今回はXDからFigma移行で少し躓きそうなオートレイアウト機能についてご紹介しようと思います!
僕自身も勉強中なので、今回は基本の基本的な使い方です!
早速制作していきましょう!
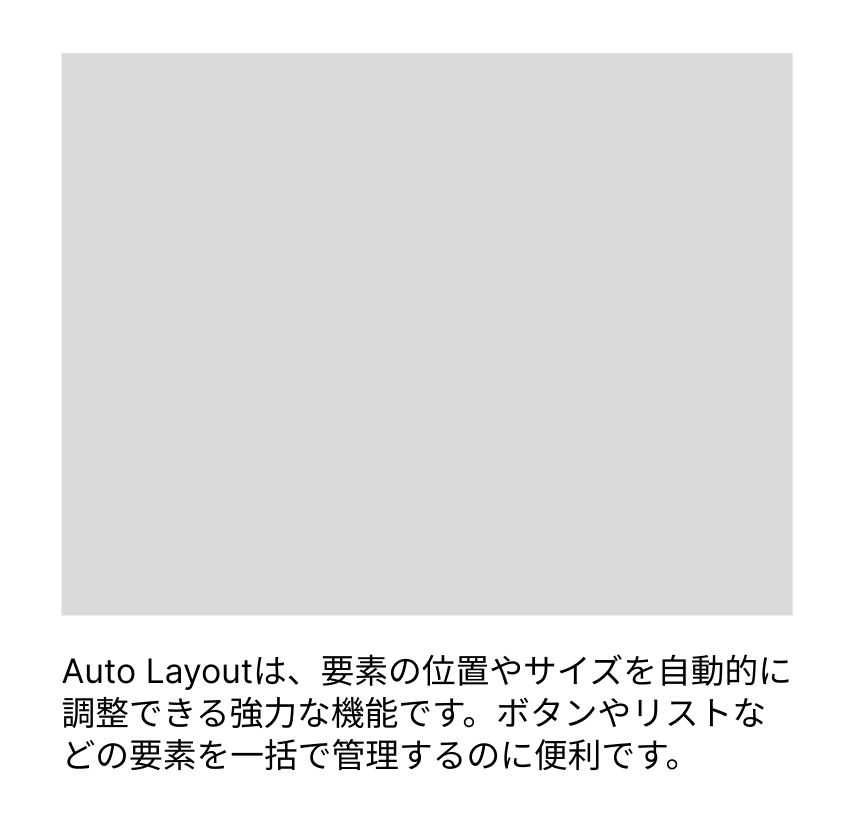
テキストと長方形を添付のような形で配置します。

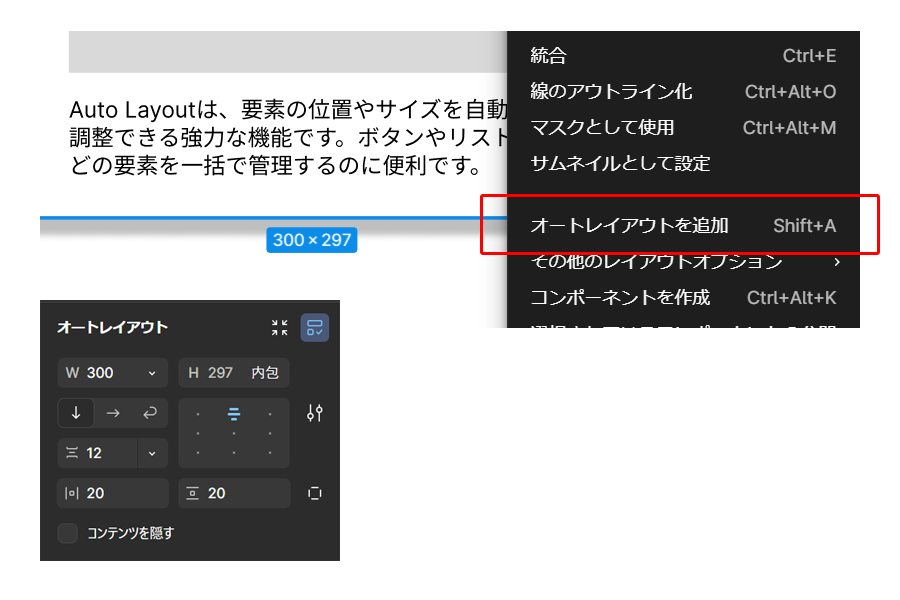
2つ選択した状態でサイドバーから、オートレイアウト追加を選択
今回は添付画像の設定で進めます!

