初めまして!新人デザイナーのうまと申します。
皆さん、サイトやチラシ・バナーなど配色迷いませんか?
私は職業訓練校でwebについて学んだのですが、その頃から現在まで常に配色について悩まされております、、、
そんな時に、私が参考にしているサイトがあるので皆さんにご紹介したいと思います!
色彩・配色についてのサイト!4選
COLOR SUPPLY
出典:COLOR SUPPLY
まずは色相環についてのサイトです。
そもそも色相環とは・・・
色相環(hue circle)とは、色相を環状に配置したもので、色を体系化する時に用いる方法の一つです。色は光の波長の違いによって、赤・橙・黄・緑・青・紫というように連続的に変化して知覚されます。これを連続的に配列し円環状にしたものを、色相環といいます。
【参考】武蔵野美術大学 造形ファイル
こちらのサイトでは、補色や類似、2色・3色・4色配色などwebやグラフィック・UIデザインに活用できる効果的な配色を作成できるツールになっております。
グラデーションやアイコンでコントラストがすぐ確認できるので、迷ったらすぐ見比べることができるので便利ですし、色についてのルールも勉強できます。
実際にバナーを作ったりLPを作成する際に、「この色をベースカラーに使いたいけどメインカラーやアクセントカラーに迷ってしまう」という時にいつも参考にしています。
出典:COLOR SUPPLY
NIPPON COLORS
日本の豊富な伝統色をカラーチャートで分かりやすくまとめたサイトになります。伝統色の名前・三原色・カラーコードも調べられます!
和をモチーフにしたデザインを作成する際にはもちろんですが、同じ赤でもカラーコードが少し違うだけでも印象がすごく変わるので、微妙な色の違いをを見比べる際にいつも参考にしています。
Colours.cafe
こちらは幅広い配色の色見本を投稿している方のインスタになります。
自分では思いつかないような面白い配色もあり、そういうカラーパターンもあるのか!と毎日勉強になります。他紹介した3つとは違い、たくさんのカラーパターンを一気に見ることができるので、「こんなかんじのないかな〜」と曖昧に探していても参考になるものに出会えます。しかも、カラーコードと実際にパターンに配色した例も見られます。配色の引き出しを増やすために隙間時間でよく見ています。
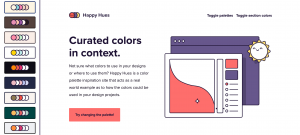
Happy Hues
出典:Happy Hues
こちらは、さまざまなカラーパレットから配色を選び、実際のサイトに反映させて色味をみることができる面白いサイトです。ロゴやイラスト・仮のコンテンツの中で見ることができるので、サイトの想像がすごくしやすいです。
自分で一からサイトを作らず様々なパターンを見られる点が便利で、迷ったときは参考にしています。色彩に関しての知識や色彩心理学なども一緒に説明されています。私自身パーソナルカラーの勉強もしていたのですが、色が人に与える印象や影響については知れば知るほど面白い分野だと思うので色についてもっと知りたいという方にはオススメのサイトです!
まとめ
配色を変えるだけでサイトのイメージはガラリと変わります!
なかなか奥深いです、、、皆さんの参考になってもらえたら嬉しいです!
それでは、また次の記事で。