こんにちは!今回は、最近勉強を始めたGoogle Analytics 4(GA4)について、デザイナー目線で初心者向けに解説していきたいと思います。
機能が多いので全てを詳細にお伝えすることはできませんが、改善のヒントになるきっかけを見つけていただければと思います!
GA4とは
Google Analytics 4(GA4)は、Googleが提供する次世代のウェブ解析プラットフォームです。従来のユニバーサルアナリティクス(UA)に比べ、GA4はユーザー中心のデータをより詳細に追跡し、AIを駆使した解析機能を強化しています。
イベントベースのデータモデルにより、Webサイトやアプリのユーザーの行動をより深く理解することができます。
GA4をデザイナーが使えるようになるメリット
デザイナーがGA4を活用することでどのようなメリットがあるのか考えてみました!
ユーザーの行動の理解
ユーザーがWebサイト上でどのように移動し、どこで離脱するのかを分析できます。これにより、UI/UXの改善点を具体的に把握しやすくなります。
データに基づいたアプローチ
デザインの意思決定をデータに基づいて行えるため、より効果的なデザインを提供することができます。
コンバージョン最適化
ページデザインとユーザー体験の関係を理解し、コンバージョン率を向上させるデザイン変更を提案できます。
意識の違い
作って終わりではなく、数値の変化を自分で確認することで継続的に関わる姿勢や、数値が上がった時には自分のモチベーションにも繋がります。
初心者が押さえておきたい機能と活用方法
GA4にはたくさん機能があるので、まずどこから見ていけばいいのか迷いますよね、、
慣れていないうちは、すべてを一度に学ぼうとせず、まずは特定のデータや機能について深掘りしていきましょう。
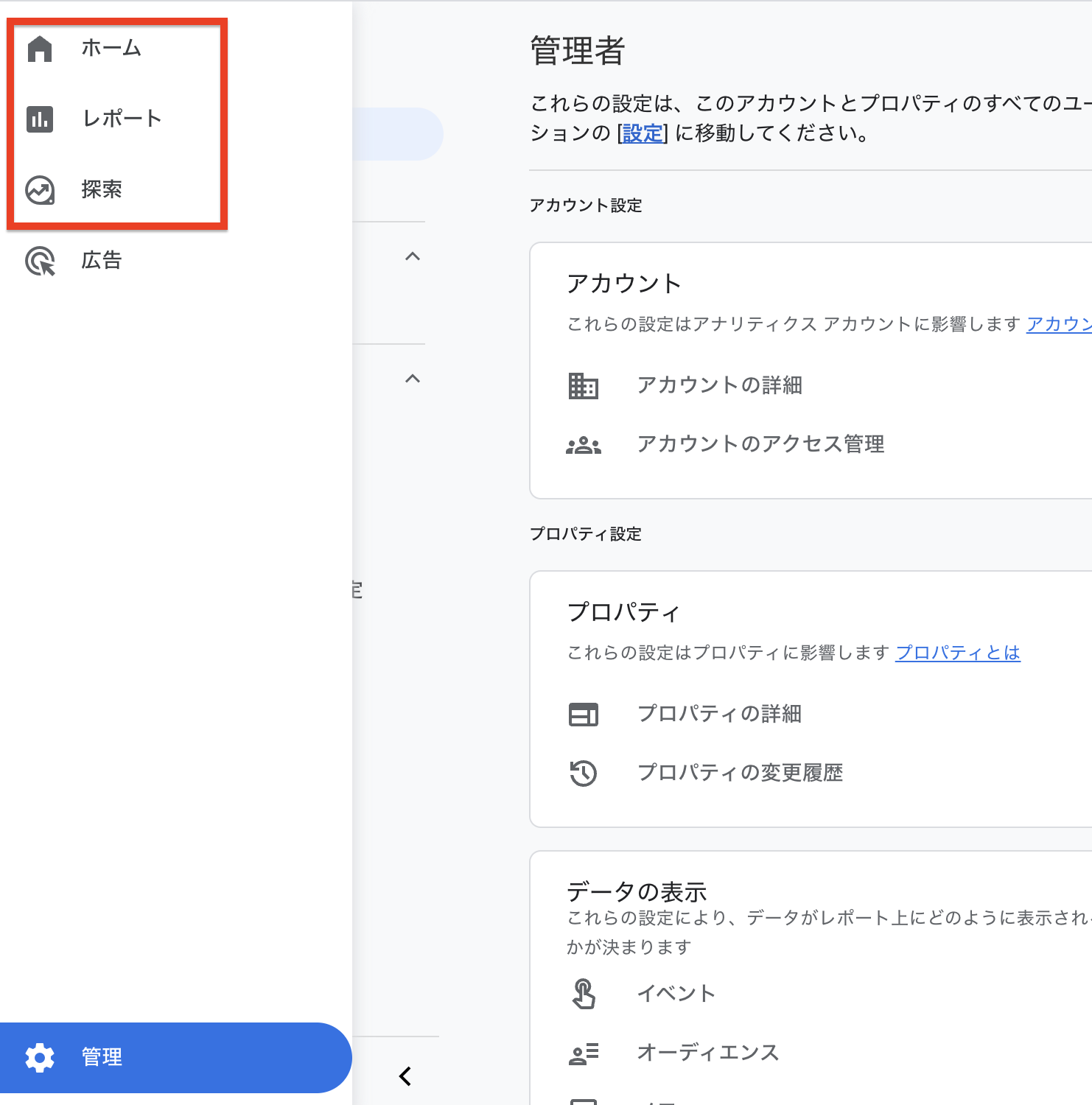
GA4は5つのボタンで構成されていますが、今回は「ホーム」「レポート」「探索」の3つに絞ってお伝えしていきます。

