Chromeのデベロッパーツールに実装された「CSS Overview」。
表示しているページの適用されているCSSの各項目を一覧で見れるので、ページの確認をする時などに役立つツールです。
そのCCS Overviewをどのように導入するのか、どんな項目を見れるのかをご紹介します。
CSS Overviewを導入してみよう
チェックボックスにチェック入れるか入れないかで、わりと導入するのは簡単で何かをインストールなどの手間もないので、すぐに使用できると思います。
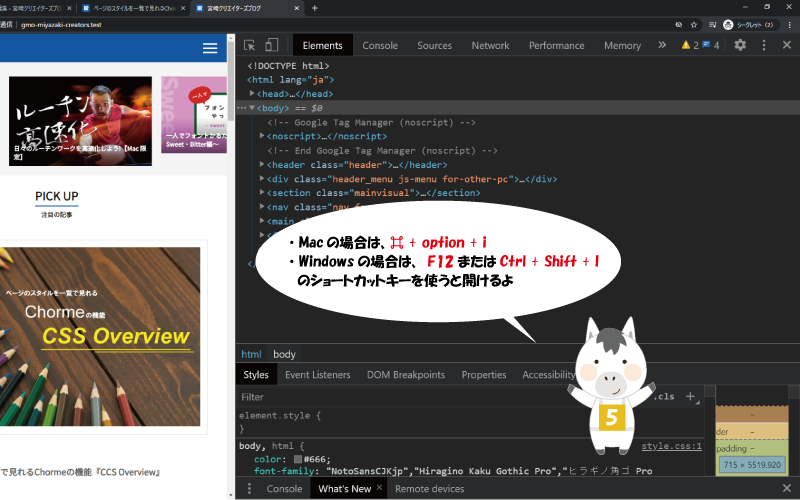
