ごきげんよう、ひよこベアでございます。今回はちょっとおしとやか風に始めてみました。特に理由はありません^^
さて、クリエイターズブログではイレギュラー枠の自負がある(?)私ですが、今回はタイトルの通り、ちゃんと有用な情報ブログを書いてみようかなと思います。
ショートカット多すぎ問題
こちらの記事でもご紹介しましたが、旧リーダーから「ショートカットは良いぞ」的な教えを受けたのはいいものの、ショートカットって無限にあるのでどれから覚えればいいかわからない!という状態でした。
そこから、実務の中で「面倒だなぁ」と感じた作業のショートカットをその都度調べて使うことで、ちょっとずつ自分の中にストックされてきたので、同じお悩みを抱えている方向けに私がよく使っているショートカットをご紹介させていただきます。
おすすめショートカット一覧
| レイヤーを上に移動 | Ctrl・⌘ + ] |
|---|---|
| レイヤーを下に移動 | Ctrl・⌘ + [ |
| レイヤーを一番上に移動 | Ctrl・⌘ + Shift・⇧ + ] |
| レイヤーを一番下に移動 | Ctrl・⌘ + Shift・⇧ + [ | 文字のアウトライン化 | Ctrl・⌘ + Shift・⇧ + o[ | 異なるアートボードの同じ位置にペースト | Ctrl・⌘ + Shift・⇧ + v[ | テキストの倍率を一部変更した状態をリセット | Ctrl・⌘ + Shift・⇧ + x[ |
| 100%表示 | Ctrl・⌘ + 1 |
| 全選択 | Ctrl・⌘ + a | 直前のコピーを繰り返し | Ctrl・⌘ + d | パスの連結 | Ctrl・⌘ + j |
| アウトライン表示 | Ctrl・⌘ + y | 定規を表示・非表示 | Ctrl・⌘ + r |
| カーニング調整 | Alt ・⌥ + < ・ > |
| 選択ツール | v |
| ダイレクト選択ツール | a | 自動選択ツール | y |
| スポイトツール | i |
| 塗りと線の切り替え | x |
| オブジェクトの塗りと線を入れ替え | Shift・⇧ + x |
| 拡大・縮小ツール | s |
| リフレクトツール | o |
