前回、blenderでモデルを作り、mixamoで踊らせてみたという記事を書いたのですが、今回はmixamoに頼らず自分でリギング、ウェイトペイント、簡単なアニメーションまで作ってみました。
作っていく中で学んだことや反省点があったのでそれらを書いてみたいと思います。
モデルづくり
前々からリギングもやっといてみたいなぁとは思っていたのですが、ある日部内で自サービスのキャラクターである「とくビーバー」の3D化という話が出ており、blenderを触る良い機会だと思いました。
最初は、正面から見たイラストだけだと厳しいかなぁと思ったのですが、キャラデザしたデザイナーさんが粘土で全体のイメージを作っていた時の画像があるとのことで、その画像と正面からのイラストを合わせればなんとかなるかと思い、その2枚の画像をリファレンスに作り始めました。

とくビーバー

粘土の横イメージ
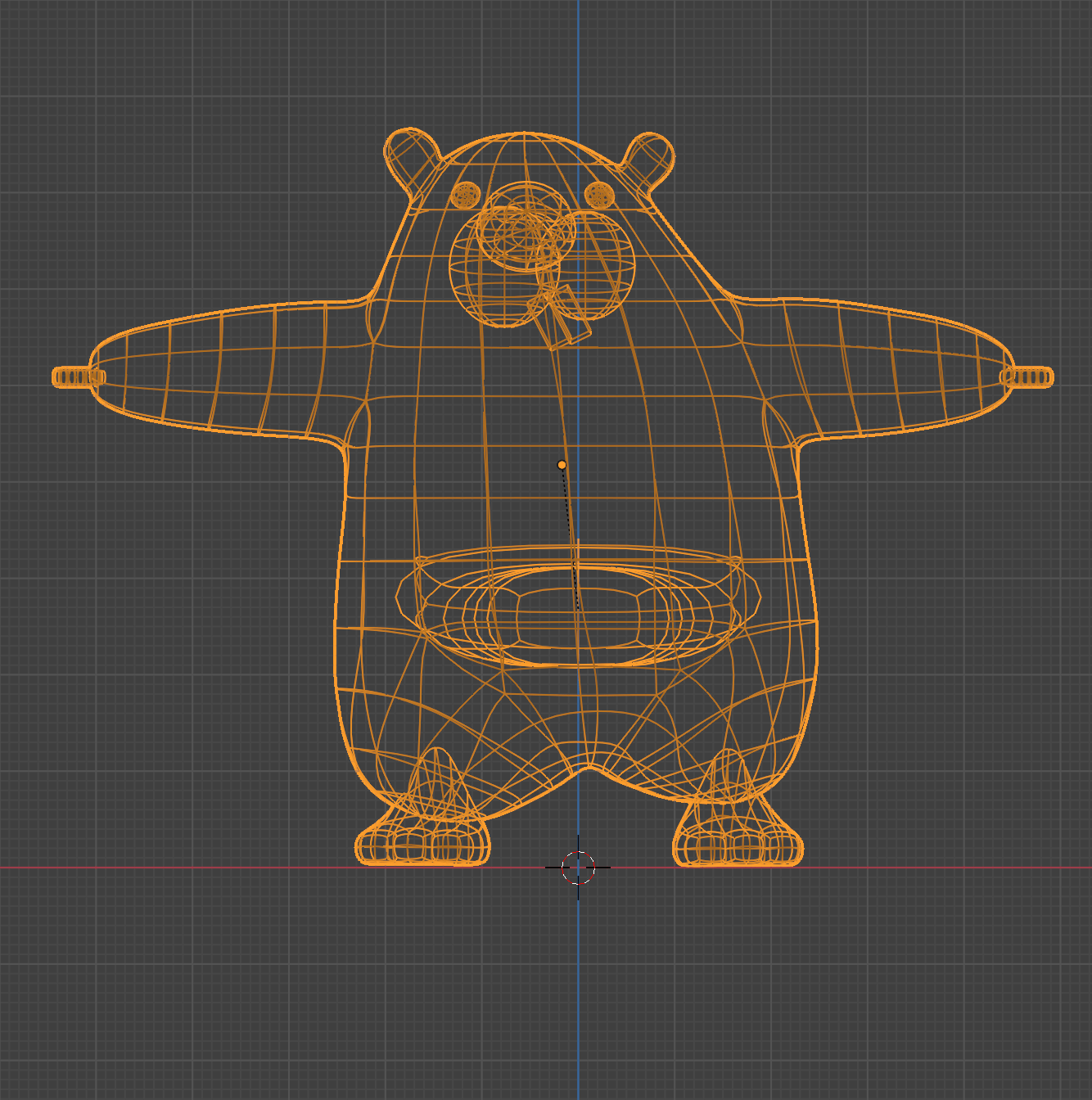
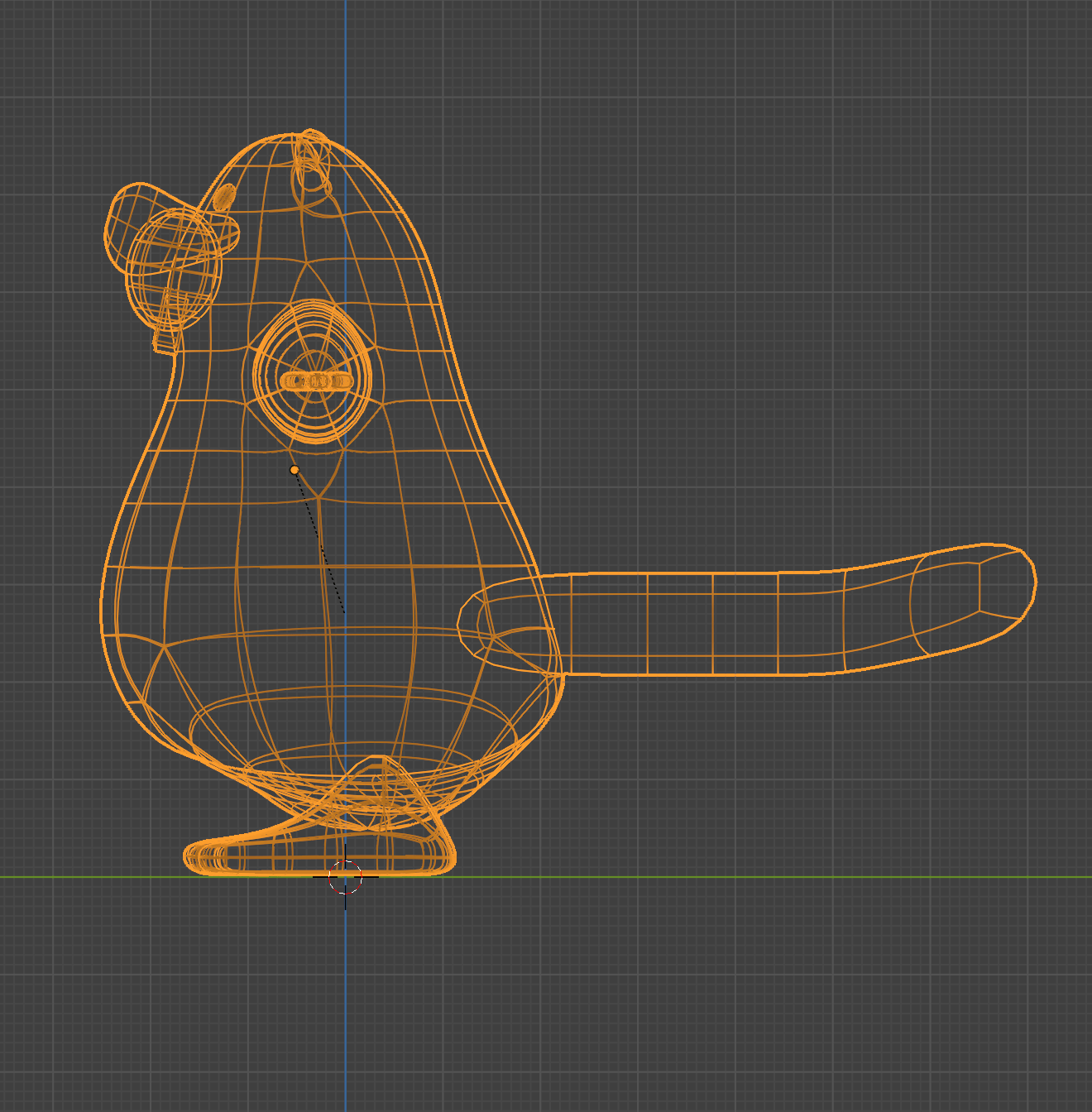