STEP① Chromeのデベロッパーツールを開きます

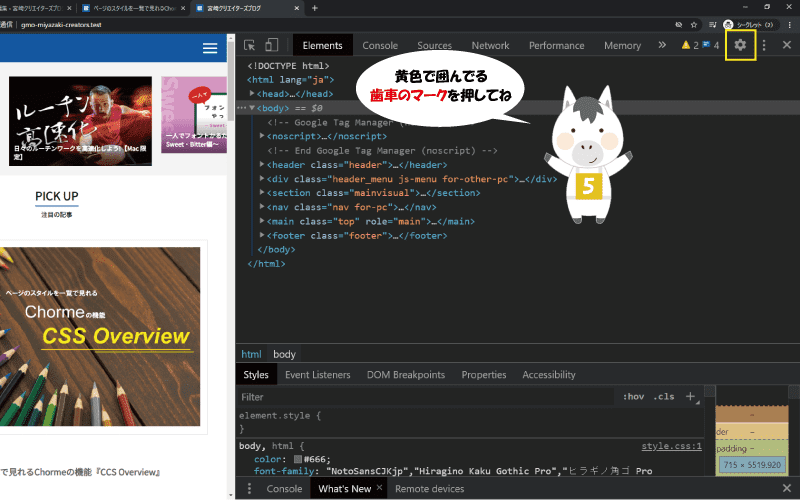
STEP② Settingページを開きます

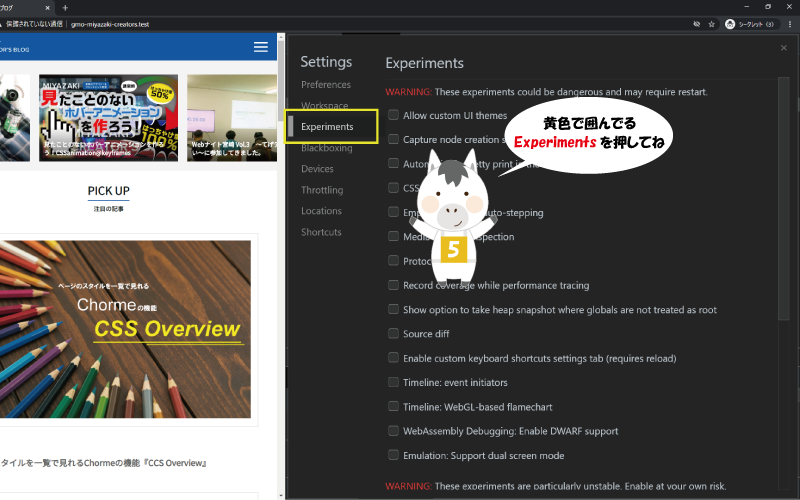
STEP③ Settingページ内のExperimentsをクリックをします

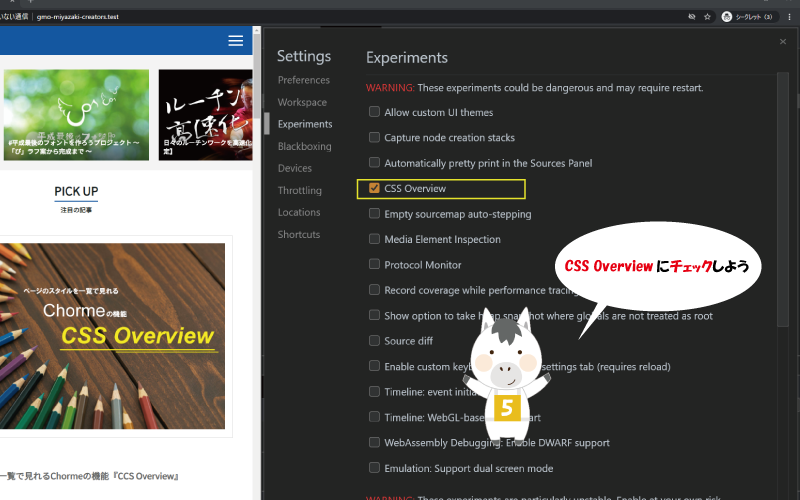
STEP④ CSS Overviewのチェックボックスにチェックを入れます