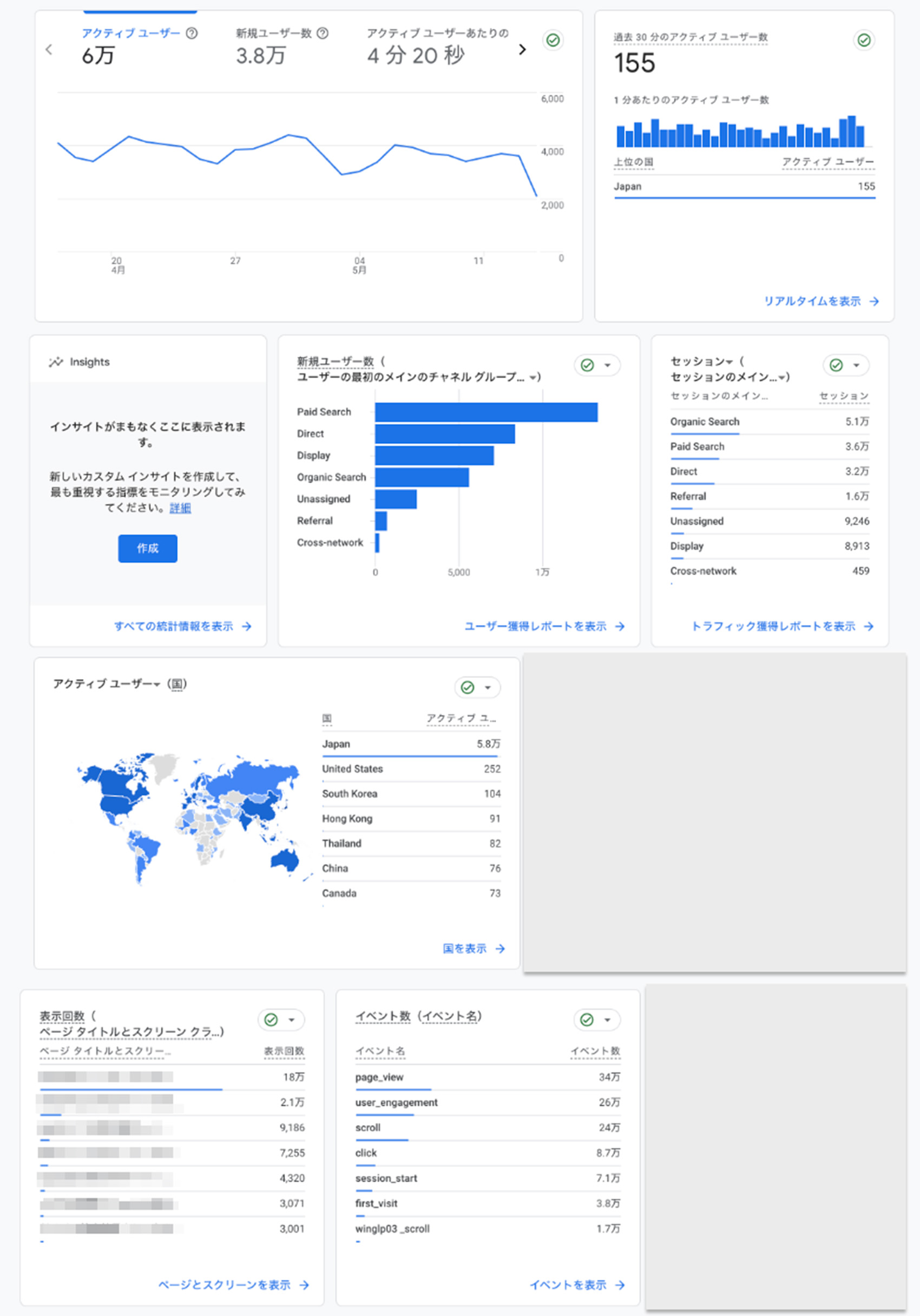
ホーム
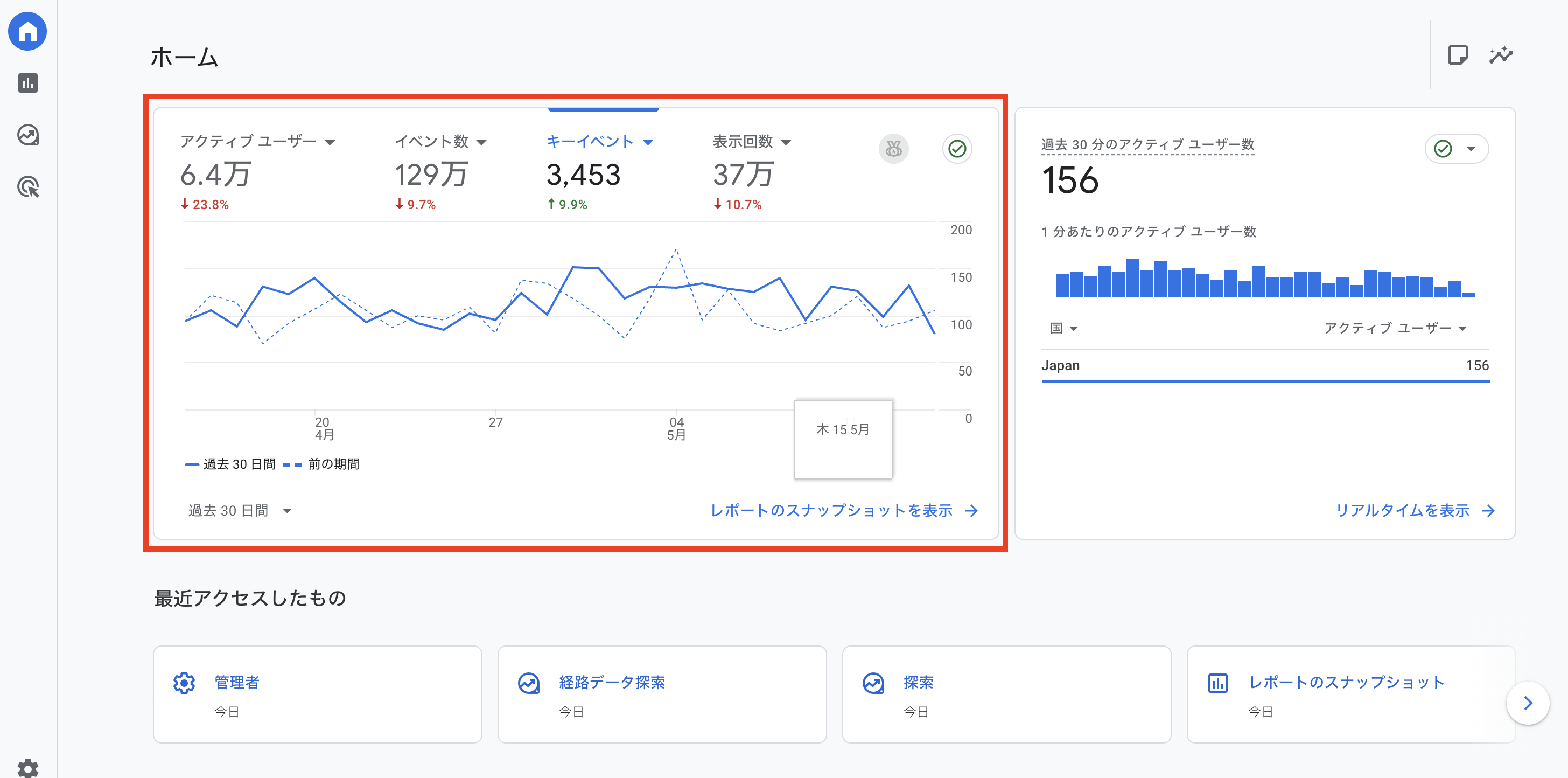
ホーム画面は、Webサイトやアプリの基本的な状況を素早く把握するために役立つページの一つです。

アクティブユーザー
特定の期間にあなたのサイトやアプリを訪れたユーザーの数です。複数回訪れた場合でも、同じユーザーは1回だけカウントされます。
ユーザー数の増加は、サイトの興味や価値が高まっていることを示します。大幅なデザイン変更後のユーザー増減をチェックして、デザインの効果を測るのに役立てることが可能です。
イベント数
ユーザーがWebサイトやアプリで行ったアクションを指します。例としては、ボタンのクリック、ページのスクロール、動画の再生などがあります。