造形自体はシンプルなキャラクターだと思うのですが、やはり悩みどころはいくつも出てきました。
基本的にポリゴンは四角形で作っていくのが扱いやすいと聞いていたのでなるべく四角で作りたかったのですが、無理に四角だけで作ろうとすると、どうしても余計な頂点を増やしてしまう……
こういうところで経験のなさが露呈するなぁなんて思いつつ、悩んだ末に三角も許容することにしてなんとかモデルは完成しました。


あとで知りましたが頂点節約のために三角を入れるのは間違いではなかったみたいです。
今回のモデルづくりでの学んだポイントはこんな感じでしょうか。
- xyz軸を意識した操作に慣れるとやりやすい(作成時のビュー遷移や軸に沿った頂点の移動など)
- ポリゴンの設計は全身を見て計画的に(部位の接続部分は特に)
- 元のデザインに拘りすぎなくて良い(3Dにしてみて気づくこともあって、3Dの場合二次元と違った方が良い部分もある)
マテリアル・シェーダー
ポリゴンを作っただけだとただの白いマネキンのような見た目なので見た目に関わるマテリアルやシェーダーの設定も行います。
色は元のイラストからそのまま利用すれば良いのですが、色以外にも色々と設定する箇所があり、この部分を調べるのも一苦労でした。
マテリアル、シェーダーの設定次第で見た目が全くと言っていいほど変わるので楽しくもあり、難しいところでもあります。
はじめに色々いじった時はテンション上がって毛とか生やしてみて遊んでましたが、

結局は元のとくビーバーっぽさを保つためにトゥーン風のレンダリングにしました。

ここで学べたことは
- PCスペックの重要さ(特にグラフィックボード)
- シェーダーを思うままに扱えるまでの道のりはとてつもなく険しそう
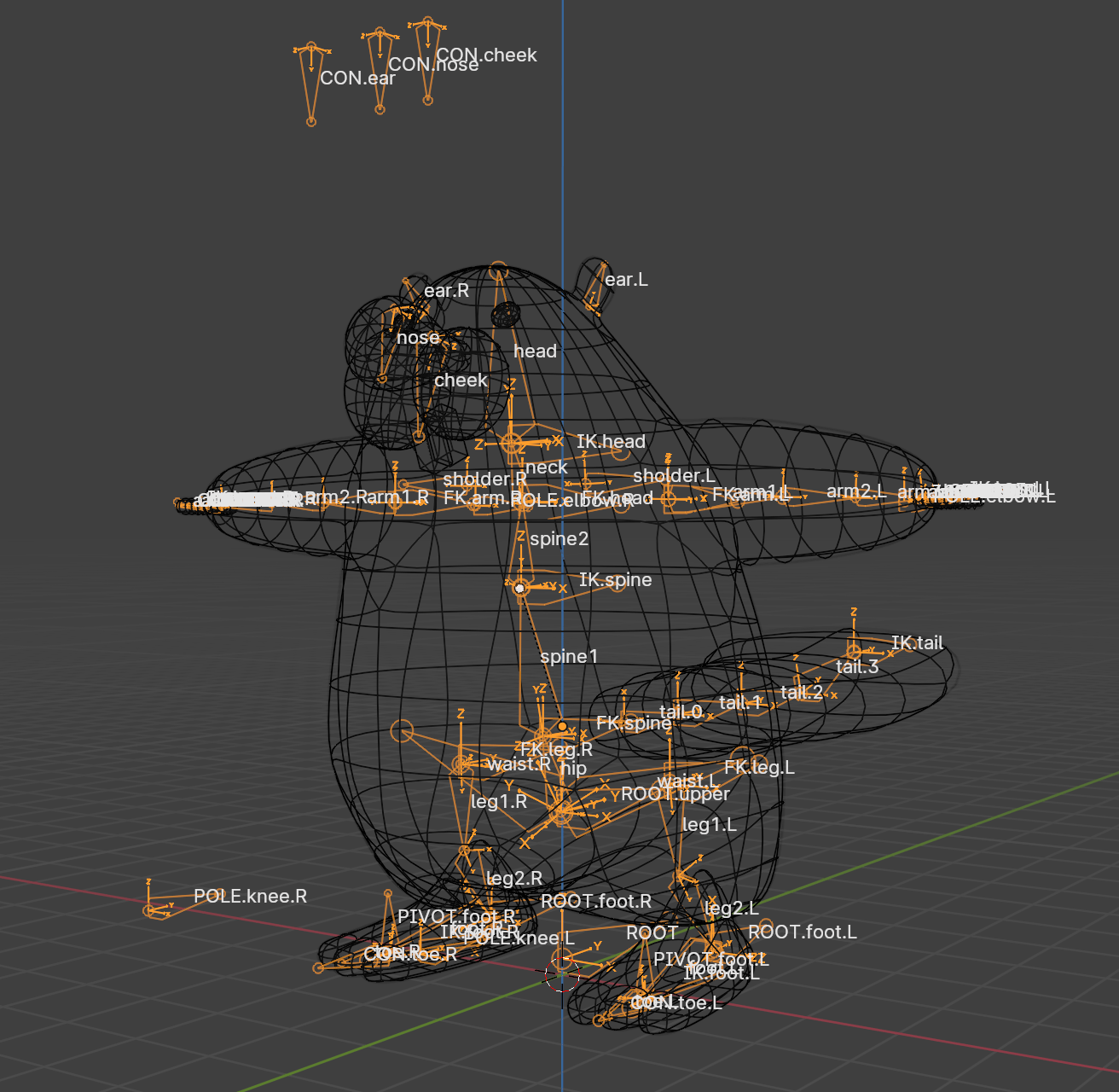
リギング
ここからが本番。リギングです。
試しに自分で作る前にmixamoで自動リギングも試してみましたが、モデルが人間とはかけ離れたものなので色々と崩壊しておりました。まぁこれでうまくいっていたら自分でやるモチベーション無くなっていたかもしれないので逆に良かったのかもしれません。
初めてのリギングはやはり大変でしたが、思いの外つまづくということはなくなんとか全身に入れ終えることができました。youtube様様です。

しかし!
ここで私は大きな過ちを犯してしまいました。
参考にしてる動画ではモデルもボーンもきっちり左右対称にしていたのですが、私が作成したモデルは元のイラストをできるだけ忠実に再現しようとしたこともあり左右が結構ずれていたのです。
きっちり左右対称にしてしまうと元のイメージからズレてしまうんじゃないか? との考えでモデルは意図的に左右を対称にせず作ったけれど、ボーンはどうしよう……
左右対称にした方が後々やりやすいのはわかってる。でも、とくビーバーの良さはこのズレが醸し出すゆるさなのではないか…?
やりやすさを取るか、キャラらしさを取るか……
よし! 俺はキャラを取るぞぉおお!
今ではわかります。これが過ちだったと。
このキャラクターくらいのズレであればボーンは左右対称にしておくべきでした。
後日、左右対称に寄せ直したのはいうまでもありません。
ということでリギングで学んだこと👇
- 左右対称がやっぱりいいよ!!
