こんにちは、うまです!
皆さんWebデザインをしていて、「自分のデザインがお客様にとって本当に使いやすいものになっているのだろうか?」と気になることはありませんか?
そこで役立つのがMicrosoft Clarityです。
デザイナーやデザイン未経験の方にも、Clarityはとても便利なツールです。今回は、その魅力と活用法についてご紹介したいと思います。
INDEX
Microsoft Clarityとは
Microsoft Clarityとは、Webサイトの訪問者の行動を分析するための無料ツールです。ユーザーがどのようにサイトを操作しているかを理解し、Webサイトのユーザー体験を向上させるのに役立ちます。
主な機能として、ダッシュボードで全体のセッションの録画やヒートマップを提供し、ページのどの部分がクリックされているか、ユーザーがどこで離脱しているかなどを視覚的に把握できます。
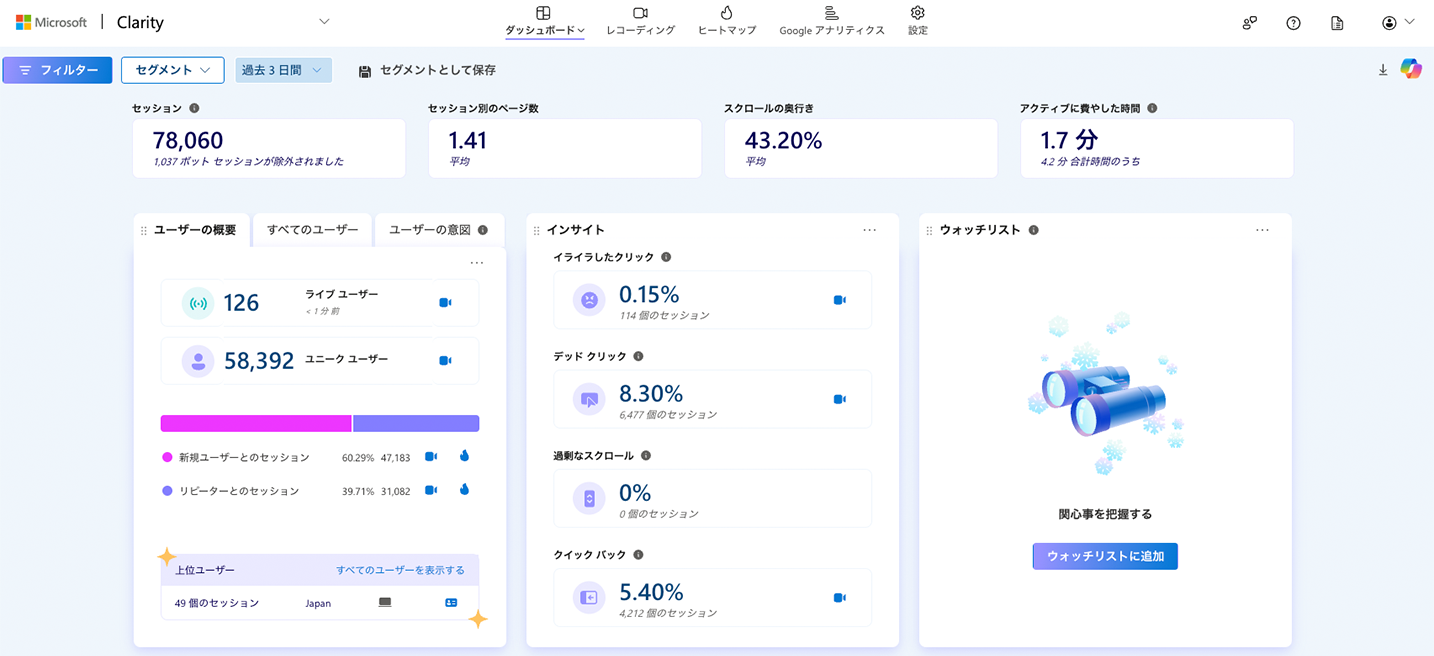
今回はダッシュボードについて参考画像を元に解説していきます。
ダッシュボードの機能

ダッシュボードは、Clarityのデータを一目で確認できる場所です。ここでは、サイトの訪問者数、ページビュー、リアルタイムのユーザー行動などがわかります。
初心者の方は、まずここで全体のトレンドを把握しましょう。特に、訪問者数の変動やどのページが最も人気があるかをチェックすると、改善点が見つかります。
フィルターを使う

大量のデータから特定のパターンやトレンドを見つけ出すために、条件を設定してデータを絞り込むことができます。これにより、特定のユーザーや行動に焦点を当て、より具体的な分析が可能です。
主なフィルター内容は、期間、デバイスタイプ、ブラウザ、ページまたはURL、アクセス地域などを設定することができます。
デフォルトの計測期間が3日間に設定されているので、測定したい期間に設定し忘れないように!