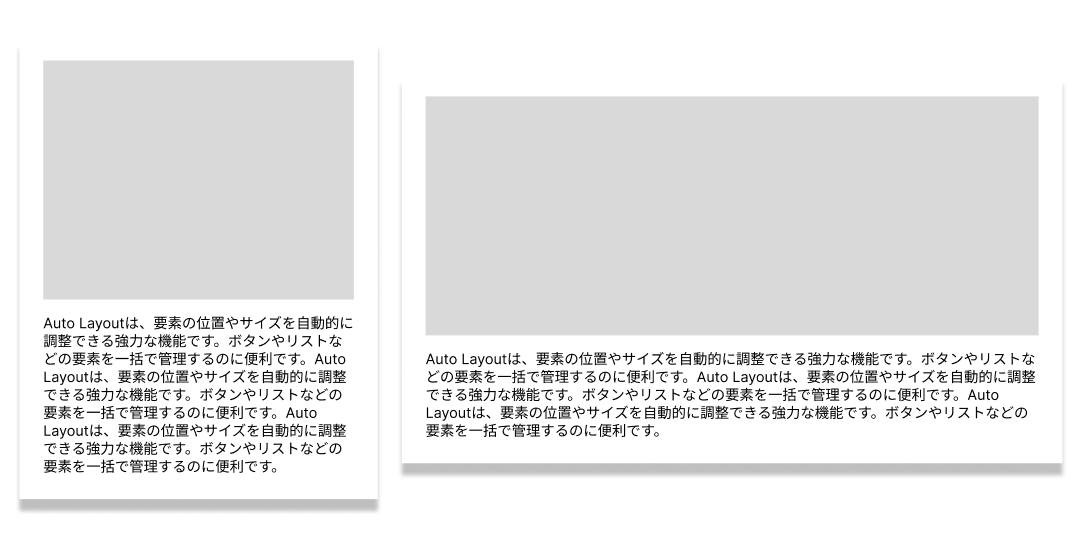
以上で設定完了です!文字量を増やしたり、横にひっぱったりしても設定を保ったままサイズが可変されます!

次は周り込みを試してみます!
作ったものをコンポーネント化して2つコピーし、3つを選択した状態でオートレイアウト追加
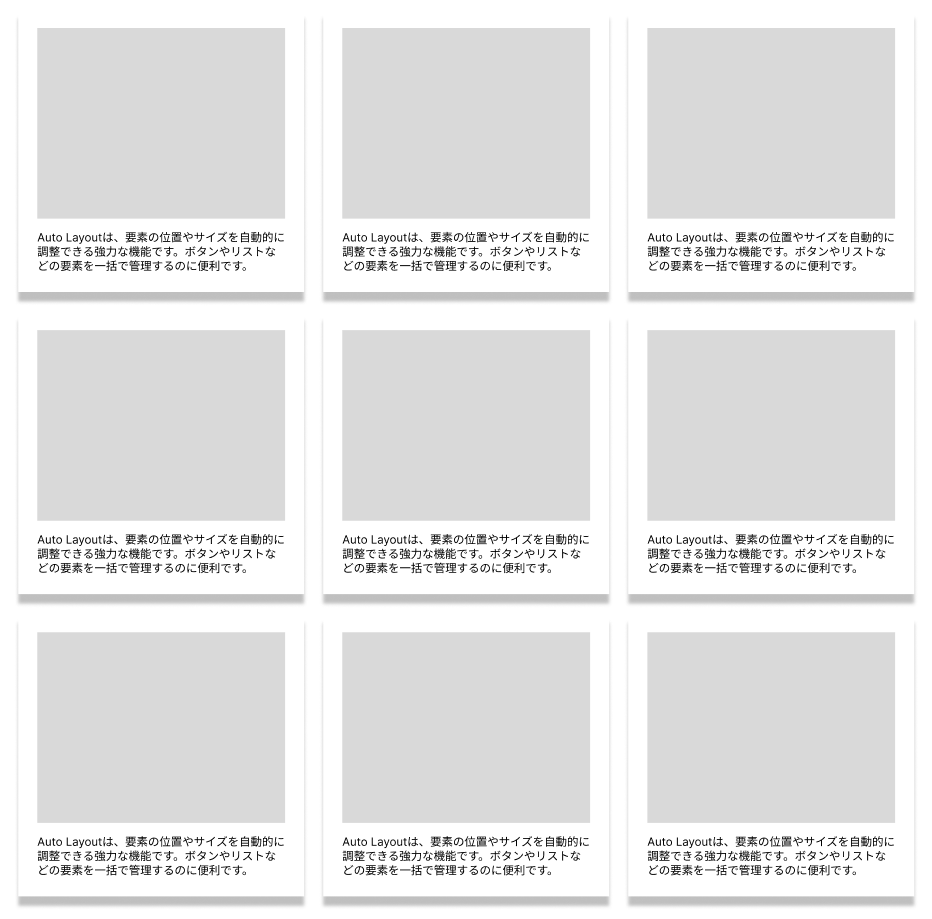
「折り返す」に変更し、最大幅を追加します、今回の場合は300×3+20(コンテンツ間マージン)×2なので940とします!

その状態で、コピーすると添付のように4つめ以降が自動で回り込むようになります!

以上が基本的なオートレイアウト機能の使い方でした!
XDからの移行だと所々違いに戸惑いますがもう少し使用して、知見を深めて応用的な使い方なども共有したいと思います!