STEP➄ 一度デベロッパーツールを閉じます
デベロッパーツールを一度全て閉じないとCSS Overviewが追加されないのでショートカットキーで閉じます。

STEP⑥ 再度デベロッパーツールを開けば、CSS Overviewのタブが出てくれば完了です。

CSS Overviewのタブは出てきましたでしょうか?
青いボタンで『Capture overview』のボタンをおすと下の画像のような画面になります。

CSS Overviewを使い方
続いては、このCSS Overviewの機能についてどのように役立つのかを当ブログのトップページを使用してご説明します。
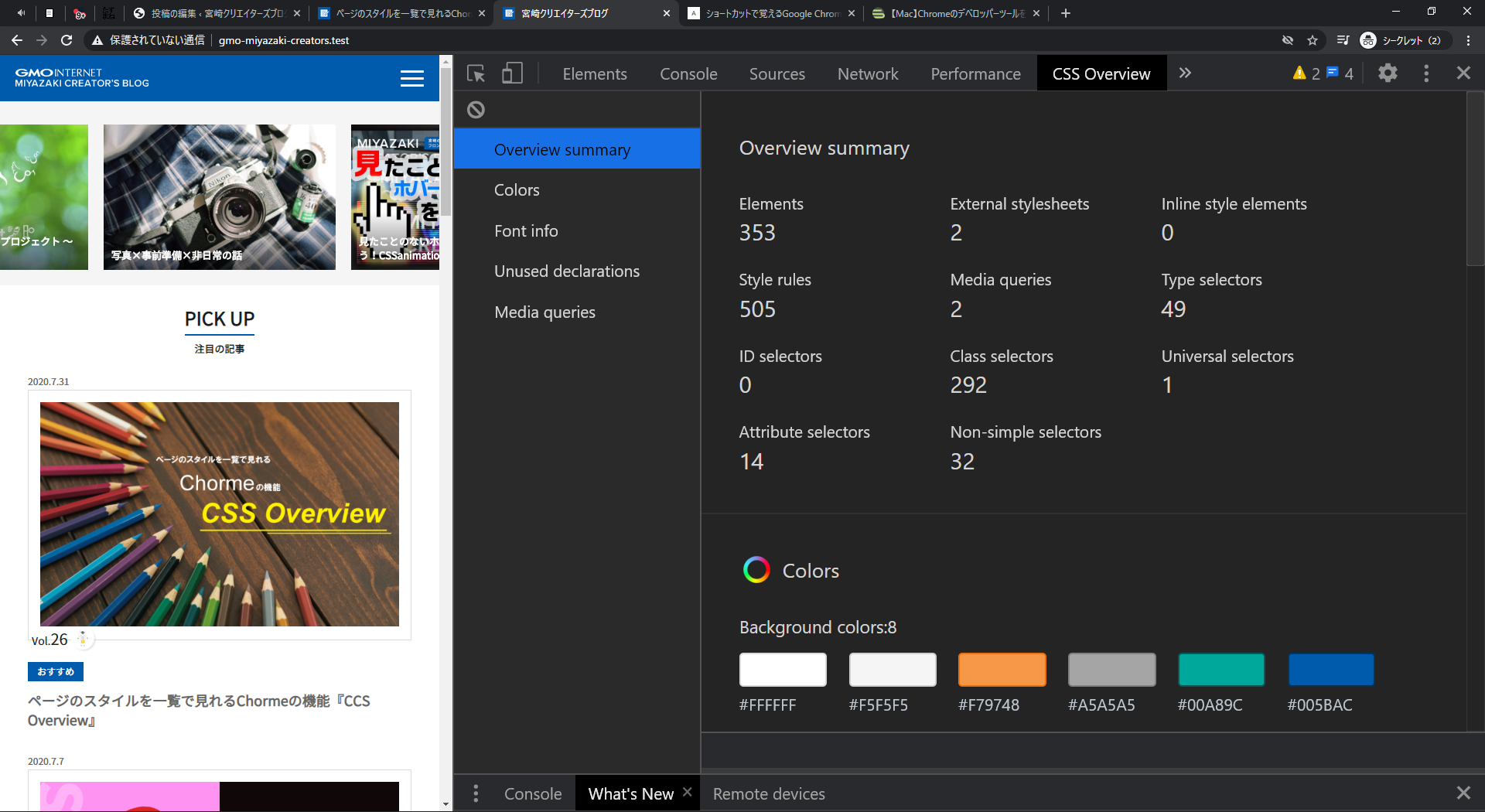
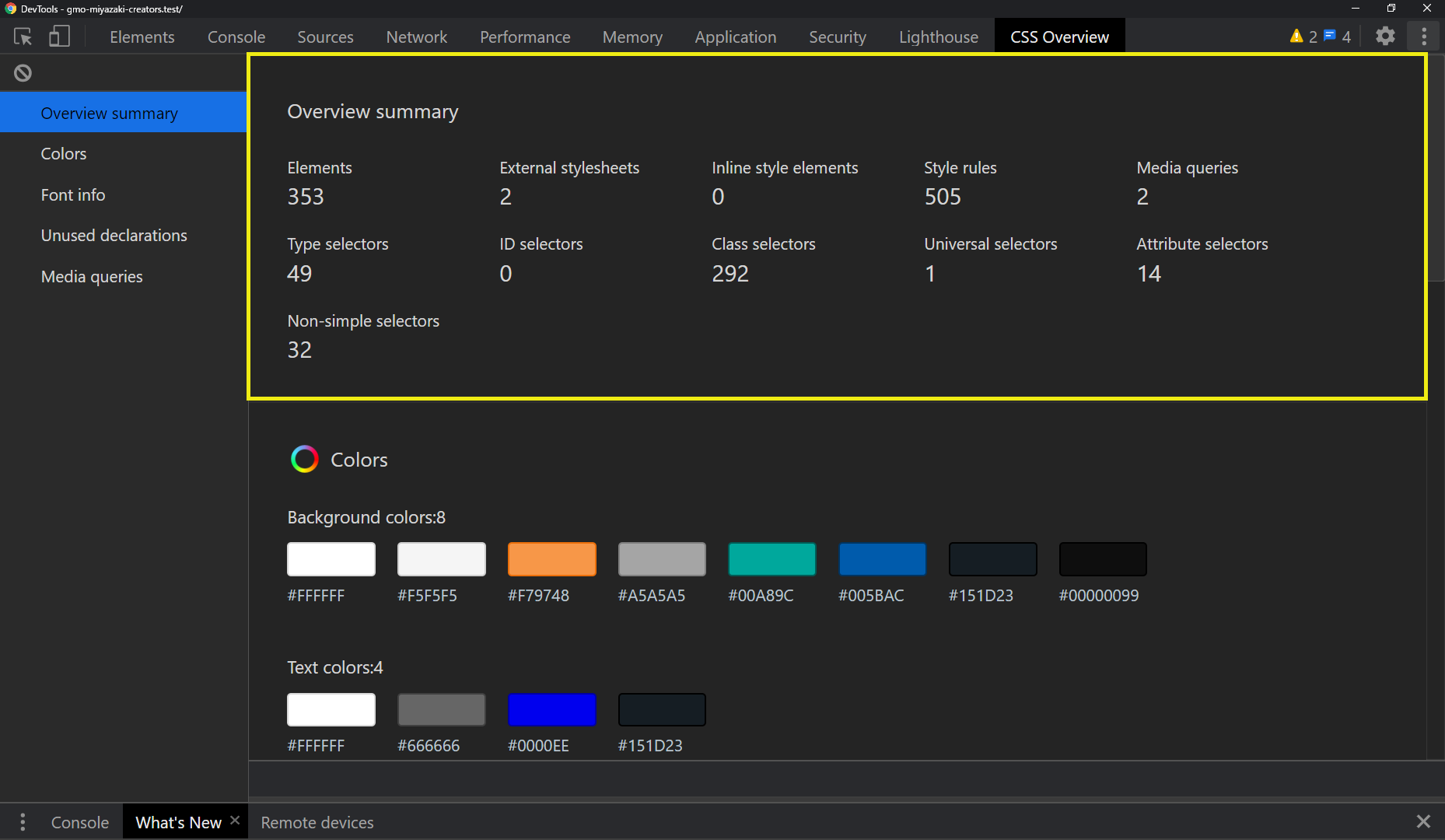
Overview Summary:CSSの概要
Overview Summaryではどの項目がどれくらい存在するのかを数値で確認することができます。

- Elements:HTMLの要素
- Extermal stylesheets:外部のスタイルシートの読み込み