基本の現状把握
サイトがどれだけ閲覧されているかを確認する

1.セッション
Webサイトへの訪問の単位を指します。一人のユーザーがサイトを訪問した際、その訪問の最初から最後までを一つのセッションとしてカウントします。
2.セッション別のページ数
一回のセッション内で、ユーザーが平均してどれだけのページを閲覧したかを示しています。この数が多いほど、ユーザーがサイト内を多く探索していることになります。
3.スクロールの奥行き
ユーザーがページをどれだけスクロールしたかを示す指標です。パーセンテージで表示されることが多く、ページの下部まで情報にアクセスしているかを把握できます。
4.アクティブに費やした時間
ユーザーが実際にページに関わっていた時間を示します。これは、ページが表示されているだけでなく、ユーザーが実際に操作や閲覧を行っていた時間を指します。
画像の4つの項目から、多くの訪問者数はありますがページの閲覧数や滞在時間が短めということが分かります。もっと訪問者にとって魅力のあるページにすること、他のページに推移しにくいUIがあるのかもしれません。
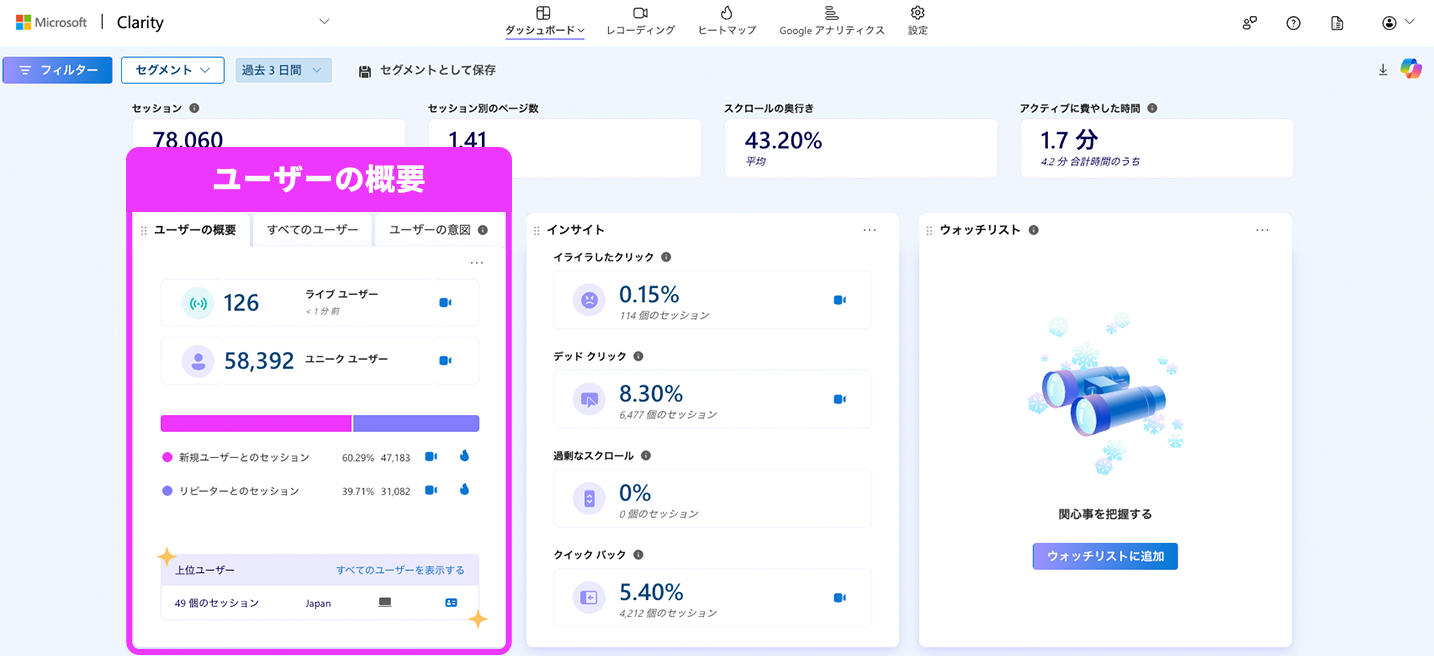
ユーザーの概要

1.ライブユーザー
現在アクティブなユーザー数を示しています。この数が多いと、リアルタイムで注目を浴びていることを示しています。