特定のイベントがどの程度発生しているかを知ることで、デザインがユーザーのアクションをどれくらい促しているかを分析できます。もし特定のボタンがあまりクリックされていなければ、そのデザインや配置を見直すことも選択肢として考えられます。
コンバージョン
目標達成、つまり、ユーザーがあなたの設定した特定のアクション(例:購入、リードの獲得、フォームの送信)を完了した回数です。
コンバージョンが低い場合、デザイナーはユーザーがそのアクションをどれだけ簡単に行えるかを改善するため、フォームの簡素化や重要な要素の視覚的な強調に焦点を当てることができます。
新規ユーザー数
最初にあなたのサイトやアプリを訪れたユーザーの数です。過去に訪問したことのないユーザーが対象です。
新規ユーザーが増えている場合、新しい層への効果的なリーチができていることを示します。新規ユーザーが多い場合、初見でも使いやすいデザインやインターフェースにすることも視野に入れましょう。
レポート
レポートページでは、ユーザーの基本的な情報などを簡単に把握できる便利なツールです。

過去30分のアクティブユーザー
現時点からさかのぼった過去30分に、サイトやアプリを訪問しているユーザーの数を示します。
リアルタイムでのアクセスによって、デザイナーは特定の時間帯にどのページや要素が注目されているのかを把握できます。特別なイベントやタイムセールなど。
ユーザーの最初のメインチャネルグループ
ユーザーが最初に訪問した際の流入経路(例:オーガニック検索、ソーシャルメディア、メール)を示します。
どのチャネルが新規ユーザーの誘導に効果的かを分析できます。各チャネルに対して特化したデザインを思案でき、訪問の背景を理解してエントリーページをより魅力的にデザインする助けになります。
アクティブユーザー(国)
現在アクティブなユーザーがどの国からアクセスしているかを示します。
地域に特化したデザインや文化に配慮したテーマを用いることで、グローバルサイトとしての親和性を高められます
表示回数
ウェブページまたはアプリの特定の画面が表示された回数を示します。
