色んなサイトを閲覧する事が多いのですが、「このサイトってどうやって作ってるんだろう」と気になる事が多々あります。例えばプログラミング言語だったり、使用しているフレームワークだったりと知れたらいいのになと思って、見つけたのがこの「Wappalyzer(ワッパライザー)」でした。
簡単に技術分析できるブラウザの拡張機能で、ボタン1つ押すだけそのサイトが何を使用して作成されているかが確認できます。便利なので、今回は導入する方法をご紹介します。
導入する前に
この拡張機能を導入する事で、色々な情報を見る事ができます。
- プログラミング言語
- フレームワーク
- サーバー
- データーベース
- CMS
- CDN
- 広告ネットワーク
- アナリティクス
などをこのWappalyzerで閲覧する事ができます。僕の場合はどんなフレームワークを使用しているのかを主に見たりして参考にしてます。
それでは導入してみよう
導入する方法を今回は僕が普段使用しているGoogle Chromeでご紹介します。ちなみに、FireFoxやEdgeでも導入する事ができます。
STEP① ダウンロード
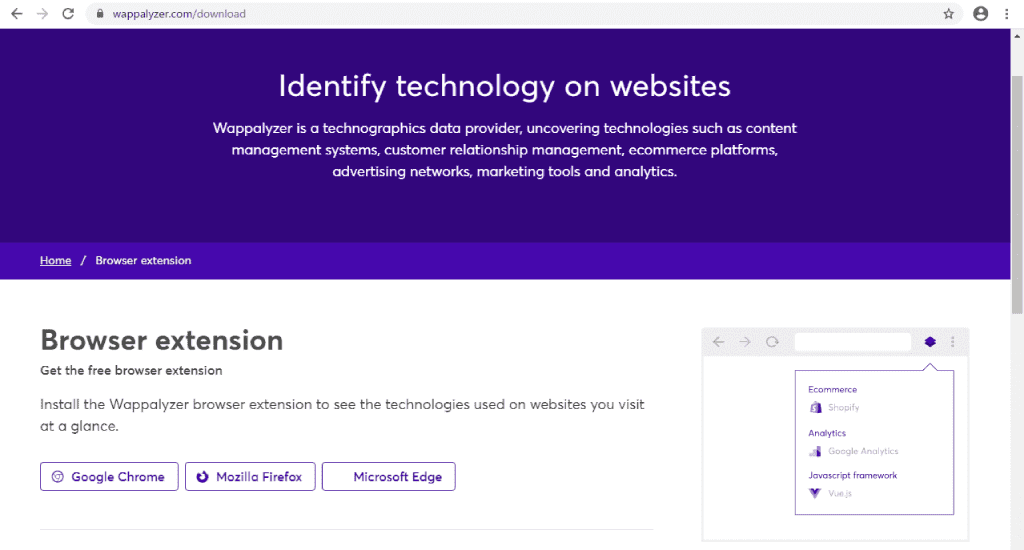
まず初めにhttps://www.wappalyzer.com/downloadにアクセスして、Browser extensionの中から対象のブラウザを選択してダウンロードをします。今回はGoogleChromeを選択します。

STEP② ブラウザに追加
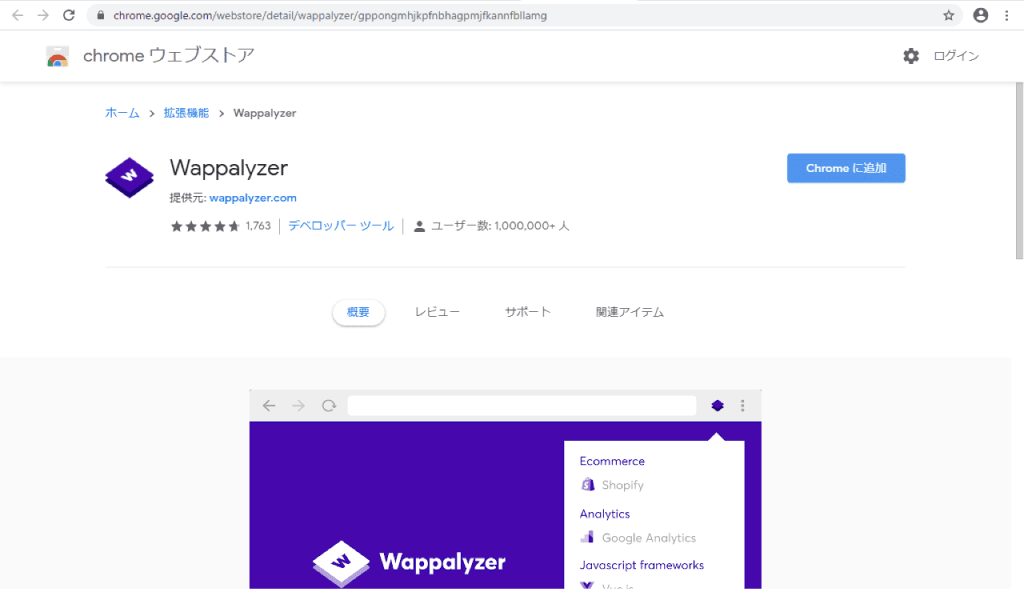
選択すると、Chrome ウェブストアに遷移し、次に右上にある「Chromeに追加」というボタンを押します。