- inline style elements:HTML内にstyleを書いている数
- Style rules:スタイルのルール
- Media queries:メディアクエリ
- Type selectors:タイプセレクタ
- ID selectors:idセレクタ
- Class selectors:class セレクタ
- Universal selectors:ユニバーサルセレクタ
- Attribute selectors:属性セレクタ
- Non-simplae selectors:シンプルなセレクタ
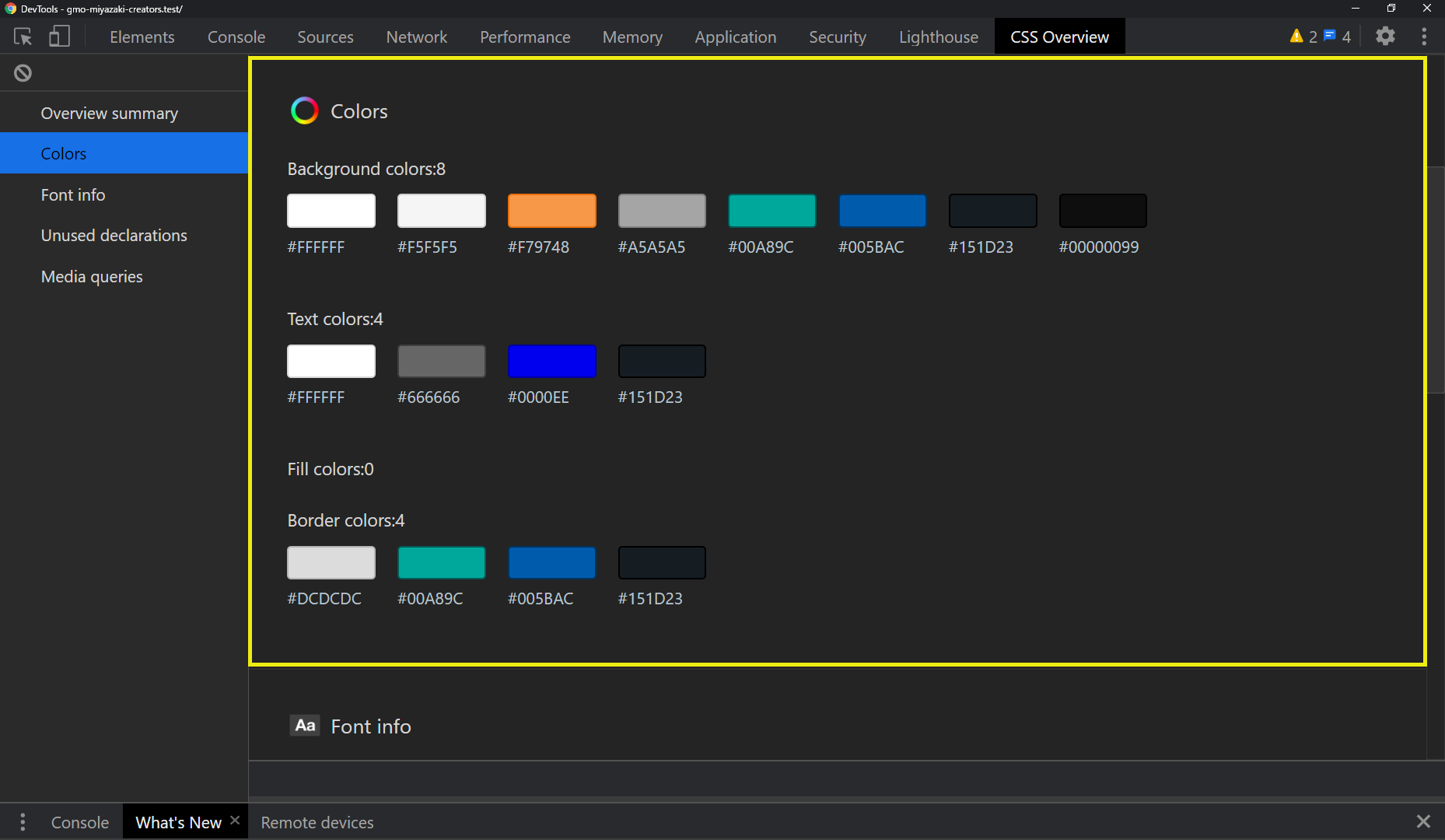
Colors:カラーの一覧
Colorsでは、ページに指定してある色を一覧として確認する事ができます。

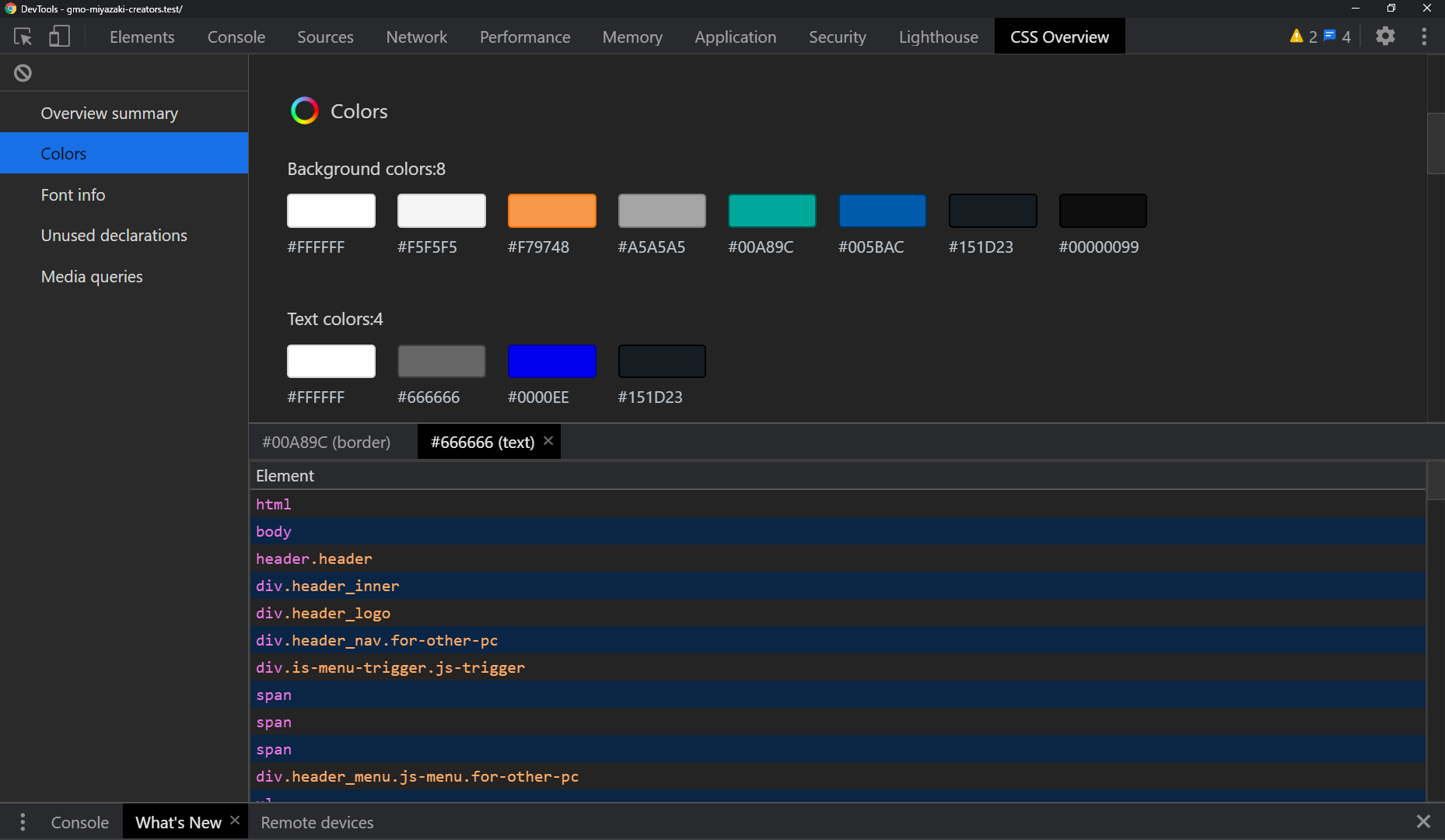
色の部分ををクリックすると、下にElementが出来て、どこで指定されている色なのかを調べる事ができます。

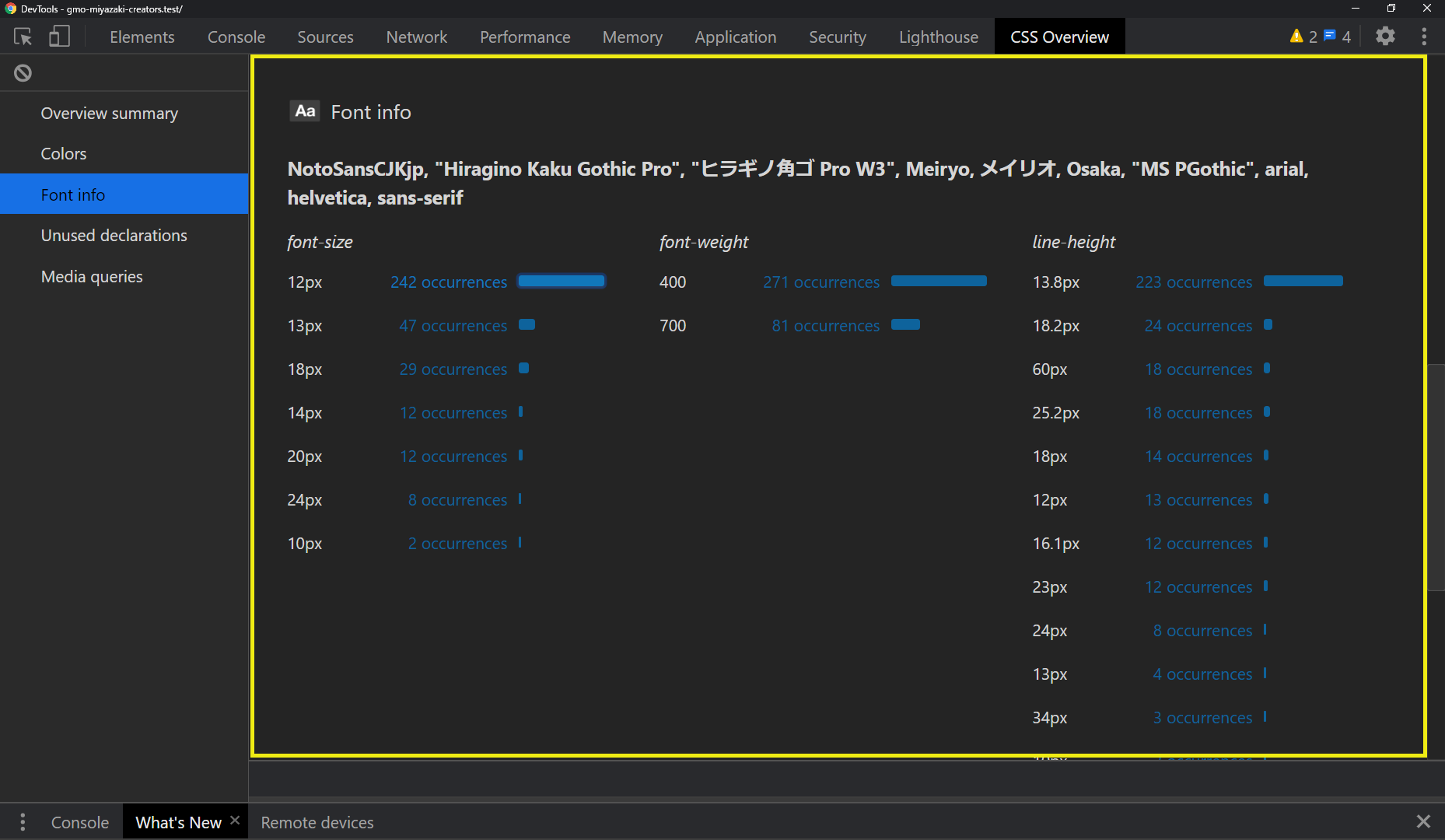
Font info:フォントの一覧