どのページやコンテンツが最も関心を集めているかを分析できます。そのページをさらに魅力的にするためのデザイン要素を考察することもできます。
イベント数
ユーザーがサイト内で行った具体的なアクション(例:ボタンのクリック、フォーム送信)を示します。
どのデザイン要素がユーザーの行動を促すのかを理解し、これを基にデザインを最適化します。
セッションのメイン
ユーザーの訪問時間や訪問中に何をしたかがわかる、単一の訪問を指します。
ユーザーがどれくらいの時間を費やし、どのページで離脱しているかを理解することで、ページデザインやコンテンツの改善に役立てます。
データ探索
データ探索は、GA4で提供される柔軟な分析ツールで、ユーザーやイベントなどの詳細データをカスタマイズして視覚化します。その中でも今回は経路データ探索に絞って紹介していきます。経路データ探索は、ユーザーがサイトやアプリをどのように移動するかを具体的に追跡するための機能です。

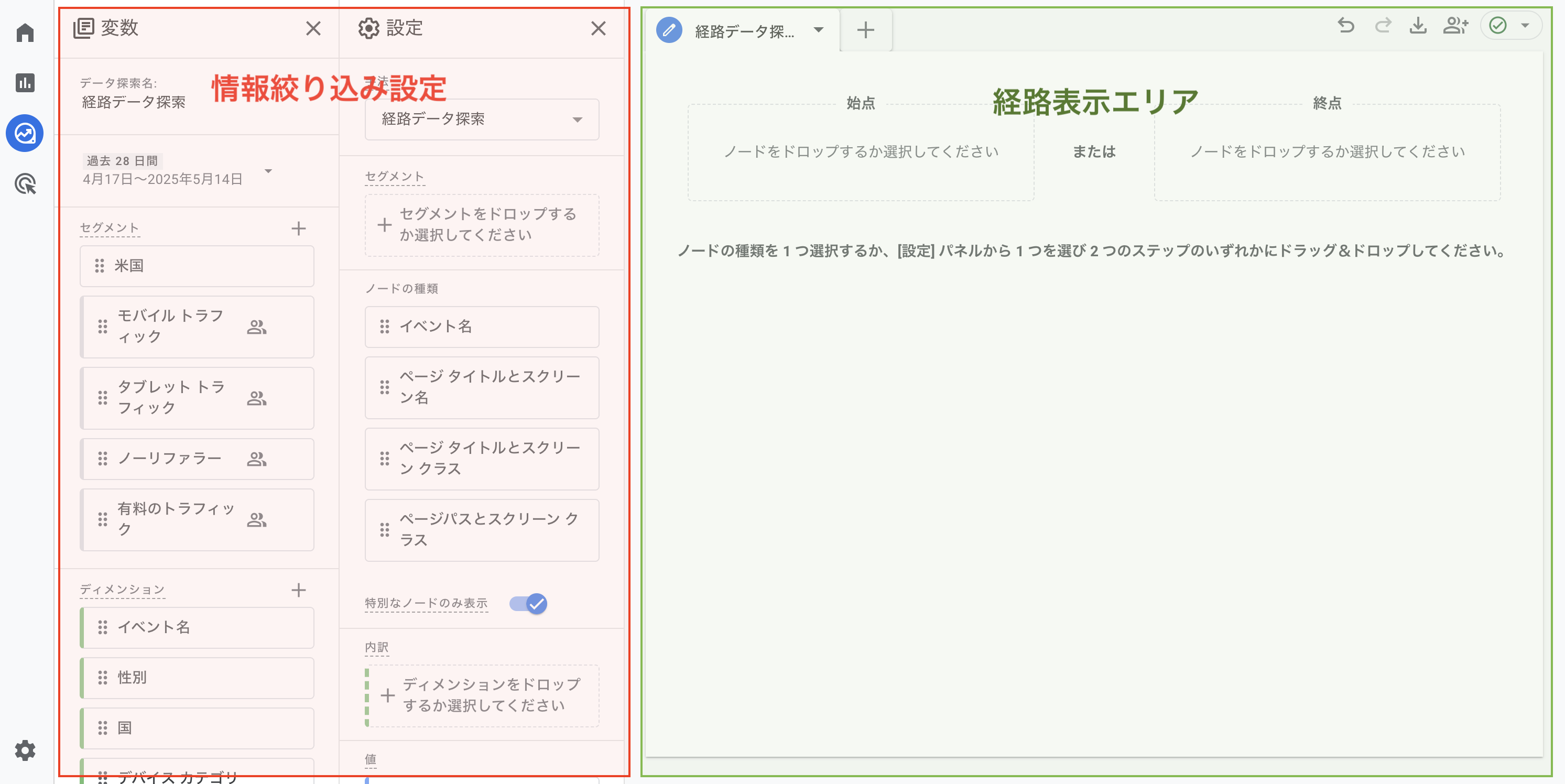
画面の説明
左側の情報絞り込み設定 :ここでは、分析するデータの条件を設定できます。たとえば、特定のデバイスや地域のユーザーに絞り込むことができます。
右側の経路表示エリア :ユーザーの経路が視覚的に表示されます。これにより、ユーザーがどのようにサイトを移動しているのかが一目でわかります。

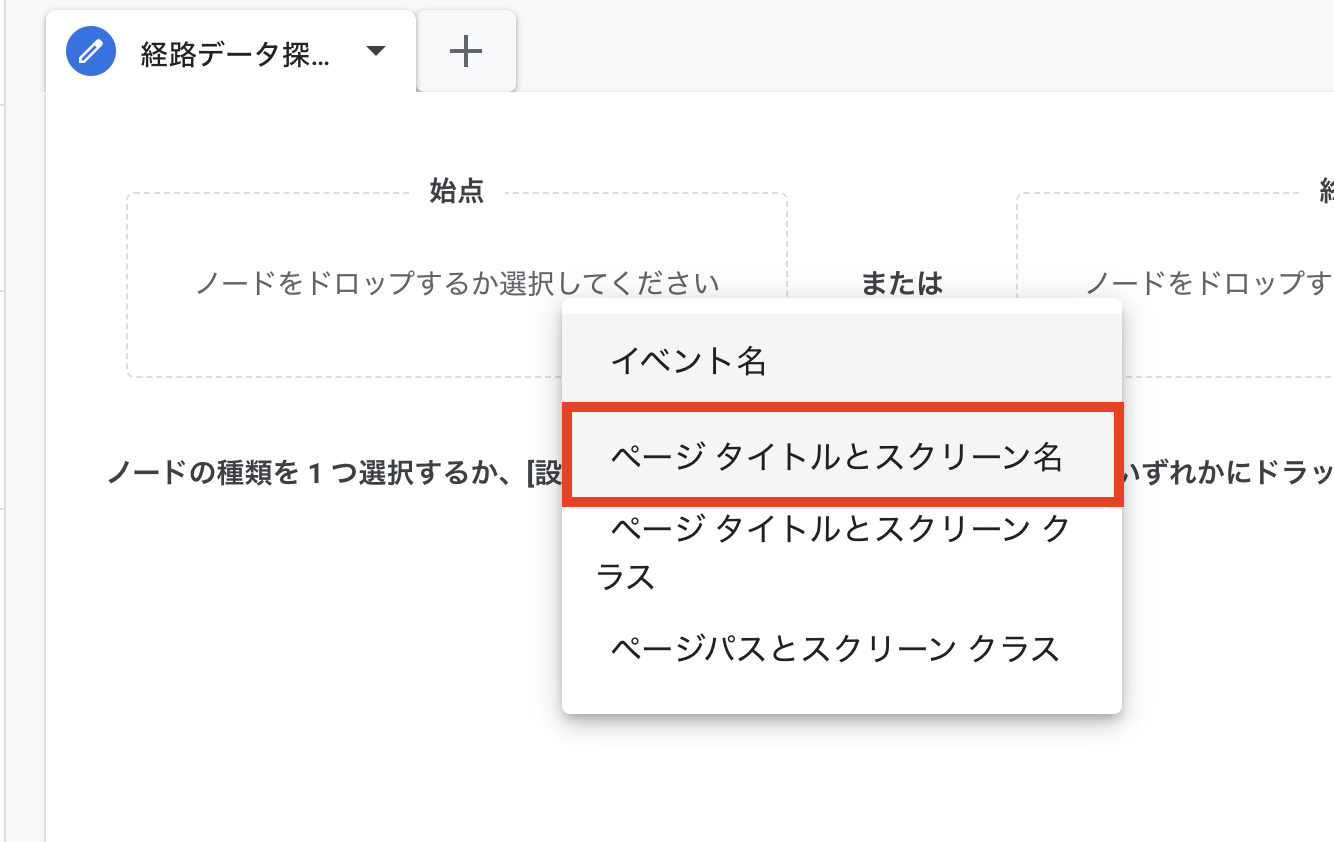
データの設定
情報を設定後、右側の始点を選ぶと複数の選択肢が出るので「ページタイトルとスクリーン名」を選択します。これを選ぶことで、具体的なページまたはアプリ画面を始点としてどのページにユーザーが移動したのかを追跡できます。
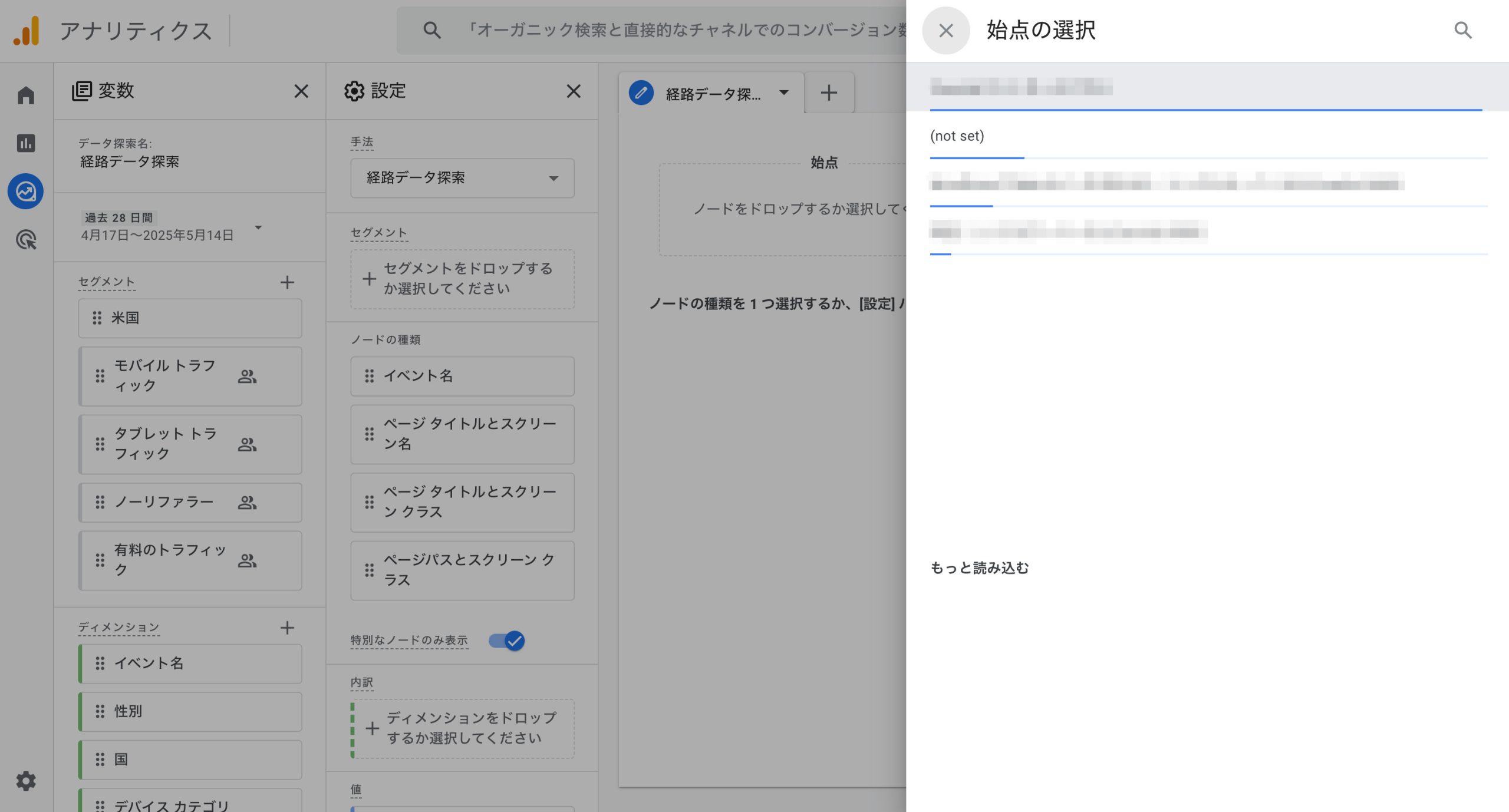
開始ページの選択 :分析したい開始ページを選ぶことで、そのページからのユーザー経路を追跡します。