- ※キーボード入力がひとつ(選択ツールなど)のショートカットは入力モードを英数に切り替えた状態で使用
小噺と覚え方Tips
個人的に一番有用だと感じている「レイヤーの位置変更」を最初に紹介させていただきました。あとはなんとなく上から使う頻度が高いかなーという感じです。
複雑なデータであればあるほどレイヤーの重なりを調整する機会は増えますし、レイヤーパネルで掴んでドラッグして…という作業はレイヤーが増えれば増えるほど手が疲れてしまいます。
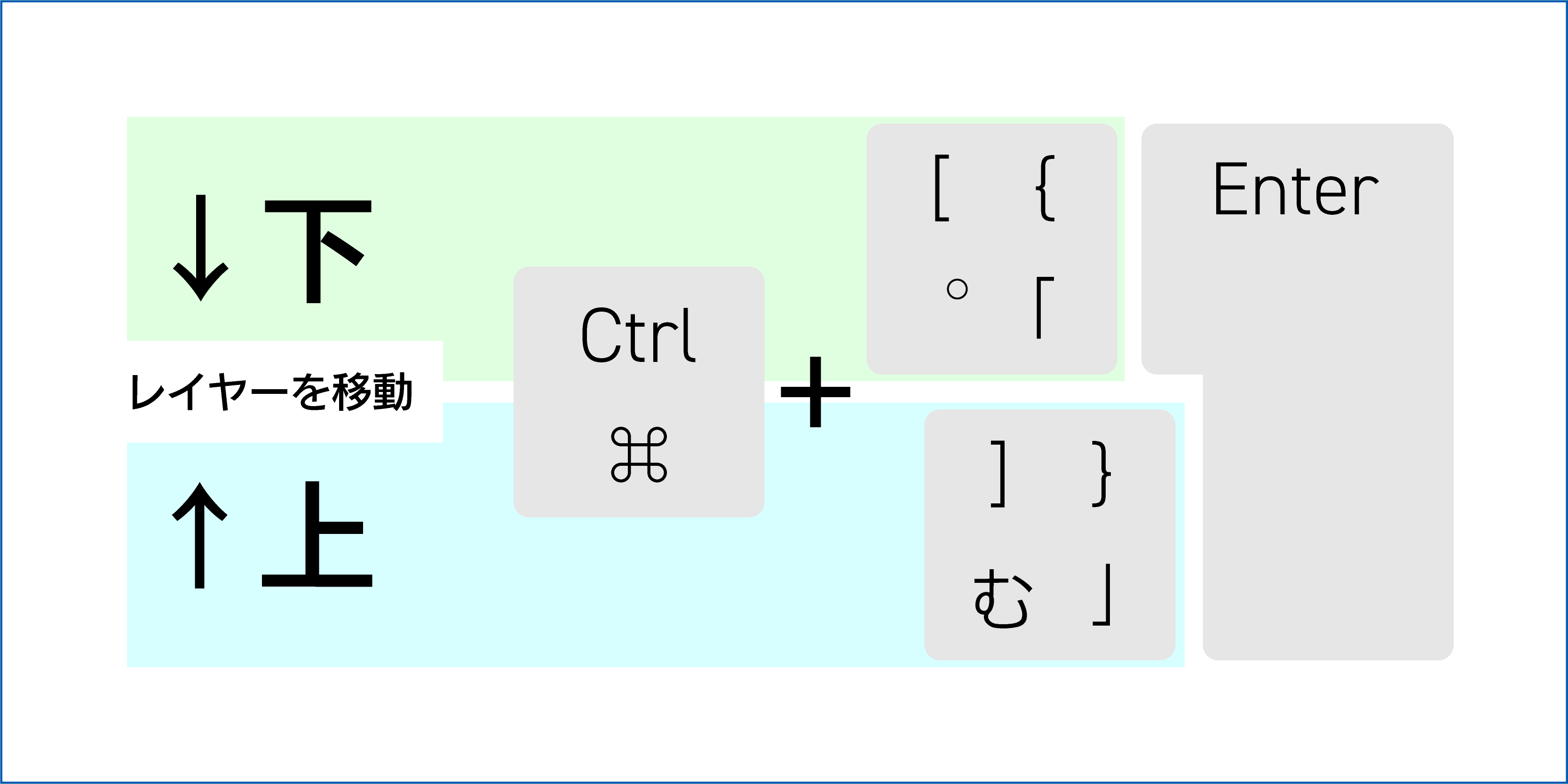
その点ショートカットであれば、キーボード連打で自由に動かせますし、一番上・一番下であれば一発で移動できます。しかし、上に移動が ] で下に移動が [ と、記号で覚えようとするとなんとなく分かりにくい…
そこで、キーボードの位置を基に覚える方法をお勧めします。
キーボードの中で一番大きいエンターキーの横に [ と ] がちょうど上下に並んでいるので、レイヤーを動かしたい向きと『逆』を押す、と覚えてみてください。

万が一上下を間違えてしまったとしても、重なりが少し上下するだけなのですぐに修正可能です。また、このショートカットはAdobe Photoshopでも使えるので特に覚えておくことをおすすめします。
どうしても覚えきれない!ややこしい!という方にはショートカットを自分好みに設定できる方法もあるのですが、それはまた次の記事でご紹介することにします。
ショートカットは自分が求めるものを覚えるべし
今回は私が使うショートカットキーをご紹介させていただきましたが、個人によって使う人もいれば使わない人もいたりするツールもあるかと思います。
ツールはホバーすることで説明のポップアップとともにショートカットキーが表示されてますし、メニューにも同じように表示されているので、よく使うなと思ったら意識的に覚えたり使ってみることで結果的に時短や業務効率化につながるのではないでしょうか。
ちなみに、今回紹介した中の「自動選択ツール」は『#朝までイラレ 3』で知ってから使うようにしているショートカットです。前回の記事で感想を書いているので、気になった方は読んでみてください。
ではまた次の記事で。