2.ユニークユーザー
一定期間内にサイトを訪れた個別のユーザー数です。
3.新規ユーザーとリピーターの割合
新規ユーザーが多いことは、新しい訪問者の流入が順調であることを示しており、一方、リピーターが一定数いることは、サイトのコンテンツが効果を持つことを示します。
画像から新規ユーザーが多いことが分かります。もっとリピーターを増やしたい数値でもあるので、ウェルカムオファーやインセンティブなど再訪し続けるための工夫を増やすと良さそうです。
さらに行動を分析する
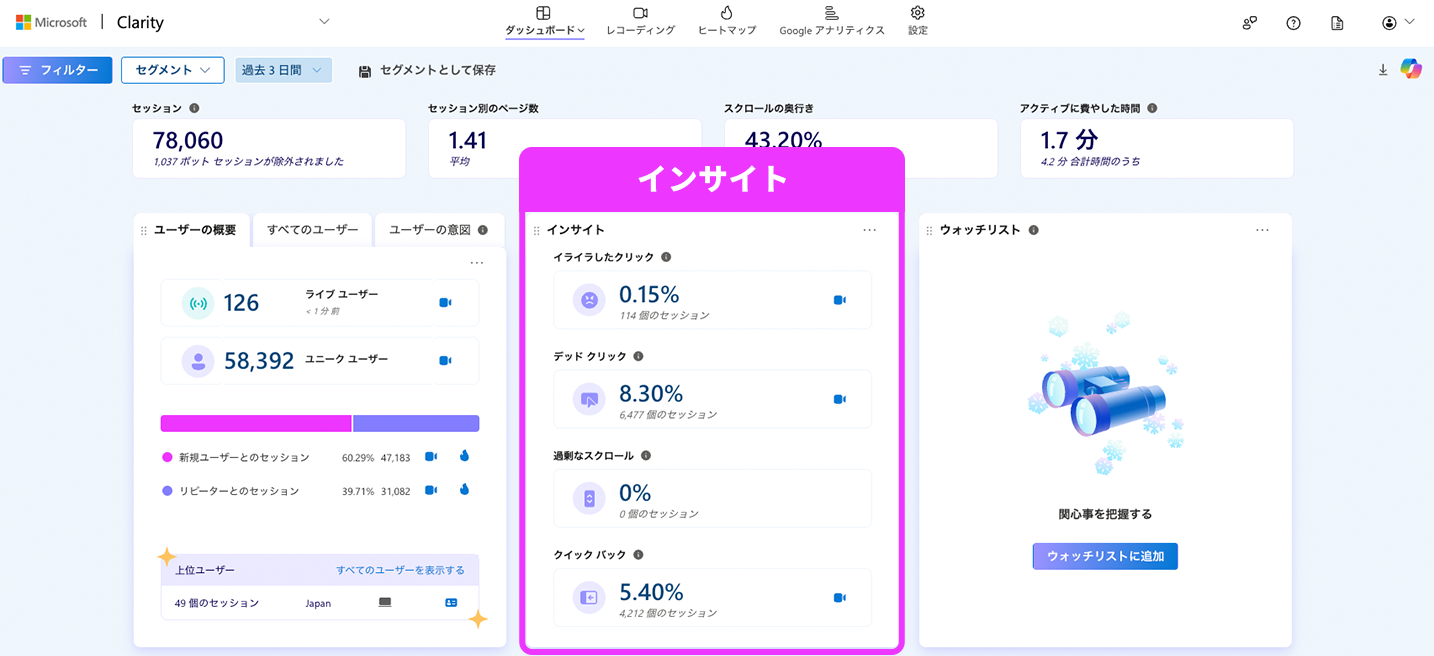
インサイト

イライラしたクリック
ユーザーが短時間で何度もクリックすることを指します。ページが思ったように反応しないために、ユーザーが操作にイライラしている可能性があります。
デッドクリック
クリックが行われたが、何も反応がない部分を指します。ユーザーが操作を行おうとしているのにインタラクションが期待通りに起こらない場合に発生します。
過剰なスクロール
ユーザーがページ内を非常に多くスクロールしている状況を指します。これは、重要な情報が埋もれているか、コンテンツの配置に問題がある可能性を示します。
クイックバック
ユーザーが目的のページを開いた後、すぐに前のページに戻ることを指します。ページのコンテンツが期待に合わない場合に発生しやすいです。