- キャラクターによっては人間と違う入れ方の方が良いところもある(人間の時に入れる腕の捻りの設定とかはとくビーバーの場合入れない方が動きを作りやすかったです)
ウェイトペイント
リギングが終わればすぐに動かせる! という訳ではありません。
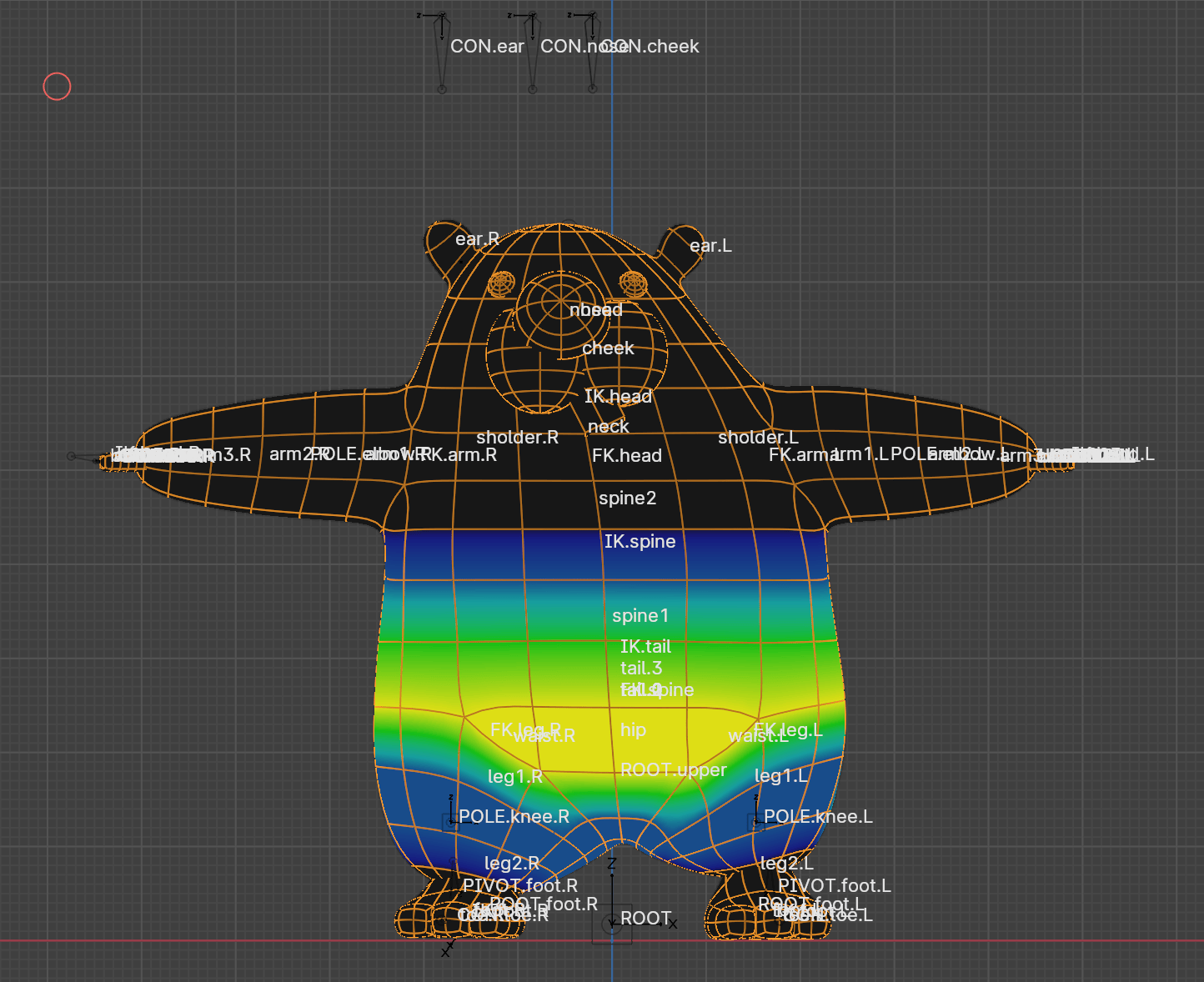
ボーンが動いた時にどこのポリゴンがどの程度追随するのかを決めるウェイトペイントという作業があります。

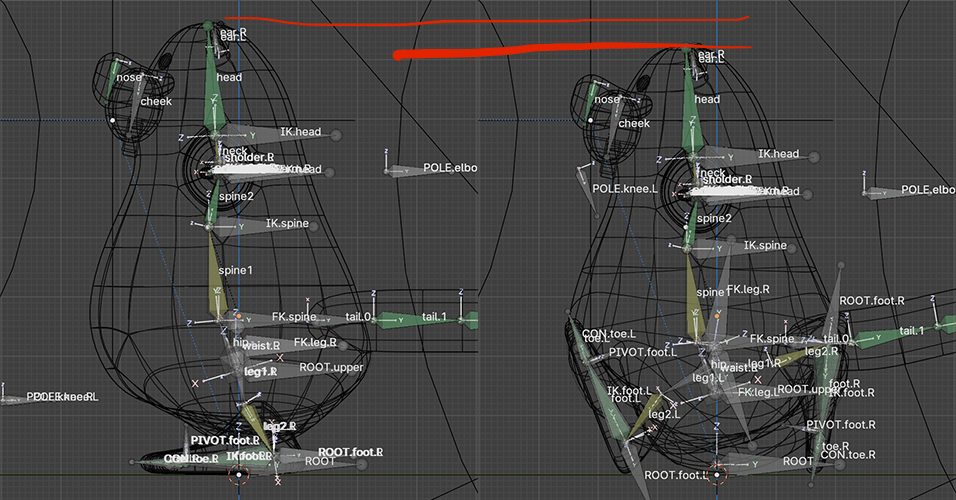
👆こんな感じで全ての変形に関わるボーンに対して重みづけを入れていきます。
これもまた結構大変でした。
結構なボーンの数があるというのもそうですが、動かしているうちに、「あれ、ここのポリゴンおかしくなってんなぁ」ということがしばしばあり、その度にウェイトペイントを調整しなおす作業が入ります。
重みをつけすぎてもダメだったり、軽すぎてもダメだったり、塗っては確認、塗っては確認……