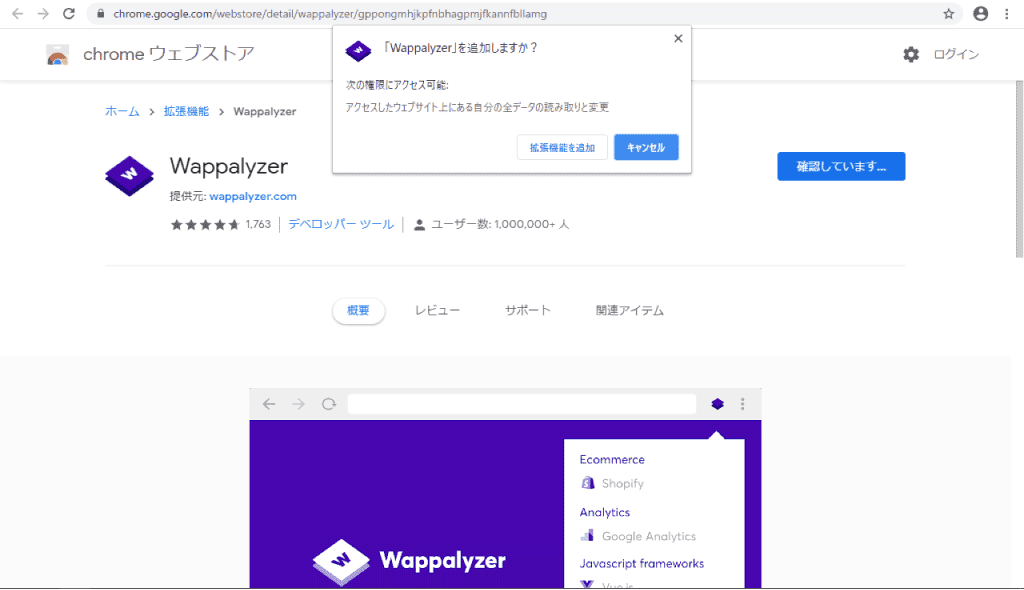
「Wappalyzerを追加しますか?」と出てくるので、「拡張機能を追加」ボタンを押します。あとは、ダウンロードされたファイルをクリックすれば完了です。

STEP③ 完了
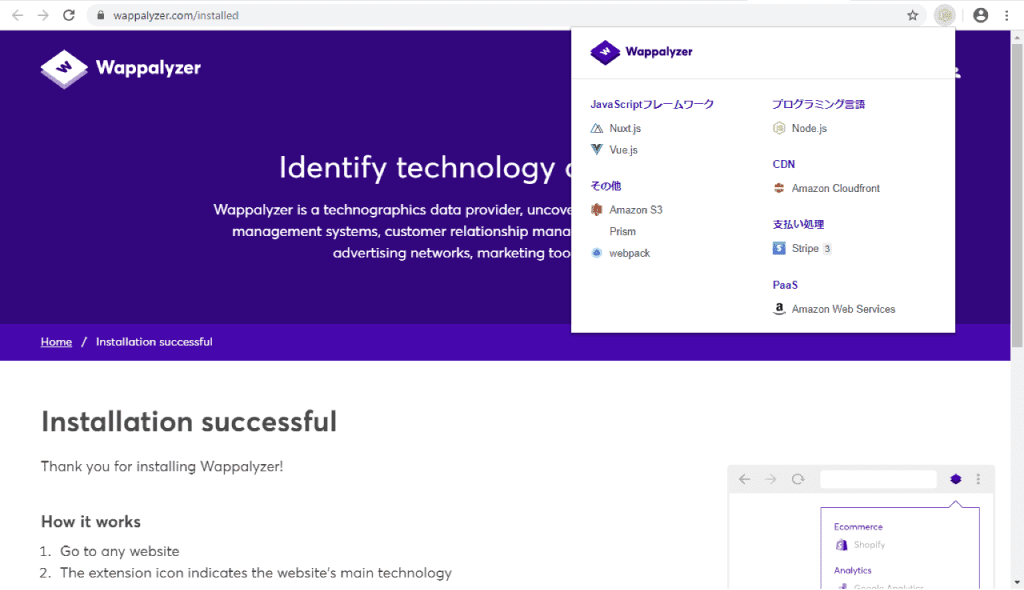
右上にアイコンが出てきましたでしょうか?そちらをクリックすると今閲覧しているサイトの情報が見る事ができます。