Font infoでは、ページ内で指定している「font-family・font-size・font-weight・line-height」を確認する事ができます。
こちらのColorsと同様で青く伸びてる部分をクリックするとどの部分に適用されているか表示できます。

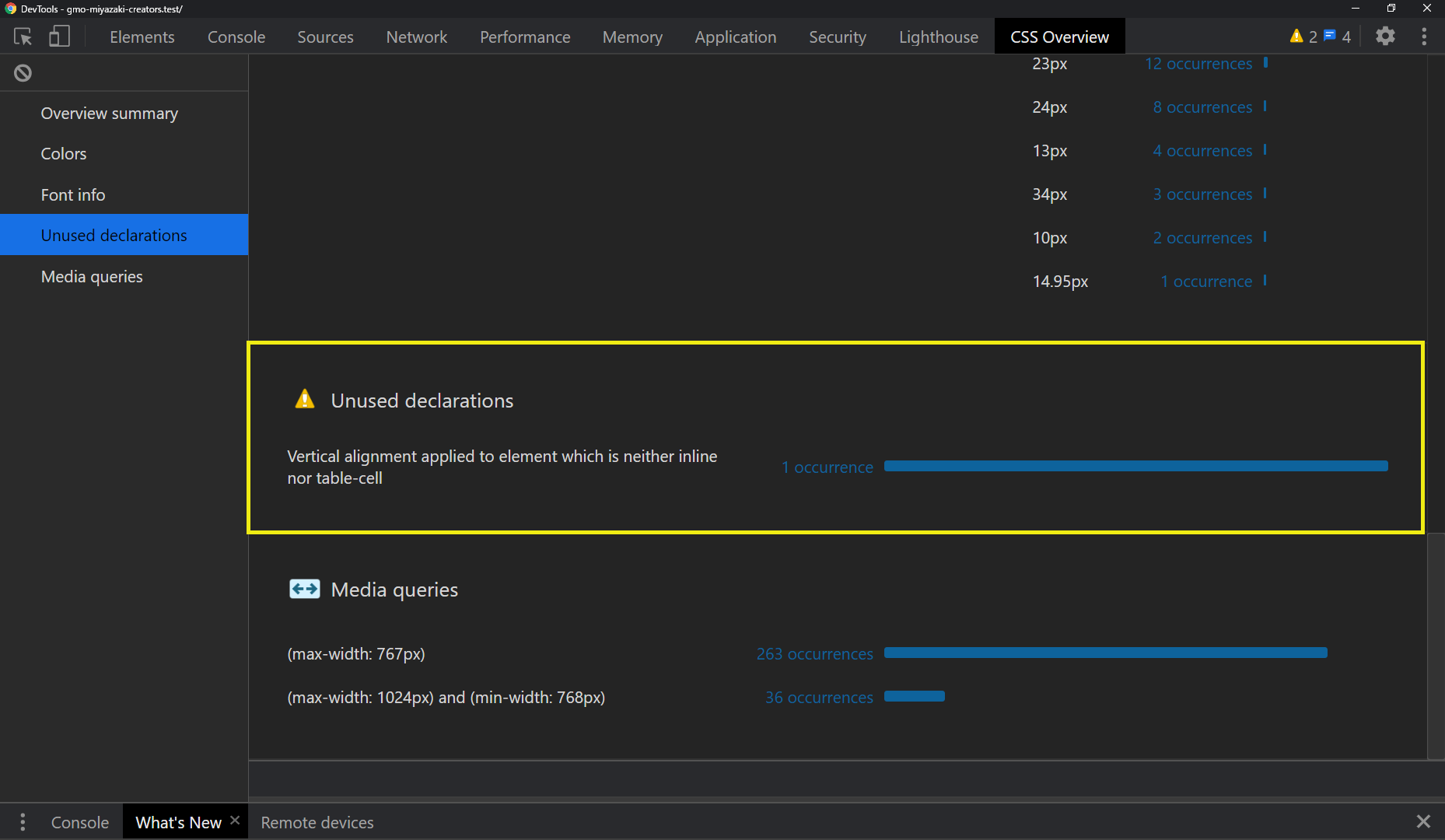
Unused declarations:未使用宣言
Unused declarationsでは、意味のないCSSを指定していないかをチェックする事ができます。

