に作成しました。
Illustratorの実践チュートリアルは、アプリケーション内で実際に操作をしながら学ぶことができるチュートリアルです。
ツールの場所なども表示されるためわかりやすく、自分の知らなかった機能などを手軽に学ぶことができるためツールの勉強にとてもおすすめです!