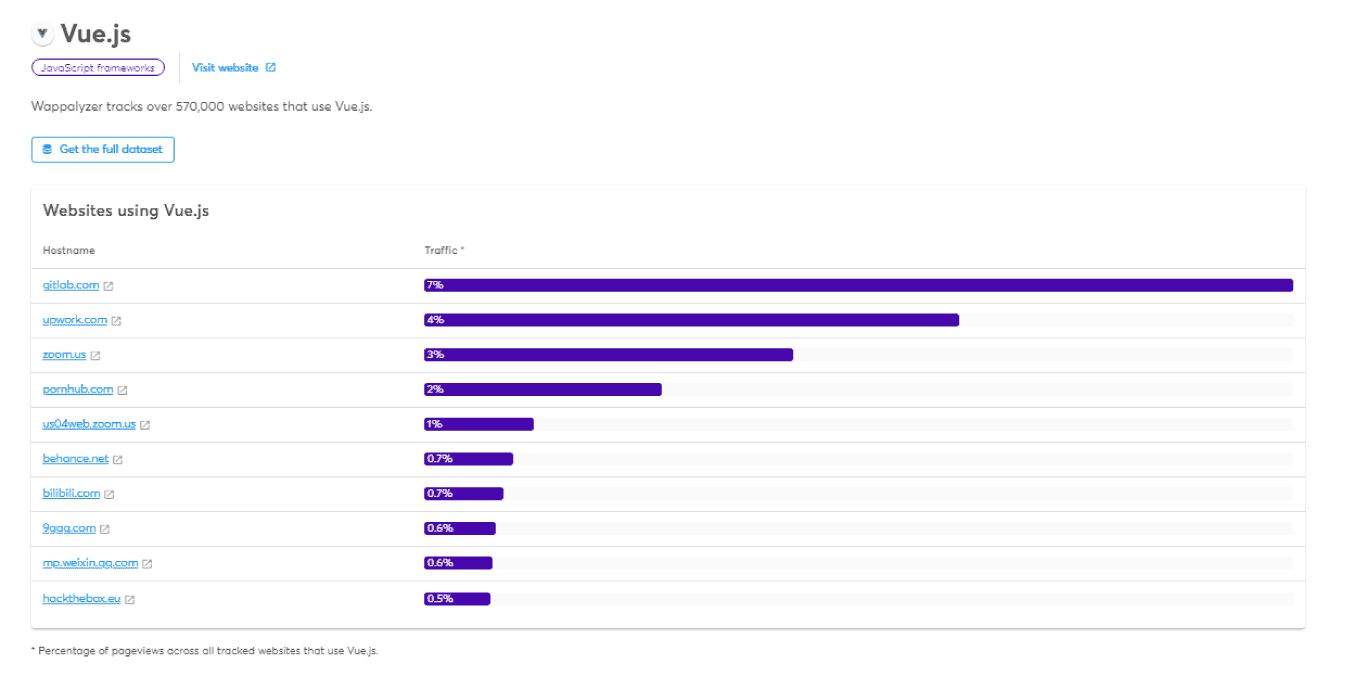
ちなみに、上記の情報の中から、Vue.jsをクリックすると、下記の画像のようにVue.jsを使用しているサイトの一覧を見る事もできます。

まとめ
このWappalyzerはプログラミング言語などの種類だけではなく、バージョンもわかってしまうのでハッカーの攻撃手法にも使用されるみたいです。ご自身のサイトのバージョンが露出してないかチェックするツールとして使用することもオススメです。簡単に導入できるので試してみてください。