終点からの逆探索 :目標とする終点から逆に経路を探ることも可能です。自分で作成したページがどこから多く流入しているかを知のに便利です。

開始ページと終点からの逆探索いずれかを選択すると、以下のようなページのタイトルが表示されるので、目的のページが見つからない場合は検索をすることも可能です。

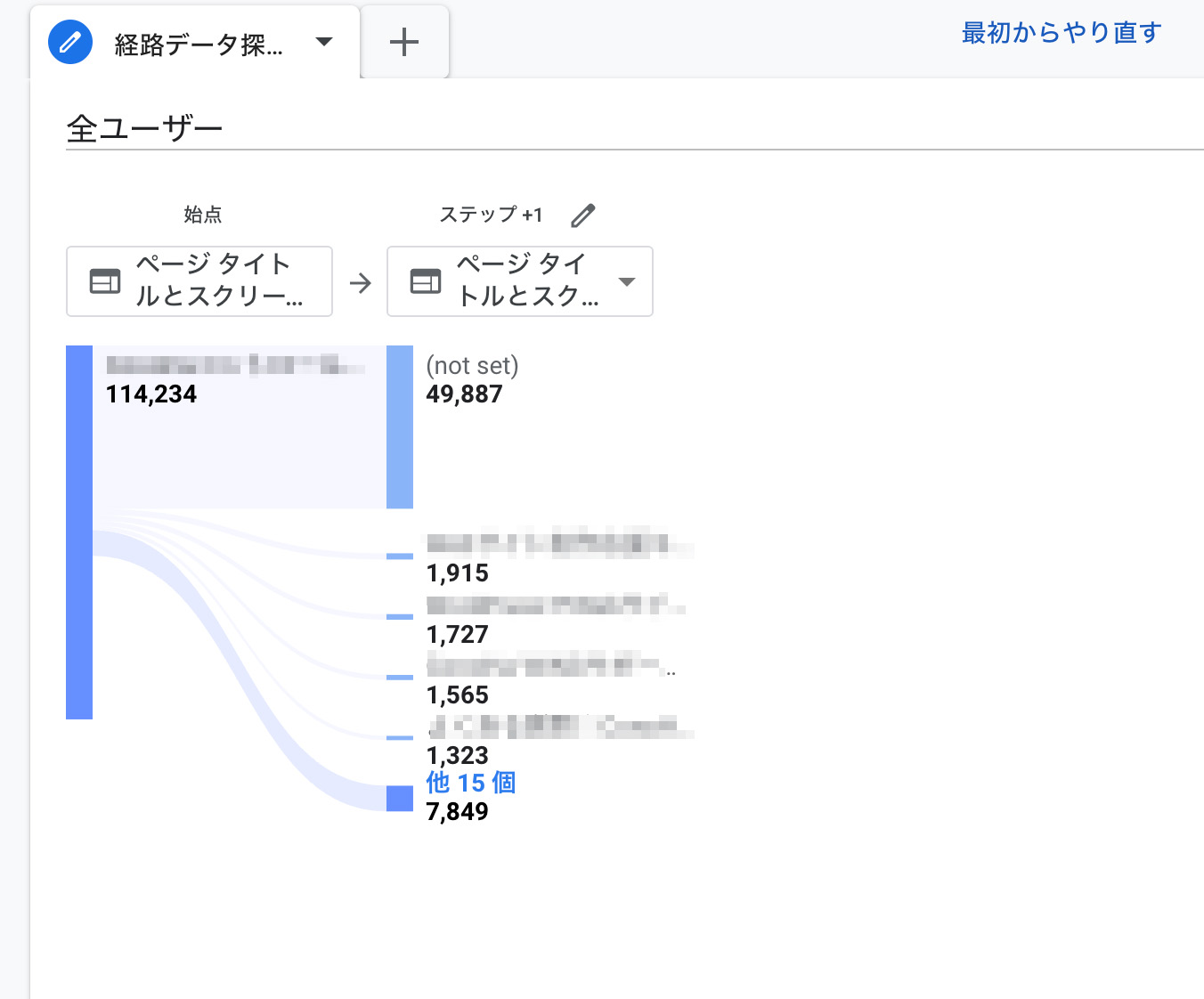
検索結果画面
このように視覚的に結果を見ることができます。

GA4の経路データ探索は、デザイナーにとって強力なツールです。ユーザーがどのようにWebサイトやアプリを利用しているかを知ることができます。
まとめ
GA4は、デザイナーにとても便利なツールです。ユーザーの行動を詳細に理解することで、より良いデザインの基盤を構築し、効果的なデザインアプローチが可能となります。
初心者の方はまず基本的な機能の把握から始め、実践を通じて徐々に活用範囲を広げていきましょう。