一応は現状終わったことにしておりますが、今後も調整の必要性が出てくる可能性がありありですね。
ウェイトペイントの学びはこちら👇
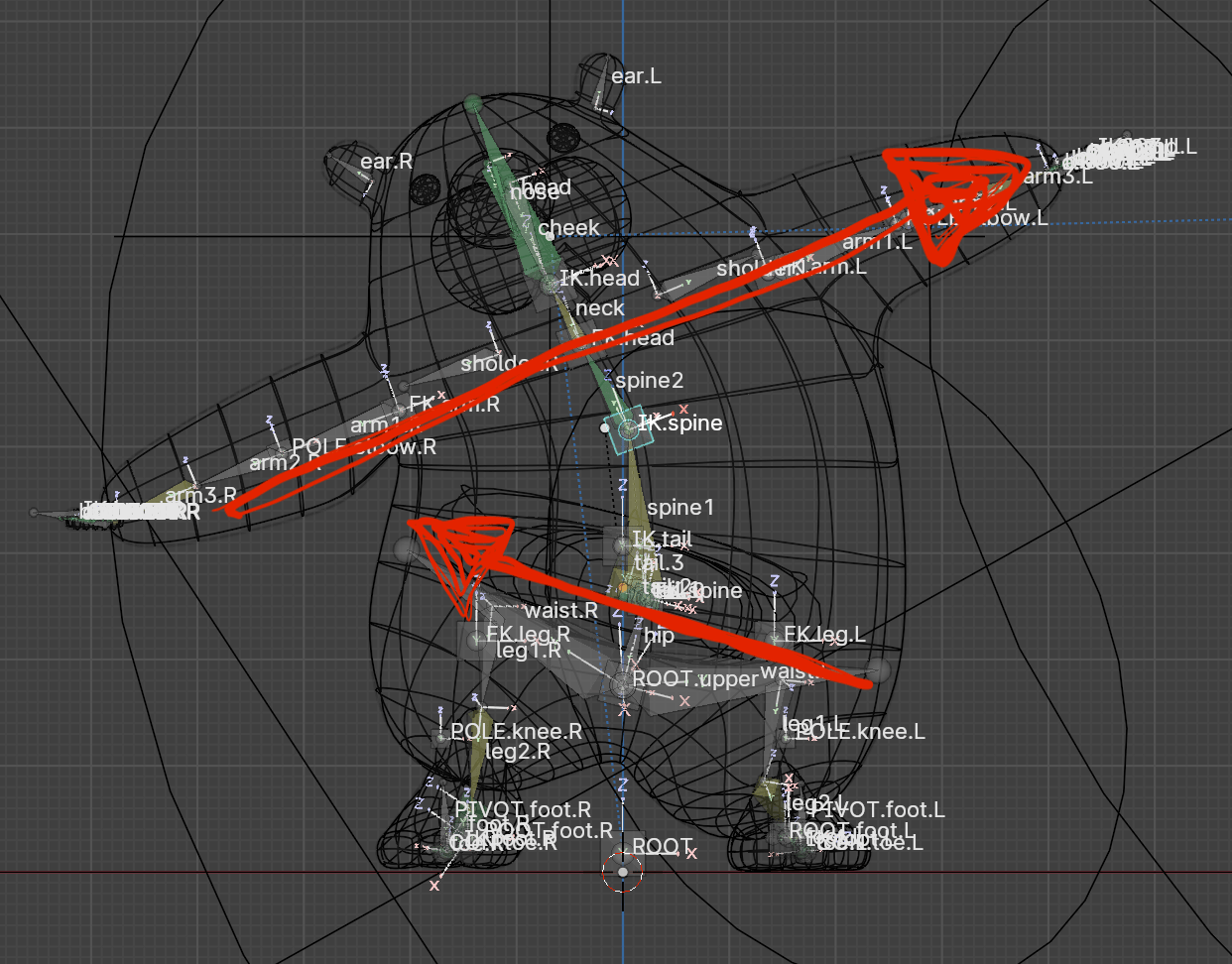
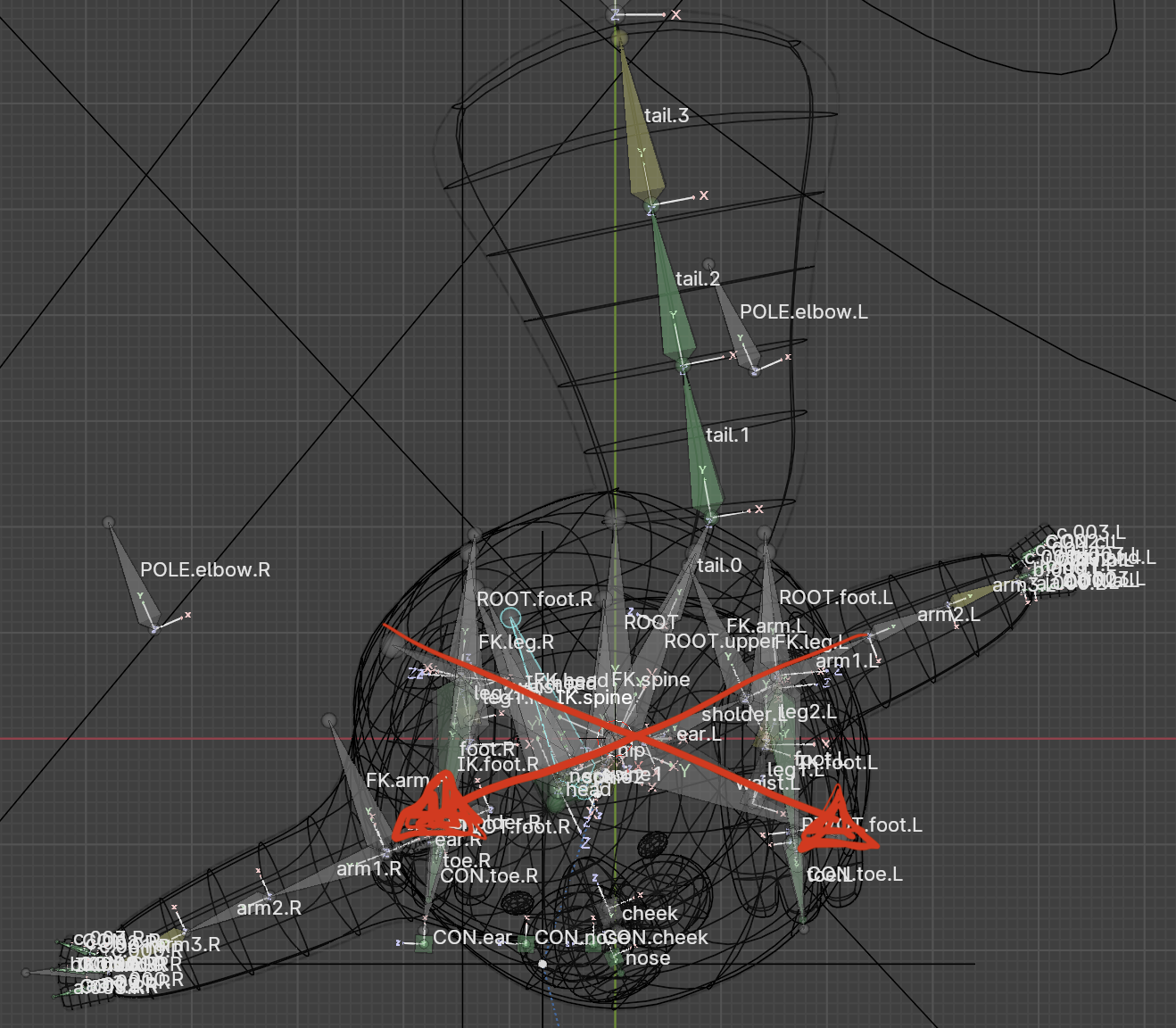
- 極端なポーズを取らせた時でも崩壊しないか最初に確認しとくべきだった(後々調整するとそれまでOKだと思っていたポーズの感じも変わってくるので)
- Hキーでオブジェクトの一部非表示なんかをうまく使いながら塗り残しや、逆に塗るつもりのなかったところを塗ってしまってないかの確認をちゃんとしよう
ウォーキングアニメーションづくり
やっと動かせます。修正を繰り返しへとへとです。
ただ、ここまでやってきたことが報われるフェーズがここではないでしょうか。
自分の思ったポーズを取らせることができるのはやはり楽しいもの。
ただ、やはりと言いますか、歩きという初歩的なアニメーションを作るだけでもとても大変でした。