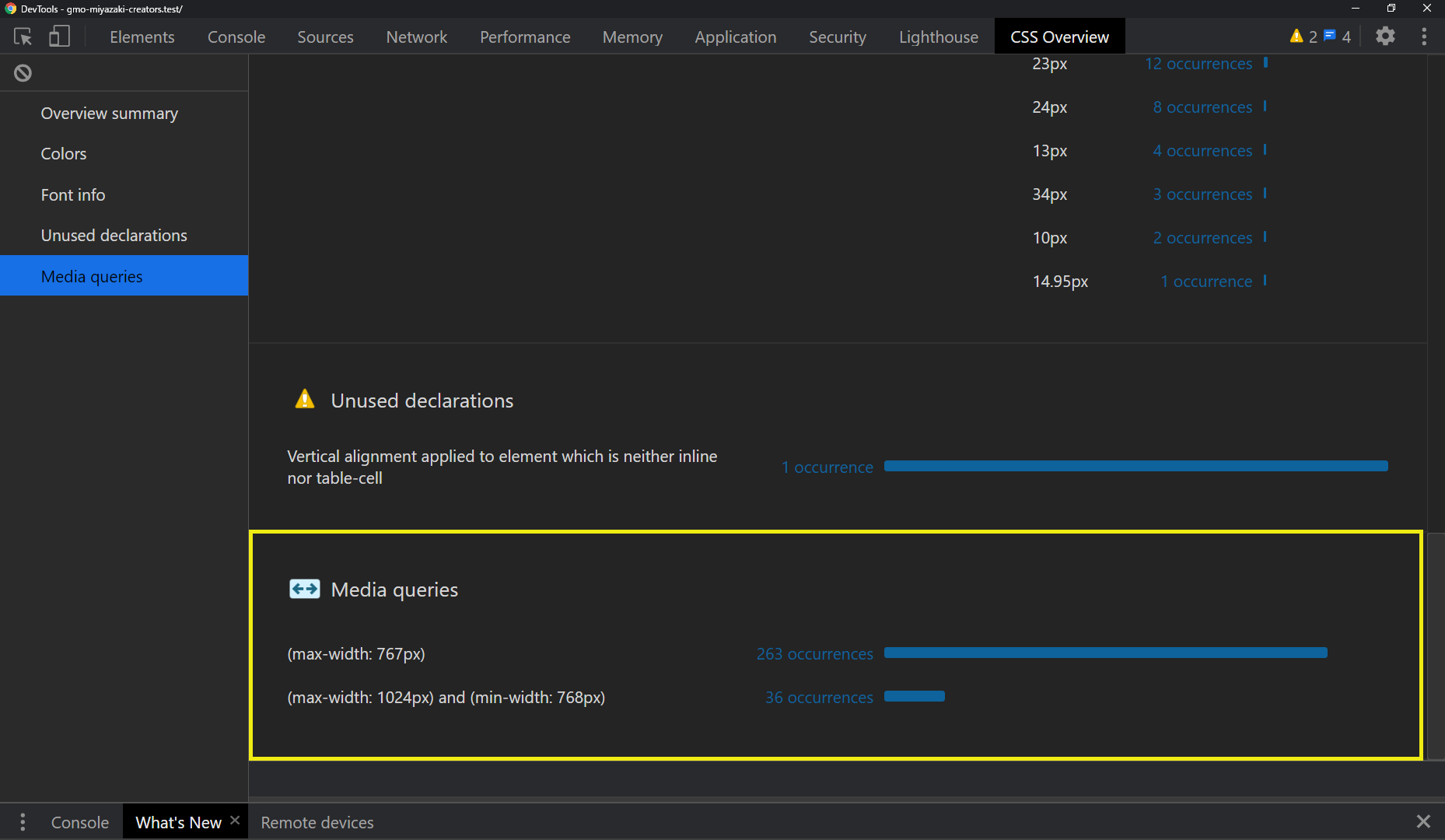
Media queries:メディアクエリ
Media queriesでは、ブレイクポイントやクエリなどで@mediaで定義しているものが表示されます。こちらも数値の部分をクリックすると、CSSファイルでどこに指定されているかが見る事ができます。

まとめ
ページ全体にどの部分にどんなスタイルが一覧としてみるので、フロントエンドエンジニアの方だけではなくて、デザイナーの確認としても使用できるツールだと思うので、是非使用してほしい機能です。