全体的に数値は低めですが、特に「デッドクリック」と「クイックバック」の改善が課題と言えるでしょう。クリックしても反応しないなどユーザーの操作意図がうまく反映されていない可能性や、推移先がユーザーの求めているページになっているか確認が必要ですね。
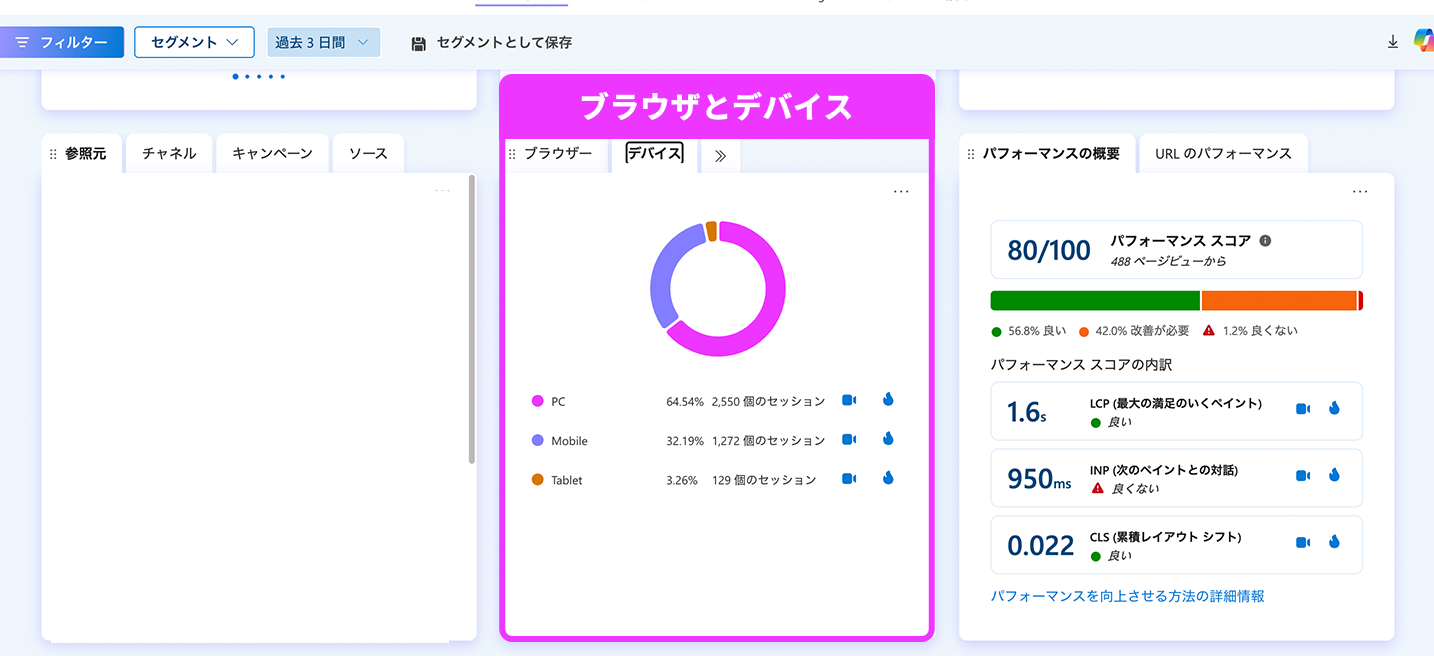
ブラウザとデバイス

ブラウザ
デバイスタブの横のブラウザで、ユーザーが使用しているブラウザの種類を特定することができます。どのブラウザに対する最適化が重要かを判断できます。
デバイス
モバイル、PC、タブレットの各デバイスからのアクセス割合を知ることで、どのデバイスに力を入れて最適化を行うべきかの指針が得られます。
画像から、モバイルユーザーが多いことが分かります。主要ブラウザを中心に動作確認を徹底する必要がありますね。
まとめ
Microsoft Clarityのダッシュボードを使うことで、デザイナーの皆さんがどのように分析を行えるかを簡単に解説しました。ユーザーの行動データを視覚的に把握することで、デザイン改善の新たなヒントを得られるはずです。
さらに、Clarityはマーケティング的な分析も可能ですので、興味のある方はぜひ試してみてください。
次はヒートマップについて解説しますのでお楽しみに!ご覧いただきありがとうございました。