タイムライン上にキーフレームを打っていくことでアニメーションを作っていきます。
例えば0地点で右手を挙げたポーズでキーフレームをうち、20の地点で腕を下げたポーズでキーフレームを打てば20フレームかけて手を下げるアニメーションができます。
正直ここは拘り出したらキリがありません。
動きの正解ってないのです。
あえて正解をいうとしたら「キャラクター性を伝えられているもの」ということになると思います。
動きはキャラクターらしさを出す演技でもありますので、一つの動かし方が全てのキャラクターに通用するものではないのです。
最初私はヒトの歩き方の動画を参考にとくビーバーを歩かせてみましたが、全然よくありませんでした。
綺麗に歩かせるとなんか違うのです。
なのでこういうふうにすればうまくいく! というポイントは伝えられないのですが、やはり人体の構造を把握している人の方がそれらしい動きは作れるのだろうなと思いました。
とくビーバーは人ではないですが、手足が2本ずつであるのは変わらないので人体の動きを取り入れることでそれらしくなったりはしました。
全てのキャラクターに当てはまることではないかもしれませんが、私が意識したのは以下の3点です。
1、正面から見て、肩のラインが右肩あがりなら腰のラインは左肩あがり

2、上から見て、肩のラインが右前なら腰のラインは左前

3、足を開いたときは頭の位置は下がる

この三つを意識したら結構それっぽくなったかなぁと思います。
他にも、とくビーバーはずんぐりむっくりしたキャラなので動きをだいぶ大袈裟にしたり、足を前に出す時は前傾姿勢にしてみたり、手を下げすぎないようにしてみたり、頭はあえて揺れるままにしてみたり、と色々考えましたが、ここら辺は好みかなと思います。
いやぁモーションというのは奥が深い。
モーションづくりで学んだことは
- PCスペックの重要さ(レンダリングスピードがとんでもなく変わる)
- 生き物の構造を知ることが違和感を減らす
- モーションは沼る
そんなこんなで改善点は山ほどあるでしょうが一応完成させた歩き動画で締めさせていただきます。
ここまで読んでいただきありがとうございました